萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 聊聊PS圖標設計流程及小技巧
聊聊PS圖標設計流程及小技巧
圖標設計要求熟練運用軟件,涉獵各種矢量特性、蒙板以及構造實體幾何,因此,會需要同學們運用不同的軟件工具與技巧,今天的譯文全都是超實用的技巧干貨,周末來補充點有料的。

圖形創建 vs 圖形樣式
我認為,對矢量路徑的創建和圖形樣式的設定作出正確的區分是十分重要的,因為它們需要通過兩種截然不同的設計軟件來實現——Photoshop 和 Illustrator。
Photoshop 的渲染質量和蒙板功能幾乎超越了所有的設計軟件,而 Illustrator 則囊括了豐富的矢量功能。在我的漫漫圖標征途中,Illustrator 可謂是矢量路徑界的王者。
值得慶幸的是,Photoshop 和 Illustrator 兩者之間的轉換算得是無縫連接了。通常我的工作流程是這樣的:在 Photoshop 中進行簡單圖形操作,但如果涉及到整套圖標或任何復雜圖形,我會先選用 Illustrator 進行創建,而後移步 Photoshop 進行樣式處理。
簡而言之,Illustrator 用於創建圖形,Photoshop 用於設定樣式及輸出。
規格
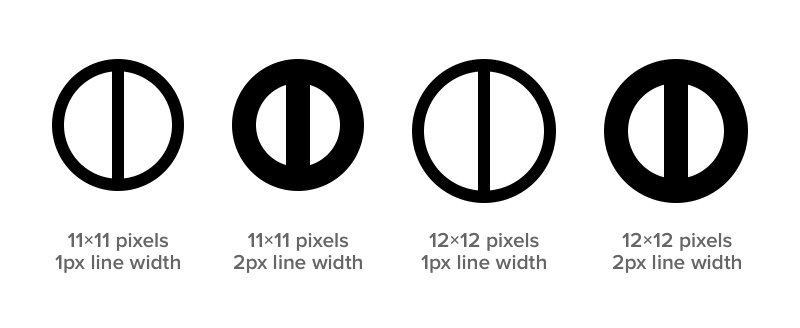
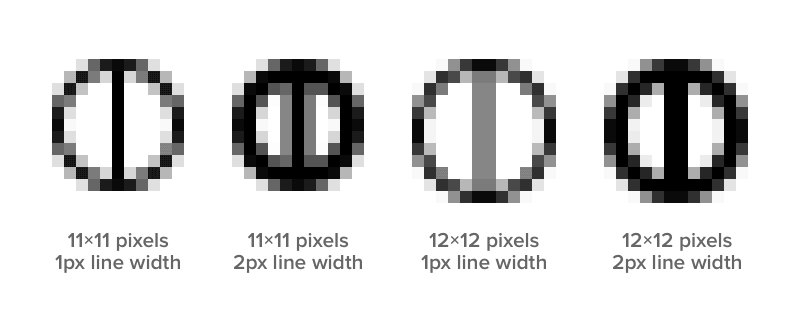
如果你可以控制圖標尺寸,那麼圖標樣式和線條粗細應有助於規格的制定,因為許多圖標都必須有一條中線。也就是說,如果一個圖標的寬度為偶數,那麼中線的寬度便不能為奇數。同理,如果一個圖標的寬度為奇數,那麼其中線的寬度便不可為偶數。

