萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS設計制作WordPress新聞博客模板
PS設計制作WordPress新聞博客模板
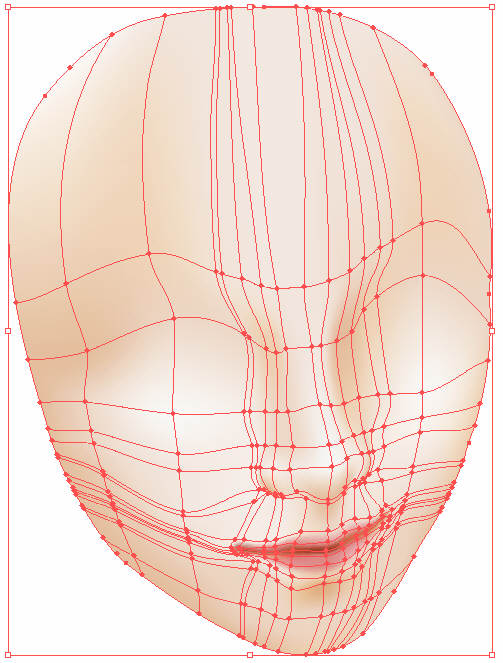
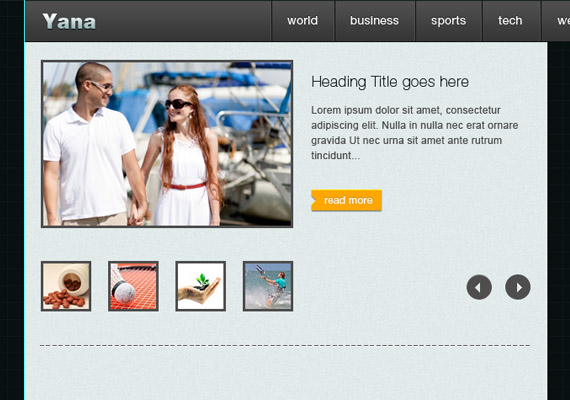
通常在第一次制作新聞博客模板,很難把握方向。這篇教程將為你提供如何在Adobe Photoshop中制作WordPress新聞博客主題的參考。該主題包括頁眉區,圖片輪換區域(包含特色文章,最近消息,按照分類顯示,側邊欄,widget)。如果你是初學者,跟著本教程一步一步來就可以。如果你有一定基礎,亦可從本教程中獲得新的收獲。
點擊圖片,進行全屏預覽。

本教程需用到的資源
· Search
· 社交圖標
第1步:創建文檔
在PS中創建一個1200像素 x 1700像素的文檔
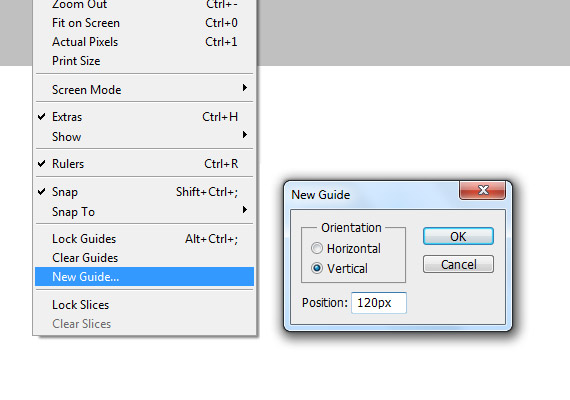
標尺工具在本教程中非常有用,使用之前要確保標尺和參考線已經顯示
• 標尺快捷鍵:Ctrl+R
• 參考線快捷鍵:Ctrl +
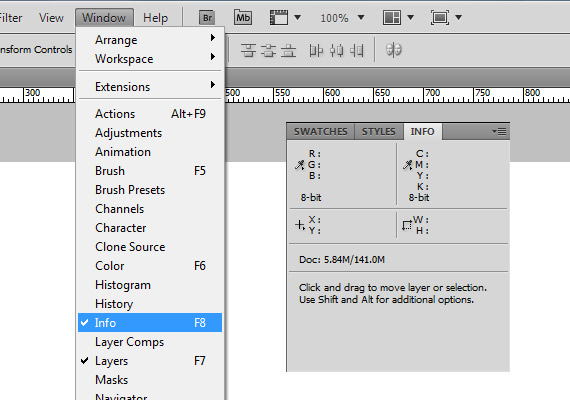
使用標尺工具時,信息面板也非常重要,用標尺進行測量時,相關信息會先在在信息面板。如果沒有顯示,你可以到窗口(Windows)勾選上信息(Info)這一選項。


