萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 高手常用的六種圖標動效設計思路
高手常用的六種圖標動效設計思路
現在越來越多手機應用和web應用都開始注重動效的設計,恰到好處的動效可以給用戶帶來愉悅的交互體驗,是應用顏值擔當的一大重要部分。
icon,也就是圖標。在交互過程中,應用各種icon都會跟隨不同的事件發生不同的轉換。舉兩個例子,一個音樂播放器的播放模式改變和充電時電量圖標的改變。

過去,icon的轉換都十分死板,而近年來開始流行在切換icon的時候加入過渡動畫,這種動效給用戶體驗帶來的正面效果十分明顯,給應用添色不少。
然而面對icon動效,我們應該如何設計?今天分享幾個設計icon動效的思路。在此說明一下,配圖的動效有些是臨摹有些是原創,只為了統一樣式方便閱讀。
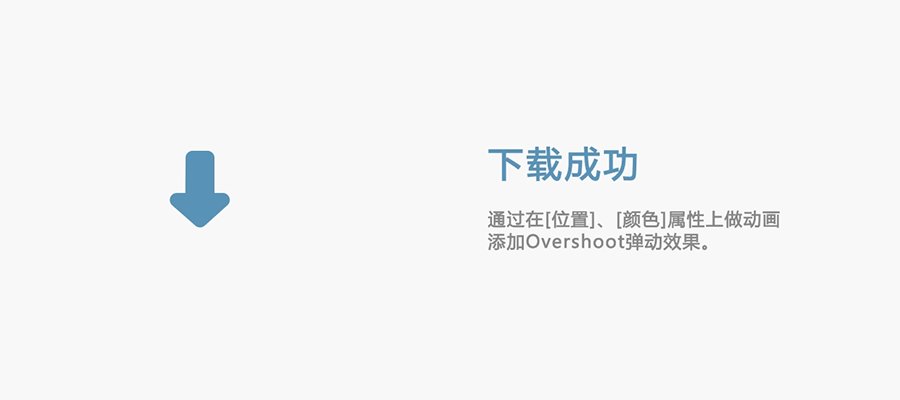
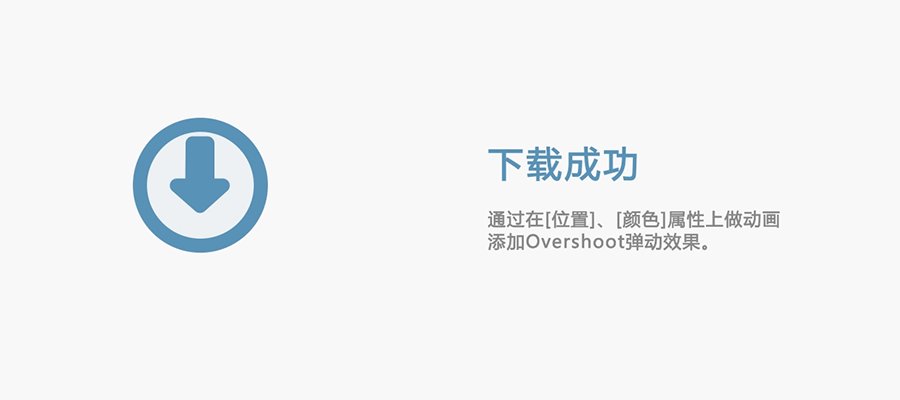
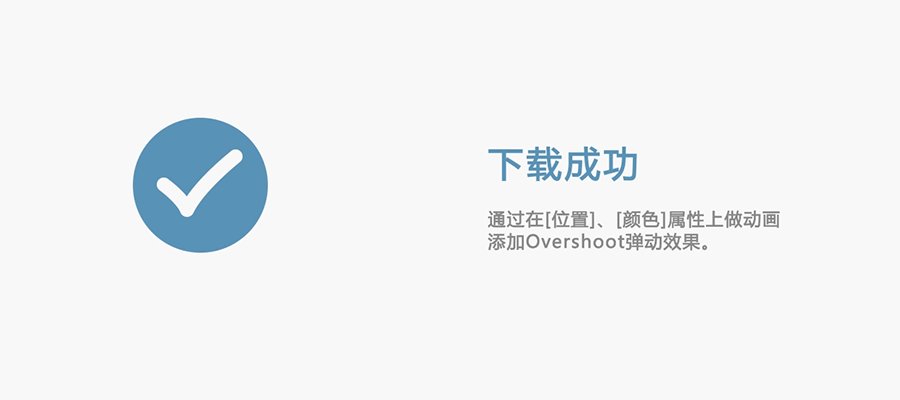
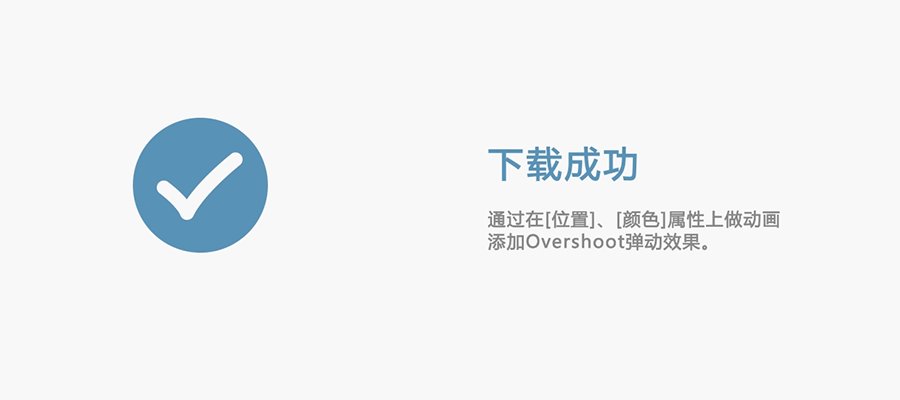
一、屬性轉換法
這是最為普遍也最為簡單的一種icon切換思路。
屬性包含了位置、大小、旋轉、透明度、顏色等,在這些屬性上面做動效,若運用恰當,可以做出令人眼前一亮的動效。

現在絕大多數icon動效都離不開屬性變化,運動恰當,這個簡單而強大的方法大有可為之處。



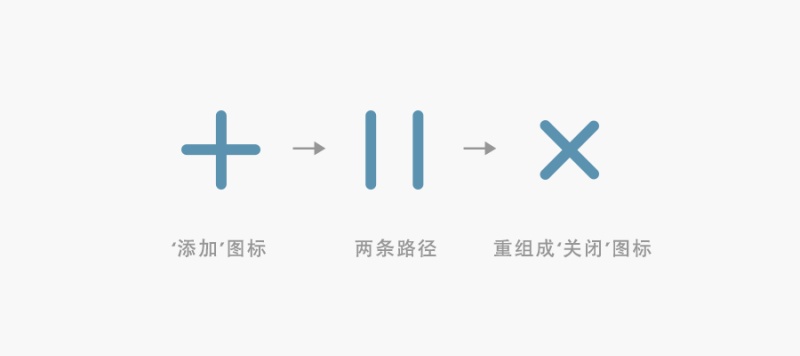
