萬盛學電腦網 >> 媒體工具 >> 帶你了解超好用的SKETCH插件
帶你了解超好用的SKETCH插件

通過上兩節的文章,大家可能已經對sketch這款軟件的基本操作有了一個大概的了解。但很多朋友可能會有疑惑,”好像sketch的功能也沒有那麼強大啊?””也就是個普通的矢量繪圖軟件吧?” 恩,你錯了,因為你忽略掉了一件東西—插件。 插件是讓sketch保持強大的獨門絕技,很多軟件看起來不支持的功能,通過插件都可以實現,大大提高工作效率。 下面,靜電來介紹下sketch常用的,受大家歡迎的插件。
一、安裝插件的方法
sketch有兩種插件安裝的方法,一種是傳統的安裝方式,另一種是通過一款叫sketch toolbox的小軟件來快捷安裝。
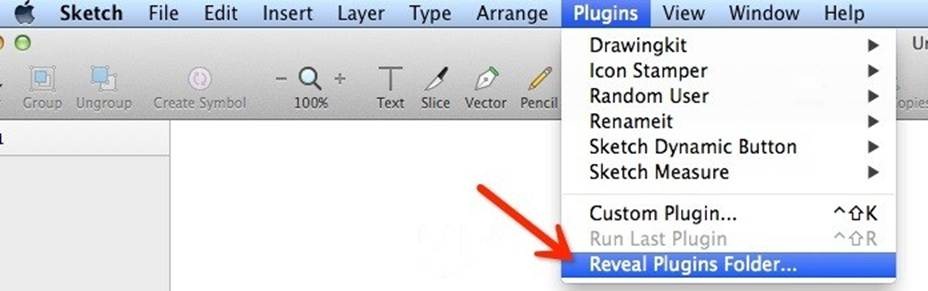
首先看第一種安裝方法,打開sketch(這裡以最新版本的sketch3 為例),然後選擇菜單 Plugins>Reveal Plugins Folder,即可打開插件文件夾。 打開後即可知道路徑,不用刻意去記這個路徑在哪裡。

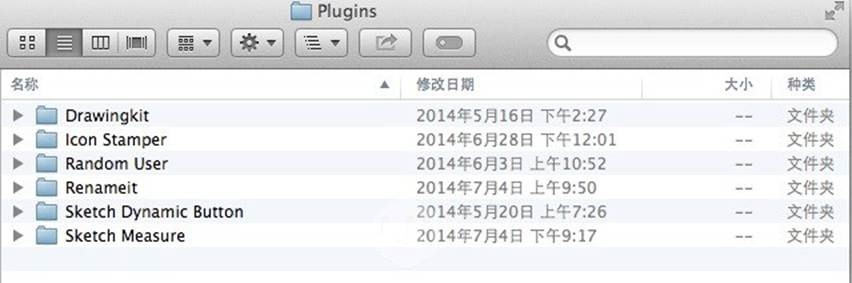
打開後可以看到以一個個文件夾命名的,就是一個個的插件。以下就是靜電的電腦中安裝的插件。 目前sketch官網上零星分散著一些插件的壓縮包(相關鏈接:http://www.bohemiancoding.com/sketch/support/developer/) 我們可以通過下載相應的壓縮包,並解壓到上述的Plugins下面,然後重啟sketch,如果成功,在plugins菜單就會出現相應的選項。

