萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> photoshop鼠繪精美手機
photoshop鼠繪精美手機
鼠繪之前,我們需要多了解一下手機的簡單的構造。這樣鼠繪的時候就好分步畫出各個部分。雖然比較繁瑣,不過大致的制作方法都基本相同。先用鋼筆勾出選區,填色後用加深,減淡工具塗出明暗即可。
最終效果
1、用鋼筆畫出路徑,轉為選區後填充顏色:#BCB3AC,再用加深,減淡工具塗出明暗。
2、調出手機輪廓的選區,新建一個圖層填充白色,執行:濾鏡 > 雜色 > 添加雜色,數值為7~8%左右,確定後把圖層混合模式改為“正片疊底”。

3,4、新建一個圖層,用鋼筆勾出屏幕部分的路徑,轉為選區後填充黑色。
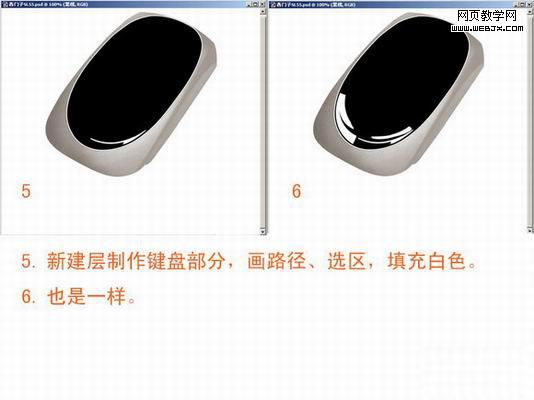
5、新建一個圖層,制作鍵盤部分,用鋼筆勾出路徑,轉為選區填充白色如下圖5所示。
6、同樣的方法制作其它高光部分。

7、新建一個圖層,用鋼筆勾出主體面的選區,填充灰色,用加深工具塗出暗部。
8、載入剛才那層的選區,填充白色,添加雜色(數值:7~8%),圖層混合模式改為“正片疊底”。

9、新建一個圖層,用鋼筆勾出顯示屏的選區,填充淡藍色。
10、用鋼筆勾出手機底部的路徑,轉為選區。

11、新建一個圖層,填充灰色。
12、用鋼筆勾出暗部路徑,轉為選區用加深工具加深。

13、新建一個圖層,畫出黑,白線。
14、同樣的方法制作側面的黑白線。 
15-18、用加深、減淡工具塗出主體面的明暗。
19、新建一個圖層,子啊如選區拉出漸變(灰色到透明線性漸變)。再用選區填充。然後用加深,減淡工具畫出聽筒部分的底部。
20、也是用選區填充來畫出聽筒上面的深灰色線,用加深,減淡工具修飾明暗(剩下兩條也用這方法完成)。

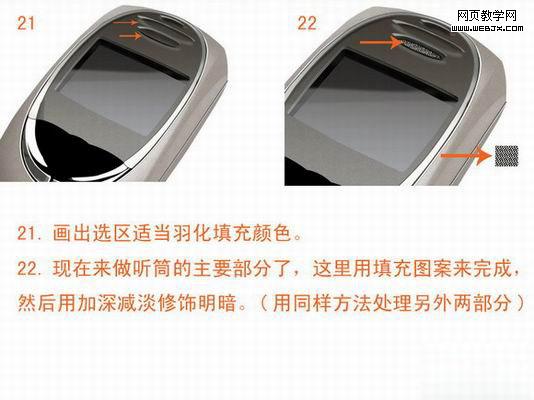
21、用鋼筆勾出柵欄部分的選區,填充較亮的顏色。
22、現在來做聽筒主要部分,這裡用填充圖案來完成,然後用加深,減淡工具修飾明暗(同樣的方法處理另兩個部分)。

23、現在畫聽筒反光部分,用選區和畫筆來完成。
24、新建一層來畫鍵盤部分,畫出選區,用畫筆選擇不同顏色畫出反射面部分,再用模糊工具處理一下。

25、用鋼筆勾出外形,轉為選區後填充顏色,再用加深,減淡工具來完成按鈕。
26 - 28、同樣的方法制作另一邊的按鈕。  29、如下圖用鋼筆勾出高光部分的選區,羽化1~2個像素後填充淡灰色。
29、如下圖用鋼筆勾出高光部分的選區,羽化1~2個像素後填充淡灰色。
30、同樣勾出暗調部分的選區,填充深灰色。

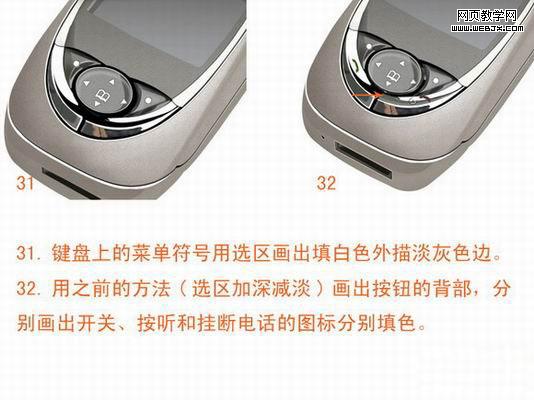
31、鍵盤上的菜單符號,用選區畫出填充白色,外描淡灰色邊。
32、用之前的方法(選區加深,減淡)畫出按鈕的背部,分別畫出開關和圖標。

33、現在處理鍵盤細節部分,畫出橢圓鍵盤的側面立體部分,用減淡工具畫出高光部分,兩側用加深工具處理暗部。
34、到充電插口部分的制作,也是用選區填充來完成,外部描淡灰色。

最後加上陰影和文字,完成最終效果:

- 上一頁:PS鼠繪漂亮的金發模特
- 下一頁:Photoshop制作潮流的彩色立體字