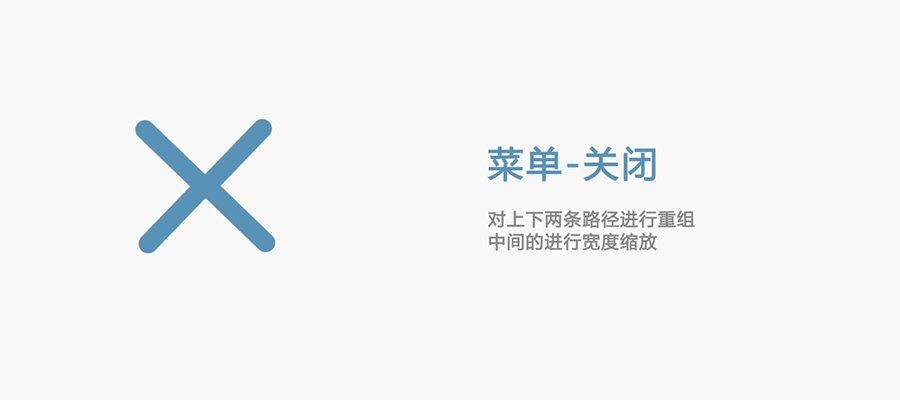
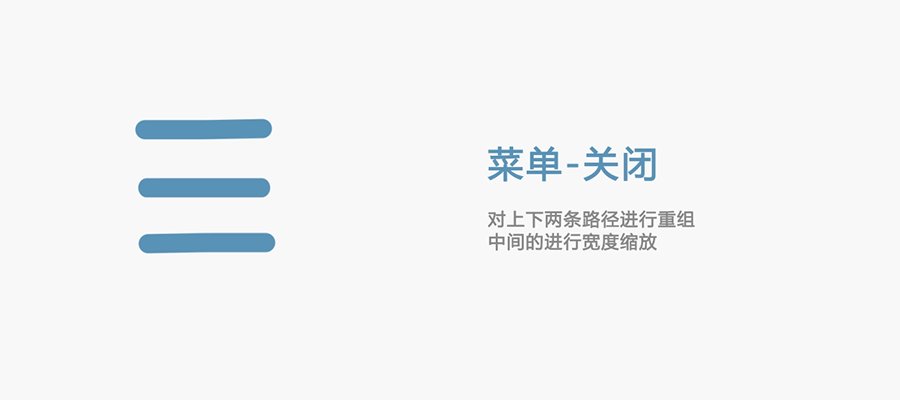
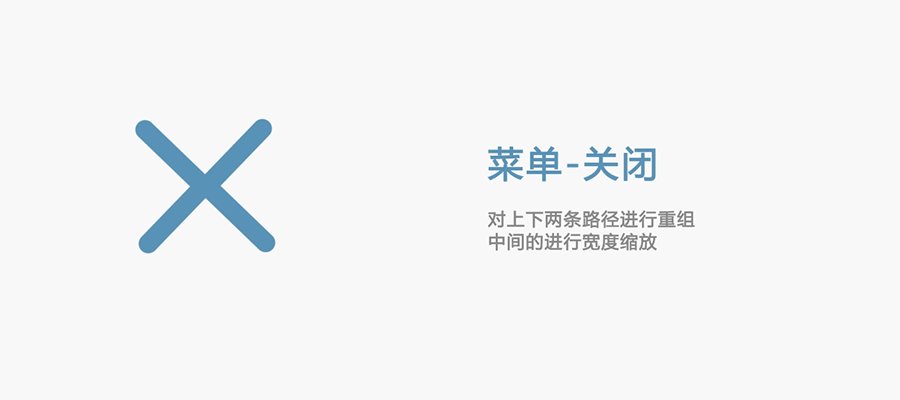
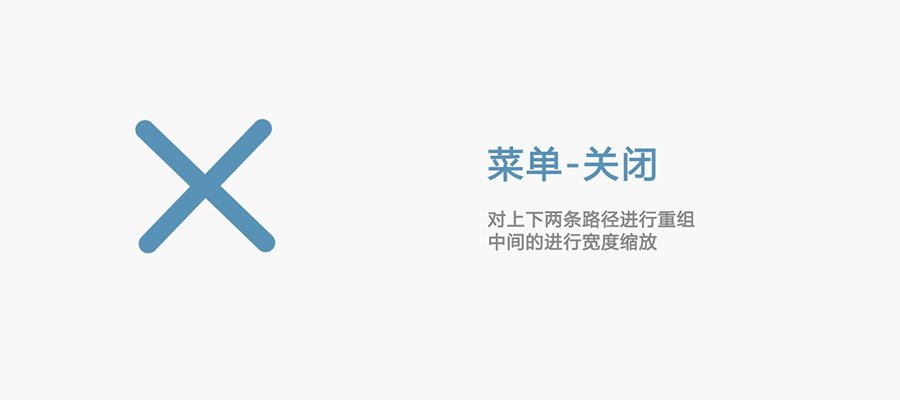
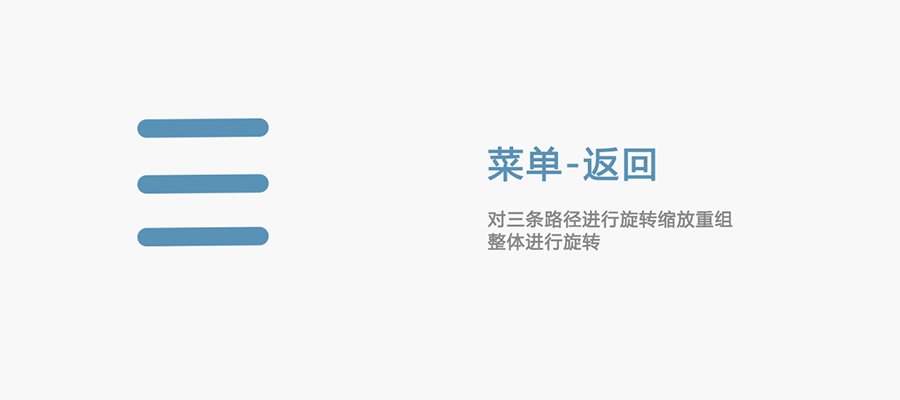
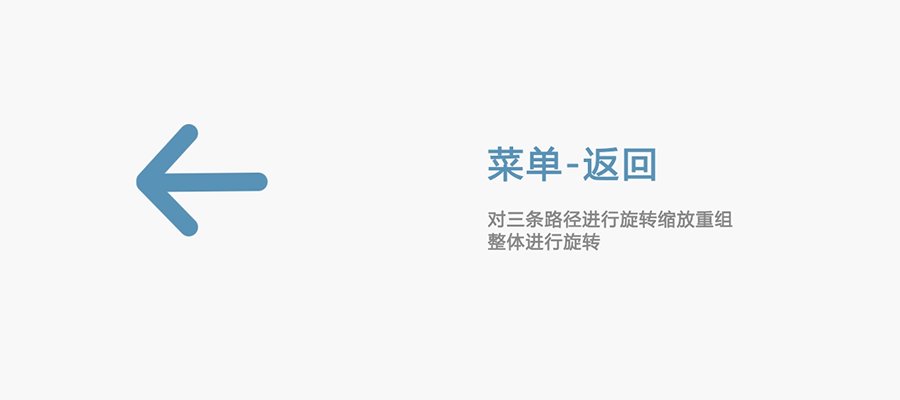
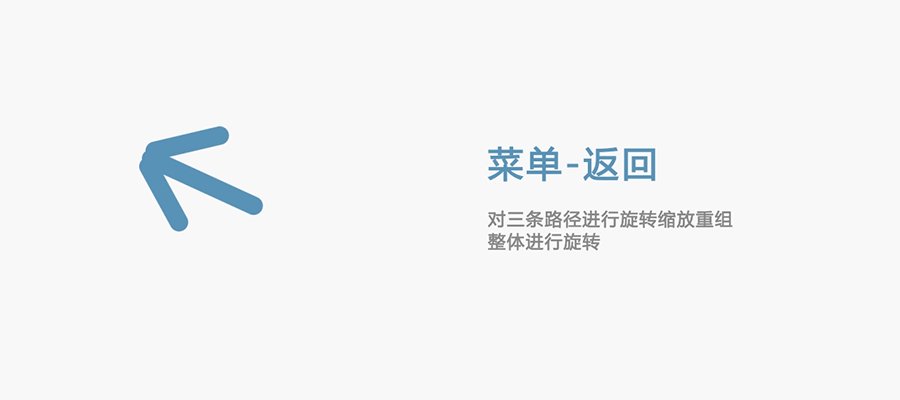
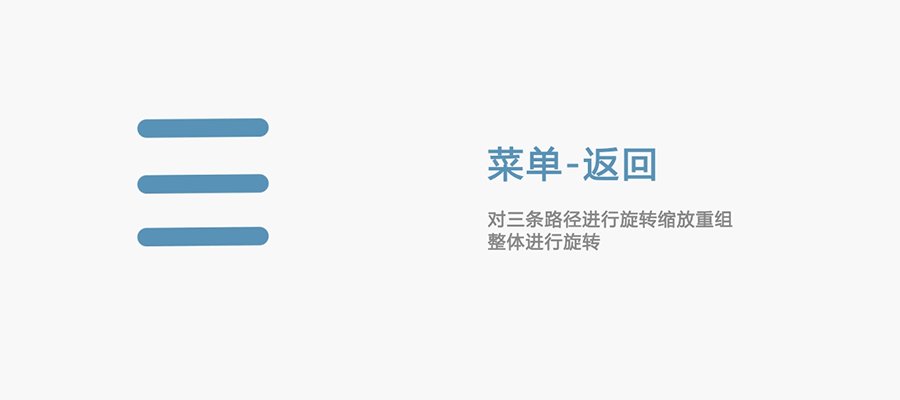
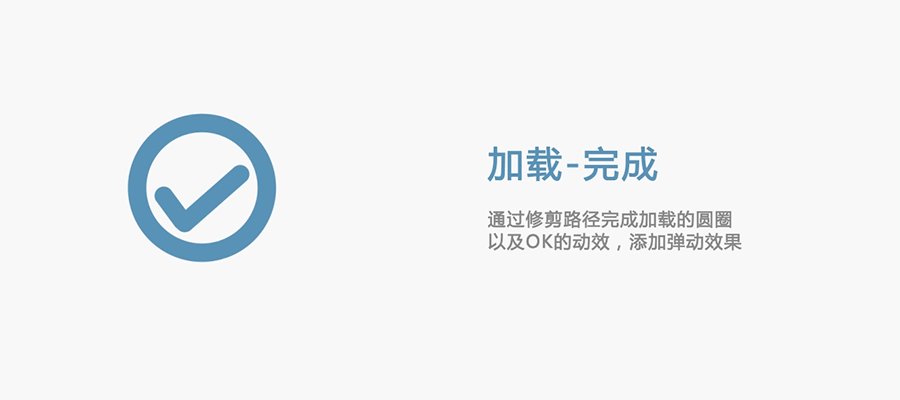
