萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop繪制HTC手機產品宣傳海報設計教程
PhotoShop繪制HTC手機產品宣傳海報設計教程
教程教我們用PS繪制HTC手機產品設計宣傳海報效果,這是外國教程,教程非常細致,所以步驟非常多,而且作者翻譯水平有限,有PS基礎的同學應該能看得明白,
喜歡的同學可以來學習一下!
轉載一篇關於手機產品設計的教程。其實我覺得這個跟做一個復雜圖標是一樣的。裡面很多效果的設計方法完全可以應用到圖標設計中去。
我必須承認,除了IPHONE,我別無所求,但是,當我第一次看到HTCDiamond的時候,我感到驚訝,因為它看是多麼的好。
所以,我決定寫一個教程,教程的內容是制作一個HTCDiamond。不過制作的過程非常漫長,推薦您泡杯咖啡。
最終效果圖:

Step 1
新建一個空白圖像,背景白色,大小為1000*1000。

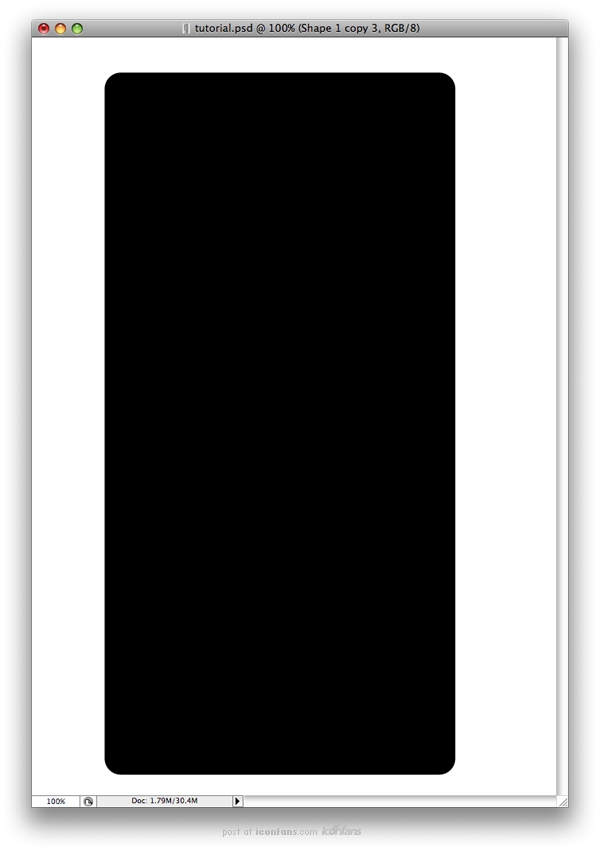
Step 2
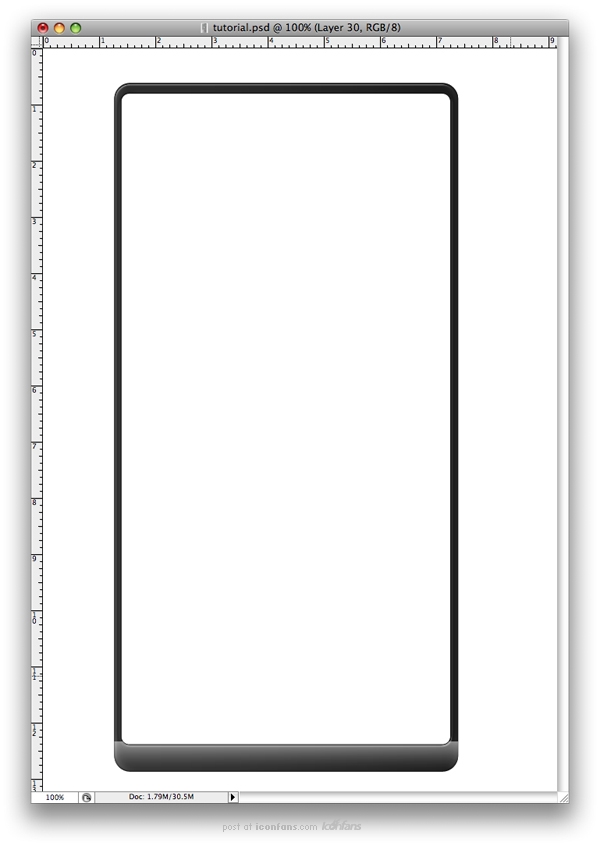
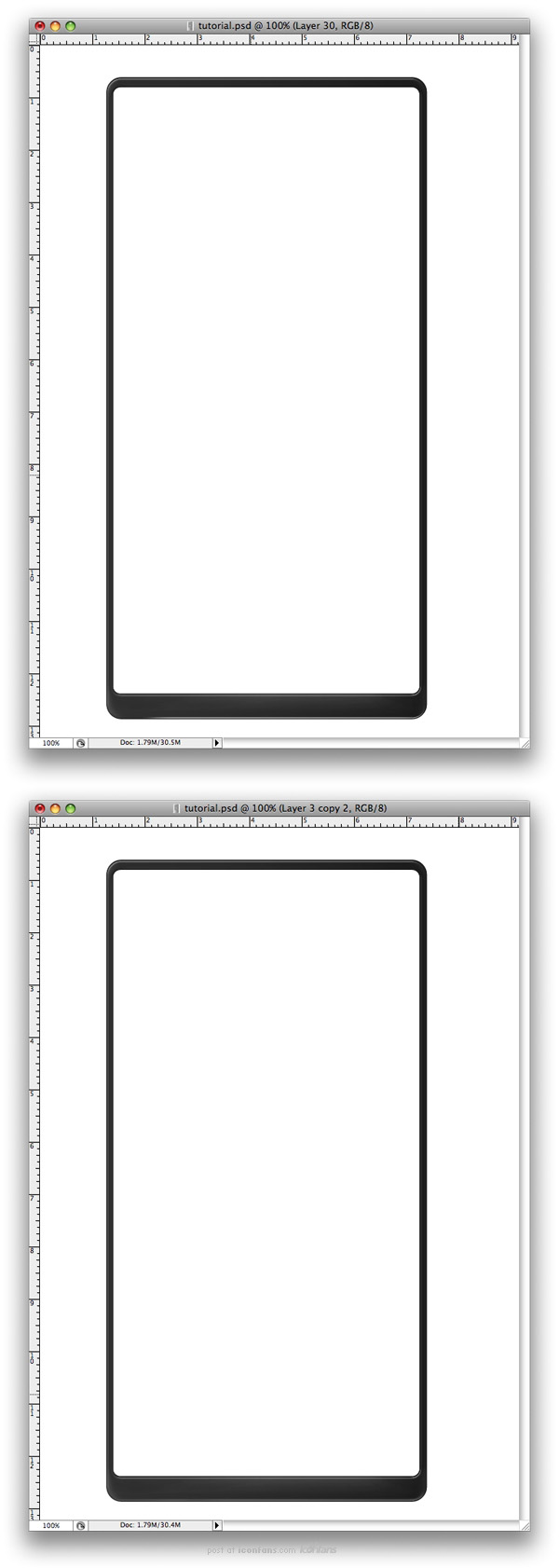
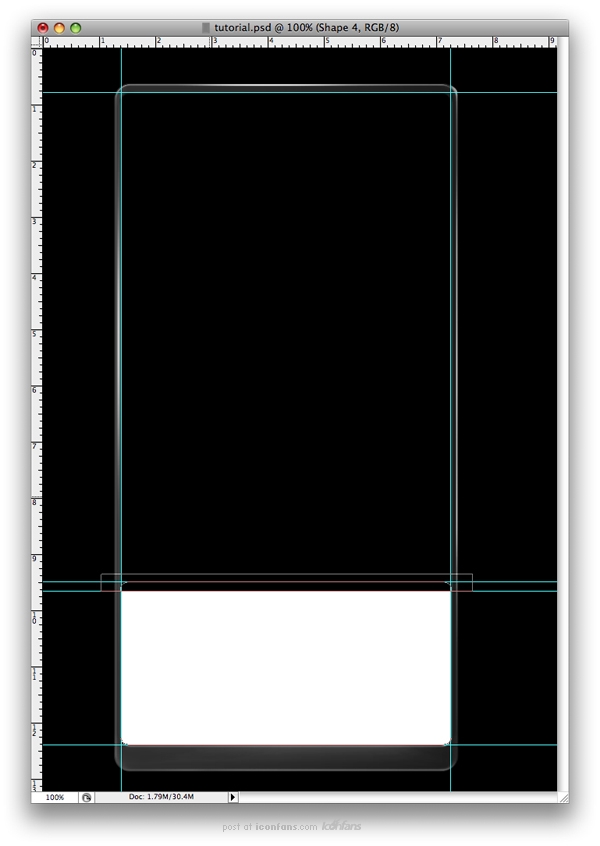
現在,我們將做出該手機的主體。使用圓角矩形工具(快捷鍵U),直徑設置為20像素,畫出一個形狀,如下圖所示。

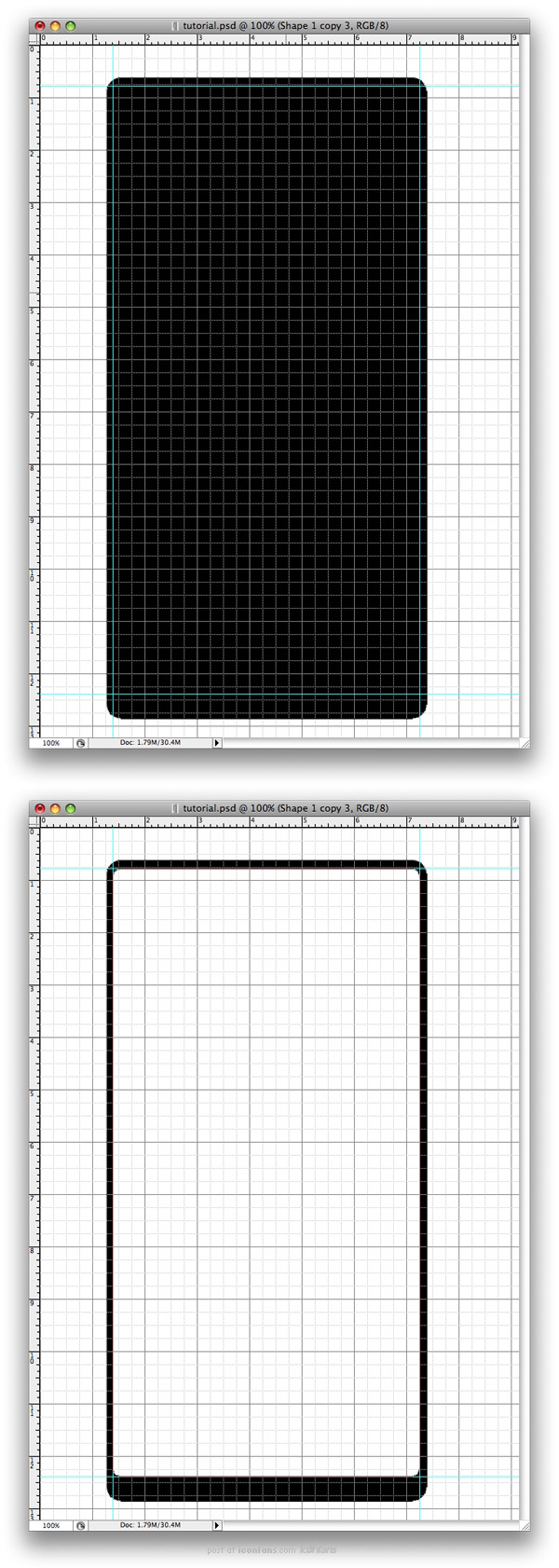
Step 3
您需要按住 Alt 的按鈕,注意用上一步所用到的工具繪制。 這將從第一個形狀所提取的。 此外,使用標尺和網格來幫助定位電話的形狀。
當您完成時,請將形狀重命名為"電話形狀 1"。

Step 4
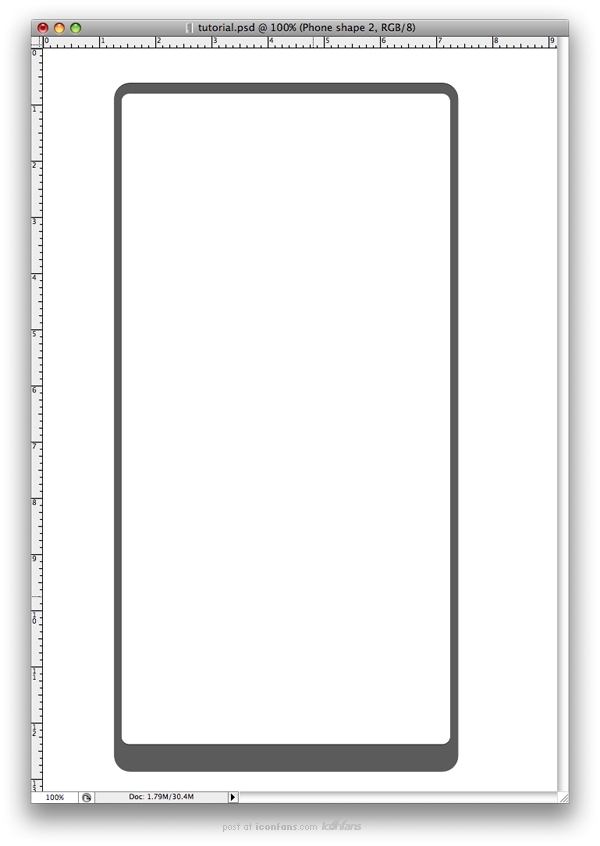
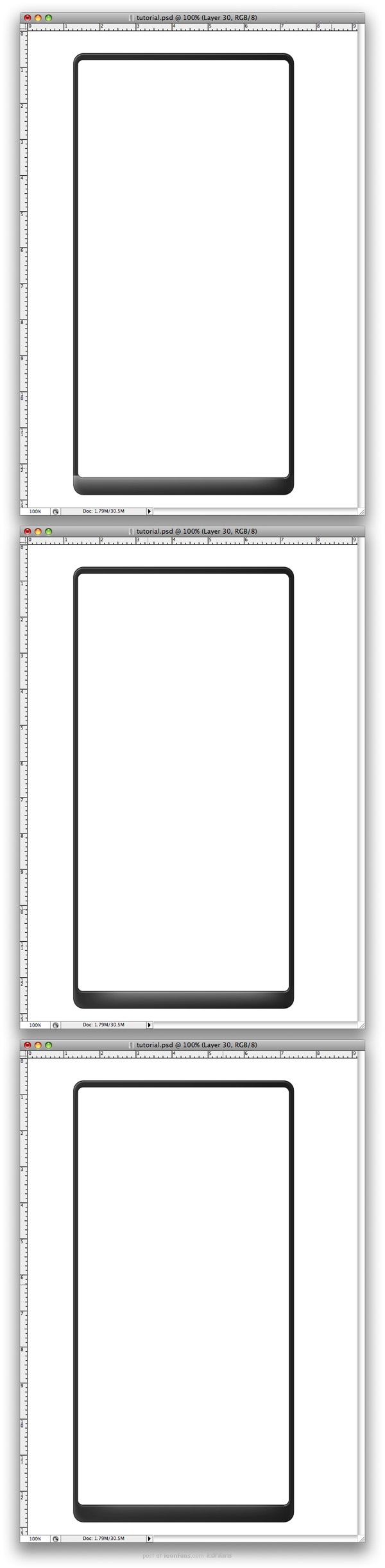
接下來需要復制此層,填充#5b5b5b ,並將其命名為電話形狀2

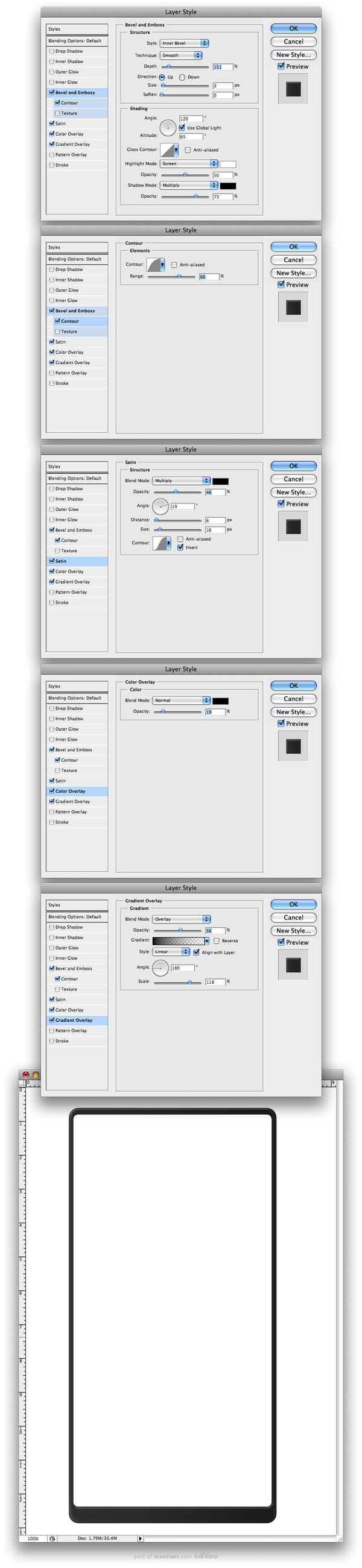
Step 5
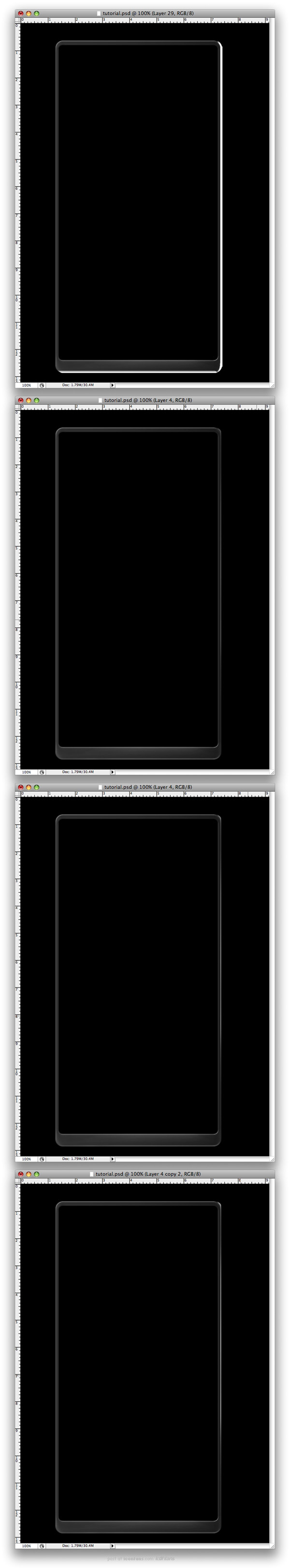
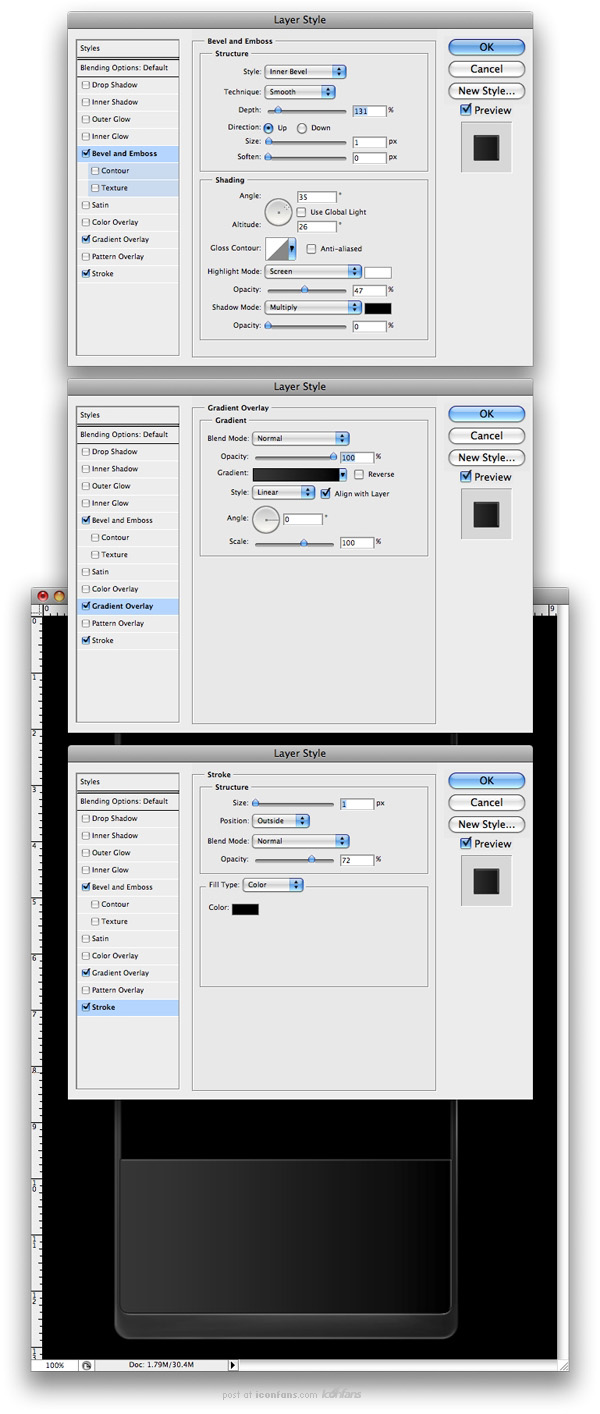
雙擊"電話形狀 2"並設置樣式(我根據個人的喜好設置,您可以進行適當的更改)