第2步:背景制作

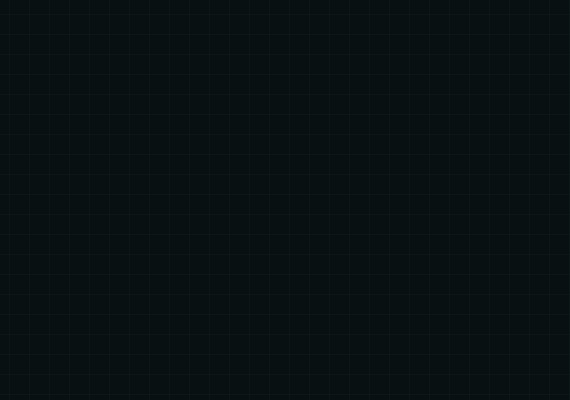
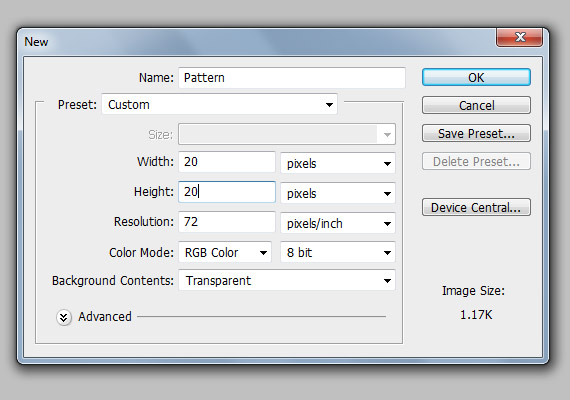
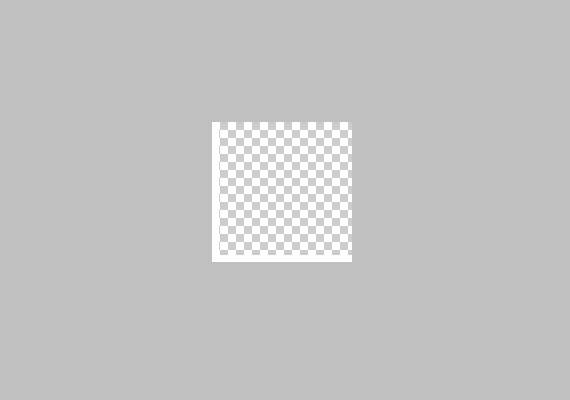
用#081010顏色填充背景圖層。接下來,創建一個網格圖案。該圖案的文檔大小為20像素 x 20像素,背景為透明。

用鉛筆工具填充#ffffff顏色,創建一個如圖所示的圖案。

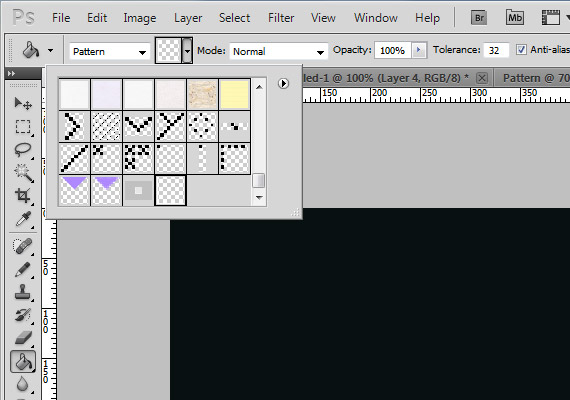
進入編輯(Edit)-創建圖案(Define Pattern)。打開油漆桶工具(Paint Bucket Tool),在下拉列表中選擇“圖案”(pattern),用之前創建好的圖案填充畫布上。要確保圖案是放在一個新的圖層。

