萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作漂亮的綠色水晶導航按鈕
Photoshop制作漂亮的綠色水晶導航按鈕
按鈕是網頁中不可缺少的部分,好的按鈕可以給網頁增色不少。下面的教程介紹水晶風格的導航按鈕制作。制作的時候先制作按鈕的一部分,然後再復制組成導航欄。
教程最終效果

1、新建文件,大小500x 200px ,選擇漸變工具(G),(徑向漸變)從#363636到#252525。 最左邊拖動到右下角。

2、新建層, 選擇選區工具(M),固定大小為100 x 40px角。

3、填充線性漸變從 #68ad40和#4c8c2c。

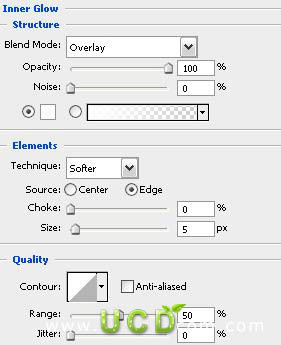
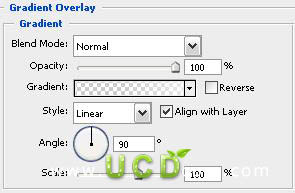
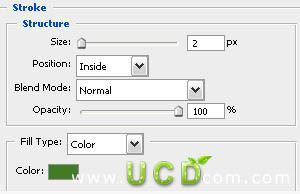
4、選著圖層樣式 > 內發光 > 漸變疊加 > 描邊#427a25。



現在您的按鈕應該是這樣的。

5、新建層,同時選種新層和按鈕層合並(ctrl+E),現在做一些發光效果,加深工具(O),筆頭大小為45px,不透明度為10%,圍繞按鈕四周加深。

6、現在,選擇減淡工具(O),使用了一個14像素的軟刷,不透明度為10%。

7、復制按鈕如圖:

8、新建層,灰色到透明,選擇編輯 >變換 >透視:

9、降低透明度為10%。

10、最後,添加一些文字,完成最終效果。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved