萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制Sliverlight Logo的教程
PhotoShop繪制Sliverlight Logo的教程

微軟 Silverlight 是微軟主刀開發的一個類似於Adobe Flash的浏覽器插件,雖然沒有Flash那麼主流,但相信大家也都有所了解。銀光的Logo可謂屬於那種看一眼就忘不掉的類型( 當然我也看到過蠻多盜版的 )。並且我比較關心它的創意和制作過程,這個Logo已經很多年了,所以也想嘗試著制作一下,網上找了一大圈未果,主要是想看看有沒有什麼簡單的實現方法,倒回來吧,也許大家會說從技術上講這樣的Logo不難,但其實我蠻關心關鍵是這樣的Logo是怎麼樣被創造出來的,復雜而具有很好的美感,如果筆記本上草圖就能畫出這樣的東西可不簡單啊。
同時,這個Logo還具有一個動態版本,很短,大概有12幀圖片組成(平面的主標與這12幀也毫不相干),但卻很炫。最開始分析這個Logo有沒有什麼規律可言,因為它像是一些煙霧圍著一個球形的玻璃壁在轉,但腦袋轉來轉去的觀察還是覺得沒什麼規律,但從細節觀察又可以看到一些半透明狀的扭曲著的結構存在,於是乎我也用了最笨的一種方法去嘗試,完全的用平面軟件繪制。軟件選擇Photoshop,因為我覺得位圖軟件在透明度上面處理會好些,思路比較簡單,大概是用曲線勾出大型(不爽PS鋼筆工具的這一步到是可以到矢量軟件中完成),然後基礎填色,最後根據具體情況修飾細節和調整透明度等等。最後也算是磨了個大概出來。
下面是制作中的一些截圖:
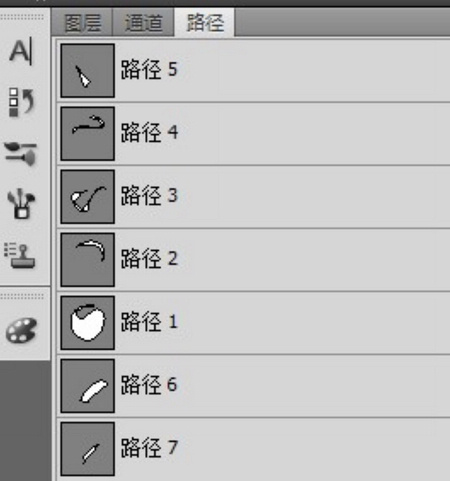
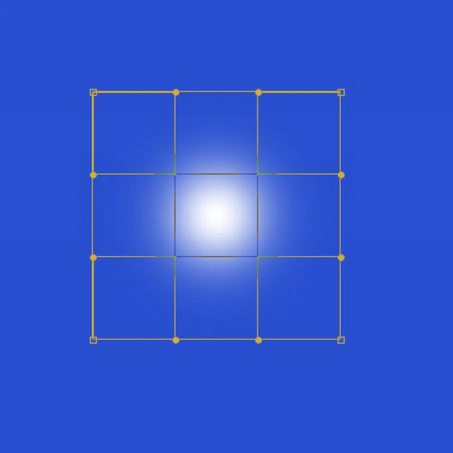
充分利用鋼筆路徑,和光電的變形可以創造出想要的光線效果以及蒙版功能,如下


開始填充路徑,顏色大概OK就好


這兩步剛從路徑轉換而來的圖形有點詭異吧,呵呵,接下來開始深化細節,我基本都利用最上面提到的三點制作技巧


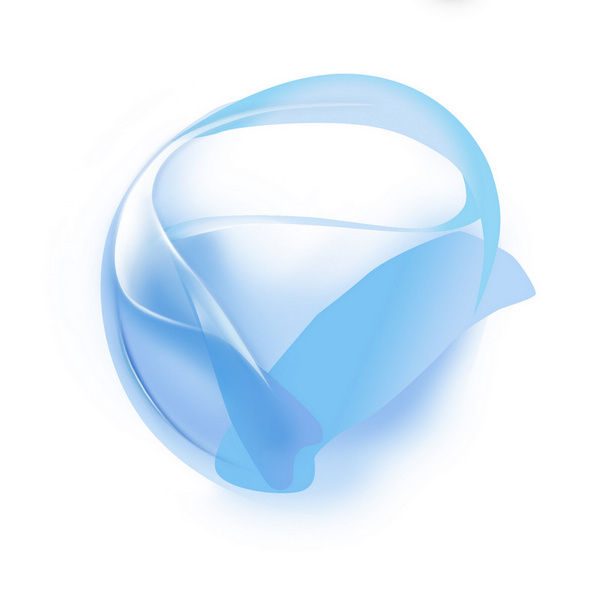
對照原Logo逐一深化細節,完全一樣不可能啦,大概OK就好了,也可以自己發揮一點



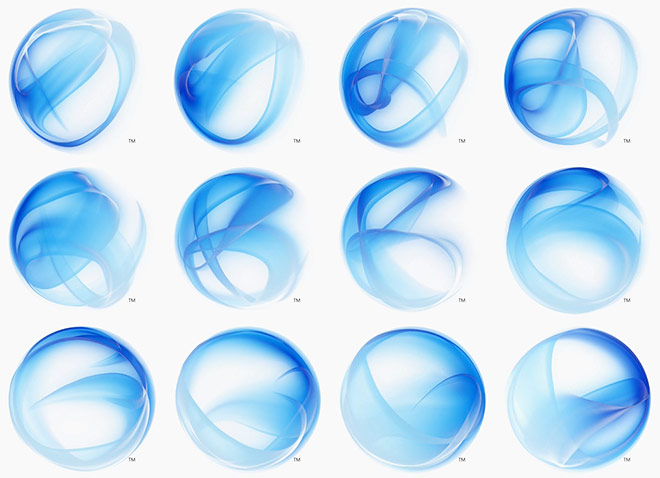
差不多完成就是下面那個樣子啦,我也沒有花更多時間繼續深入,因為只是嘗試一下制作方式而已。大家感興趣也可以嘗試制作一下,分享下經驗

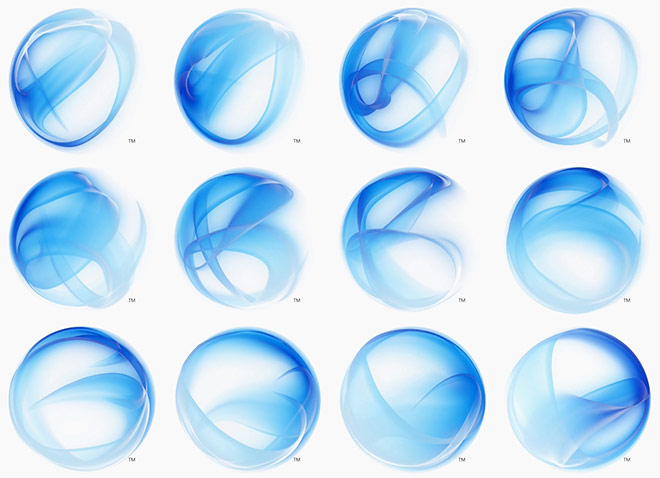
下面是微軟的原圖

動畫效果 ,很炫啊,我只能找到這麼小


逐幀剖析