萬盛學電腦網 >> 媒體工具 >> 10款線框圖和原型圖設計軟件
10款線框圖和原型圖設計軟件
不管你設計網站也好,設計應用界面也好,都需要有出眾的視覺設計,從而吸引用戶。但在視覺稿輸出之前,比如首先要進行線框圖設計和原型圖設計,來規劃站點地圖和應用流程
我們來盤點一下最好用的十款線框圖和原型圖設計軟件,提高你的設計效率
Solidify

ZURB旗下的一款產品, Solidify 允許用戶將草圖、模板、線框圖轉化為可點擊的原型圖。而且,很容易測試,節省時間。還可以與其他設計師分享你的工作成果,以便最快得到反饋。
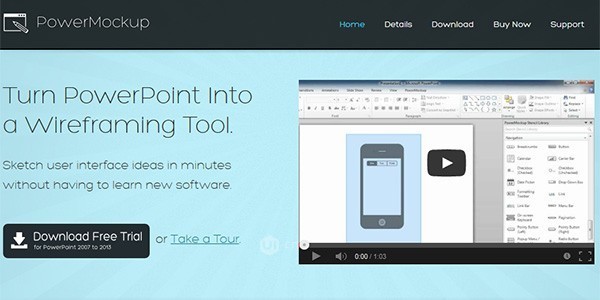
PowerMockup

另外一款要推薦給大家的就是 PowerMockup ,有點類似PPT,能夠提供豐富的線框圖模板,無論是網頁還是手機應用,都可以用這款軟件來設計線框圖。涵蓋了菜單、 列表、文本框、按鈕和標簽。這些組件只需拖移即可。更重要的是,用戶可以自行更新、添加組件到組件庫中。而且同樣的易於分享。
Antetype

Antetype 對於那些有大項目的設計師來說,堪稱完美,豐富的微件庫,范圍廣泛的微件,非常適合用來做原型圖設計。更厲害的是,微件均可以定制。Antetype是一款高級的設計軟件,幾乎能滿足設計師大多數項目的需求。
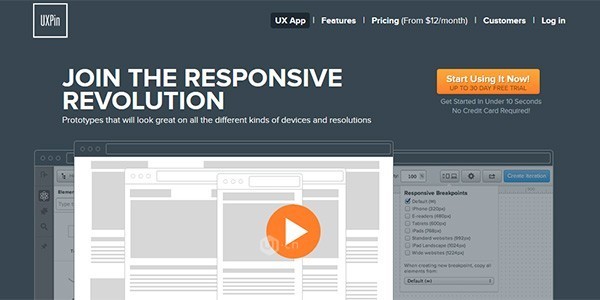
UXPin

UxPin 對於那些不太擅長交互設計的人來說,UXpin是一款完美的工具,設計師可以在這款工具中找到大量的設計元素和設計模式。還可以找到很多優秀的模板。UXPin的目標是幫助產品經理構建響應式線框圖以及原型圖,能夠適應各種分辨率的屏幕和各種設備。
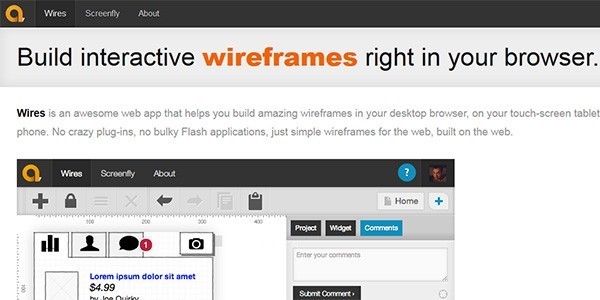
QuirkTools

QuirkTools 這款工具可以讓設計提速。這是一款內嵌於浏覽器的網頁應用,使用起來非常方便。可以幫助設計師創建桌面端、手機端、平板上的線框圖。這款工具還很方便客戶和設計師之間的溝通鞋頭。非常好的應用!
Wireframe.cc

利用這款極簡式的工具,可以提供啊工作效率,也是一款網頁應用,提供了極簡風格的畫布,裡面沒有繁雜的圖標和工具條。這款工具注重的焦點是線框圖本身,他們希望用戶注重設計在畫布上的體現,而不是為了秀功能,秀界面。提供了2款簡易的模板:手機和網頁浏覽器。手機版模板提供豎直和水平兩種模式。而且設計完成後,非常容易完成組品輸出。
Easel

同樣是一款網頁應用,Easel 可以方便用戶隨手記錄靈感,提供了很多有幫助的元素,比如說按鈕、表單和文本框。這款工具結合了Twitter Bootstrap庫,能夠提供一些額外的元素。更重要的是,Easel能夠提供精確的像素處理功能,讓設計師的作品更加細膩。還能夠使用CSS3和Web Fonts.Easel還能夠直接使用其他網站或應用的設計元素,能夠創建可點擊的原型圖。
InVision

InVision 非常適合高端設計,能夠打造出令人印象深刻的原型圖。通過這工具,用戶可以把他們的UX草圖,設計,線框圖做成鏈接並團隊分享。InVision同時還能方便設計師向用戶展現Demo,可以在浏覽器中加載,亦可以在移動設備中。
Proto.io

Proto.io 想要為觸摸屏進行交互設計?這是一款完美的工具,提供了主要的手機觸摸方式和手勢,比如說揮動手勢、縮小手勢、按壓手勢以及敲擊手勢、放大手勢。更重要的是,這款應用還整合了動效,比如郭漸隱、滑動、旋轉等等,這款工具允許用戶添加一些基本的動效。真的是非常強大的工具,值得一試。
POP

Prototyping on Paper
想讓iPhone原型圖設計更輕松一點?試試這個吧,這款工具非常強大,不是很復雜,只需導入草圖,POP就會根據草圖進行調整修改,然後輸出為原型圖,可以用攝像頭,可以用掃描儀掃描然後輸入鏈接。很棒,很簡單。
相信有了這些工具,原型圖設計和草圖設計會更加輕松,提高工作效率,節省時間,讓你的設計更加“先進”!.
- 上一頁:qt語音怎麼使用成員管理
- 下一頁:酷狗音樂盒歌詞怎麼關閉



