萬盛學電腦網 >> 媒體工具 >> UI設計神器SKETCH 3.2新版怎麼樣
UI設計神器SKETCH 3.2新版怎麼樣
最近,Sketch發布了測試版的3.2,這篇文字第一時間呈現新版本的特性,一起看看有什麼特別有用的特性發布了。
作為參考,這部分新特性的演示引自於 Ale同學的tweet:
1、度量尺寸模式:
以網格和參考線為基礎,自動測量某個形狀與這些參考物的距離

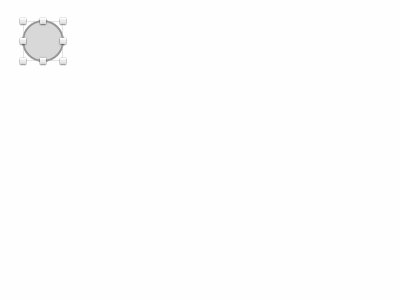
2、形狀內網格
現在,像素網格也可以在形狀(即圓形、方形此類矢量圖形)裡顯示和隱藏

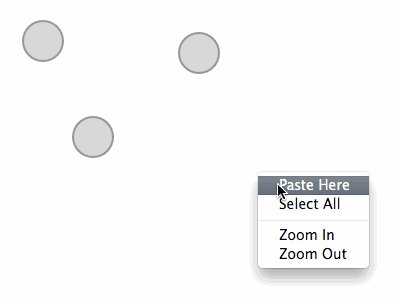
3、粘貼到這裡
空白處右鍵菜單裡的新增加選項“粘貼在這裡”,粘貼變得更為多樣化。

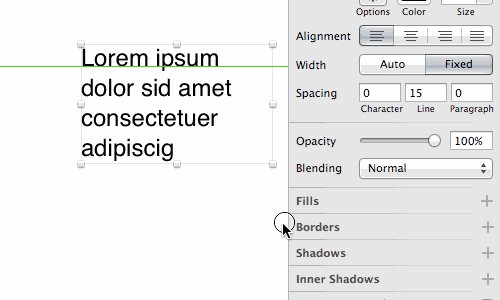
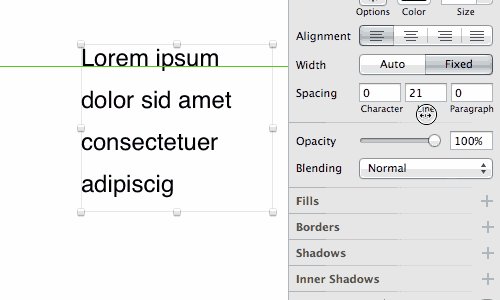
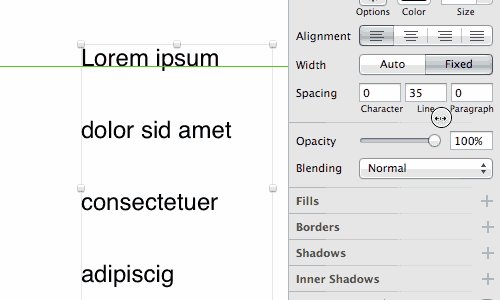
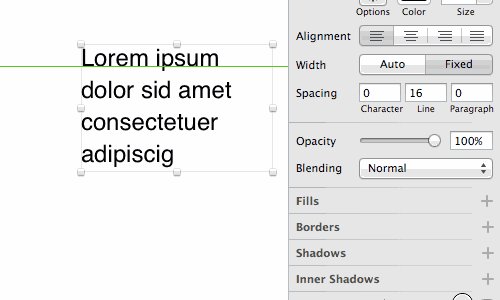
4、文本框功能增強
當改變文本框的高度時,第一行的文字內容不會因為高度變化產生位置的偏移,始終保持在原位置。(方便設計稿的精確還原)

