萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制藍色透明玻璃按鈕教程
Photoshop繪制藍色透明玻璃按鈕教程
按鈕分為兩個大的部分來制作:中間的藍色水晶及邊緣透明度玻璃部分。制作方法基本相同,只需要找出相應的高光部分並渲染出來即可。
最終效果

1、新建一個800 * 600像素的文檔,背景填充暗紫色:#752874,如下圖。

<圖1>
2、先來制作中間的藍色水晶部分,需要完成的效果如下圖。

教程<圖2>
3、新建一個組,選擇橢圓選框工具,按住Shift鍵拉出一個合適的正圓選區,然後給組添加圖層蒙版。

<圖3>
4、在組裡新建一個圖層,選擇漸變工具,顏色設置如圖4,由上至下拉出圖5所示的線性漸變作為底色。

<圖4>

<圖5>
5、新建一個圖層,用鋼筆勾出右下角邊緣高光選區如下圖,填充白色,不透明度改為:20%,取消選區後添加圖層蒙版,用黑色畫筆把頂部過渡擦出來。

<圖6>
6、新建一個圖層,用鋼筆勾出下圖所示的選區,填充白色,再把圖層不透明度改為:20%,同上取消選區後添加圖層蒙版,用黑色畫筆把邊緣過渡擦出來。

<圖7>
7、新建一個圖層,用透明度較低的白色畫筆把下圖選區部分塗上淡淡的白色,圖層不透明度設置稍微低一點,如下圖。

<圖8>
8、新建一個圖層,用鋼筆勾出左側邊緣高光選區,填充白色。不透明度改為:10%,如下圖。

<圖9>
9、新建一個圖層,用鋼筆勾出下圖所示的選區填充白色,不透明度改為:20%,添加圖層蒙版,用黑色畫筆把頂部過渡擦出來。

<圖10>
10、新建一個圖層,用鋼筆勾出左上部高光選區,羽化5個像素後填充白色,不透明度改為:60%,效果如下圖。

<圖11>
11、新建一個圖層,用鋼筆勾出底部高光選區,羽化2個像素後填充白色。

<圖12>
12、新建一個圖層,用鋼筆勾出頂部高光部分的選區,羽化6個像素後填充白色,不透明度改為:30%,效果如下圖。

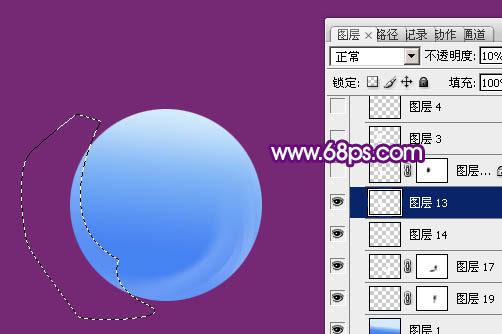
<圖13>
13、新建一個圖層,用鋼筆勾出頂部中間位置的高光選區,填充白色。不透明度改為:30%,取消選區後添加圖層蒙版,用黑色畫筆把中間局部擦出來,如下圖。

<圖14>
14、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充白色。取消選區後添加圖層蒙版,用黑色畫筆把邊緣過渡擦出來,如下圖。

<圖15>
15、新建圖層,同上的方法制作底部及中間的其它高光,效果如圖16,17。

<圖16>

<圖17>
16、在當前的組下面新建一個組,用橢圓選框工具拉出下圖所示的正圓選區,給組添加圖層蒙版。

<圖18>
17、在組裡新建一個圖層,填充白色,不透明度改為:10%,效果如下圖。

<圖19>
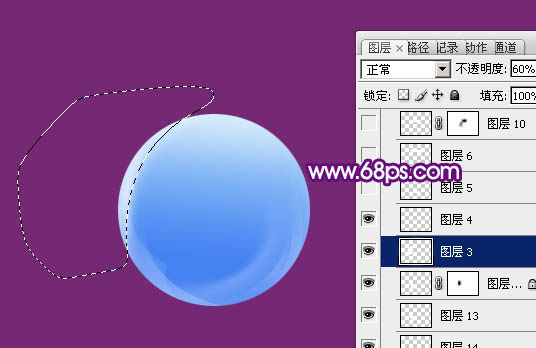
18、新建一個圖層,用鋼筆勾出頂部高光部分的選區,羽化3個像素後填充白色。取消選區後添加圖層蒙版,用黑色畫筆把邊緣需要過渡的部分擦出來,再把圖層不透明度改為:60%,效果如下圖。

<圖20>
19、把當前圖層復制一層,加強高光部分的亮度,不透明度改為:100%,效果如下圖。

<圖21>
20、新建一個圖層,同上的方法制作中間部分的高光,過程如圖22 - 24。

<圖22>

<圖23>

<圖24>
21、新建圖層,同上的方法制作右邊的高光部分,過程如圖25 - 27。

<圖25>

<圖26>

<圖27>
22、新建一個圖層,用鋼筆勾出底部高光選區填充白色,不透明度改為:50%,如下圖。

<圖28>
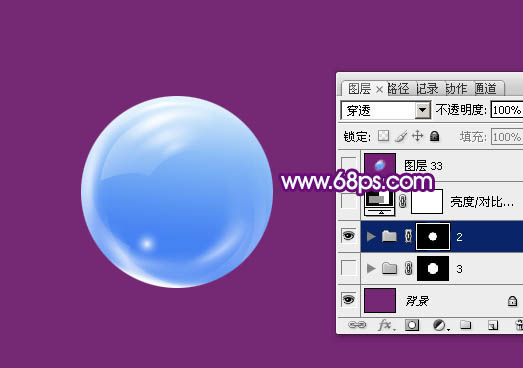
23、在圖層的最上面創建亮度/對比度調整圖層,適當增加圖片的對比度,參數設置如圖29,效果如圖30。

<圖29>

<圖30>
最後調整一下顏色,局部再裝飾一些高光,完成最終效果。

<圖31>
- 上一頁:PS矢量造型工具重繪標志
- 下一頁:PhotoShop繪制生銹的鐵鏈子教程