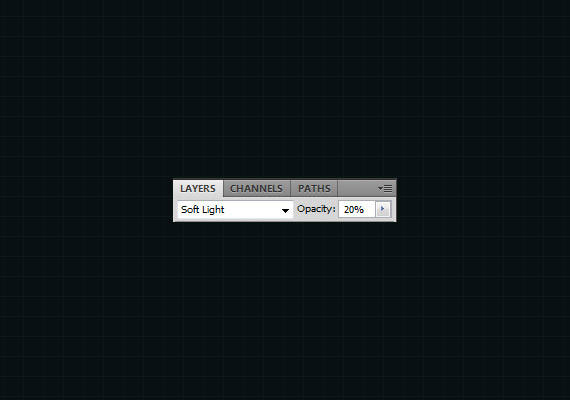
填充圖案之後,將圖層模式修改為柔光(Soft Light),不透明度(Opacity)改為50%。

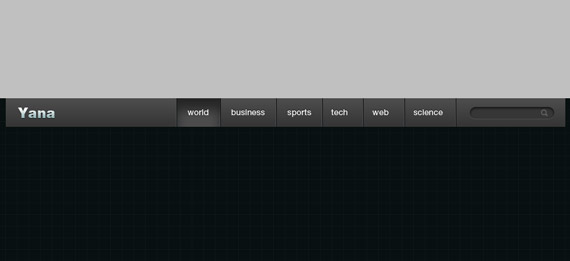
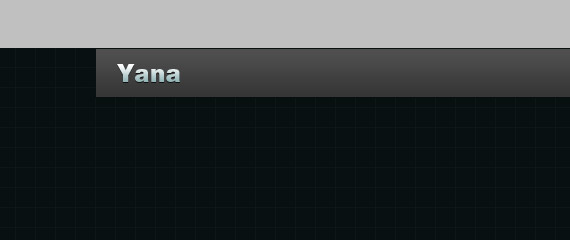
第3步:頁眉制作

頁眉(header)區域包含Logo,導航條,搜索欄。為了做到井然有序,分別創建3個文件用來放置logo,導航條和搜索欄的圖層文件。制作一個基本形狀容納頁眉裡的所有元素。選用矩形工具(Rectangle Tool)創建一個960像素 x 50像素的矩形。可用任何顏色填充,因為稍後我們會對其應用圖層樣式。