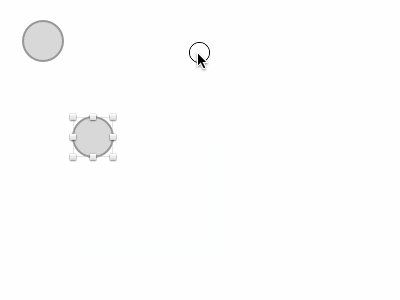
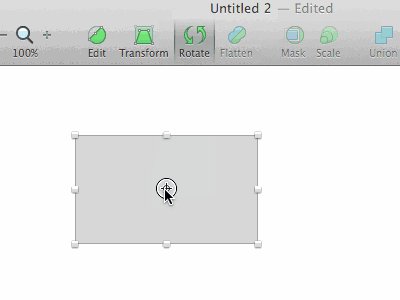
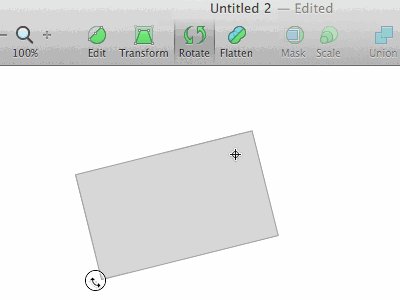
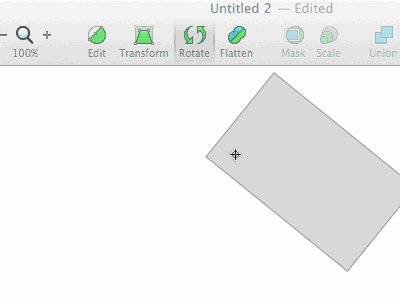
5、中軸點可移動
當物體旋轉時,中軸點可以移動(相信使用ps的同學對此就不太陌生了)

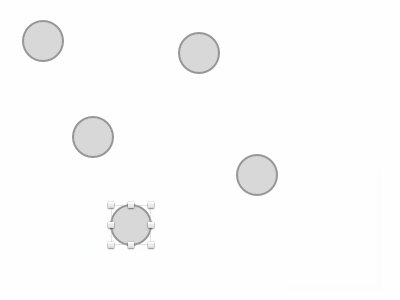
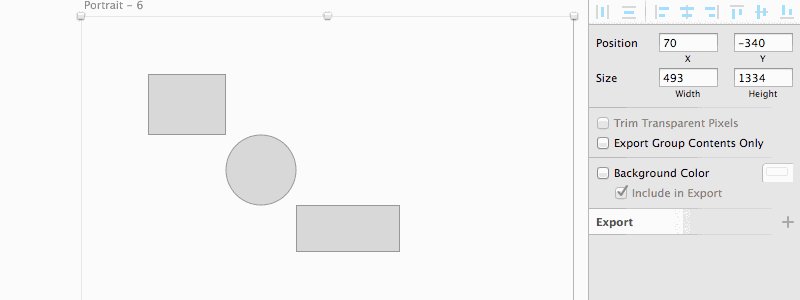
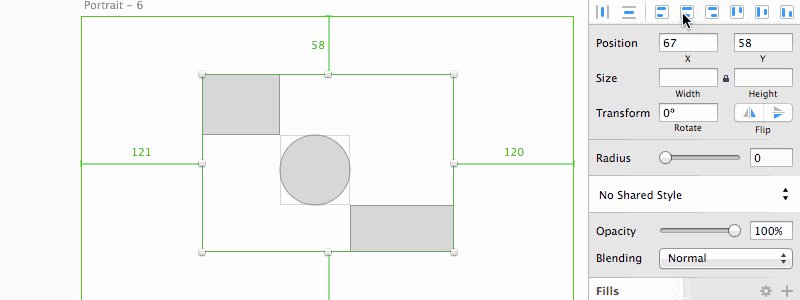
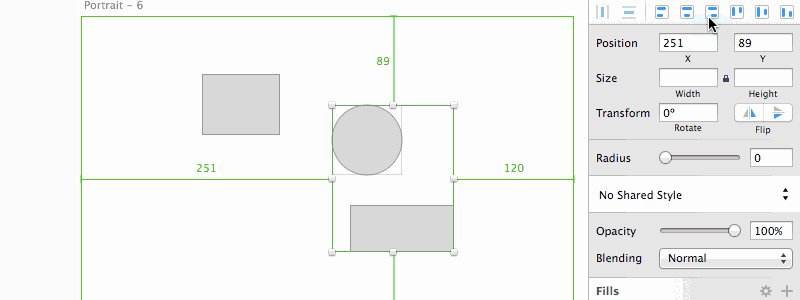
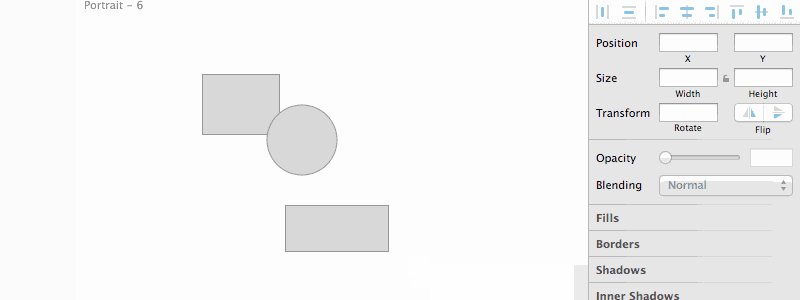
6、多物體全局對齊
快捷鍵“ALT +對齊按鈕”調整選中物體與畫板的全局對齊。
(用過ps的同學肯定知道,如果要完成這個動作,一般通過物體群組再選擇需要對齊的對象,才能實現類似的功能)