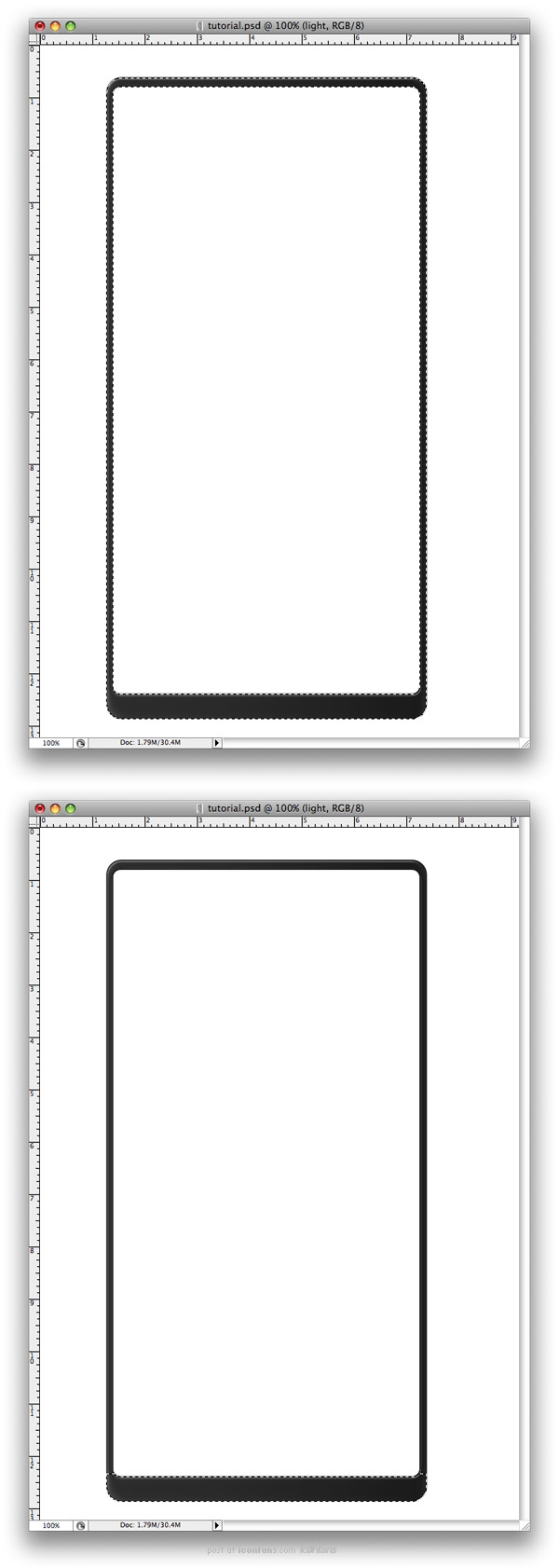
Step 6
使新圖層,並將其命名高亮。 然後 Ctrl+ 單擊"電話形狀 2"層的縮略圖,進行選擇(創建選區)。 然後使用使用Marquee 工具 (M),進行一些選擇。

