萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制金屬質感雷達教程
PhotoShop繪制金屬質感雷達教程

1.在photoshop中新建1024*1024px的文檔。將下圖用作背景圖。

2.新建圖層:1,創建一個500*500px的圓形選區,填充黑色。復制圖層1等比例縮小到適當大小。利用圖層1副本的選區得到下圖效果

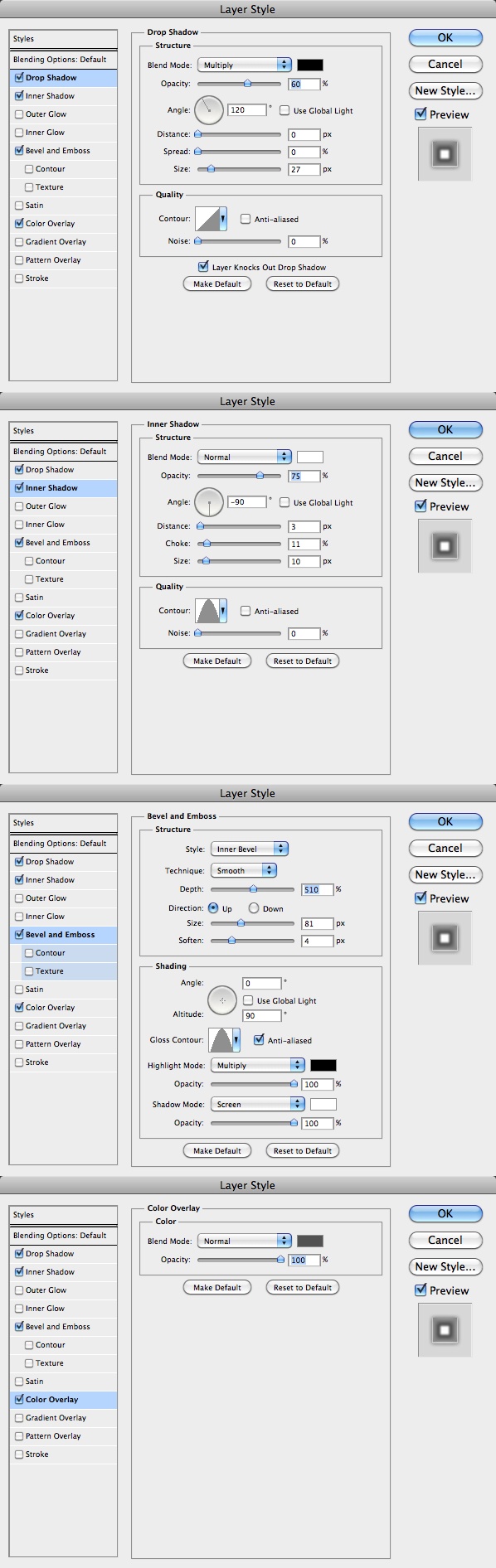
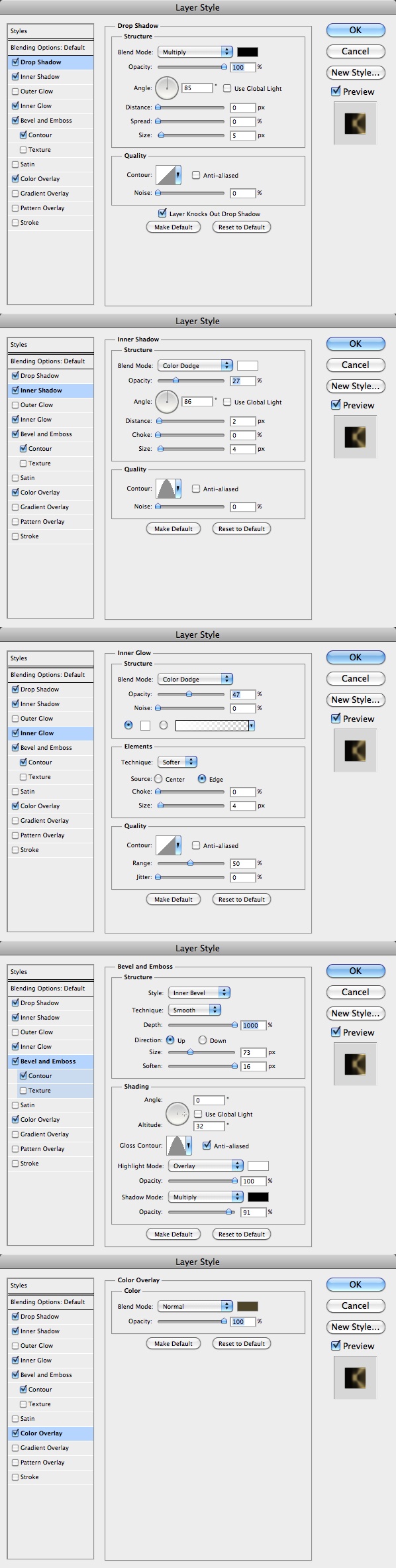
3.為圖層1更改圖層樣式。


