萬盛學電腦網 >> 圖文處理 >> 綜合 >> flash的各種位移(1)——平移之圖片走動
flash的各種位移(1)——平移之圖片走動
初步學習flash的人,都有這樣的感受,flash軟件很復雜,它不像有些“傻瓜”軟件一樣,簡單易操作,而是來得非常專業,要學好它,並不是一朝一夕的事情。
所以,為了激發對flash的學習興趣,我們不妨從簡單的位移入手,一起來通過一些簡單的動畫的制作入手,一步一步向復雜的動畫制作進行挑戰。
Flash中位圖的平移可以算是flash動畫制作當中的基礎,也是入門,下面我們就通過一些例子來共同探討一下。
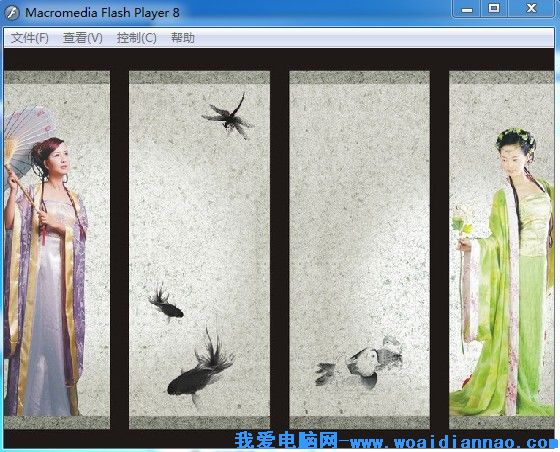
比如,讓一組屏風圖片伴隨音樂緩慢走動的動畫效果
首先,選取好音樂素材,比如這裡用《琵琶語》,格式MP3,以及一組屏風圖片。
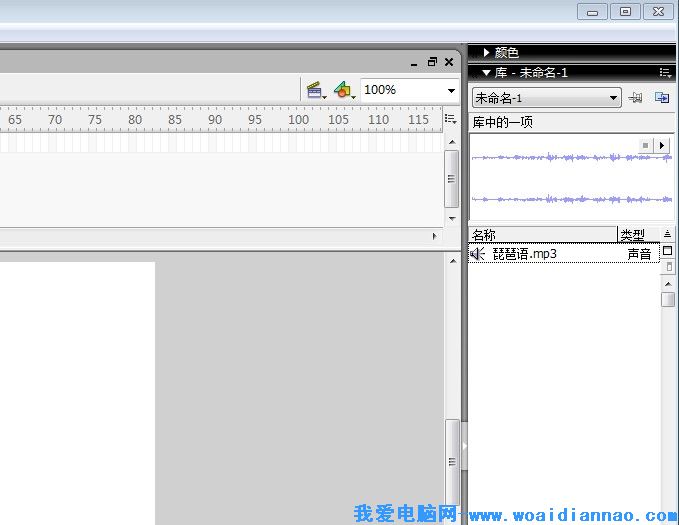
打開flash軟件,在“文件”菜單中選擇“導入到庫”MP3《琵琶語》,有的時候直接從網上下載下來的MP3格式不對,不能直接導入,需要格式轉換一下。