Step 7
創建一個圖層,使用漸變工具 (G) 設置為白色和透明的線性漸變。然後從填充,就像下面一樣。

Step 8
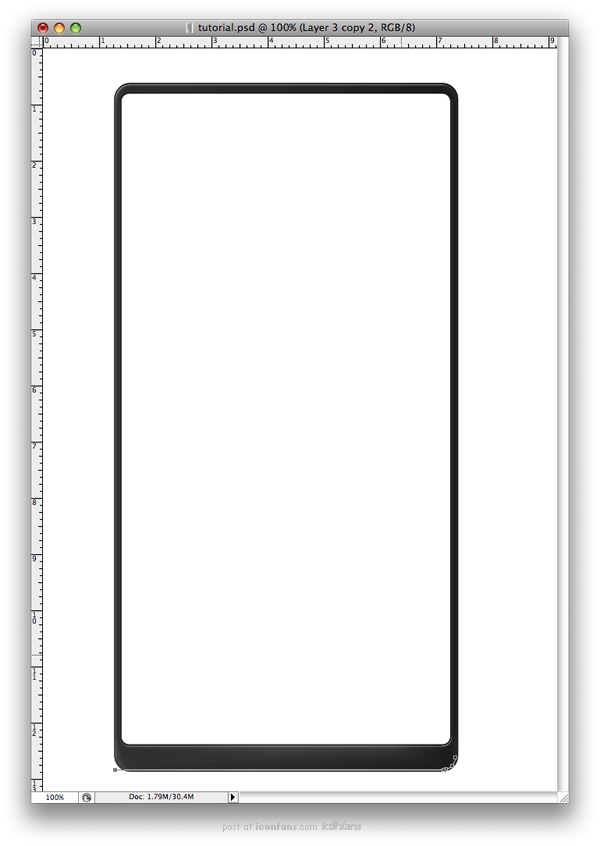
使用橡皮擦工具硬度設置為0% ,開始擦除,如下圖所示。

Step 9
用鋼筆在底部繪制一個路徑 。

Step 10
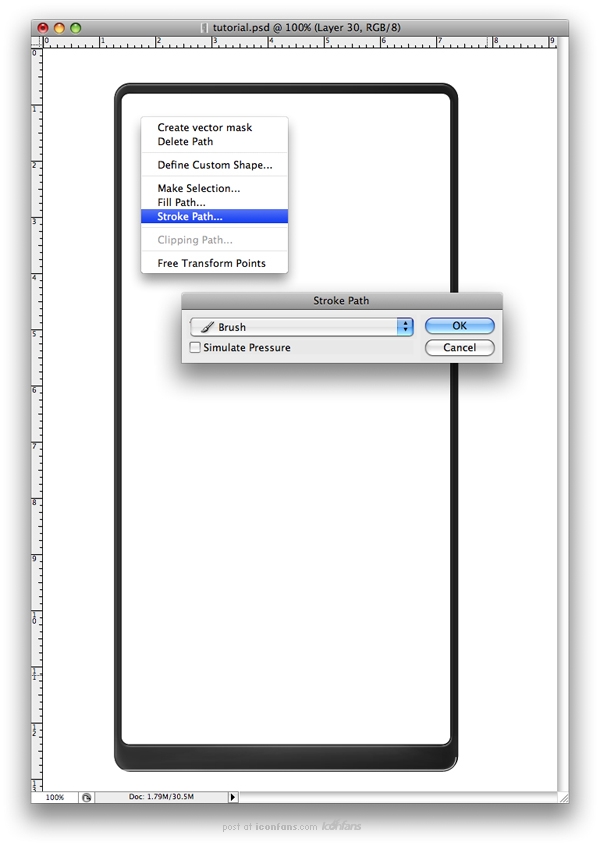
接下來您需要進行新的層並命名"高光2"。您的畫筆設置為 1 個像素,並還確保前台是白色。將畫筆工具,右鍵單擊屏幕和選擇 Stroke 路徑。
確保從列表中選擇,筆刷也不必須檢查畫筆壓力。單擊確定。 最後,您將需要刪除路徑,就象下圖。

Step 11
刪除端點。 然後轉到濾鏡 >模糊> 高斯模糊 並選擇 0.7 像素的半徑范圍。

Step 12
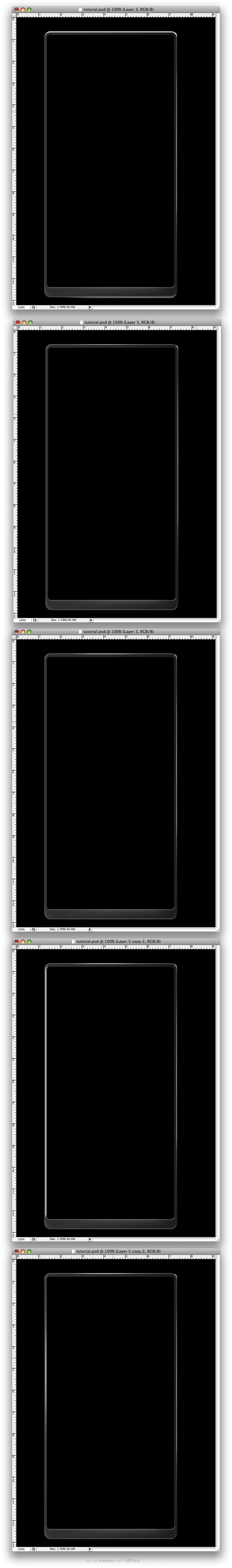
接下來的步驟,您需要做的是重復同樣的閃電效果,改變了背景顏色為黑色。按照下面的圖片。

Step 13
我們正在做這部分的手機。移動到一個新文件夾,並將它命名為>外側。 > ,現在的時間,制作內部。首先,我將作出一個新的文件夾,並將它命名為>內部。
>在此文件夾中作出新的文件夾,並將它命名為>底部。 > ,這是按鈕。然後使用,圓角矩形工具 (U),就象下圖


Step 14
使用矩形工具減去形狀的上部.

Step 15
雙擊圖層進入混合設置, 並使用以面的設置.

Step 16
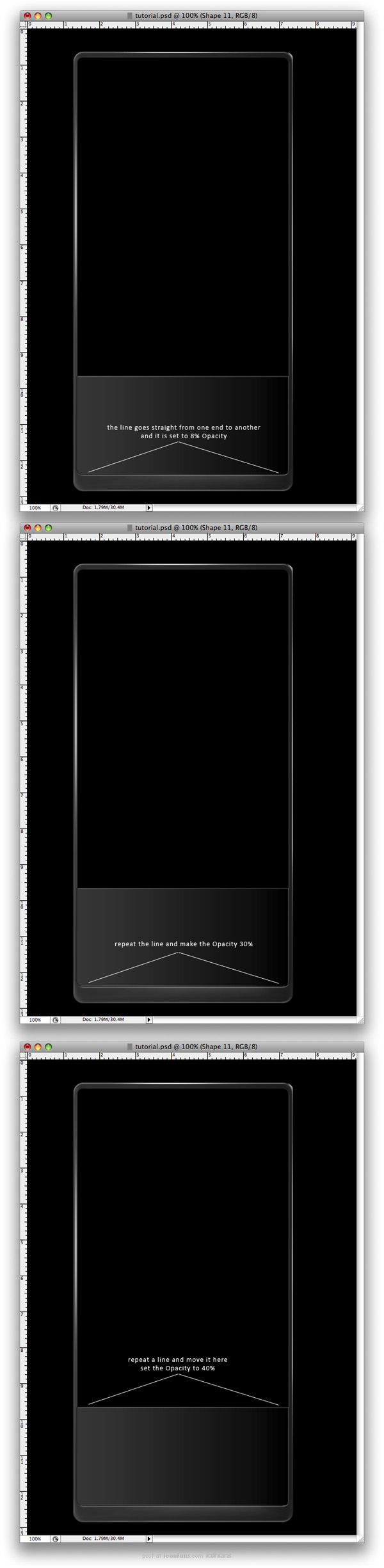
下面你要在這個形狀上增加更多光線, 你可以和你在第9步已做的那樣來做, 不過這次你需要使用直線工具.

