萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制簡單的小鈴铛APP Icon圖標制作教程
PhotoShop繪制簡單的小鈴铛APP Icon圖標制作教程
本PS教程教大家用PhotoShop繪制簡單的小鈴铛APP Icon圖標。簡單的東西,其實別小看一個小小的Icon,它裡面包含的知識是非常多的,
這個比較簡單,高手路過……
最終效果:

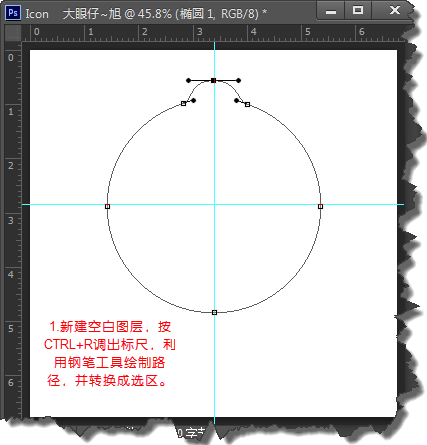
1、新建文件,新建空白圖層,按Ctrl+R調出標尺,利用鋼筆工具繪制路徑,並轉換成選區(Ctrl+Enter)。


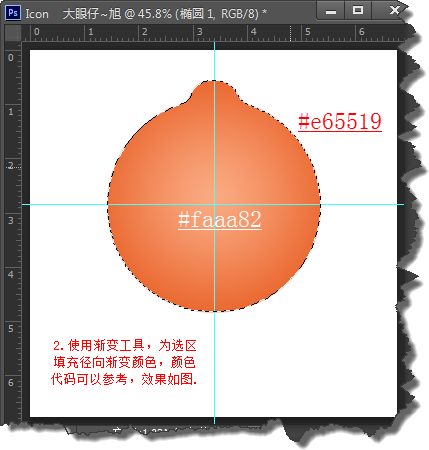
2、使用漸變工具,為選區填充徑向漸變,顏色代碼如圖。

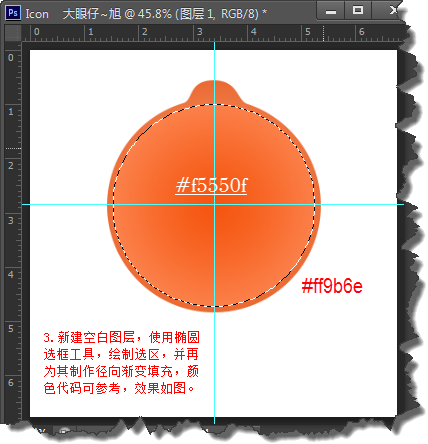
3、新建圖層,用橢圓選框工具,繪制選區,並再為其制作徑向漸變,顏色如圖:

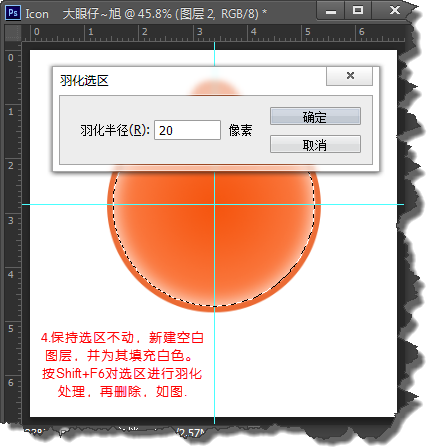
4、保持選區不動,新建空白圖層,填充白色,給選區羽化20個像素,再刪除,如圖:

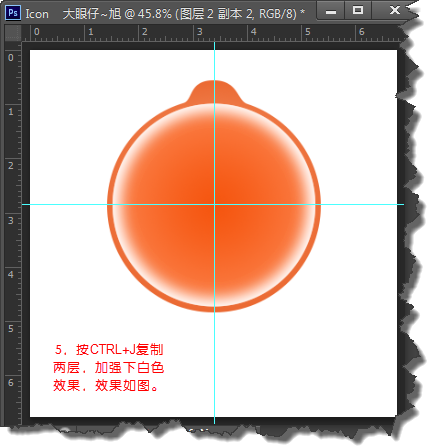
5、按Ctrl+J復制兩層,加強下白色的效果,如圖:

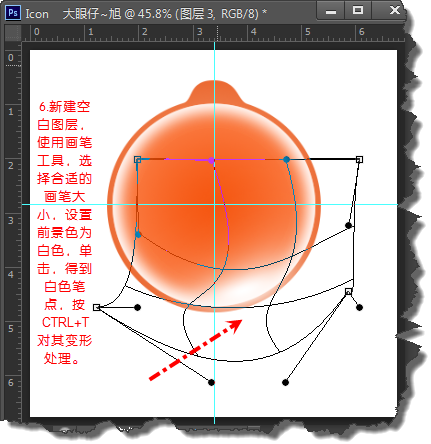
6、新建圖層,用畫筆工具,選擇合適的畫筆大小,設置前景色為白色,單擊,得到白色筆點,按Ctrl+T對其變形,如圖:

