萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁按鈕設計
網頁按鈕設計
說起按鈕,不得不先提一下鏈接,因為在大部分人看來,似乎按鈕與鏈接差不多,都是完成一個頁面的跳轉。其實不然,按鈕與鏈接還是有一定的區別。

先簡單說說他們的區別吧。
按鈕:按鈕代表著“做某件事”,即點擊了按鈕代表著操作了一個功能,做的這件事是有後果的,不易挽回的。例如典型的google,QQ郵箱。像信息搜索、回復、注冊,他們的共同點是:都是在“做”一件事,並且絕大多數都是對表單的提交。從技術上講,這類按鈕的作用是向後台提交了數據,“命令”服務器去做了一件事。
鏈接:鏈接的作用是:“帶你去另一個頁面”,你無論點幾次鏈接,都是在“看”,而並沒有“做”任何事。典型的鏈接是文字標題,點擊了去看詳情。
假如這樣嚴格來區分按鈕與鏈接的區別,好處是在邏輯上會非常清晰。然而,現實的問題是,按這種思路設計出來的網站,在一些需要被強化的地方,一些需要引導用戶點擊的地方,僅用鏈接很難在視覺上突出表現。再回到我們游戲頁面設計的現狀來看,其實按鈕與鏈接也並沒有嚴格區分,而且,假如嚴格區分,跟我們要表達視覺上的優先級別會有沖突。典型案例:各游戲引導頁裡的“進入官網”,嚴格來講,它的作用也只是讓觀者順利跳轉到另一個頁面,是屬於鏈接,但這個往往是我們特別強調的“按鈕”。所以在游戲頁面的設計過程中,是否需要嚴格區分兩者的區別,還有待討論……
小結一下當前大部分人理解的按鈕:有一個外框(這個框可以是任何幾何形體,比如方、圓、橢圓等等),再上面有一些文字(比如:下載、注冊、充值、搜索、登錄,抽獎等等),滿足了這兩個基本條件的,大家就認為是按鈕,按鈕的本質特點就是可以點擊。
一、下面是針對沒有嚴格區分兩者關系的按鈕視覺表現探討
當前在頁面裡要強調的鏈接自然會以按鈕的形式表現,尤其所謂重量級按鈕是促成觀者完成頁面功能的一個很重要的部分,所以對於其本身來講,應該具有“勾引眼球”的效果。對於一個可以起到“勾引”作用的按鈕,建議從下面幾個方面來思考。
1.按鈕本身的用色
本身的顏色應該區別於它周邊的環境色,因此它要更亮而且有高對比度的顏色。
2.按鈕的位置
按鈕的位置也需要仔細考究,基本原則是要容易找到,特別重要的按鈕應該處在畫面的中心位置。
3.按鈕上面的文字表述
在按鈕上使用什麼文字傳遞給用戶非常重要。需要言簡意赅,直接明了,如:注冊、下載、創建、免費試玩等,甚至有時候用“點擊進入”,這一點上就是千萬不要讓觀者去思考,越簡單、越直接越好。
4.按鈕的尺寸
通常來講,一個頁面當中按鈕的大小也決定了其本身的重要級別,但也不是越大越好,尺寸應該適中,因為按鈕大到一定程度,會讓人覺得那不像按鈕,潛意識的認為那是一塊區域,導致沒有點擊欲望。
5.讓其充分通透
你的按鈕不能和網頁中的其他元素擠在一起。它需要充足的margin(外邊距)才能更加突出,也需要更多的padding(內邊距)才能讓文字更容易閱讀。
6.注意鼠標滑過的效果
給予較為重要的按鈕適當加一些鼠標滑過的效果,會有力的增強按鈕的點擊感,給用戶帶來良好的用戶體驗,起到畫龍點睛的作用。這裡要注意的是,不太適合按鈕集中的地方,每個都增加高亮的鼠標滑過的效果,這樣會造成視覺過於雜亂,影響用戶浏覽的舒適度,所以要強調的是“恰當”地添加鼠標滑過的效果。
設計師在平常的工作當中,經常會遇到一些按鈕修改的意見,時不時聽到產品人員提到“讓這個按鈕更像個按鈕”,面對這樣的問題,不防從上面的6個方向去思考與改進。
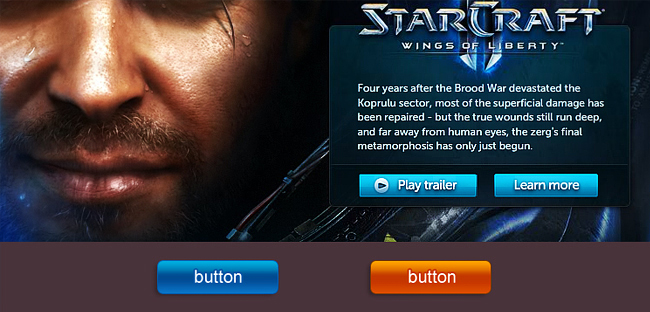
其實在我們平常的設計當中有很多重量級不那麼高的按鈕,需要“低調”處理,也就是說在一個頁面當中,眾多的按鈕,是有功能優先級別的,這樣就務必讓一堆按鈕也呈現出視覺的優先級別。如下面的圖片,右邊的按鈕群除了大小、位置區分了優先級之外,很重要的一點是色塊的區分,高飽和色塊的按鈕群是不建議存在的。高飽和色調的應用往往是為了突出重點,而非強調整體,所以這種局面的處理方式建議用眾多的低飽和色調來襯托小部分高飽和的重點信息。

二、游戲按鈕視覺表現
在眾多的游戲官網中,可以看到各式各樣的游戲按鈕,相對於一般商務型按鈕來講,游戲性按鈕更加在意的是質感上面的表現,比如金屬、石頭、玻璃、木頭、塑膠等等,通過質感的選擇表現來表達游戲本身的特質。
上圖是韓版C9預告站的畫面,其中的按鈕是屬於金屬質感的表現,浏覽完這個預告站,這些按鈕給我留下了非常深刻的印象,認真究其原因,你會發現設計師同樣是從金屬質感出發,結合游戲本身的某些特點,努力找到一些不同於常規金屬按鈕的特點,比如圓角處的凸起、下面中間部分的延展圖紋,然後進行細膩刻畫,最後在整個網站裡進行統一的應用,讓人印象深刻。雖然只是頁面裡的一些功能按鈕,卻讓我記住了這個網站,記住了C9。小結是,建議在對游戲按鈕進行設計的時候,能夠盡可能結合游戲的特質,究其獨特性,細膩的刻畫,然後做到系統的應用,達到視覺的統一性(這種在游戲官網上的應用尤為重要)。
上面三個按鈕分別截取於韓版CF、AVA、特種部隊的網頁畫面,同樣是FPS游戲,在按鈕的刻畫上卻相差甚遠,當然,仔細再去浏覽更多的頁面,也會發現,就算是都屬於CF的頁面,不同頁面的按鈕表現也各有不同,但我們可以找到他們的共性,這些別樣的按鈕基本都是整個畫面的重點視覺訴求,也是功能的重要點,他們的特點是考慮游戲的定位,然後再根據每次要表達的主題,變化性的設計按鈕,也許有游戲特點,也許比較中性,但最終的效果是以求達到整體畫面的協調與重點的突出。(這種按鈕的變化就比較適合各種專題的設計表現上)
結束語:請重視按鈕的表現。
- 上一頁:超多干貨的UI界面動效設計指南
- 下一頁:Banner設計經驗總結