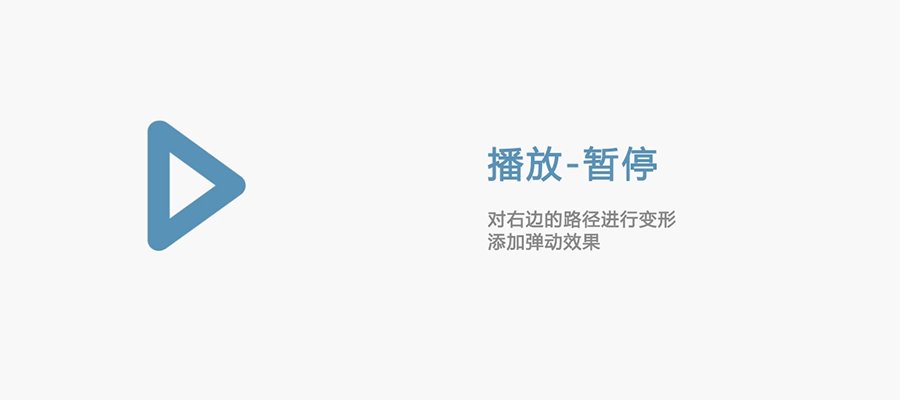
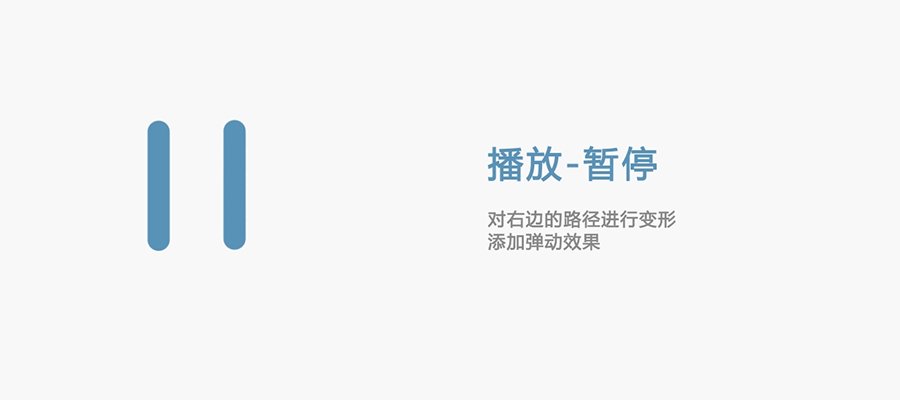
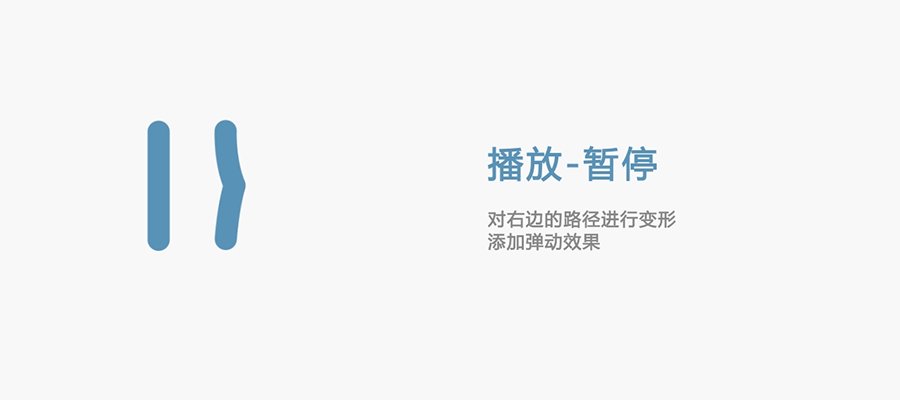
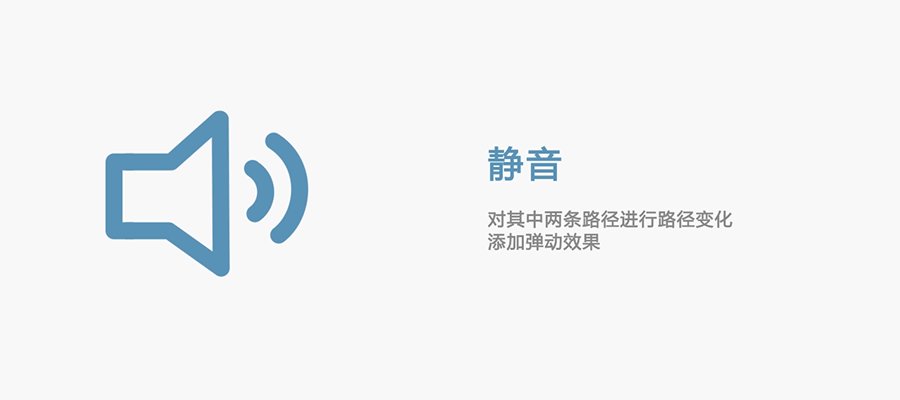
二、路徑重組法
這可能是看慣了屬性變換的動效之後,又一個讓人眼前一亮的動效思路。
將icon的路徑(筆畫)進行重組,構成一個新的icon,這期間考驗著更多的東西,比如觀察兩個icon筆畫之間的關系,這個思路最近相當流行,同時也具有挑戰性。






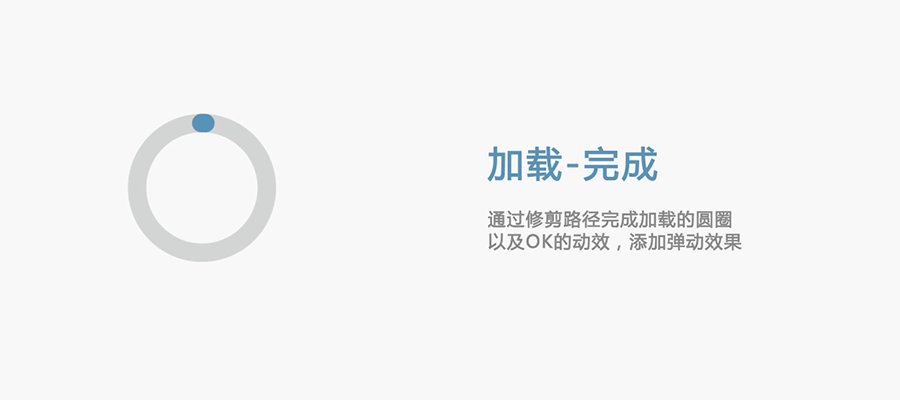
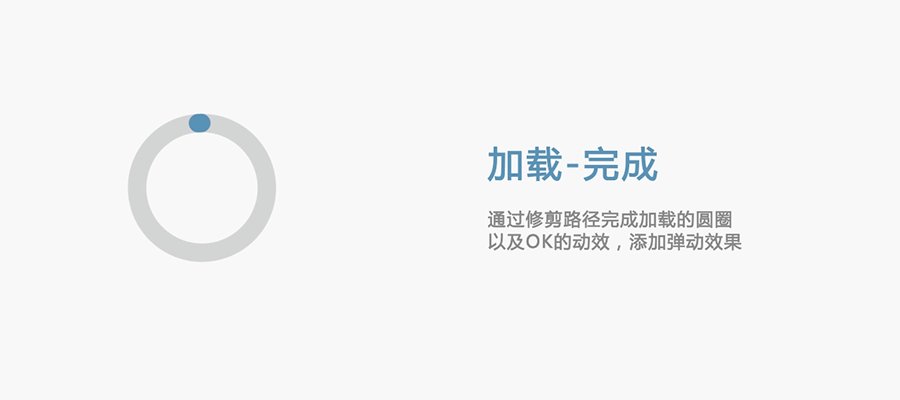