當你使用的線條寬度為偶數時,圖標尺寸應為:偶數(寬)x 偶數(高)。當線條寬度為奇數時,那麼圖標尺寸應為:奇數(寬)x 奇數(高)。
盡可能不要混合使用奇數和偶數尺寸(除非你不混合會抓狂,那麼也確保不同軸使用不同粗細的線條)。
勿用高分別率來掩蓋這個問題——在奇數寬度的圖標中使用1pt(或 1dp)的線條,也許在 Retina 配置中看起來沒有問題,但絕對會在1× 和 3× 尺寸的分辨率中發現讓你頭大的問題。
其實,大家只要把所有的點都想象成圖標的基礎網格,避免過於細小的偏移定位,一切也沒那麼復雜。要確保所有的圖標設計應該從 1× 開始。
OS X 應用圖標
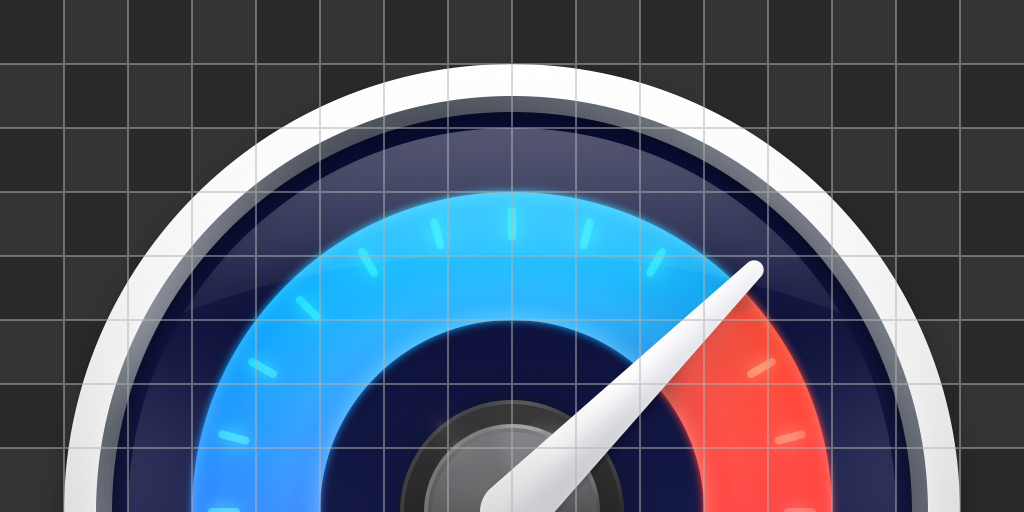
使用簡單的網格系統可有助應用圖標的繪制。OS X 的應用圖標尺寸均為成倍增長,因此,我可以通過 16×16 像素的圖標大致界定 1024×1024 圖標的定位,這樣的工作流程就輕松多了。對於那些極小的版本,也就無需過多調整細節了。

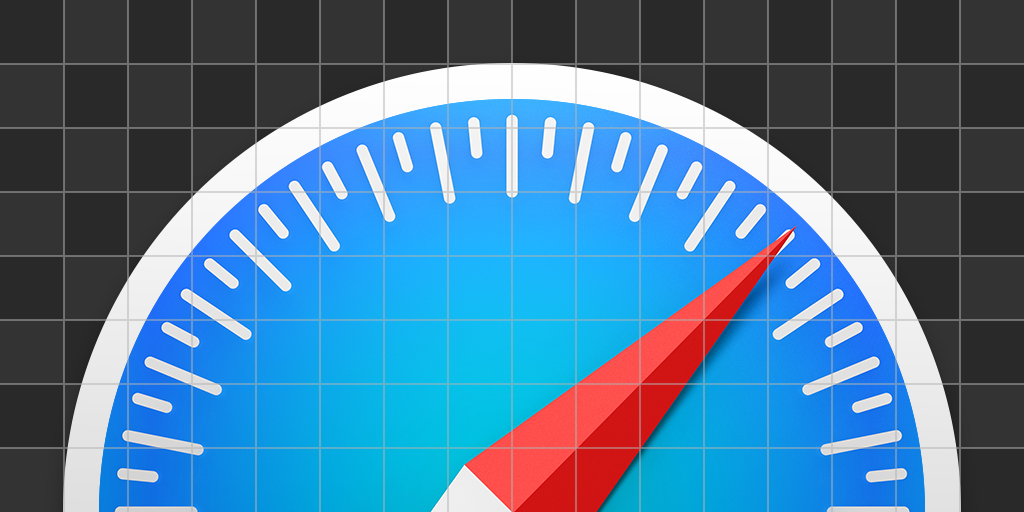
然而,蘋果的圖標並沒有完全吻合網格系統。不知為何,它們有著幾個像素的偏差——Safari 圖標的直徑為 898 像素,而非完全吻合 1/16 網格的 896 像素。

