萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 快速搭建節日促銷專題
快速搭建節日促銷專題

一到節日前夕,各類電商開始摩拳擦掌,設計節日類大促專題也成了在電商網站當設計師的必備工作,往往時間給的倉促,最多二三天而已,那麼怎樣在有限的時間找到感覺設計出不出錯的專題呢。
電商專題的特點:主題氛圍強烈,文案、整體顏色吸引用戶眼球,正確引導用戶購買,商品擺放邏輯清晰,優惠信息明顯
先從文案找靈感
往往我們應該是先知道文案在開始設計專題,先從文案找些小靈感吧
節日期間文案類型分三大類:
1.直接表明優惠型:用優惠信息直接當做專題主標題,以優惠信息、獎品等直接吸引用戶。如:全場五折起惠、全場包郵,年度底價大促,國慶大促,秋夕聚惠全場三折,假期風暴,買XXX送XXX、天天有特價等
【這類型的文案剛拿到有些無從下手,翻譯一下這些文案,編輯們的用意就是想突出優惠主體,建議結合節日特點+放大折扣或獎品信息,擺放熱點促銷物品、節日素材來襯托文案】

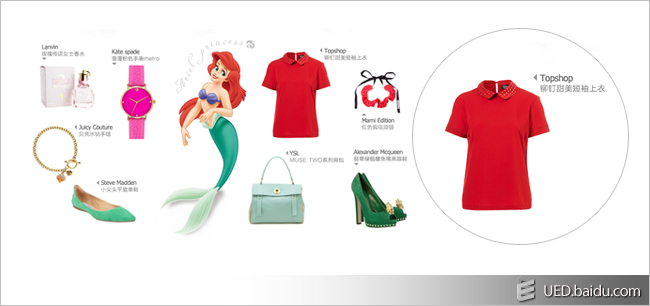
2.攻略排行引導型:迎合用戶需求、做成攻略或者排行榜形式。如:十月放假美麗出行單品大攻略,十一出游必備物品TOP10大揭秘,聖誕夜美裝秀,情人節大變身,十一休假美容、旅行,嗨森生活,假期我的出游STYLE,夏綻放鎮店之寶,一封送給媽媽的信等
【文案本身主題鮮明,建議直接找出文案中關鍵詞部分,放大這些關鍵詞,配合一些相應的節日素材,文案主題素材,根據這些素材搭建一些場景,營造身臨其境的感覺】

3.立刻行動緊迫型:文案中增加行動詞,傳達給用戶行動信息,增加與用戶的互動感。如:國慶瘋搶48小時、搶一元機票、搶福袋,迎瘋搶節、情人節,就要敢秀等
【這類型文案行動詞為主要,建議突出放大這些字,增加倒計時時間素材】

節日代表色和相關素材來幫忙
根據文案確認好專題大致方向後就要開始決定用色和尋找素材啦,以下是總結出的一些節日代表色和相關素材

常見的專題頭圖結構
找到靈感和主要用色和素材後就要開始著手開始搭建專題啦。頭圖是用戶見到這個專題的第一印象,也是反映整個專題的重點位置,下面是經常可以見到的兩個頭圖構圖的兩種形式。
1. 平分(文字與圖在BANNER中占據同等地位)

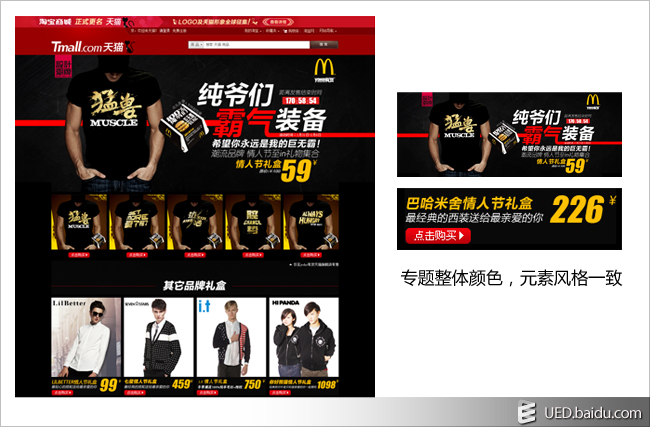
2. 文案是重點(文字在中間,圖為輔助)(如圖)

專題中間內容成關鍵
一個專題的成功取決於內容,物品價格、折扣信息、物品的圖片選擇都有可能改變用戶的購買意願。
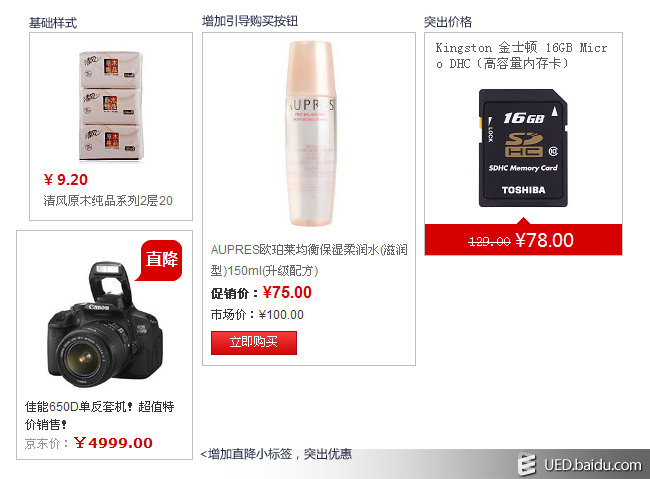
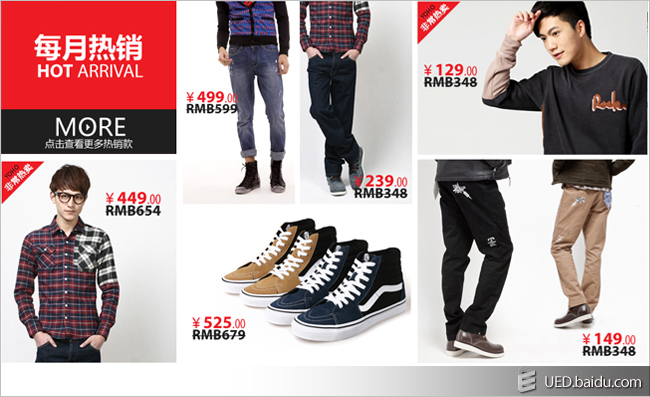
一些物品與價格的常見擺放樣式(如圖)

常見的小常識:
1、內容區域的顏色與專題整體、BANNER元素要相結合設計(如圖)

2、突出價格與折扣顏色,弱化不重要的信息顏色,價格寫法需統一

3、建議不盲目添加表示重點的標簽、指示按鈕,正正可能會得負,標簽盡量不要遮擋物品

4、如果內容為散亂擺放,那麼一定要文字與物品做一些相應的提示,避免用戶混淆

5、如果屬於表格形式的物品擺放,盡量避免多種按鈕、文字顏色、字體的出現

首尾呼應,有頭有尾
雖然要快速搭建專題,但尾部也要保證與頭部和整體做到首尾呼應
推薦網站:
字體:http://www.fonts2u.com/index.html
http://www.losttype.com/browse/
背景:http://subtlepatterns.com/
http://wallbase.cc/toplist
欣賞:http://www.gdweb.co.kr/
http://cargocollective.com/ivantejero#Te-vas-a-quedar-helado-Offline-campaign
http://www.awwwards.com/
http://littlebigdetails.com/
歡迎關注我們的團隊微博:@百度商業UED。
- 上一頁:如何描述你的產品
- 下一頁:基於jQuery 的圖片360度旋轉插件



