萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制晶瑩剔透的心形教程
Photoshop繪制晶瑩剔透的心形教程
高光心形制作並不復雜,光束可以用畫筆直接塗出來。教程重點是把柔邊及硬邊的光束結合起來渲染,這樣做出的效果細節多一些,同時通透感也會強很多。
最終效果

<點小圖查看大圖>
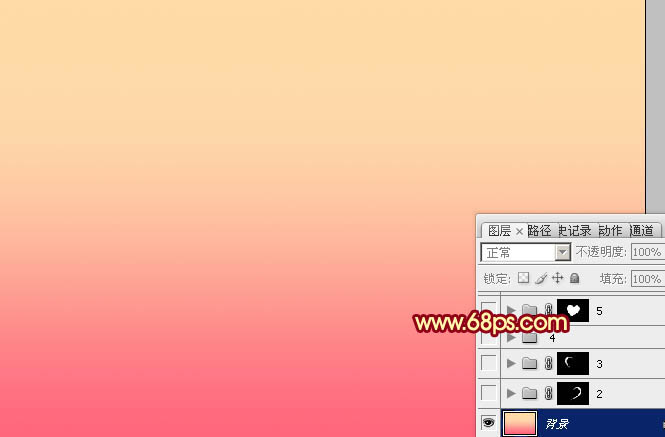
1、新建一個1024 * 768像素的文檔,選擇漸變工具,顏色設置如圖1,由上至下拉出圖2所示的線性漸變作為背景。

<圖1>

<圖2>
2、先來制作心形的主體部分,需要完成的效果如下圖。

<圖3>
3、由右邊開始制作,新建一個組,用鋼筆勾出右側心形輪廓,轉為選區後給組添加圖層蒙版,如下圖。

<圖4>
4、為了便於參考,在組裡新建一個圖層,填充白色並不不透明度設置為:10%,如下圖。

<圖5>查看更多教程
5、新建一個圖層,用鋼筆勾出頂部的高光選區,羽化1個像素後填充淡黃色:#FFF5F0,如下圖。

<圖6>
6、新建一個圖層,用鋼筆勾出頂上部的高光選區,羽化3個像素後填充淡黃色:#FFF1CA,如下圖。

<圖7>
7、新建一個圖層,用鋼筆勾出中間部分的選區,羽化25個像素後填充淡紅色:#FDC9B7,如下圖。

<圖8>
8、新建一個圖層,用鋼筆勾出底部選區,羽化20個像素後填充同上的淡紅色:#FDC9B7。

<圖9>
9、新建一個圖層,用鋼筆勾出中間左側的高光選區,羽化5個像素後填充白色。

<圖10>
10、新建一個圖層,用鋼筆勾出左側底部的高光選區,羽化5個像素後填充白色。

<圖11>
11、用鋼筆勾出頂部邊緣部分的高光選區,羽化1個像素後填充淡黃色:#FFF0CF。

<圖12>
12、新建一個圖層,用鋼筆勾出右側上部的高光選區,羽化5個像素後填充白色,邊緣過渡不自然的部分可以用蒙版稍微修飾一下。

<圖13>
13、新建一個圖層,用鋼筆勾出下圖所示的選區,用透明度較低的畫筆把頂部塗上白色。

<圖14>
14、新建一個圖層,用鋼筆勾出右側中間高光選區,羽化10個像素後填充淡黃色:#FFF1C9,取消選區後用加深工具把中間位置塗暗一點。

<圖15>
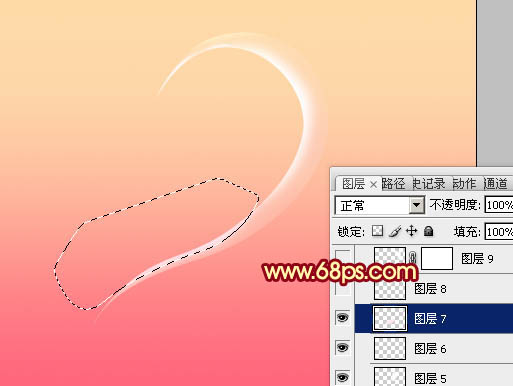
15、新建一個圖層,用鋼筆勾出圖16所示的選區,用透明度較低的白色畫筆把邊緣部分塗上高光,效果如下圖。

<圖16>
16、其它部分的高光制作方法相同,如圖17,18。

<圖17>

<圖18>
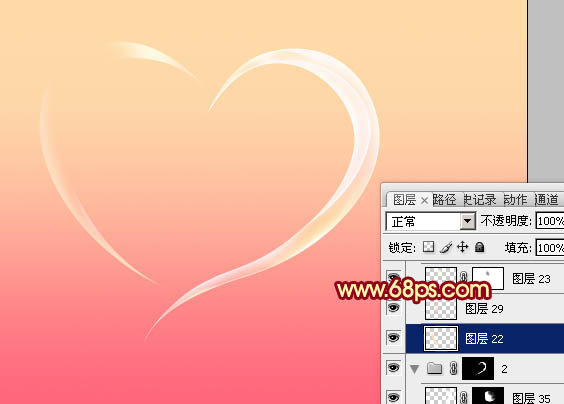
17、左邊的心形制作方法同上,過程如圖19 - 22。

<圖19>

<圖20>

<圖21>

<圖22>
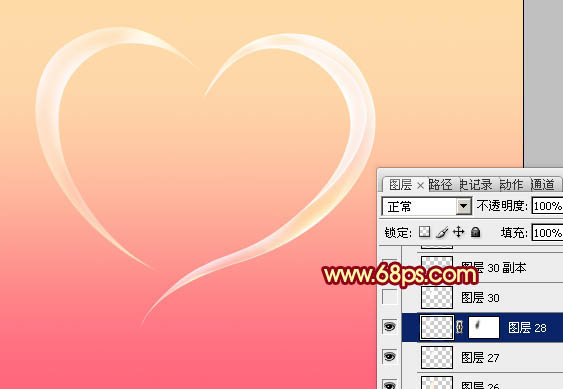
18、邊緣部分的高光制作方法相同,過程如圖23 - 25。

<圖23>

<圖24>

<圖25>
最終添加一些細節,完成最終效果。

<點小圖查看大圖>



