萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用PS制作炫目的“聯系我們”按鈕
用PS制作炫目的“聯系我們”按鈕

本教程來自:psdvault.com 如需轉載 請務必以超鏈接形式注明:來自活 力盒 子網站以及原文出處。水平有限,翻譯難免有誤,請有心的朋友給予指出,以方便更多朋友閱讀。
1.在photoshop中新建文件,寬度200、高度200px,白色背景,分辨率72px(web圖片)注意這就是我們要制作的按鈕的實際尺寸。按住Ctrl+R調出標尺,分別拖動4條參考線到畫布的四周,如下圖:

按住Ctrl+alt+c調出畫布調整面板,分別把寬度、高度設為800px和500px。

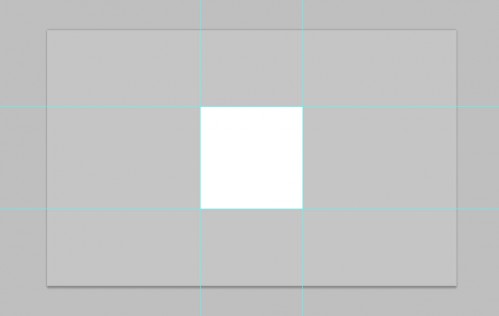
你會得到如下所示效果(為了便於示范我設置背景色為灰色)

你可以看到,這樣我們就得到了200px*200px按鈕的准確位置,參考線後面也不需要移除。
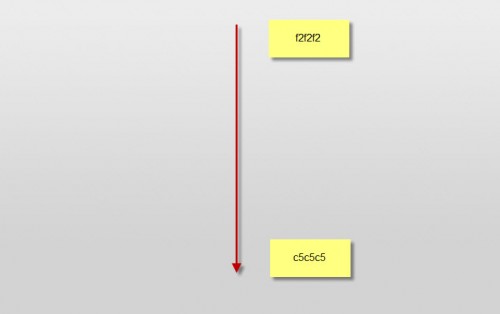
2.我們准備一個簡單的背景。我傾向於用亮灰色做漸變填充,顏色設置如下:

新建圖層命名為“backlight”,使用大、小柔角畫筆,大畫筆繪制中上方的光影,小畫筆用來繪制畫布正中間偏上的光影,效果如下:

重設光影層的大小和位置如下圖:

現在我們的按鈕已經有了非常漂亮的背景
3.按快捷鍵U調出圓角矩形工具,圓角半徑設為10px,沿著參考線繪制圓角矩形。

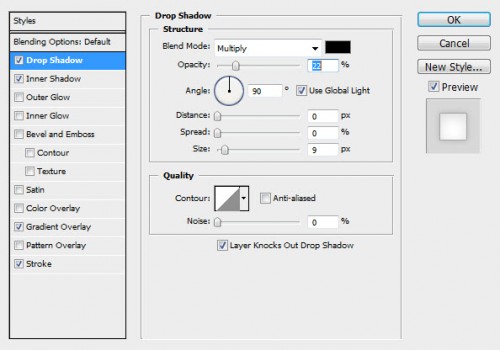
把該圖層命名為“button bg”,並添加如下圖層樣式:
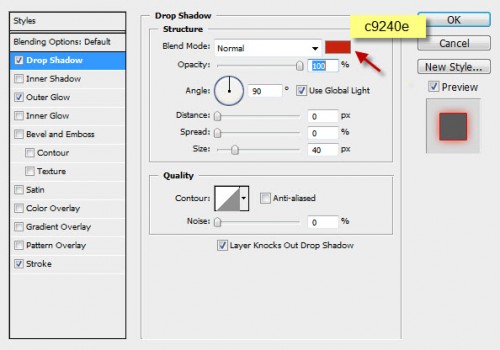
投影