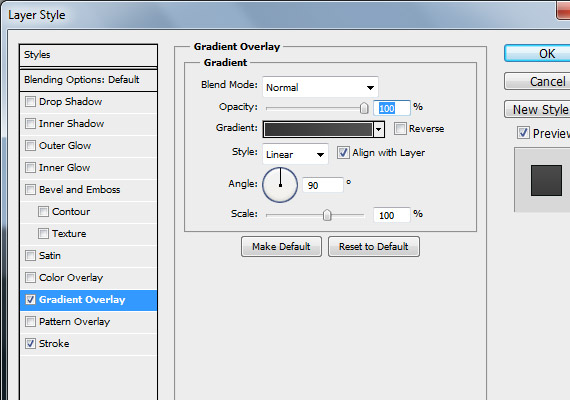
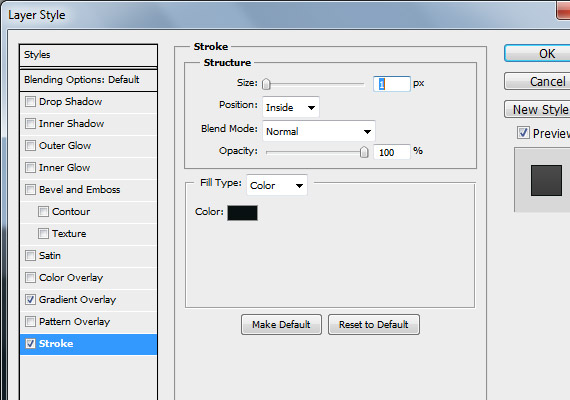
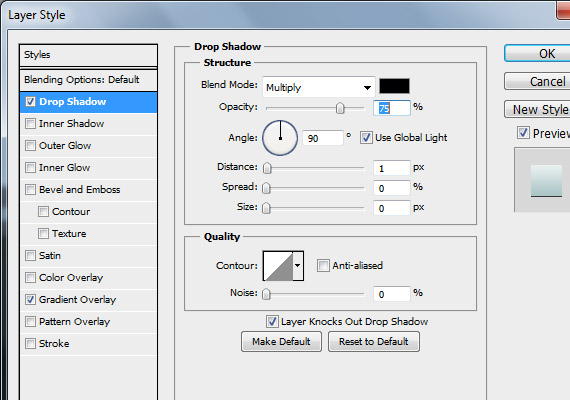
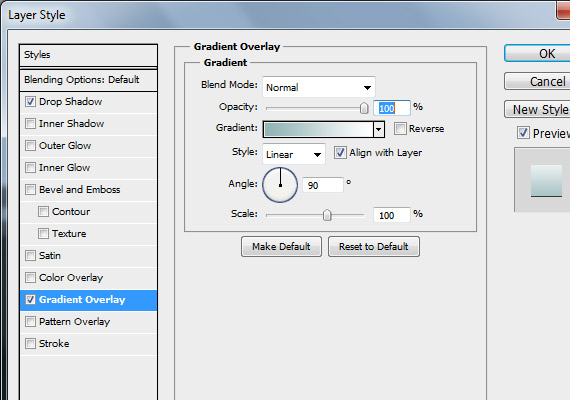
應用圖層樣式
· 漸變疊加顏色:#353535, #505050

描邊顏色: #081010

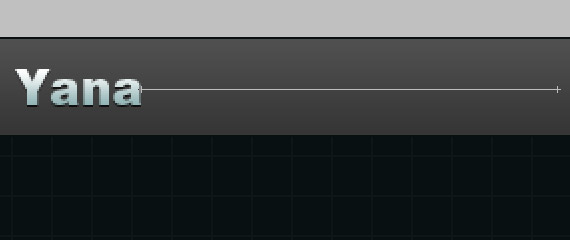
Logo

Logo字體選用Helvetica Black,大小為24pt。
應用圖層樣式
· 投影(顏色): #000000

· 漸變疊加(顏色): #92b4b5, #ffffff

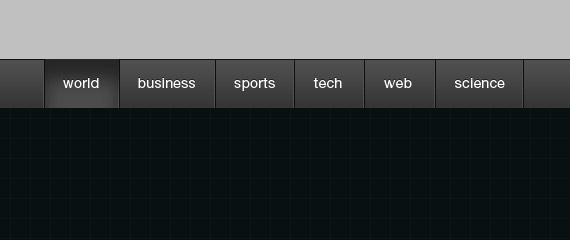
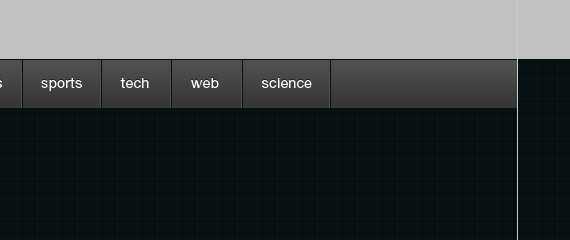
導航條

導航條包含鏈接和分割線。各個鏈接與左右的分割線保持18像素的距離。導航條的位置離Logo標志距離為208像素,用標尺工具(Ruler Tool)進行定位。

用矩形選區工具( Rectangular Marquee Tool )在離Logo標志208 像素處創建1像素的矩形選區。接下來用漸變工具(Gradient Tool)選擇從前景色漸變到透明,前景色為#4f4f4f,最後由下往上在該選區拉漸變色。