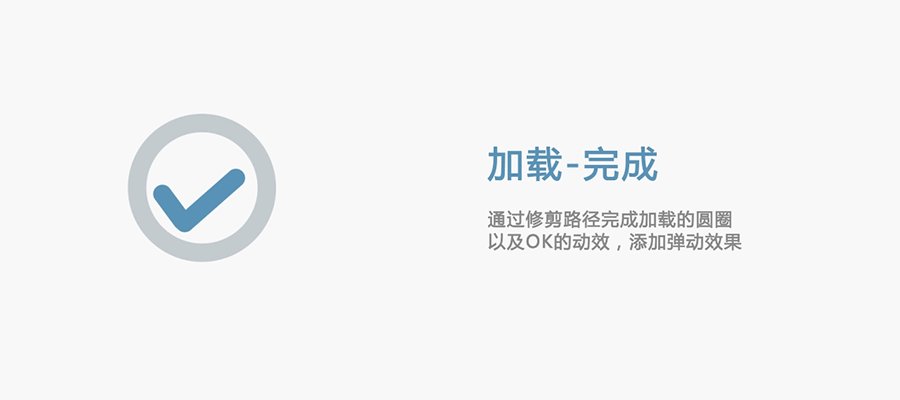
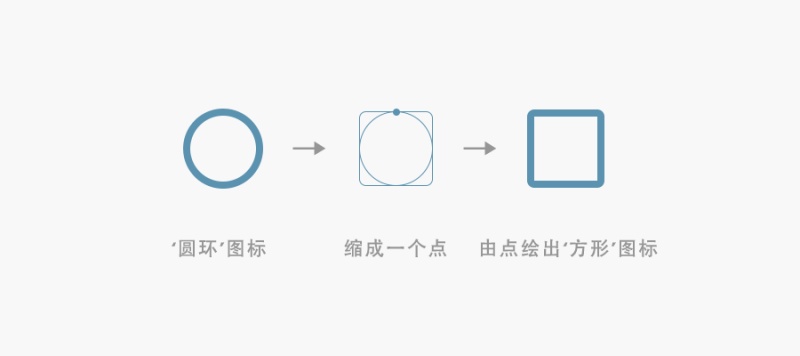
三、點線面降級法
這是一個相當有用的思路。
面和面進行轉換的時候,可以用線作為介質,一個面先轉換成一根線,再通過這根線轉換成另一個面。同理,線和線轉換時,可以用點作為介質,一根線先轉換成一個點,再通過這個點轉換成另一根線。

這麼說有點抽象,我們來看幾個例子。


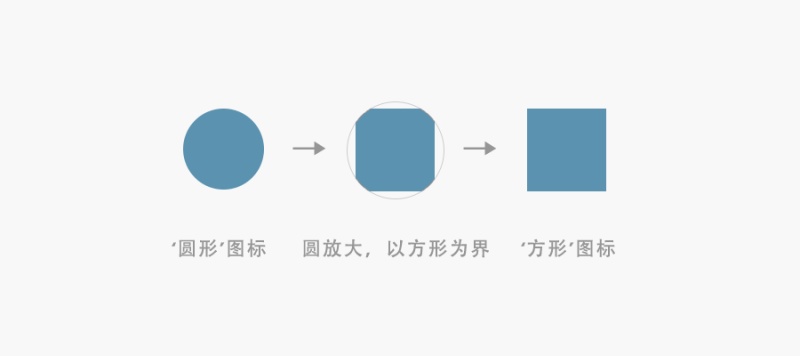
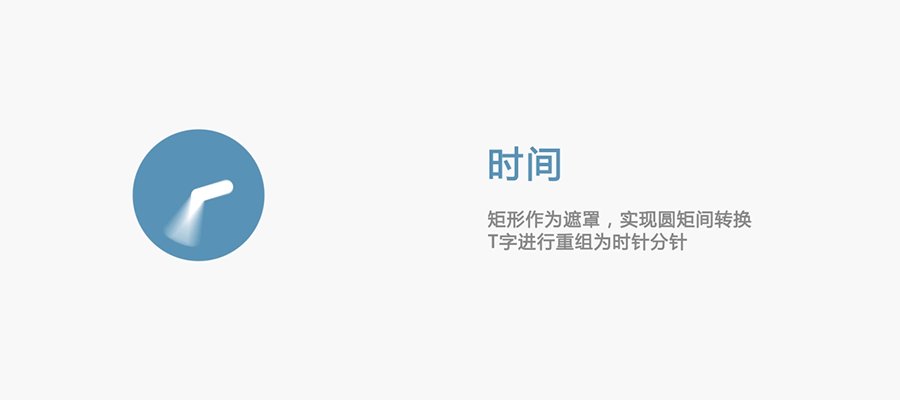
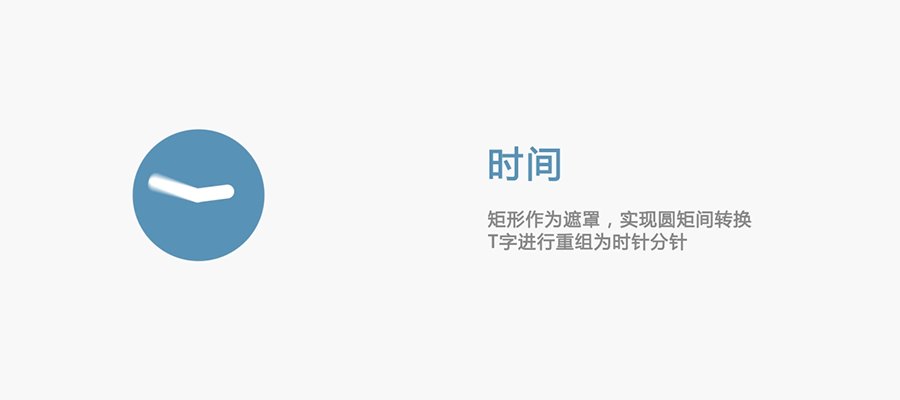
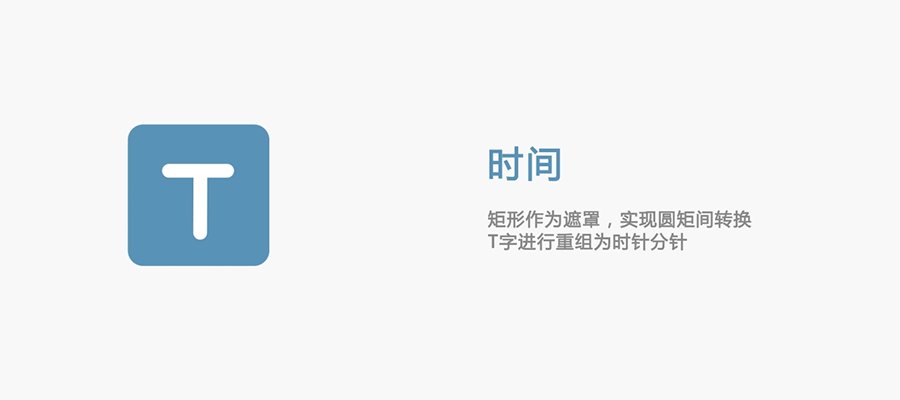
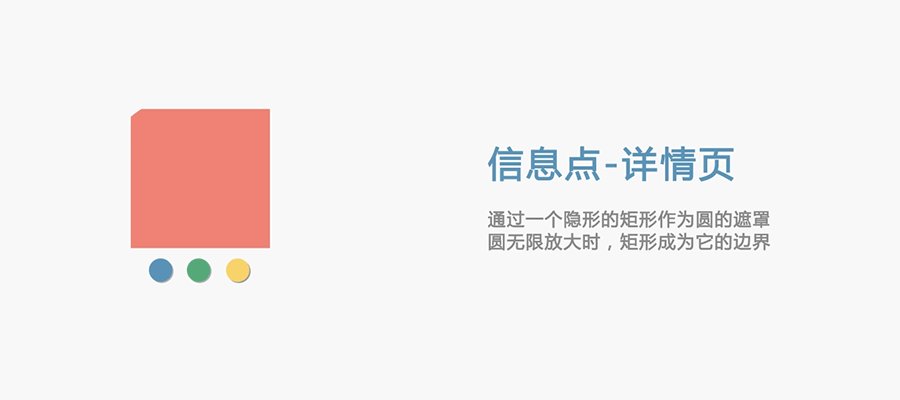
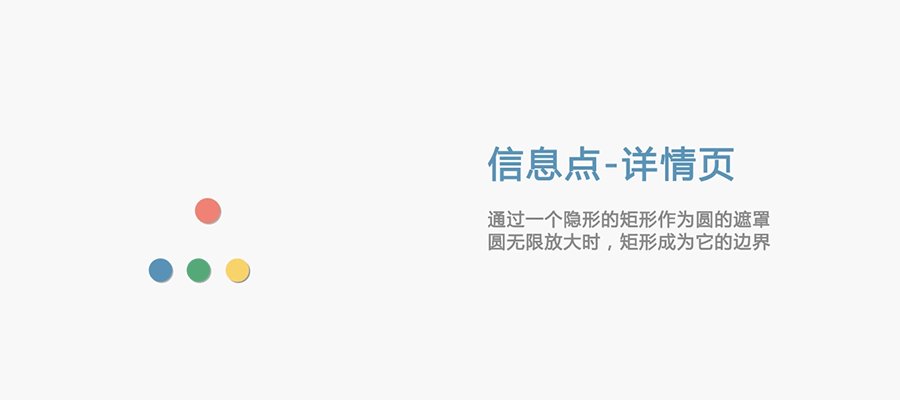
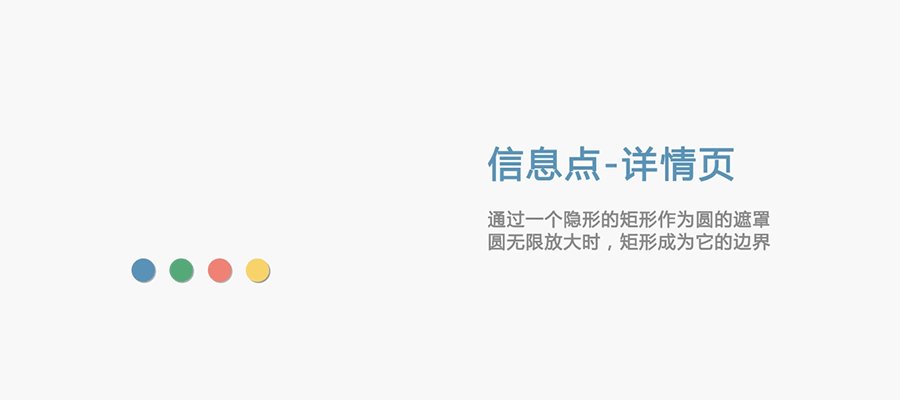
四、遮罩法
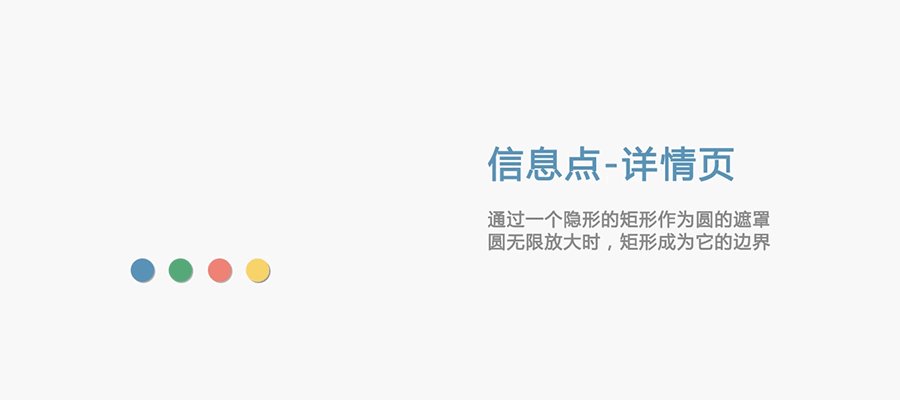
兩個圖形之間相互轉換時,可以用其中一個圖形作為另一個圖形的遮罩,也就是邊界,當這個圖形放大的時候,因為另一個圖形作為邊界的緣故,轉換成了另一個圖形的形狀。
思路很簡單,卻又一點局限性,兩個圖形必須是包含關系。


在谷歌的Material design規范中也出現類似的動效。

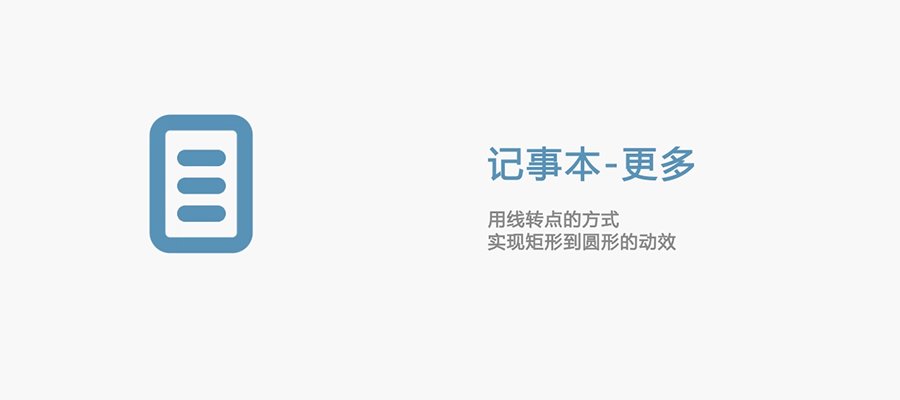