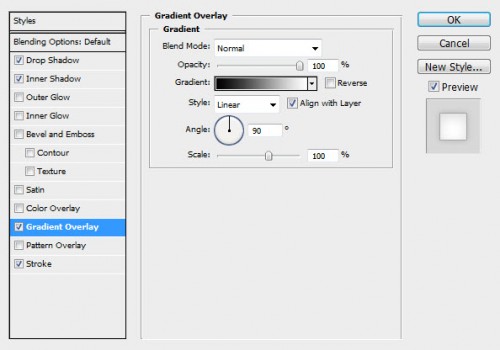
漸變疊加

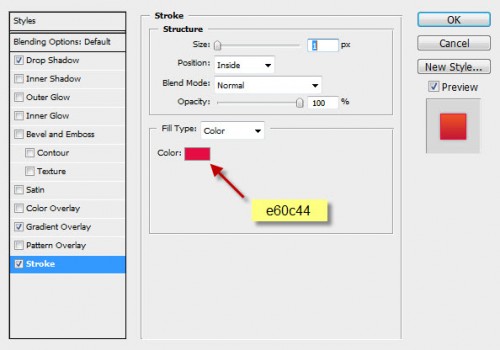
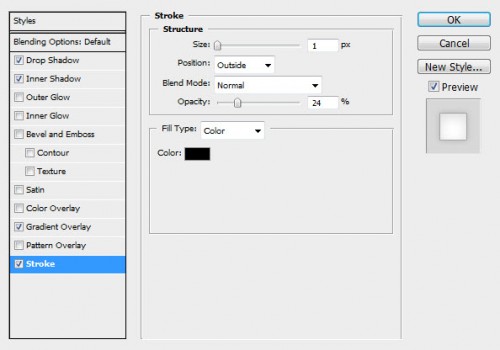
描邊

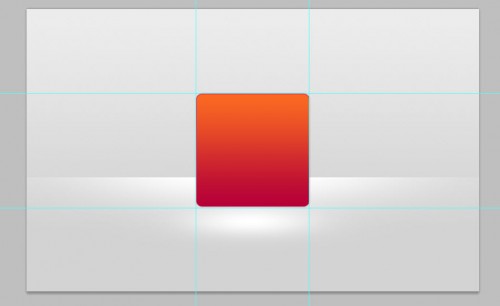
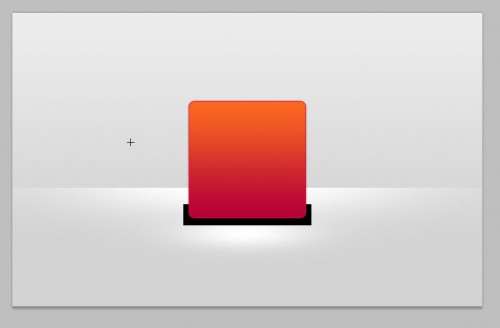
目前的效果:

4.現在讓我們為按鈕增加些陰影和高光。在“button bg”上一層新建圖層,使用矩形工具繪制矩形選區並填充深灰色。

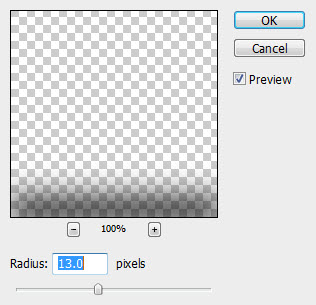
把該圖層命名為“shadow”,“濾鏡-模糊-高斯模糊”,半徑設為13px,確保此時圖層不存在任何選區。

Ctrl+T調整投影大小,圖層不透明度設為30%,你將獲得如下效果:

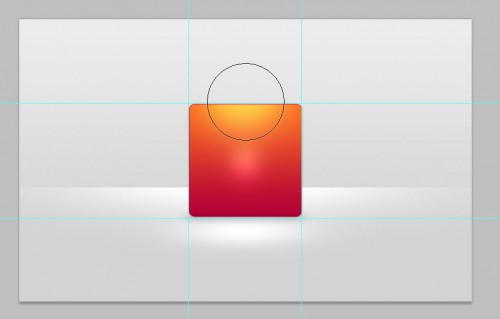
新建圖層,命名為“Highlight”,置於所有圖層的頂端,混合模式設為“疊加”,使用白色柔角畫筆繪制按鈕的頂部,如下圖:

