萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 優秀的網頁設計必須關注文字和圖片的統一
優秀的網頁設計必須關注文字和圖片的統一
現在視覺專家表明:用戶浏覽網站是按照“F”型的視覺路線。我們看任何東西都是從上往下的,最頂部左上角的位置是最明顯的,也是最先被看到,這一點 已經被現在所有的網站都運用上了,大家通常把公司的LOGO,網站的名稱放在這個位置。接下來看到的是中間區域左邊的一部分,這個區域大多數電商站喜於放 產品欄目,以便用戶查找。最後就是底部內容部分的。了解了這個規律,當我們在設計頁面的時候就知道怎麼樣做內容,怎麼樣讓內容搭配圖片,做到協調統一。
文字和圖片的統一,就是形式和內容的統一
文字口號是引起注意的元素之一,配加一個亮色調的按鈕圖標,瞬間讓頁面充滿活力,美感,給到浏覽者豐富的視覺體驗。
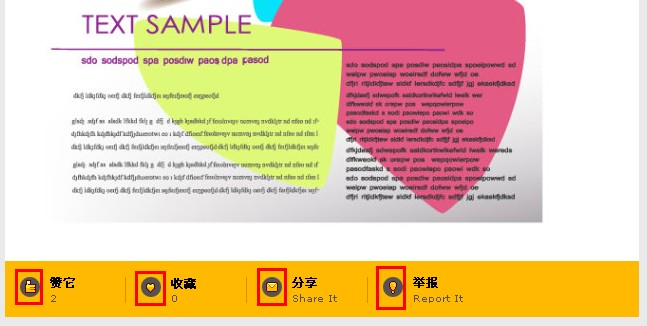
如圖一:上下配有粉紅色圖標,位置上形成斜度視角,同有標明提醒作用,整體感觀達到協調統一效果。

如圖二:底圖4個小圖標按鈕,搭配文字,每一個圖標圖片形象表達了贊它,收藏,分享,舉報的意義,規律而生動,這個就是文字和圖片的統一,也就是形式和內容的統一。

讓文字飛
利用段落、加粗、斜體、引用、下劃線或者字母大小寫搭配一些圖形狀……,這些都能讓文字部分更有視覺沖擊力,對文字進行創意的編排更有利於浏覽者閱讀。當然,能也讓你認為是重要的文字加以強調。
圖:文字和圖片的搭配,使得表述的內容更加有意義,加深浏覽者的印象。類似這樣的設計是最容易讓用戶接受和記住的。

正確取用圖片
一般用戶對圖片都是一視而過的,當我們在設計的過程中如何使用圖片?讓圖片來渲染頁面,保證整體頁面的美感呢?選定圖片要確保它們不雜亂,圖片內容 要正確對應文字主題,顏色搭配要合理,被人理解,不要過於花哨。無論是圖片的大小,風格都應當配合好文字板塊,使整體的頁面效果協調有層次感。

文字融合圖片,圖片修飾文字。圖片融合文字,文字修飾圖片。
任何的頁面設計是都是文字和圖片搭配而成的。文字融入了圖片做搭配,便富有了文字生命力,而圖片加之對應內容才能便構成了一道優美的旋律音符。整個網頁就是活的了,能與用戶交流,共通。網頁的整體美感就是來源於形式和內容的統一。