4.復制圖層1副本,得到圖層:2;等比例將圖層2縮小到合適大小,並為圖層2更改圖層樣式。
在圖層2上新建圖層3,填充徑向漸變:#7a5511到#180f00;然後給圖層3創建剪貼蒙版(alt+ctrl+G)。
新建圖層4,用帶羽化值,#7a5511,10%不透明度的筆刷在金屬輪廓的適當位置輕輕塗抹,以體現反光的效果。
(我在練習的過程中改變圖層2的樣式後沒有得到相應的效果,所以我沒有改變圖層2的樣式,而是用筆刷在圖層3上進行適當的塗抹)

5.新建組,將其模式改為顏色減淡。並在組下新建圖層5,創建如圖所示大小的矩形選區,填充白色,高斯模糊0.5,不透明度70%。復制圖層5,旋轉90度

6.在雷達中心處創建圓形選區,在新建圖層:6任意填充顏色,然後更改其圖層樣式。復制圖層6,進行適當放大。
在組下新建圖層:7,用白色羽化的筆刷在適當位置點幾筆,做出光斑效果。
添加更多的元素使雷達更真實。

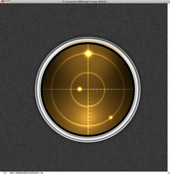
7.復制圖層5,縮小到適當大小,旋轉45度

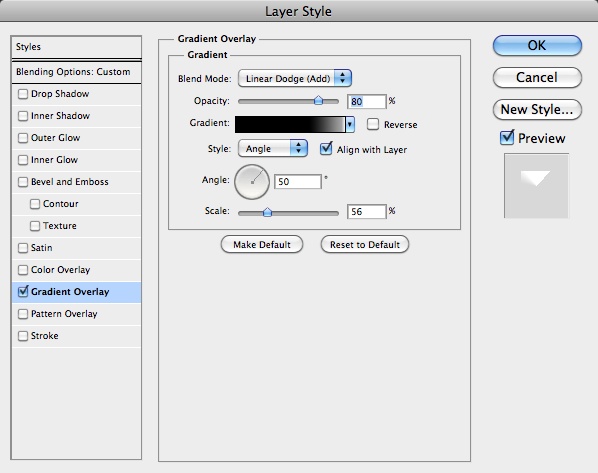
8.用鋼筆工具繪制出如下形狀,並填充白色。然後更改其圖層樣式。(漸變的角度值與第七步矩形旋轉地角度有關,我設置成45度)


9.在圖層2下面新建圖層:8,創建圓形選區,填充綠色。更改其圖層樣式


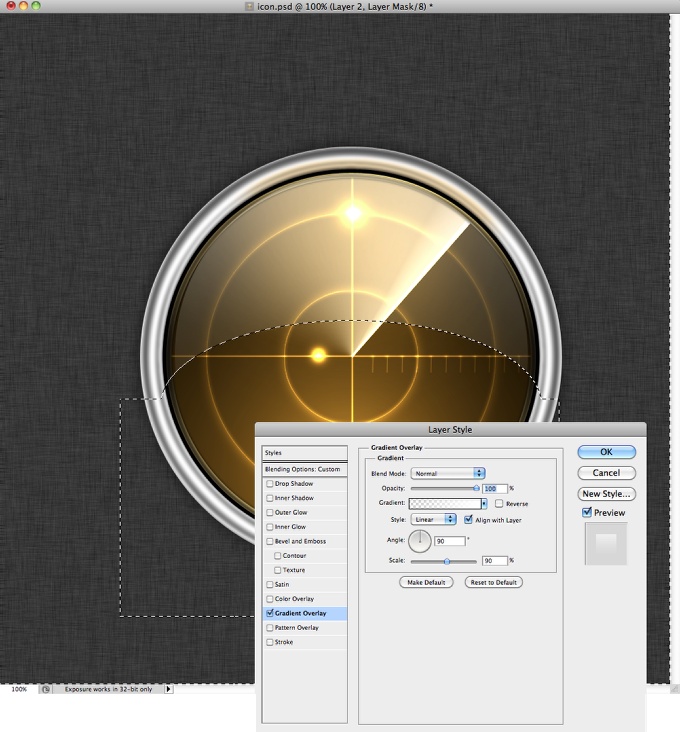
10.在最上面新建圖層:9,創建與圖層2同樣大小的圓形,更改其圖層樣式。然後建立如下圖所示選區,為圖層9添加蒙版

11.復制所有圖層,合層。高斯模糊15,模式:濾色,不透明度:50%。以此來增強發光的效果

12.用橡皮擦工具擦掉雷達界面上的暗部區域來增加對比度