綜上所述,我定義的圖標尺寸與 Safari、iTunes和其它蘋果圖標並不完全相同,不過只是 1024 像素中的 2 像素差別而已,遵循網格對我來說更為重要。很好奇蘋果為何選擇這個尺寸。
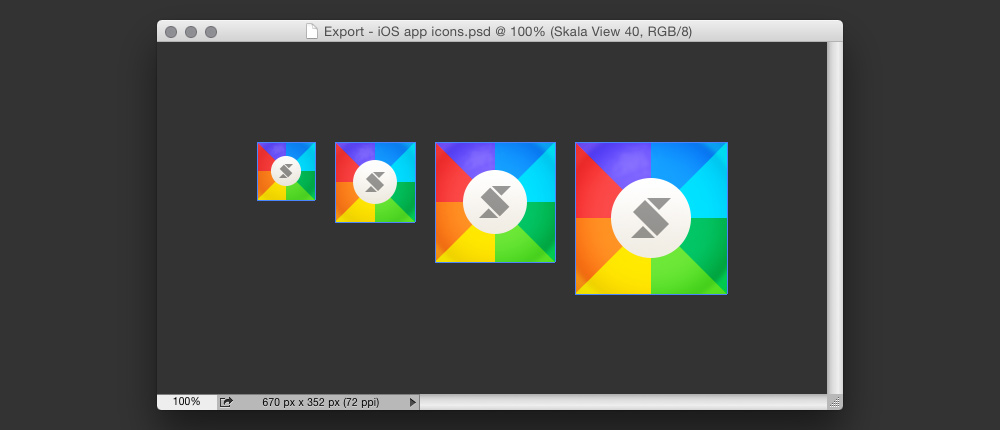
iOS 應用圖標
iOS 應用圖標的尺寸不如 OS X 圖標那麼具有匹配度,工作流程略微復雜一些。以下所列為如今所有 iOS 圖標的尺寸。
• 29×29
• 40×40
• 58×58
• 76×76
• 80×80
• 87×87
• 120×120
• 152×152
• 180×180
• 1024×1024(應用商店)
目前總共有 10 種尺寸。但是,如果你只需制作 1x 的網格尺寸,那就只需關注 5 種主要尺寸即可。
• 29 (1×), 58 (2×), 87 (3×)
• 40 (1×), 80 (2×), 120 (3×)
• 60 (1×), 120 (2×), 180 (3×)
• 76 (1×), 152 (2×), 228 (3×)
• 1024×1024(應用商店)
4 種基礎尺寸加上應用商店尺寸 1024×1024 像素,工作量直線減半。另有一個好消息,要是哪天蘋果發布 3x 尺寸的 iPad,那你基本也已經完成了適合該規格的圖標。

在一開始,要忍住高分辨率尺寸的誘惑,專注於 1x 尺寸是事半功倍的良方,這可以幫助我們節省時間,從而獲得更有效,更易維護的設計。當水到渠成時,再開始制作 2×、3× 或 4× 的版本也不遲。
特別要謹慎使用“智能對象”,要小心它們可能有特殊的尺寸變化。
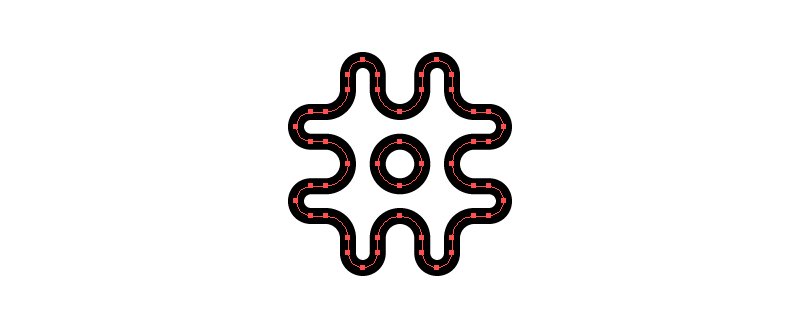
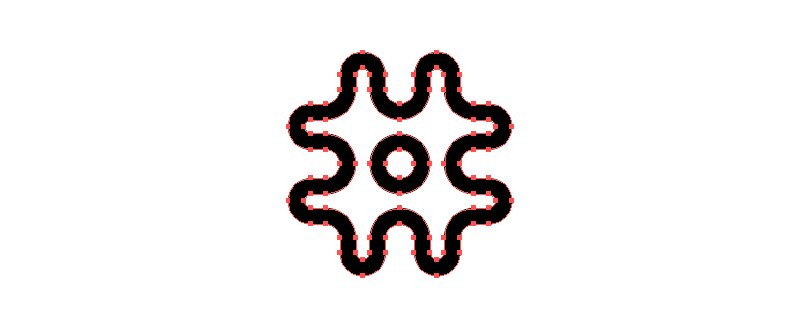
從 Illustrator 開始
Illustrator 不但能讓你在設計 1x 網格尺寸的圖標時清晰觀察所有矢量節點,並且有著數不勝數在任何其它軟件中都無法實現的獨特功能。我對其中的許多功能真是欲罷不能,這也正是為什麼我選擇 Illustrator 作為我圖標工作流程第一步的原因。
對齊網格設定
我不太喜歡 Illustrator 的對齊像素設定,不過勾選“視圖→對齊網格”後的效果還是非常理想的,記得關閉對齊新對象到像素。對齊新對象到像素可在新建文檔或變換面板中可找到。