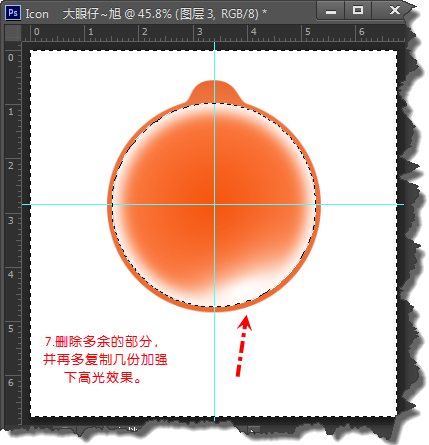
7、刪除多余的部分,並再多復制幾份,加強下高光效果。

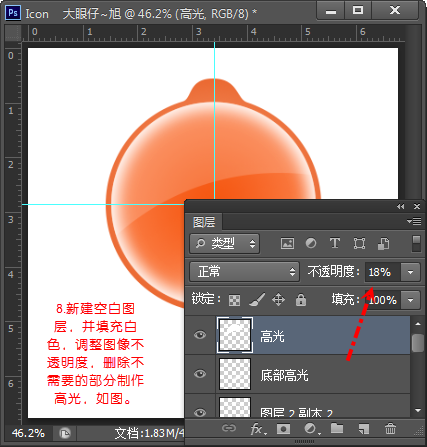
8、新建空白圖層,填充白色,調整圖層不透明度,刪除不需要的部分制作高光,如圖。

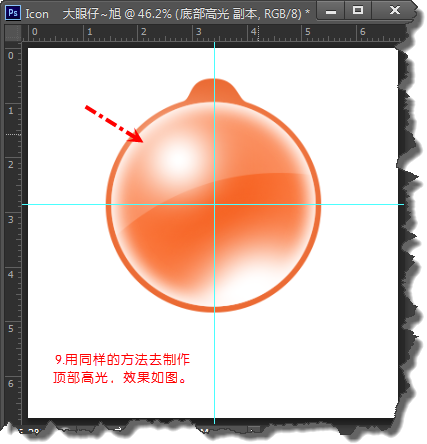
9、用同樣的方法制作出頂部的高光,效果如圖。

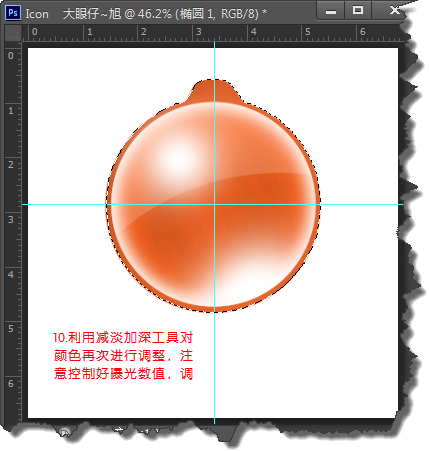
10、用減淡/加深工具對顏色再次進行調整,注意控制好曝光數值,調整立體,

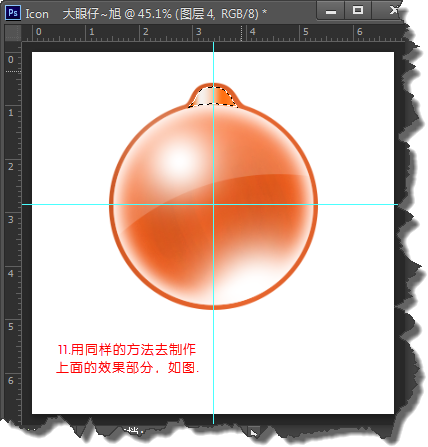
11、用同樣的方法制作出上面的部分,如圖

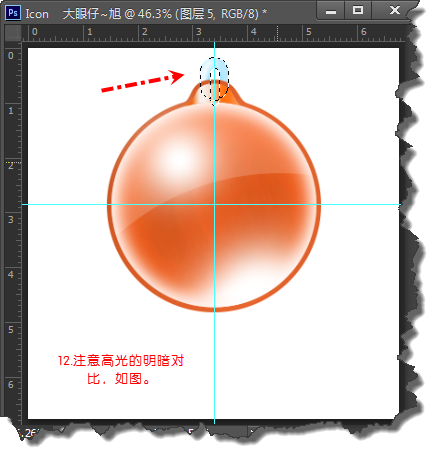
12、注意高光的明暗對比,如圖。

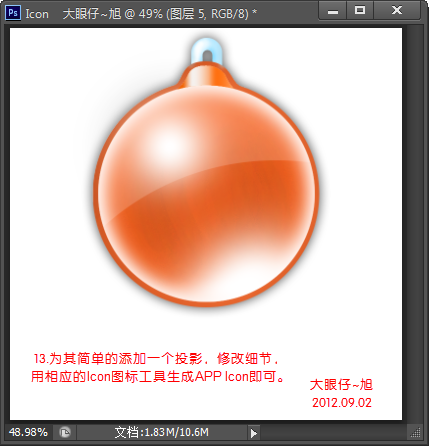
13、為其簡單添加一個投影,修改細節,用相應的ICON圖標工具生成APP ICON即可。

如果不喜歡顏色可以隨意換。
最終效果!

ps鼠繪教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