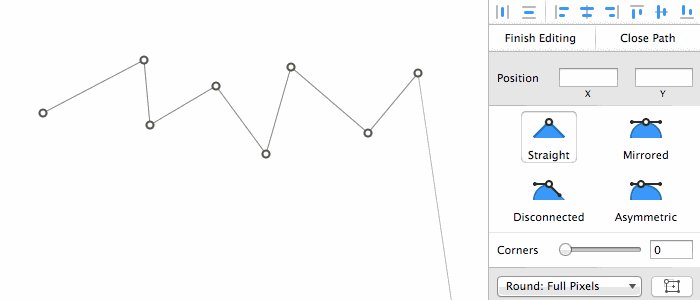
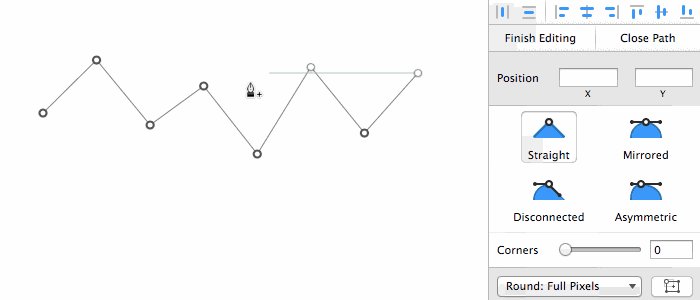
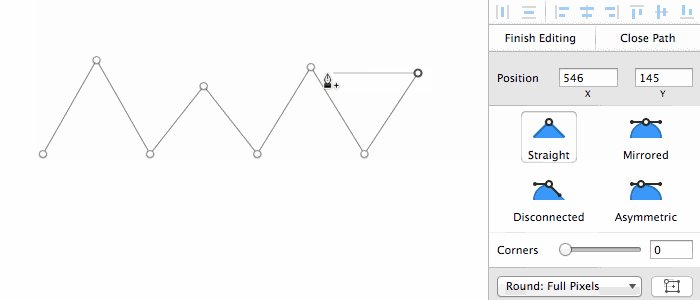
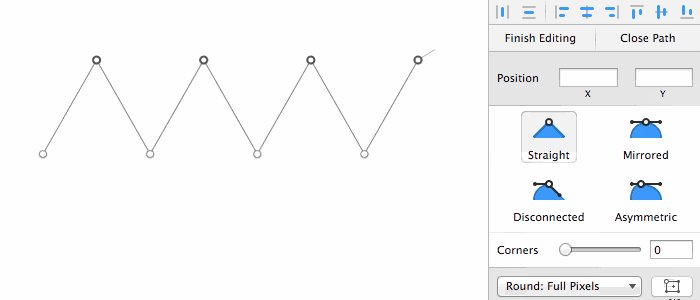
7、矢量點的對齊與分布
現在也能適應下圖的點,也能同樣使用對齊和分布工具。

其他新改進:
“復制CSS屬性(Copy CSS Attributes’)”變得更清潔
從“查看(View’)”菜單裡,能夠隱藏所有網格和布局
快捷鍵“⌘+C”能復制圖層樣式,這樣你就可以使用快捷鍵“⌥+⌘+V”復制的形狀後貼上對應的圖層樣式
- 上一頁:cajviewer閱讀器怎樣全屏顯示
- 下一頁:驅動人生網卡驅動異常怎麼辦
媒體工具排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved