萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中到底什麼是極簡主義?
網頁設計中到底什麼是極簡主義?
當提到網頁設計趨勢的時候,不管什麼文章都得來一句:“現在特別流行極簡主義設計”,那麼,到底什麼是極簡主義?極簡主義不光存在於網頁設計中,像Logo設計、印刷設計、包裝設計也都有相應的極簡主義風格。目前流行的極簡主義網頁設計視覺風格是:使用純粹的色彩以及簡練唯美的照片。
極簡主義網頁設計流行使用創新式導航,不但易用,而且有種簡約美,符合極簡主義“回歸功能”與“視覺簡約”的雙重理念。簡約的外觀、易用的功能,並不意味著極簡主義網頁設計很簡單。事實上,優秀的極簡風格作品需要復雜的設計流程。
有一種不錯的極簡主義設計方法是:先設計一個風格復雜的網頁,然後不斷簡化,回歸基本。
那麼,什麼是基本呢?我們來看看這篇文章吧!
概念
不要因為極簡設計看起來簡單而輕視他,也不要因為極簡設計流行而跟風。如果你抱著以上兩種想法去設計,那麼你的極簡設計一般不會成功。為何?因為你只看到了表面。盡管極簡主義網頁設計現在很流行,很多網站都在用這種風格,但實際上,極簡風格不能通吃所有類型的網站,有的網站用極簡風格就不合適。
當內容較少時,結合現代美學風格,極簡設計效果最佳。
當內容繁多、網站面向的用戶是大眾時,極簡設計往往不奏效。

像 The Verge這種內容豐富,每日更新的科技站點,面向的是普通人。
頁面中元素太多:廣告、社交媒體圖標、按鈕、文章。簡化起來非常麻煩。因為所有的元素都是最基本的元素,已經減無可減了,再減,用戶肯定會來反映問題。
盡管這個網站看起來非常繁雜,但是浏覽效率卻非常高。所以這個站點不適合采用極簡風格。
簡化
另一種常見的問題是,設計師削減的太多。導致網站缺少必要功能、難於理解、缺乏活力,交互性自然不佳。
極簡主義網頁設計可以采用一些漂亮的圖片做背景,或者使用有趣的字體設計,再或者打造完美的對照感和平衡感。如果不這樣做,網頁會看起來太扁平了
極簡主義的目標是:通過簡化,讓內容清晰可見。但是如果導航元素被嚴重削減,用戶無法理解導航的操作方式,那麼便自然無法正常浏覽內容,也就不符合極簡主義目標。

例如, Pixelsapien網站的設計,部分元素設計的確實可圈可點。“Our Work”這一頁面中使用了扁平化、簡約的圖標(圖標本身沒什麼問題,甚至可以說圖標設計的很棒),看上去很容易理解。
但是這不是一款成功的極簡設計,因為看起來太無趣、太死板了。圖像、字體、色彩都太扁平了,完全居中對齊的布局方式太簡單了。
如果能夠改善以上幾點,這個網站的視覺效果會大不同。

相比之下 Grain and Gram 的外觀就好多了,看上去很漂亮。
但是為了達成極簡主義,很多地方未免太教條。比如說圖標,看起來辨識度不高,彼此之間很模糊,可以適度修改,提高辨識度。極簡主義的意義在於能夠優秀傳達內容。
設計元素
為現代人打造現代風格設計

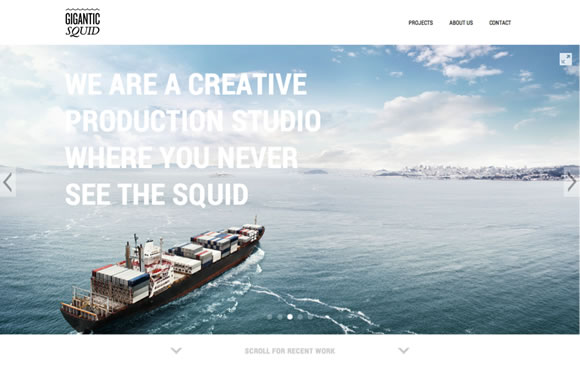
創意產品機構 Gigantic Squid的網頁設計就不賴,很有極簡之風。少放文字,多放圖,讓更直觀的圖像說話。
簡約內容適合以簡約風格來表現

像 Minimalist Music Quiz這種網站只有一個目的:通過展示極簡主義藝術海報設計,來讓用戶猜歌。
這種網站就很適合采用極簡風格。其一,和網站極簡海報猜歌的主題相符;其二,像這種小游戲,越簡單越能吸引用戶;其三,功能更直觀、更強。
對比感

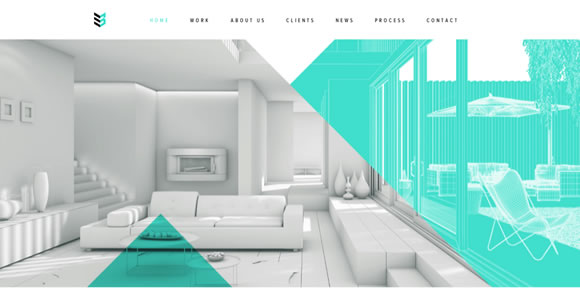
黑白色的照片結合藍綠色三角形,Case 3D 的網站向我們展示了他們成功的秘要:高度對照的形狀、材質以及色彩。
平衡感

平衡感可以通過很多手段來完成, Hennessy’s 的網頁設計采用了其中一種方法。經典的柵格線布局,讓網頁看起來具有一種歷史悠久感和品牌經典感,其他方法這裡不贅述了,請各位自行探索。
細節

是細節的精致感讓 Stronghold的網站美麗無窮,這種細節化的極簡設計非常特殊。這是高水准的極簡設計,沒有一定功力的設計師做不來。
字體

The textural, handwritten typography on MailChimp 2012’s的主頁采用了手繪字體,讓圖像一下子活了起來;整體簡單無比,視覺效果又非常流暢,還具有一種空間感。
一致性

Adam Rudzki的個人網站,視覺和交互體驗都不錯,形狀、線條、動效無縫銜接,保證一致性的同時具有清晰的辨識度。
總結
上面提到的所有元素在進行極簡設計時都要考慮到,並且要良好結合。
極簡主義的目的是通過簡化來提高傳達效果,可選項盡量少一點。好的極簡設計交互流暢、視覺誘人、體驗美妙。
很多設計師都從極簡設計中受益,有的人在進行極簡設計中發現了自己的不足,而有的人則通過極簡設計吸引了更多的用戶,因此無論從哪個出發點,極簡主義都是個不錯的選擇。