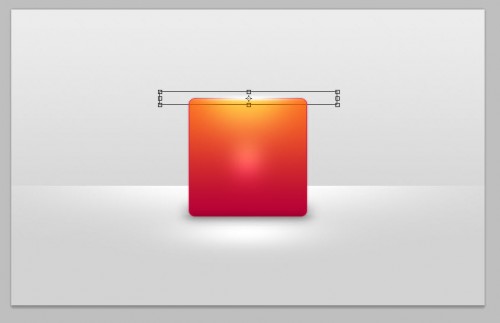
復制圖層,改變混合模式為“正常”,調整大小,位置略高於按鈕的上邊緣。如圖:

目前的效果如下:

5.現在我們為按鈕繪制信封。做所有圖層頂端新建圖層,使用矩形工具繪制如圖所示白色矩形:

把該圖層命名為“envelope”並應用如下圖層樣式:
投影

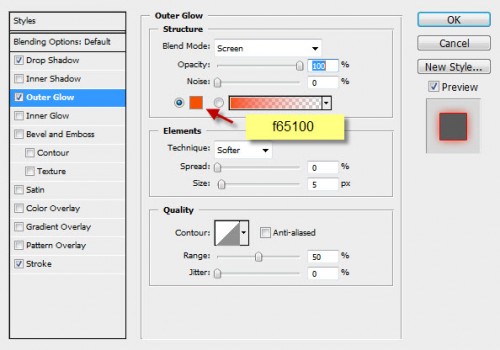
外發光

描邊

目前的效果:

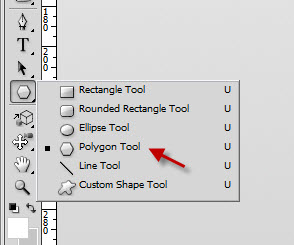
6.下面我們為信封增加些細節。新建圖層命名為“envelope top”,選擇多邊形工具

應用如下設置(3角)
![]()
繪制三角如下圖,調整其大小以適合信封。

應用如下圖層樣式:
投影

內陰影

漸變疊加

描邊

目前效果如下:

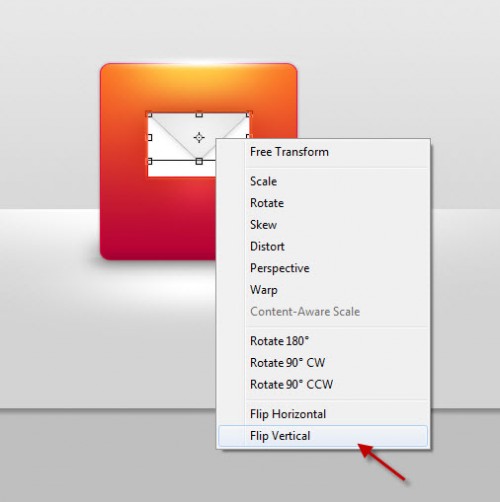
復制圖層,把新得到的圖層命名為“envelope bottom”,ctrl+T變形,右擊選“垂直翻轉”。

保留所有的圖層樣式描邊除外,調整位置如下:

在信封的最頂層和最底層之間新建圖層,使用柔角筆刷在信封中央繪制陰影和高光。

目前的效果

7.現在基本上已經制作完畢,下面我們來添加文字。輸入“contact us”,顏色設置為#b10000如下:

這裡我們的文字使用了深紅色,這樣做的目的是要制作浮雕效果。技巧是使用比背景稍淺一些的紅色,過會我們應用混合模式以後,我們就會獲得理想的效果。
我們為文字應用如下圖層樣式:
內陰影:
<