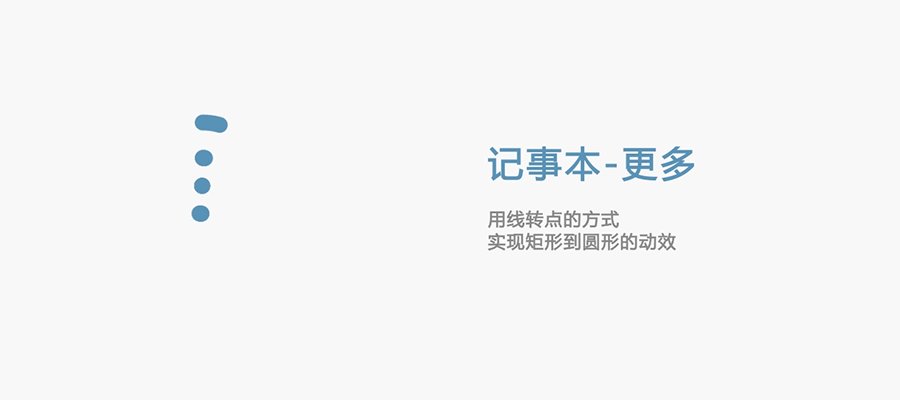
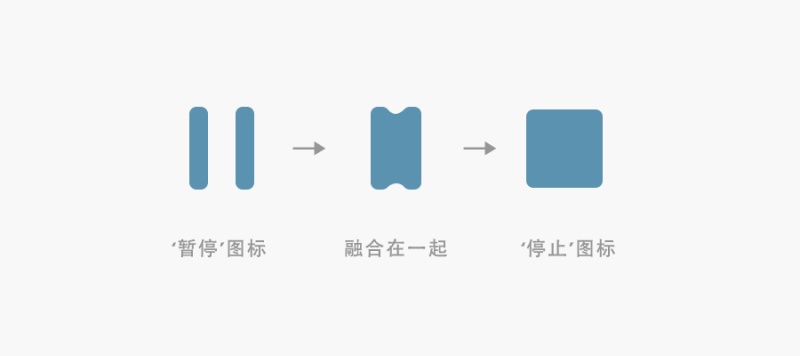
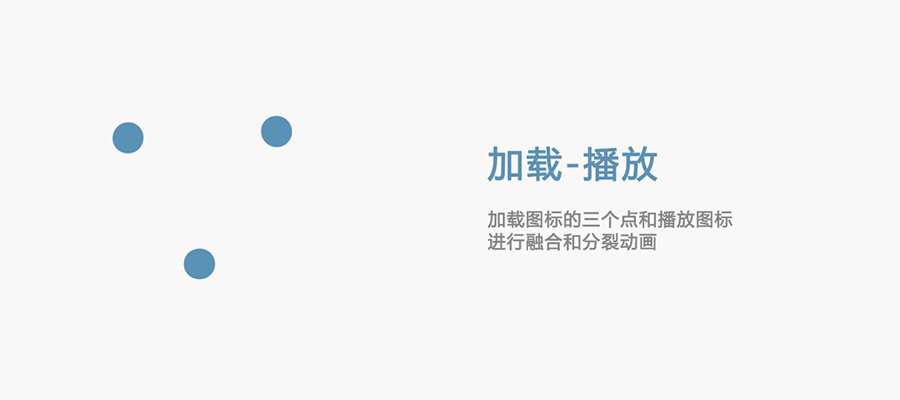
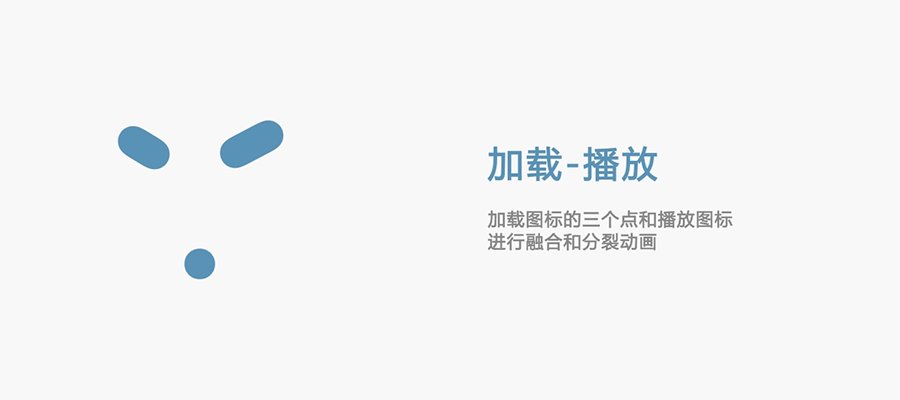
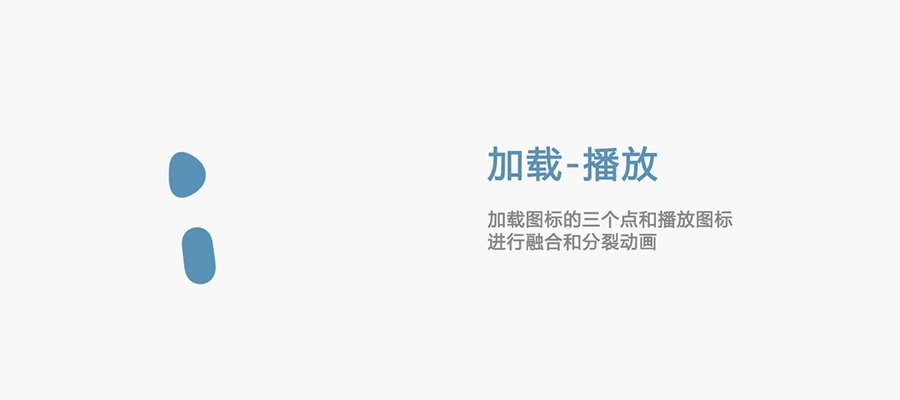
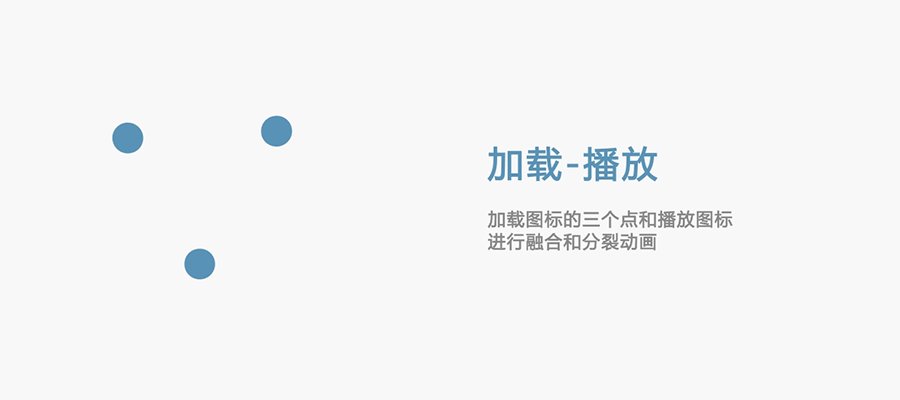
五、分裂融合法
打個貼切的比方,就是把一把劍融成鐵水之後,鑄成一把新刀。
分裂融合法尤其適用於其中一個圖標是一個整體,另一個圖標由多個分離的部分組成的情況。由分裂融合法做出來的動效也相當有趣。



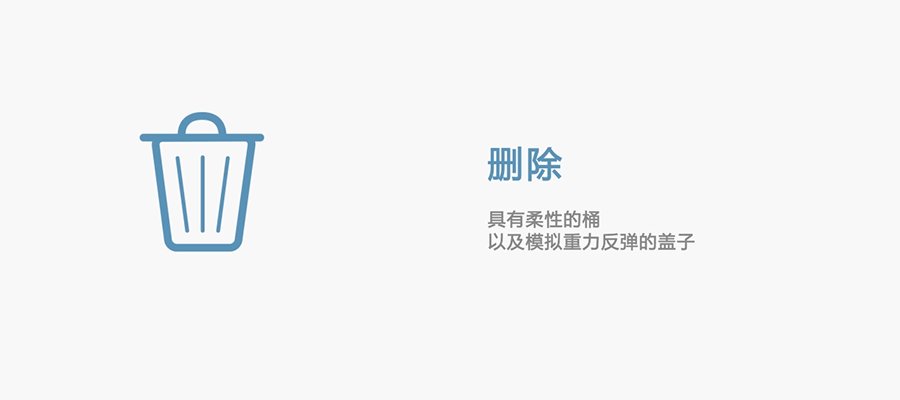
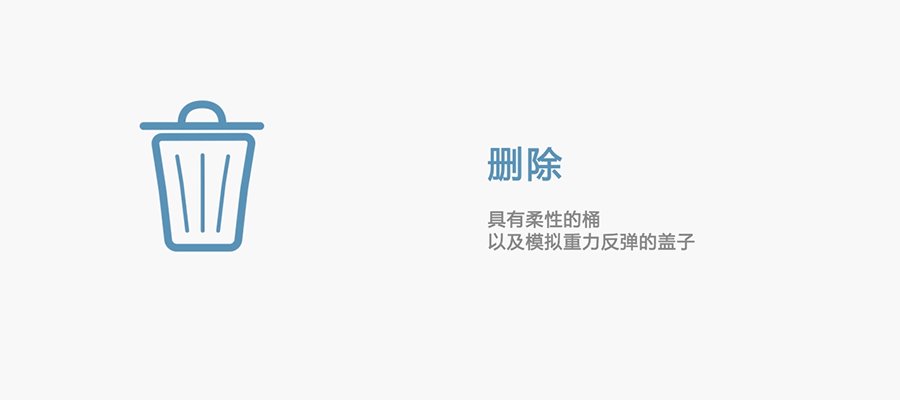
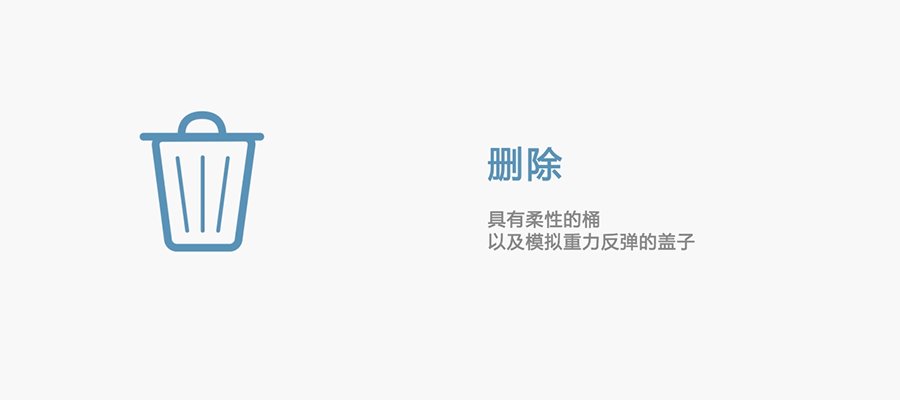
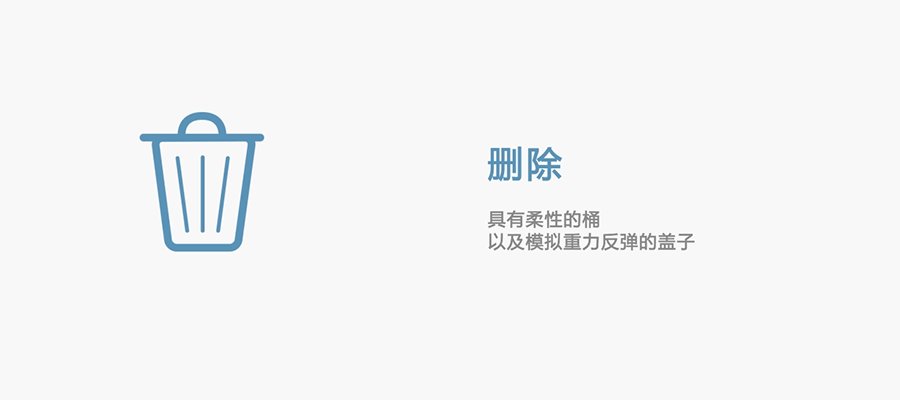
六、圖標特性法
以上的思路只是停留在如何讓icon動效有趣的層面上,那麼如何讓icon動效不僅有趣而且有意義呢?這就需要考慮不同icon之間的特性來設計動效。
圖標特性法,顧名思義就是利用圖標表達的實際意義,做出與之吻合的動效,需要很強的思維發散性。


要做好一個icon動效,光有思路是不行的,還需要了解一些圖形運動方面的知識。如何做出令人愉悅的icon動效,可以考慮的方面有緩動、彈動、拖尾、時差、隨機、層次感、運動修飾等等。