如果你需要對像素作非常細微的調整,可以使用移動面板(對象 → 轉換 → 移動,或直接按回車鍵)。

自定義工具面板
最近,我重新編輯了我的工具面板,去掉一些不常用的工具,顯示原本被隱藏的工具。

路徑尋找器
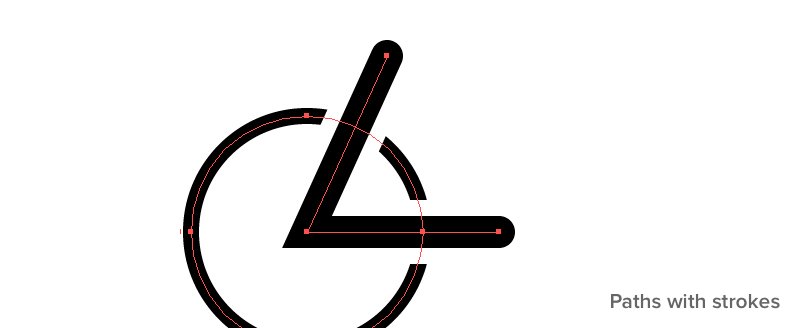
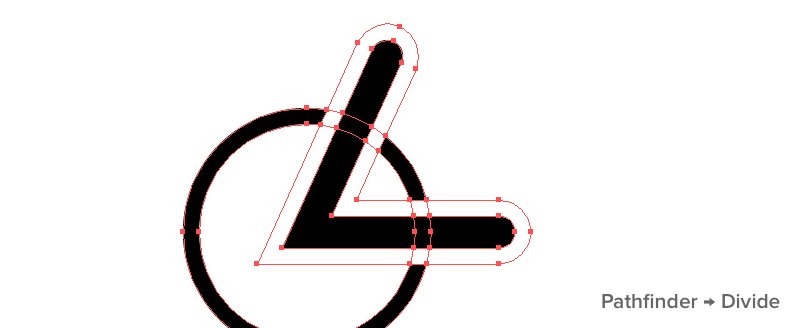
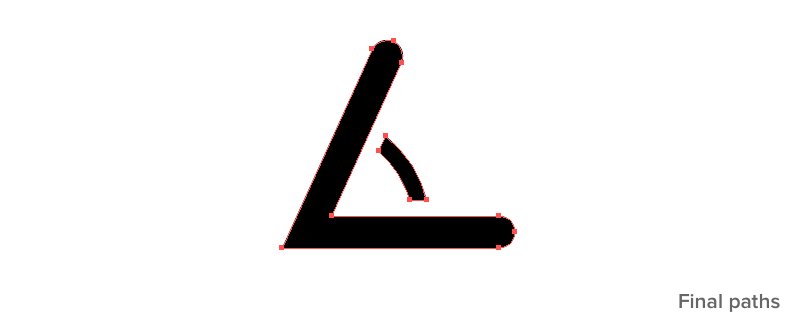
如果你想對圖形進行加、減或排除操作(通常被稱為布爾操作或構造實體幾何),Illustrator 中的路徑尋找器可謂是所有矢量編輯軟件中最好用的功能了。
於路徑尋找器中,我又最鐘愛分割功能——它將重疊的圖形分割成單獨的形狀,這樣就可以輕易地刪除不需要的部分。