或者,可以直接解壓文件夾,選擇裡邊的以。sketchplugin結尾的文件,雙擊直接安裝,出現下面的提示,則安裝成功。

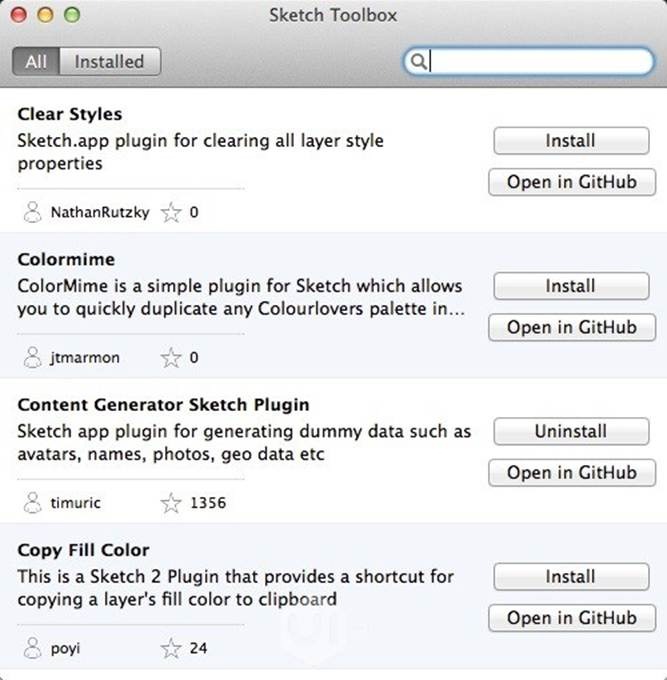
但是,使用這種方法安裝插件,需要一個個的找插件,非常麻煩。那麼大家還記得靜電在第一節的sketch教程中給大家的兩個下載地址嗎?一個是sketch安裝文件,另一個就是關於插件的sketch toolbox。地址再貼一次給大家,沒有下的同學一定要裝哦(sketch toolbox下載地址:http://pan.baidu.com/s/1dD3VeUX),下載並安裝後即可使用。打開sketch toolbox,大家會看到各種各樣的插件,如下圖:

只需簡單點擊install按鈕,即可方便的安裝插件,再也不用費時費力的一個個的找了。
二、插件推薦
ok,這個時候大家可能會有選擇恐懼症了,這麼多插件,我要從何選起呢? 別著急,靜電給大家推薦幾款最常用的。
推薦插件:Content Generator Sketch Plugin
做app設計的時候,我們可能會使用各種各樣的頭像來營造真實效果。 但尋找頭像並做遮罩是一件非常耗時耗力的事情,但我們又不想把頭像做的千篇一律對吧? 這個時候神器來了,快來下載這款 Content Generator Sketch Plugin吧。 只需選中你要填充頭像的圖形,他會幫你隨機選擇並填充合適的圖像。 看看效果吧。
這個插件比較大,大概80m左右,所以請多耐心的等待下載完成。 如果實在下載很慢,那麼請使用這個網址使用迅雷直接下載,然後按照上文的方法解壓並拷貝到文件夾中:https://codeload.github.com

當然隨機生成用戶名也是可以的。

還可以有隨機的大段文本生成。

恩,這樣的效果圖,豈不是比做一個元素然後不斷拷貝粘貼帥氣多了?畢竟,我們的效果圖要模擬最真實的效果不是嗎?
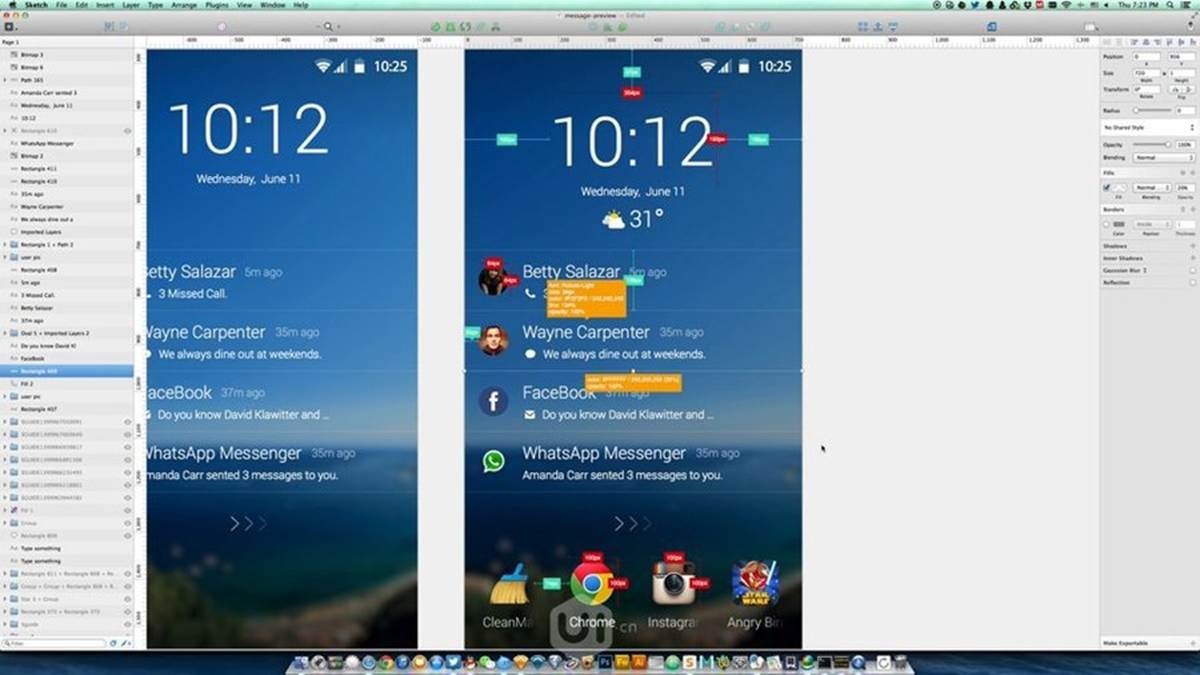
推薦插件:Sketch Measure
我們在做完設計稿後,需要告訴前端開發工程師,圖片是多大尺寸,這段文本是多大字號,間距是多少。這個時候,sketch messure就派上用場了,相比傳統的標注方式,在軟件內標注極大提高了我們的工作效率。我們只需選中兩個元素,然後選擇plugins菜單, 就可以標注圖片尺寸,文字字號,間距等等等等,這一切不需要你自己一個個的打字上去哦,只需要告訴sketch你要標注那些元素,要標注什麼,就可以一鍵搞定了。 效率極大提高,我們可以騰出更多的時間來更好的設計我們的作品了。