用直線工具(Line Tool)創建另外一條1像素的直線,填充顏色為#081010

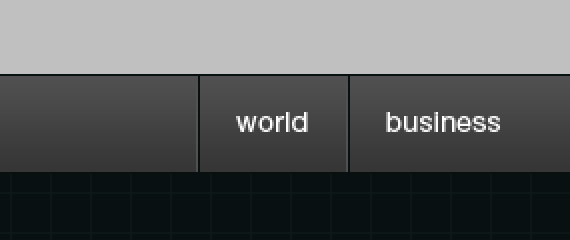
鏈接與左右分割線的距離應為18像素,鏈接的文本內容選用大小為14pt的 Helvetica Roman字體。

在制作導航條時一定要注意鏈接與分割線之間的18像素的距離。導航條鏈接內容有world,business,sports,tech,web,science。完成上述操作之後,復制文本層,將文本顏色改為#1b1b1b,並上移1像素。

余下的空間用來放置搜索欄。
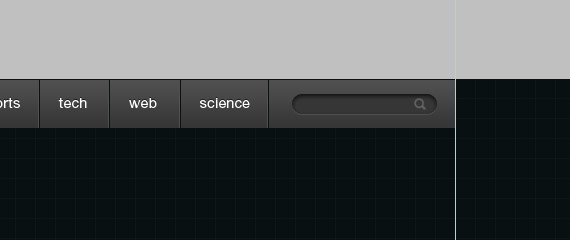
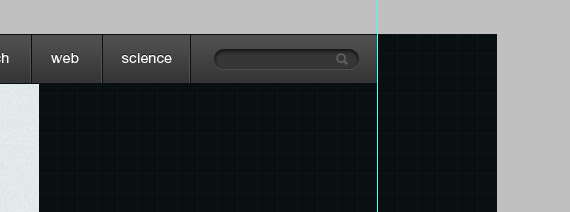
搜索欄

用圓角矩形工具(Rounded Rectangle Tool)創建一個半徑為20像素的形狀,顏色為#363636,放在圖示位置。

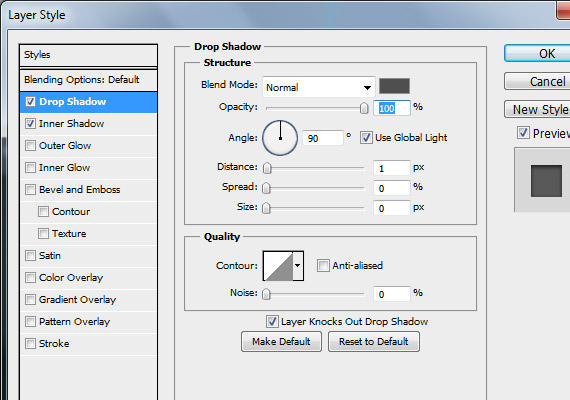
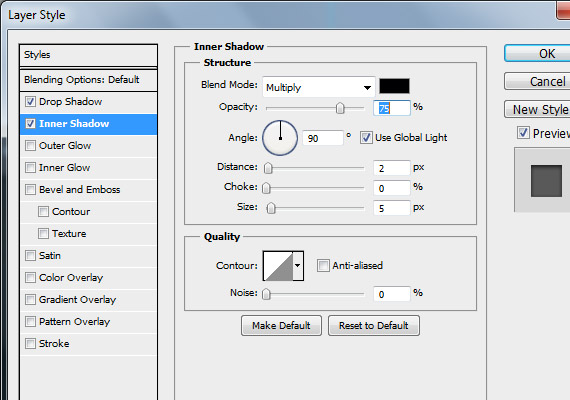
應用圖層樣式
· 內陰影(顏色): #4f4f4f