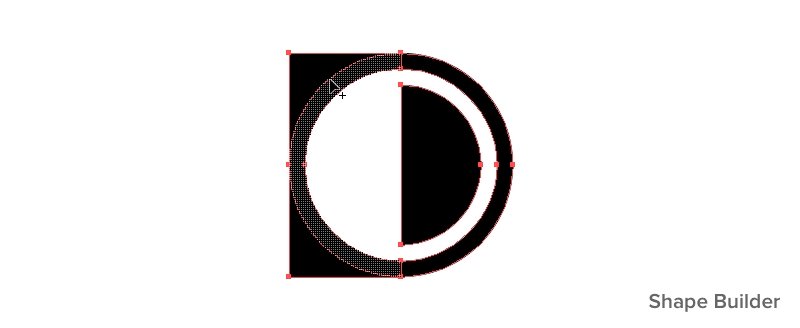
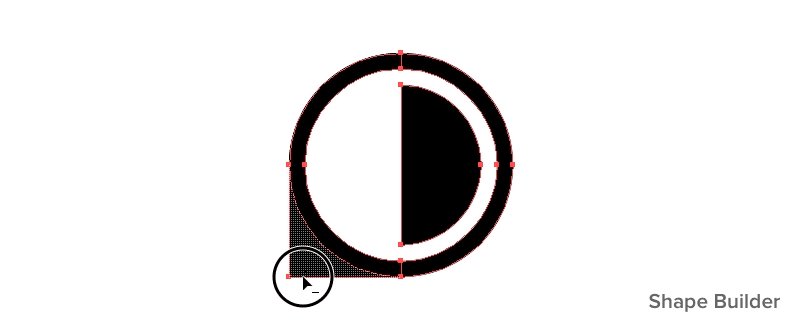
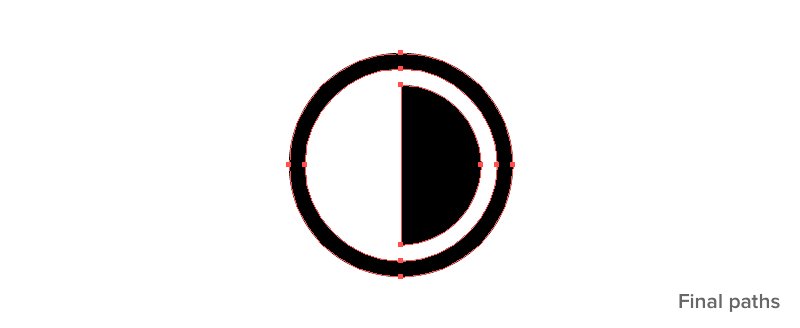
形狀生成器
形狀生成器功能比路徑尋找器更新,使用起來更快捷。如果你有幾個獨立形狀互相重疊,那麼選中形狀生成器,拖動鼠標即可組合形狀,按住 option 同時拖動鼠標即可減去形狀。

⇧M 選擇形狀生成器。
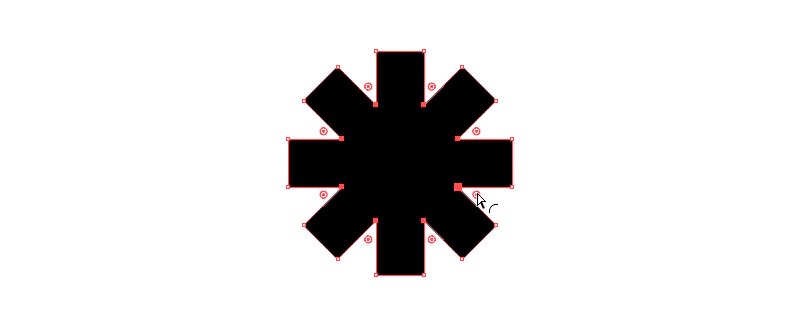
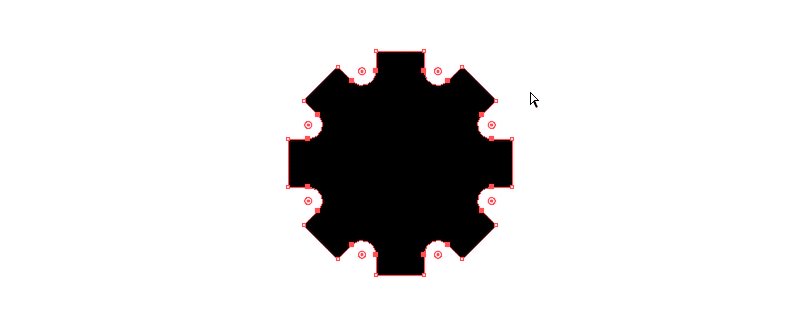
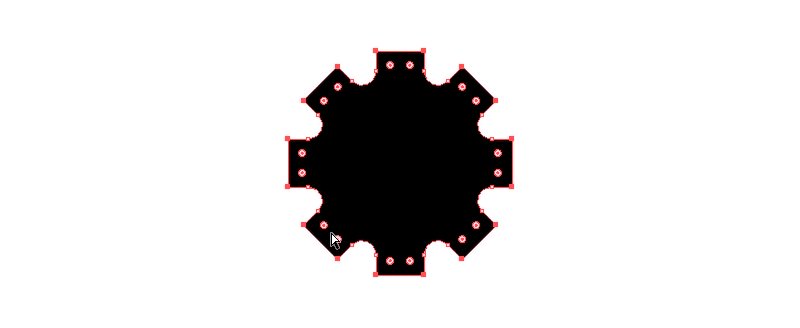
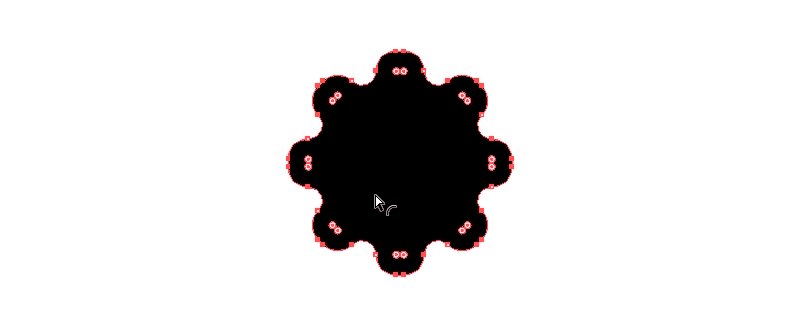
實時圓角
Illustrator CC 2014 新添加了實時圓角功能,像小手柄一樣出現在所有轉角處。拖動小手柄即可控制圓角的角度。這個功能不僅僅針對矩形,適用於所有形狀。