tips:要標記,首先選擇要標記的一個或者多個元素,然後選擇plugins裡的標注方式即可完成自動標注了。標注完成的設計稿,直接輸出就可以給前端開發工程師了。
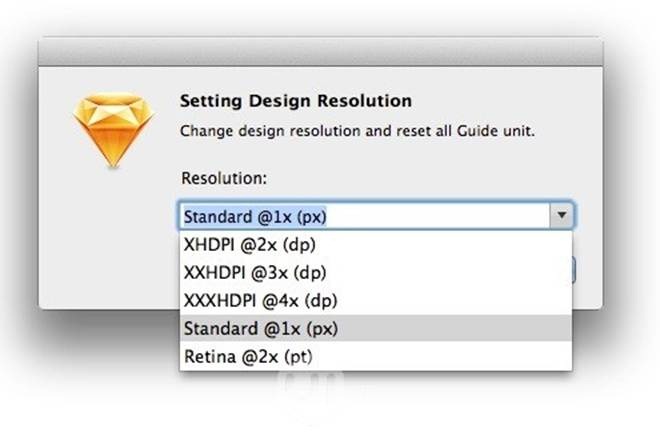
另外要注意的一點,標注的時候,一定要選對相應的Design Resolution 。 安卓的按照安卓的解決方案標注, ios的按ios的方式標注。這樣才能確保你的設計稿被前端工程師正確的實現出來。靜電認為,這個標注非常方便,特別是標注字體的時候,插件直接按照標注解決方案換算出正確的字號,方便開發工程師調用。對於ios和安卓的標注,一般各自選擇一套即可。 比如ios選擇Retina,安卓可以選擇xxhdpi或者xhdpi。

