萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你如何做好活動專題頁
教你如何做好活動專題頁

編者按:設計師是解決問題的人,解題過程就很關鍵。今天網易設計中心總結了世界杯期間一個競猜活動從發現需求到開發上線的過程,你可以看到專業設計師發現問題後,如何分析它,然後解決它,整個思路清晰有序,非常值得學習。
前言:從需求→交互設計→視覺設計→開發上線,不到20天的時間,6月12日世界杯活動上線了。首先為我們這個團隊點個贊。活動兩個月期間一直沒有時間整理,現在活動結束,說說此次暴露的一些問題及反思。
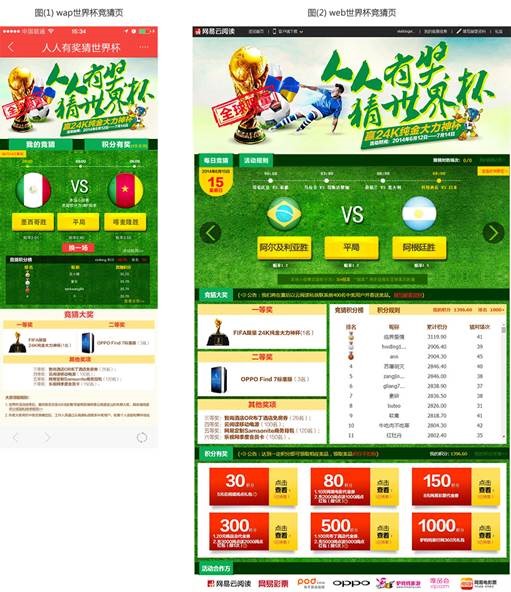
世界杯競猜活動平台: web+wap,活動頁面如下圖。

本次世界杯活動暴露的主要問題:
新手不知道在wap端怎樣可以領獎。
一些用戶剛開始不知道如何換場。
手機端適配:UI整體偏小,沒有適應手機端的小屏操作。
那麼這些問題在後續的活動交互設計中,可以怎樣避免呢?筆者認為,設計完成後的自查自審是非常重要的一步。從成功或者失敗的經驗中,不斷沉澱出可復用的方法。
從用戶行為打造活動交互設計閉環

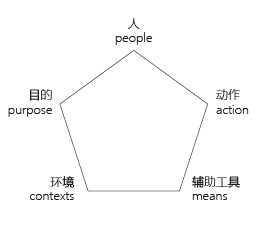
圖3. 交互設計5大因素
江南大學辛向陽教授曾經提出,交互設計的對象是人的活動,交互設計最核心的因素有人(people)、動作(actions)、輔助工具(means)、環境(contexts)和目的(purpose)。
因此用戶動作流程在交互設計中非常重要,在活動中用戶行為路徑較app使用行為來說更單一,如何步步緊扣,做好用戶操作行為引導和信息呈現,如何在每個步驟盡量減少用戶流失,是活動交互設計的關鍵所在。
這次活動設計中,我們期望以競猜世界杯輸贏貫穿始終。在獎品設置方面有兩條線,一條是為了刺激用戶回訪的積分有獎,猜中一場即可獲得相應積分,積分達到一定數值即可兌換相應獎品,積分梯度共6個,領取獎品積分不扣除;另一條線則是整個競猜活動結束,根據積分排名來贏取大獎。所以,這兩條獎品領取路線互不干擾。
有了上述活動規則前提,我們期望的用戶操作行為路徑就出來了。

圖4. 理想的用戶競猜流程
根據行為路徑,我們來分析每一步的用戶認知,從而推導出每一步的信息呈現:需要呈現的信息有哪些?哪些是主要信息,哪些是次要輔助信息?

圖5. 通過任務分解找到重要信息
根據行為路徑,我們能確定頁面基本元素:活動標題、活動規則、競猜區域、積分有獎。另外為了刺激用戶參與、增強活動的互動性,我們在頁面上突出了大獎的展示區域和競猜排行榜。從數據來看,wap端參與人數明顯比web多;從信息結構來看,web信息更扁平,wap受限於屏幕大小,信息層級更深,更易暴露設計上的問題,因此筆者在下文中主要分析wap上的用戶行為路徑。推廣部分此文暫不分析。
行為1:進入活動主頁

圖6. 言簡意赅的活動主頁banner
傳達了活動主題,活動規則通過什麼去體現呢?大段的文字是沒有人會去讀的,筆者總結了一些活動頁面,總體呈現要素有3個:
①一目了然的參賽界面
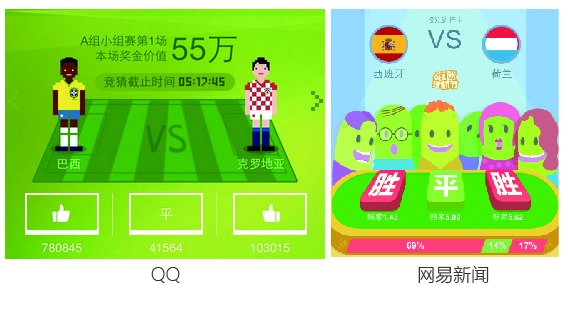
這一點不用細說,即可視化的呈現方式,通過圖形讓活動玩法一目了然。本次世界杯活動中,筆者認為比較出色的是QQ和網易新聞的處理方式,模擬現實場景,讓用戶通過已知事物移情,減少了認知和學習成本。