這時,這首MP3便出現在了右邊的“庫”中了,然後點中它,把它拖入舞台,這個時候圖層1中就插入了MP3這一項。
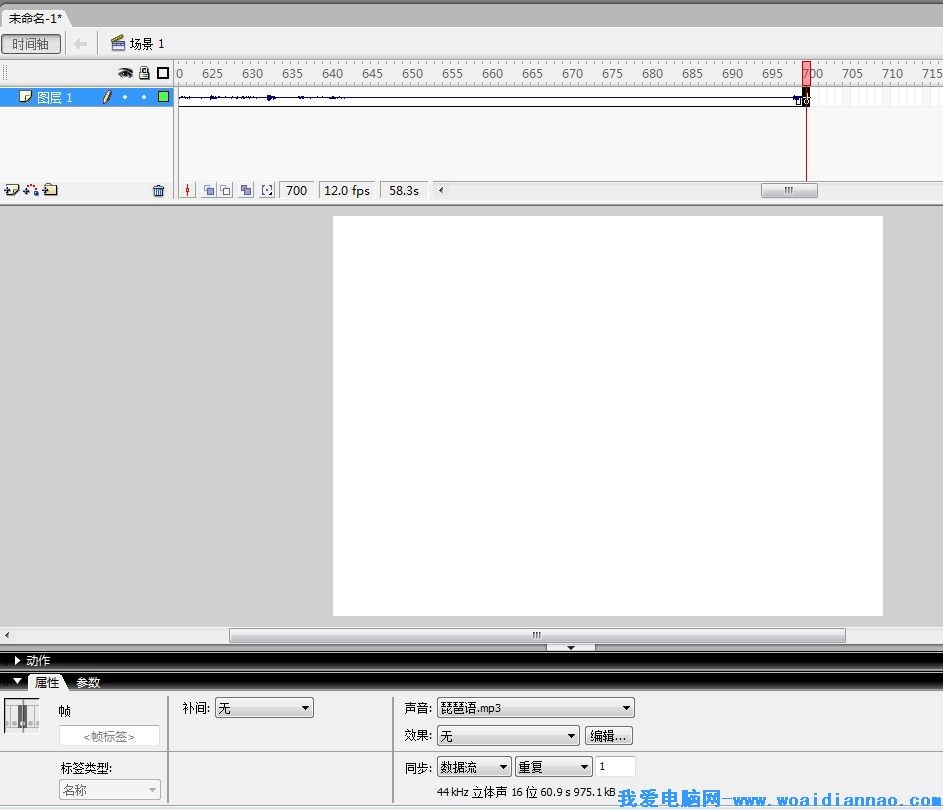
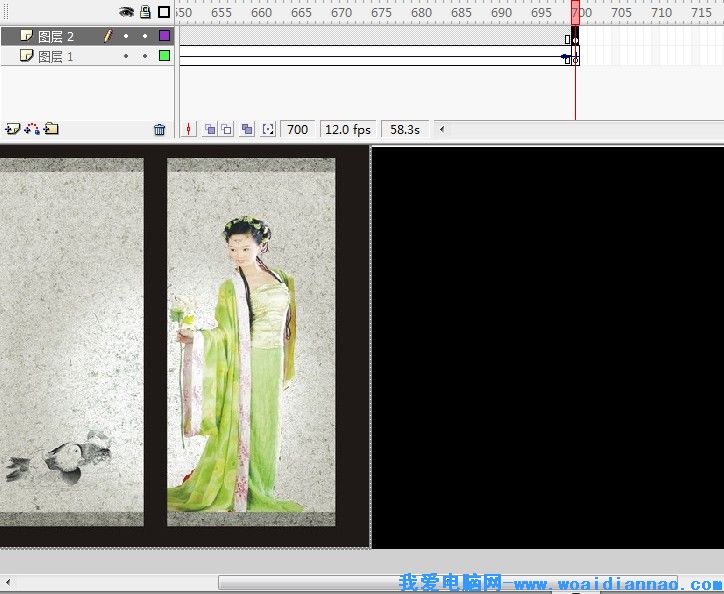
圖層1的第一幀開始音樂就播放,音樂需要在哪一幀結束,就在哪一幀插入關鍵幀,比如這裡在第700幀處插入關鍵幀。如圖

(flash的各種位移(1)——平移之圖片走動 http://./html/rjyy/xyrj/7819.html)
這時,我們會看到整個音樂的一個波普,並且注意軟件下面的“同步”設置成“數據流”,這樣便於你詳細的根據音樂的播放進程進行動畫設置。
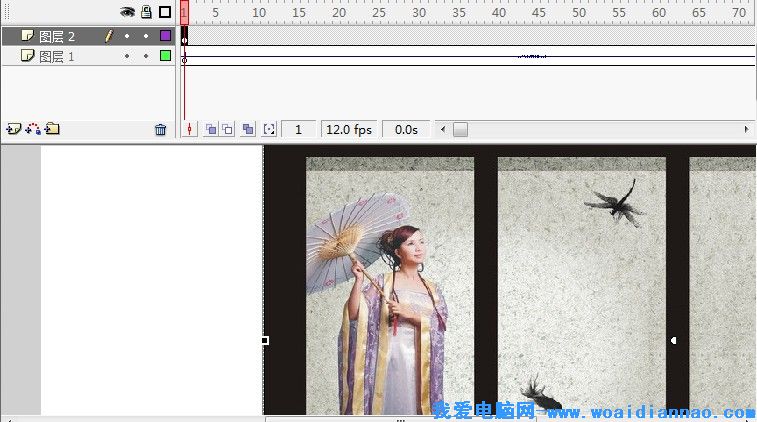
下面,再新建一個圖層2,在圖層2的第1幀處導入之前的屏風圖片素材,這個時候可以選擇直接“導入舞台”,也可以選擇“導入庫”,再拖至舞台。

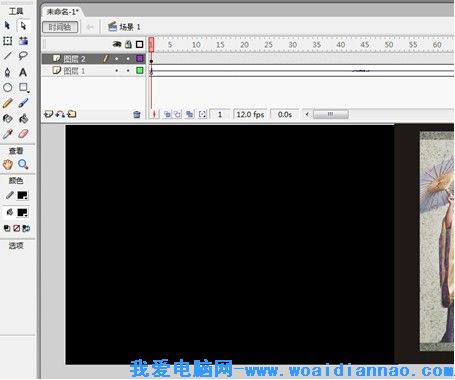
為了和諧美觀,我們這裡可以把舞台背景顏色改為黑色,注意,這個操作最好在圖層1中完成,否則,會影響到圖層2中圖片動畫的設置。選取左邊“工具”一欄中的“顏料桶”、“填充色”(黑色),載選擇“矩形工具”, 把舞台背景顏色改為黑色。http://.

下面,開始設置圖層2中的動畫,在第1幀處,圖片放在舞台的右端,然後在最後一幀(第700幀)處插入關鍵幀,把圖片拖到舞台的左端。

最後,在圖層2第1關鍵幀處,右擊,“創建補間動畫”,整個過程就完成了。