推薦插件:icon stamper
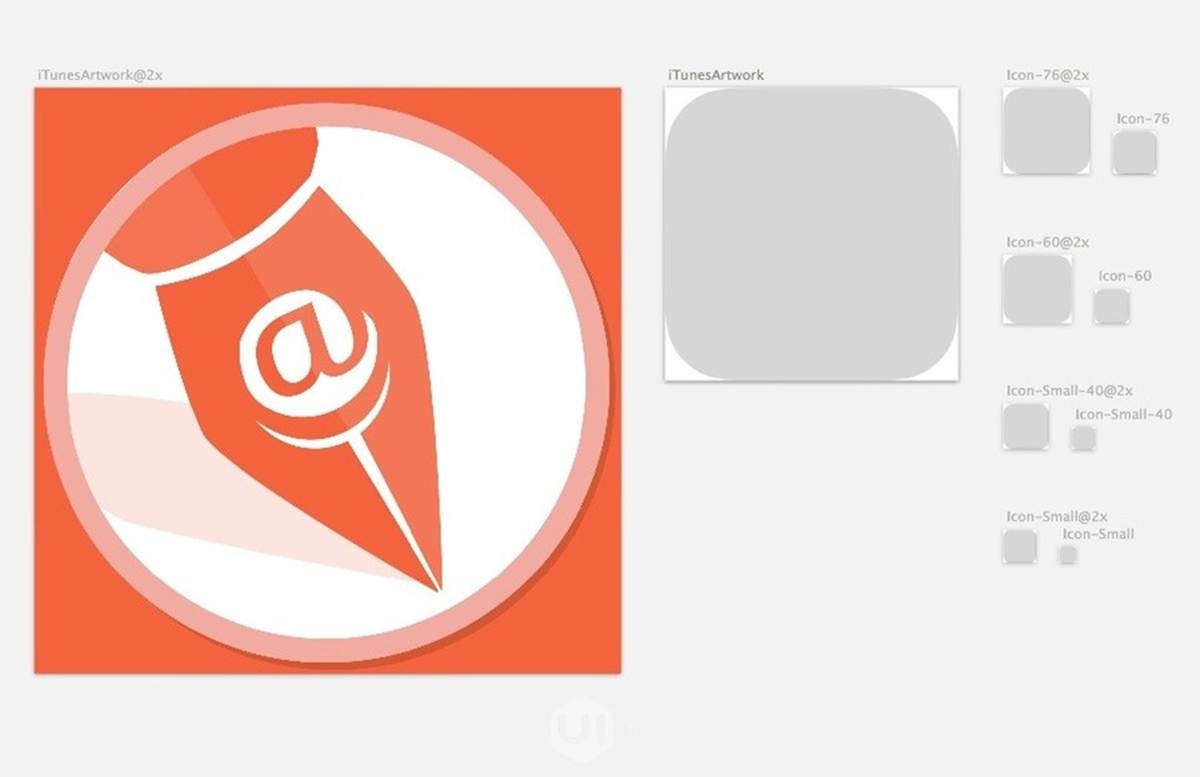
icon stamper是一個可以一鍵生成iOS多種圖標尺寸的插件。 你只需要做一個最大的圖標,這個插件可以自動幫你生成一整套各種尺寸的圖標,然後可以一次導出。不用在ps中一個一個的設計啦。 來,讓我們看看這款插件如何使用。
首選,選擇菜單 File > New From Template > iOS App Icon
第二步,在名為iTunesArtwork@2x”的artboard中設計你的圖標。 設計完成後,選中所有元素,按command+G組合成一個組,並選中這個組。
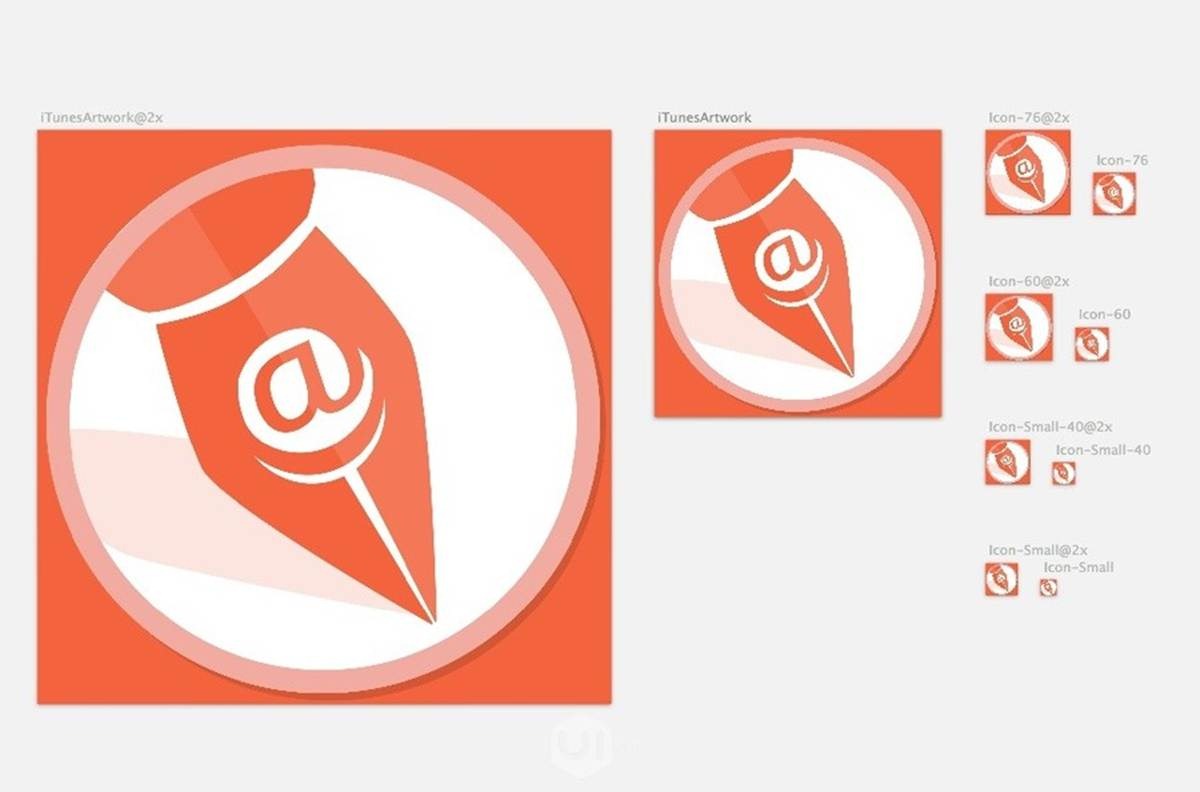
第三步,選擇 Plugins > icon-stamper > Icon Stamper 即可生成各種大小的圖標了。
第四步,選擇File>Export,即可批量導出。