圖7.形象化的競猜主界面
②參賽流程介紹
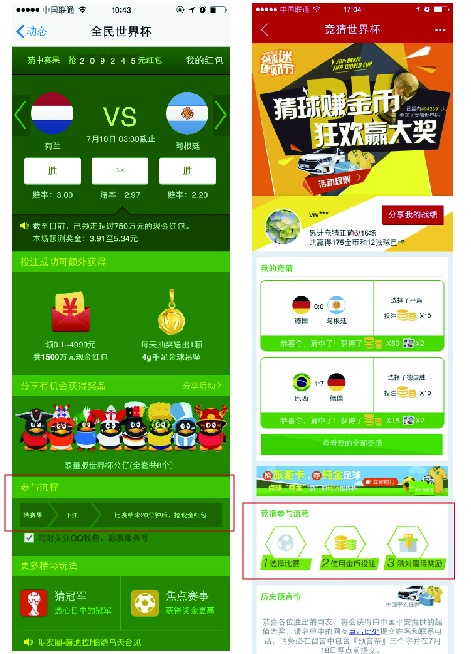
參賽流程往往是作為規則的輔助說明,對於邏輯較多,且用戶操作後不能立即獲得結果反饋的活動頁設計尤為重要。在此次的世界杯活動設計中,筆者自認為忽略了這個重要環節,導致很多用戶並不知道“積分有獎”機制。後期通過數據觀察,發現此問題後,我們通過私信push消息告知,很多用戶也根本找不到入口。下面看看其他家的做法:通過流程的介紹,簡要告知活動機制。

圖8. 活動流程介紹
③頂部的活動規則入口
前面提到過,很少有人去讀長篇大論的活動規則介紹,但是也必不可少。一般在活動頁面頂部banner中嵌入活動規則入口,或者在頁面底部做簡短的文字說明。
行為2.競猜各場輸贏
競猜是這次活動的核心,用戶也需要最快捷地知道活動的玩法 ——how。由於活動規則設定,每次只能競猜一天的賽程,每個比賽日又有N個場次。用戶競猜的核心動作就包括:“猜”和“換場”。
①猜
上文提到過,活動玩法可通過可視化的圖形界面引導用戶。同時,還有一點不容忽略,即Dan Saffer在《微交互》一書中提到的一個重要環節——反饋。《微交互》中提到的老虎機的虛假反饋機制是激勵人們即使贏不到錢,也會繼續賭博下去的利器。當然,在活動設計中,並不存在如此強大的物質驅動力,但有效的反饋不僅能友好地傳達界面與用戶行為的互動,處理得當也能出其不意地增加活動的趣味性,逗用戶會心一笑,提升好感度。這裡又拿QQ的反饋做栗子:點擊某隊的大拇指後,相應的隊員會舉起手臂,非常形象化。

圖9. QQ世界杯的趣味反饋
②換場
如何讓用戶知道可以換場呢?首先,在界面上增加預知信息,讓用戶一目了然就能知道今天什麼時間有哪幾場比賽。針對這點,在設計上,我們引入時間軸的概念,給用戶一個全局的預覽。其次,需要有簡潔方便的換場操作方式。在這點上,我們最先考慮的是手機屏上最常用的左右滑動手勢來切換場次,但此方案需要適配不同的機型,耗時較長,鑒於上線時間比較緊,我們選擇了手動切換場次的方案。

圖10. wap世界杯競猜交互稿
後期通過數據觀察,有一少部分用戶,沒有競猜完當日的所有場次。分析原因可能有:①懶得猜完所有場次;②不會換場。這裡就引出一個問題:我們以為用戶看到的,用戶往往就是看不到。因此前期引導非常重要。舉個栗子,支付寶的世界杯競猜,點擊賽程,然後返回主頁,競猜區域會自動左滑,告知用戶切換場次方式。

圖11. 支付寶的世界杯競猜頁
行為3.領取積分大獎
領取積分大獎作為活動中的一條輔助活動線,重在傳達給用戶領獎規則,以及如何領獎的問題——how? 在這次設計中卻沒能有效傳達。究其原因:
①用戶初次進到活動頁,並沒有明確地引導,二次回訪的用戶已對活動方式形成固定認知。
②在UI處理上,”積分有獎“也不像可點的butt
- 上一頁:完整的設計過程思考是王道?
- 下一頁:打造酷炫實用APP動效的兩個關鍵



