萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制一個google風格加號圖標教程
PhotoShop繪制一個google風格加號圖標教程
ps教程學習如何用PhotoShop制作一個簡單的google風格加號圖標效果,主要用到自定義形狀工具和圖層樣式制作出來的。
先看效果圖:

新建文檔1000x1000像素,背景白色,新建圖層,畫一半徑50像素的黑色圓角矩形。

復制此層,大小位置如下,為了醒目我把顏色改為白色。

添加描邊樣式。

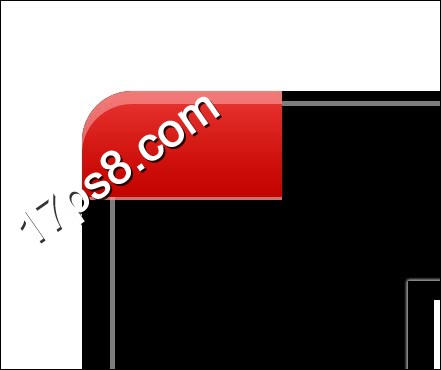
填充歸零,效果如下。

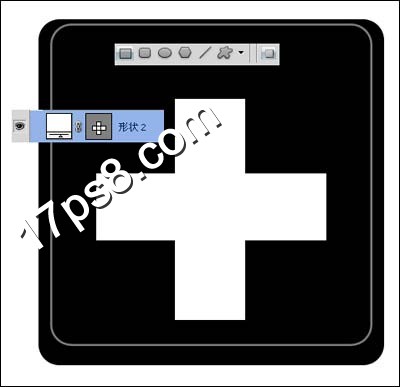
新建圖層,用矩形工具加法模式畫出十字。

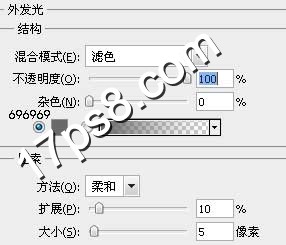
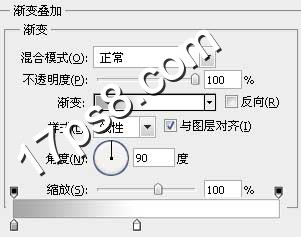
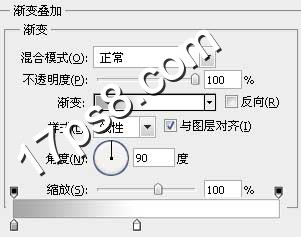
添加圖層樣式。


效果如下,我們得到了十字邊框。

同樣方法新建圖層畫一小的白色十字。

添加圖層樣式。


效果如下。

新建圖層,在下圖位置畫一矩形,顏色無所謂。

調出第一步畫的圓角矩形選區,添加蒙版,效果如下。

添加圖層樣式。



效果如下。

同樣方法制作其它形狀,改變圖層樣式的顏色即可。

新建圖層,在下圖位置畫一白色矩形。

添加圖層樣式。

填充歸零,不透明度80%,效果如下。

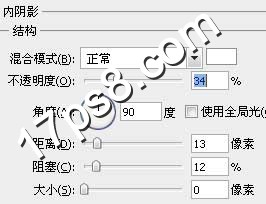
再添加個陰影,最終效果如下

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