Step 17
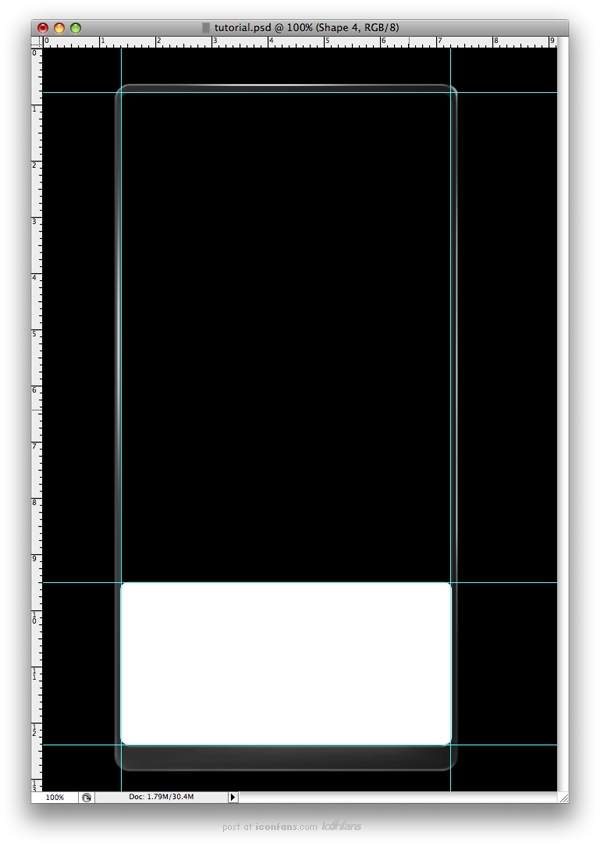
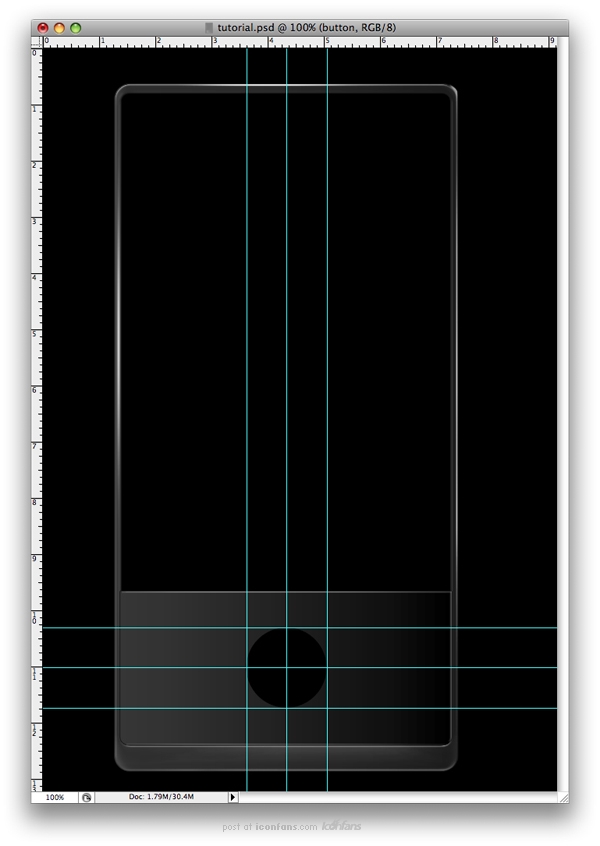
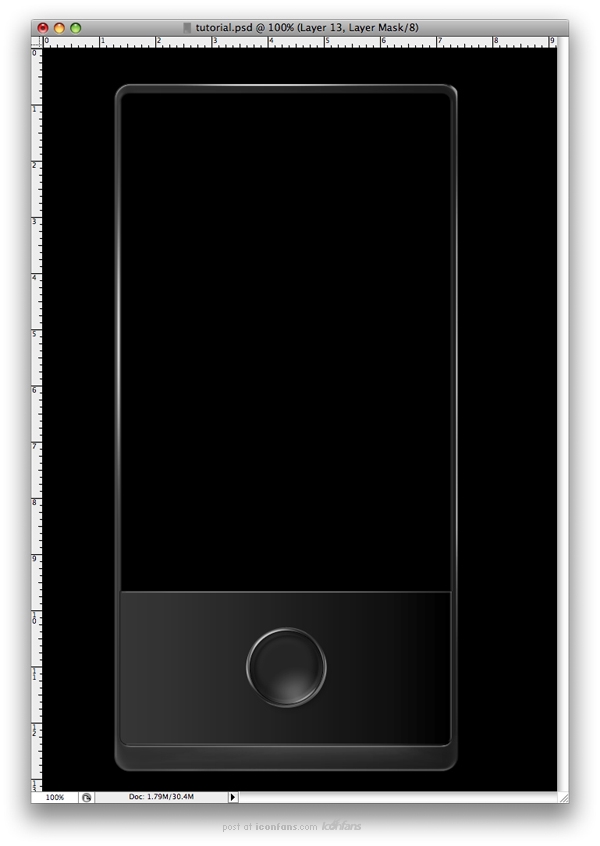
到這一步手機已完成, 現在我們需要創建那些按鈕, 先創建一個新圖層夾(其實是圖層, 這老兄喜歡把圖層叫folder, 我暈. 我後來才發現的, 如下雷同!!)
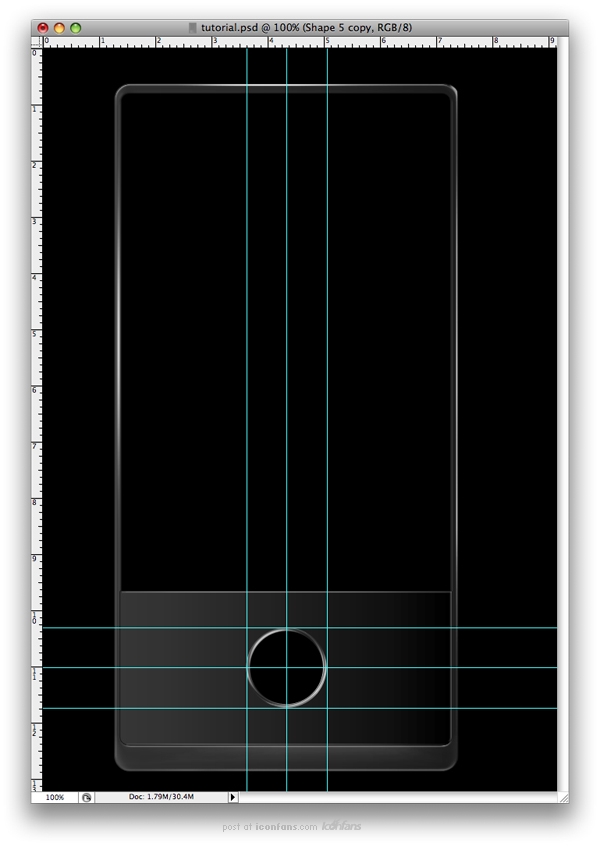
並命名為"Button". 你需要用橢圓工具創建一個黑色圓形(快捷鍵U), 如你所見的, 我使用了網格線因為我想讓那些按鈕被居中.