推薦插件:Rename it
對於app設計者來說,我們通常需要切出不同尺寸的圖標來適應各種機型或者分辨率。這個時候,我們需要將某些參數體現的文件名或者圖層名稱,方便我們非常快速的知道,這個圖層的屬性,比如長寬高等等。 或者,我們需要批量將文件或者圖層進行命名。 Renameit 插件可以輕松幫我們辦到。
目標:將圖中的三個形狀按照寬高來批量命名。
第一步,選擇要批量命名的元素。
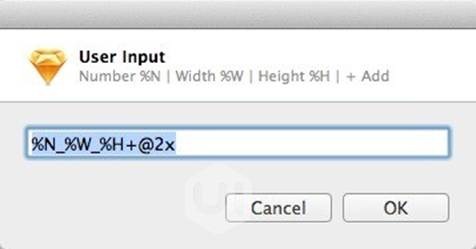
第二步,選擇Plugins > Rename it ,在彈出的對話框中,設定命名規則。 這裡要說明的是, %N %W這些都是變量,會根據圖片的尺寸來自動填充,我們需要的是設定這個規則即可, 接著我們輸入下面的參數(請自己填寫文件後綴),然後確定。 這個時候圖層就會按我們要的規則明明。

圖層命名規則參數:
- 輸入號 “+” 和你想添加的文本即可在適當的位置添加固定字符(如:+ button)
- “%N” 將圖層名按順序加上數字後綴。“%n” 則是加上倒序的數字。(如:item %N)
- 保留並移動原圖層名: 輸入新的圖層名時,使用 “*” 號代替原圖層名。(如:big * button)
- 添加圖層的長度和寬度:輸入 “%w” 或者 “%h” 來添加圖層的長和寬。(如:rectangle %w 或者 rectangle %w x %h)
推薦插件:Duplicator
使用這個插件,我們可以將一個元素有規律的復制並排列,並可以選擇復制次數及間距。 使用很簡單,靜電就不截圖演示了。
推薦插件:Sketch Qrcode
生成矢量二維碼,直接在sketch中解決,不用再去找二維碼生成網站了。
ok,sketch強有力的左膀右臂已經介紹完畢了。有了這些插件,我們可以更方
- 上一頁:迅雷會員優惠活動買3送3怎麼樣
- 下一頁:嘟嘟語音頻道身份是怎麼區分的?