實時圓角功能實現了那些原本繪制十分困難或費時的圖形。Illustrator 的這款功能一如許多其它可愛的功能,方便了設計師們的工作。

如果你希望精確定義角度,可以在控制面板中的輸入轉角直徑數值即可。

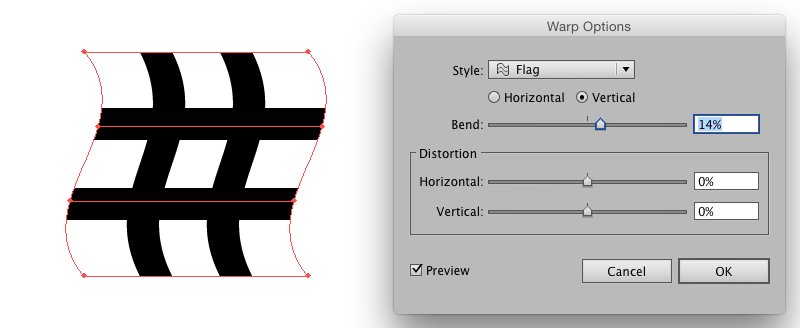
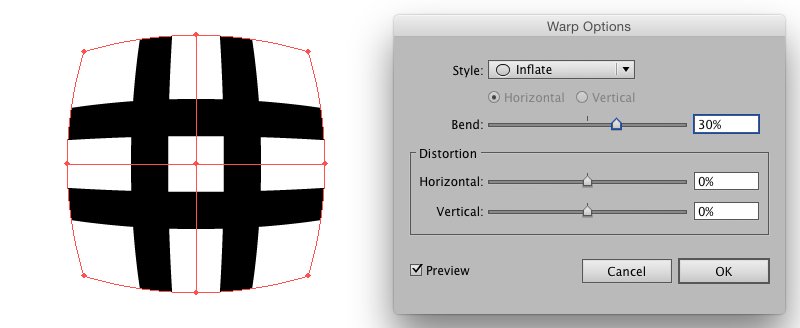
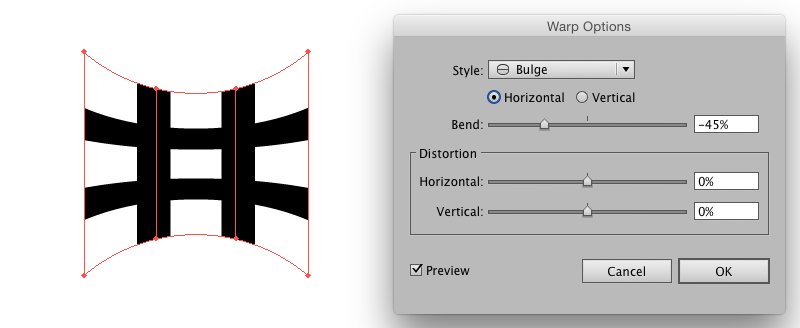
扭曲
Illustrator 的扭曲以及其它封套扭曲工具可用於各種形狀的彎曲和扭轉,讓圖形變得更有趣。

路徑輪廓
我通常會先將筆觸轉路徑後,再進入 Photoshop 設定樣式。有些軟件也有這個功能,但是不多。對我來說,該功能是矢量編輯軟件必不可少的。