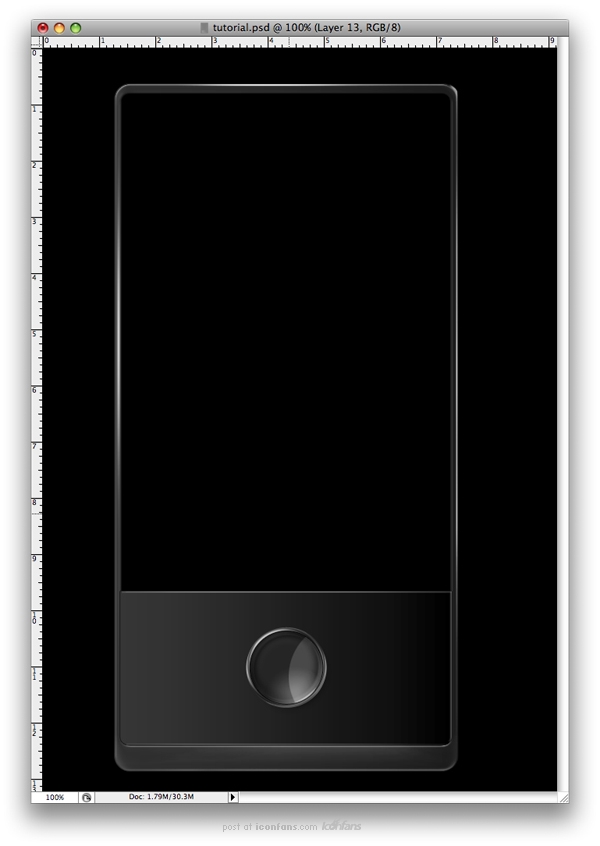
Step 18
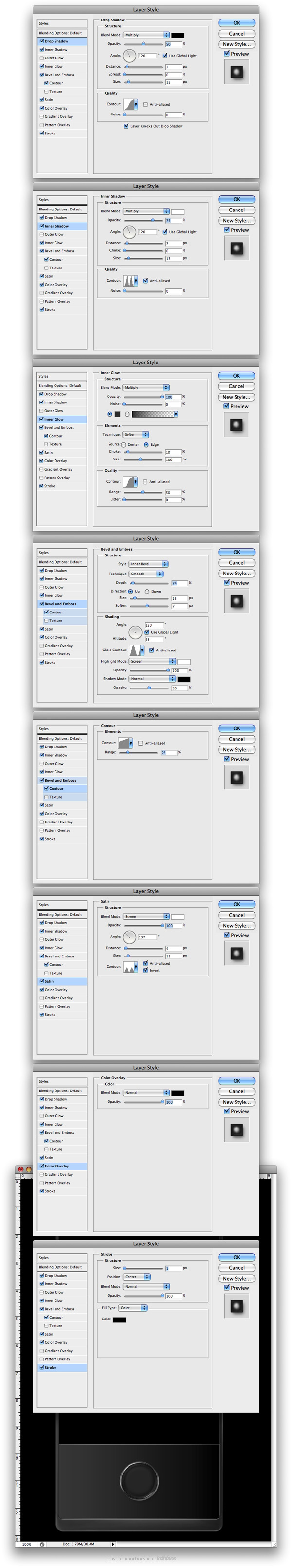
給這個圖層增加如下的混合設置.

Step 19
創建一個新圓, 不過這次要讓它小一點, 當你要在另一個圓的正中創建一個圓時, 按下ALT+SHIFT按鍵並拖動, 這將幫你創建圓到正確的位置.

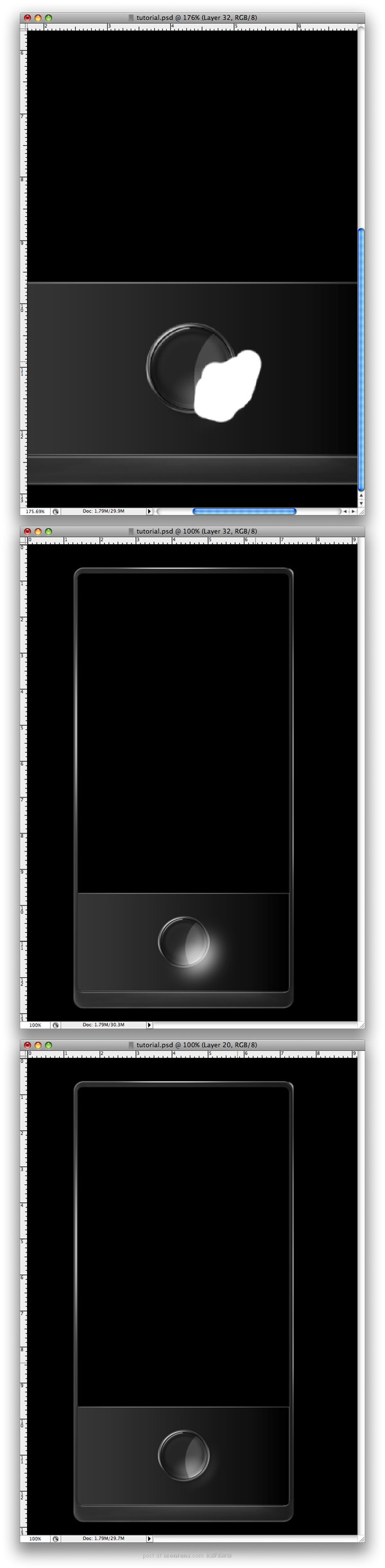
Step 20
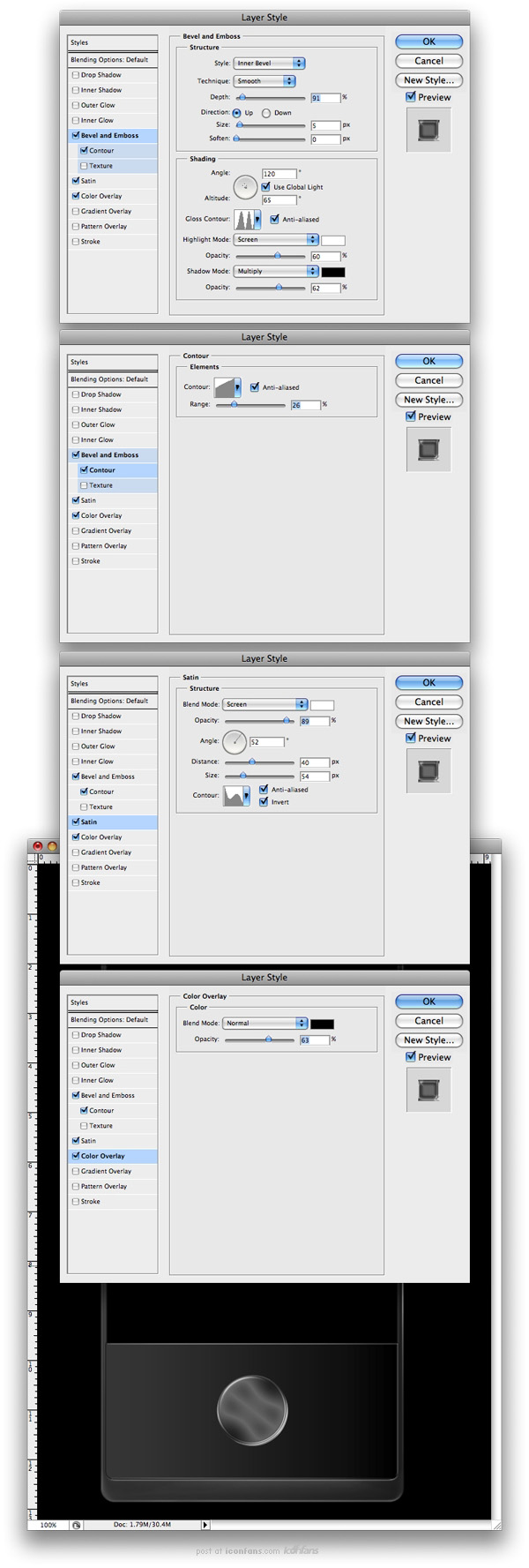
再次打開混合設置並設置如下.

Step 21
在圓的上面創建一個新圖層, 命名為"Shine 1", 使用漸變工具(快捷鍵G)並設置為放射漸變白變(白變漸變到透明, 他這沒寫), 點擊並拖動出一個白色漸變
(他寫的是點擊並拖動就像我做的那樣).

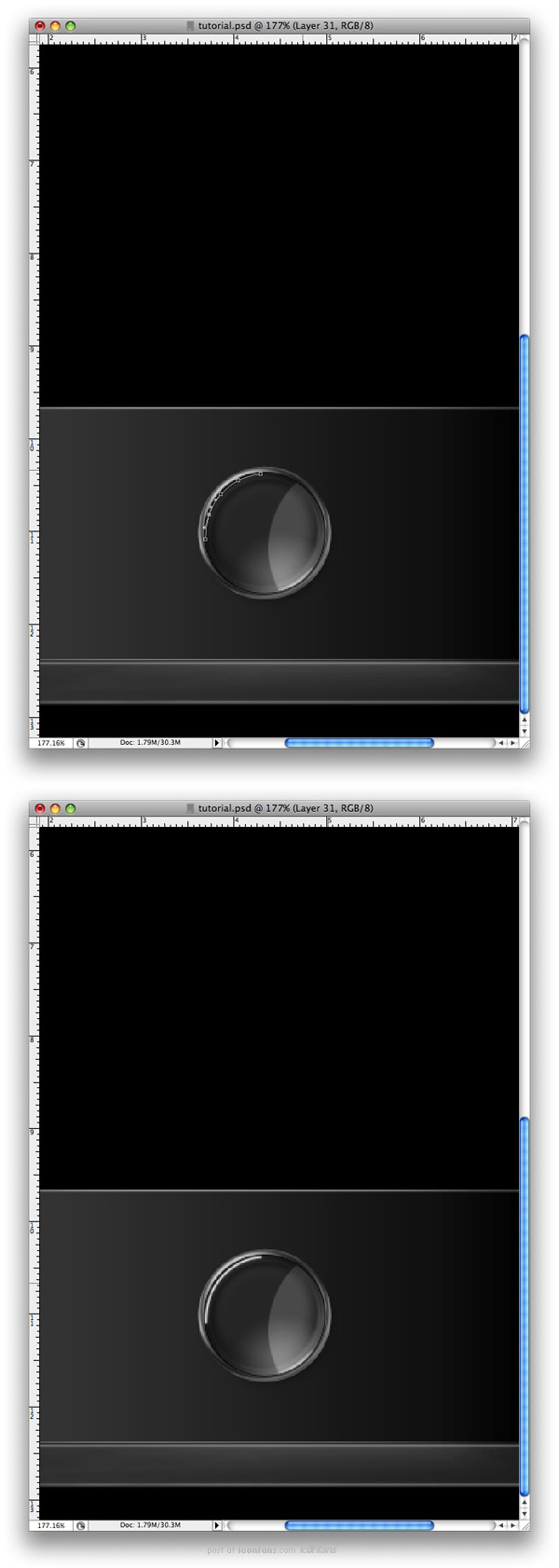
Step 22
現在你需要遮住那個光讓它只顯示在按鈕裡, 下一步設置圖層為34%透明度的線性光.

Step 23
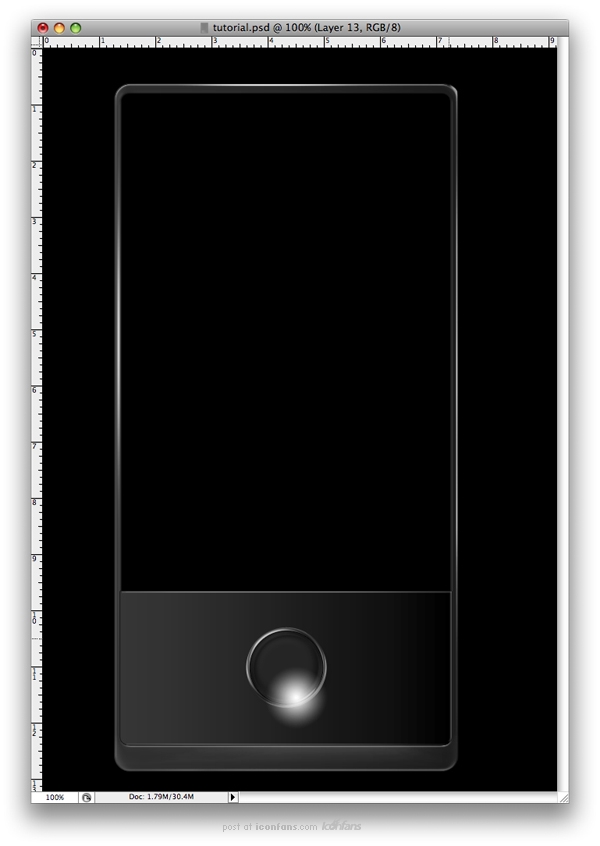
創建一個新圖層並命名為"Shine 2". 使用橢圓選區工具(M)如我那樣創建一個選區, 並用白色填充, 遮住它以便只讓它顯示在按鈕上, 並設置為70%透明度的柔光.

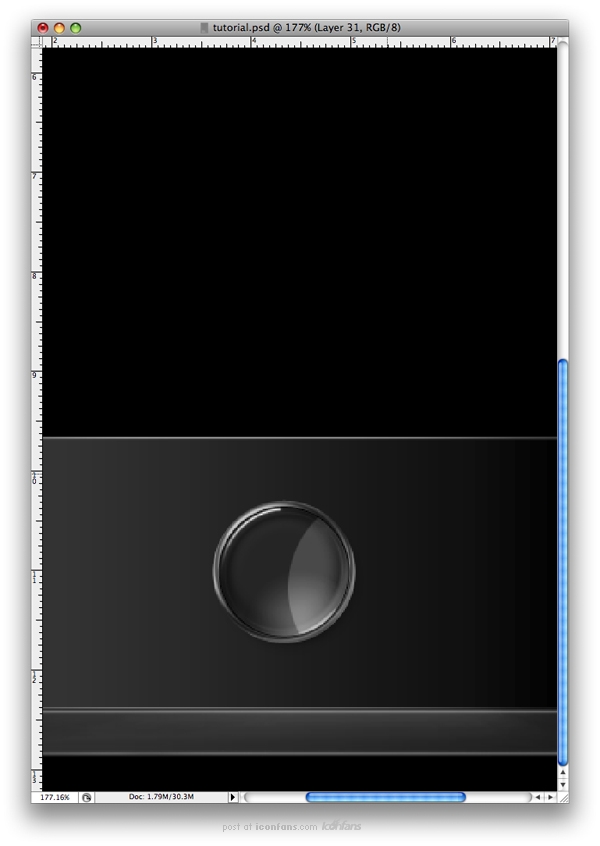
Step 24
使用鋼筆工具(P)創建一個路徑, 設置筆刷為100%硬度,2像素, 然後描邊(他寫的是抓住鋼筆工具並制作一個描邊). 確定你創建的描邊是白色的.

Step 25
使用像皮擦工具(E), 擦除線的下部一點點以讓它溶入.

Step 26
設置線的透明度為70%. 創建一個新圖層並畫一個白塊, 使用濾鏡 > 模糊 > 高斯模糊並選擇18.5%. 然後下一步設置圖層為柔光.