· 投影(顏色): #000000

最後一步添加搜索圖標,變換成合適大小放在圖示位置。

第四步:圖片輪換區域

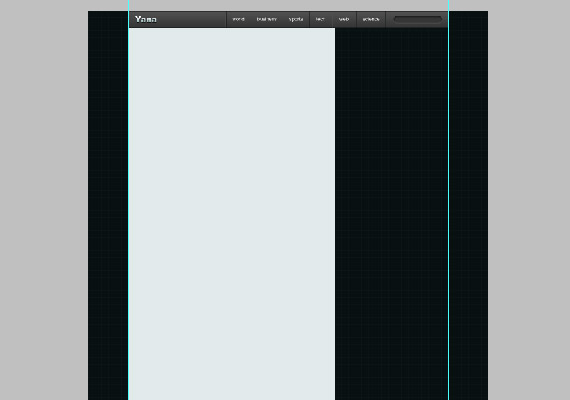
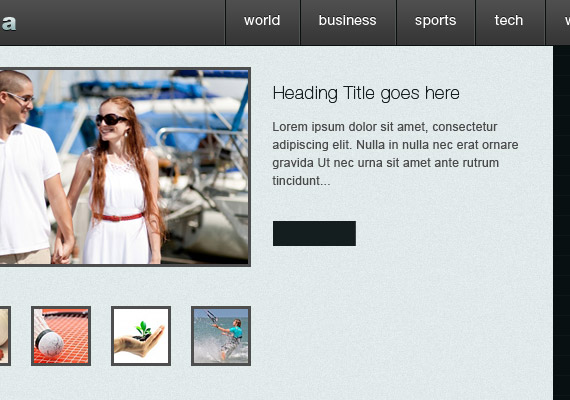
圖片輪換區域包含圖像預覽,縮略圖,標題,內容,read more按鈕以及輪換控制鍵。首先,創建一個大小為620像素 x 1305像素,顏色為#e1eaea的矩形,做安放內容之用。

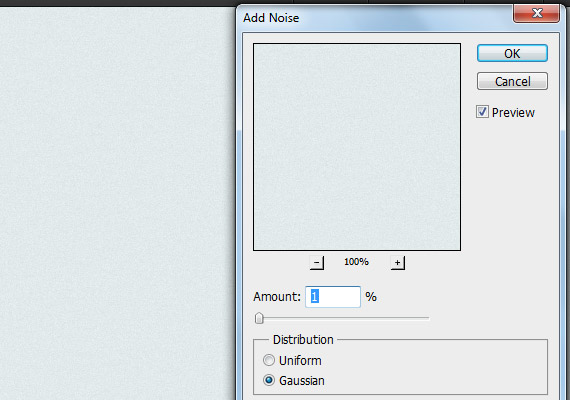
在基本圖層上添加噪點。進入濾鏡-轉換為智能濾鏡,然後再進入濾鏡-雜色-添加雜色-數量-1

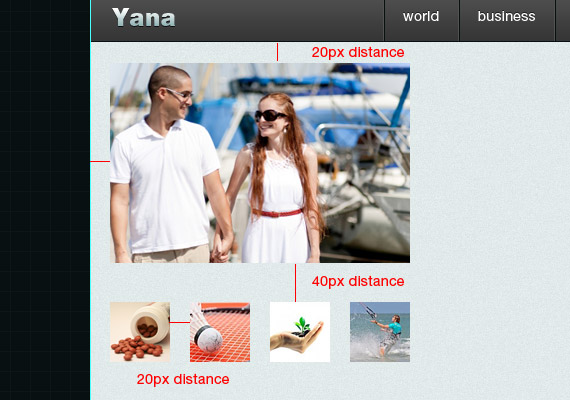
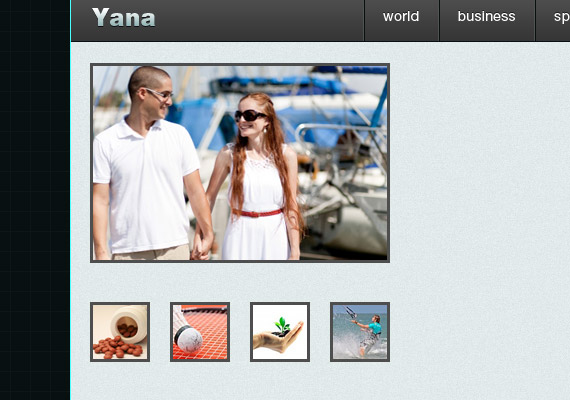
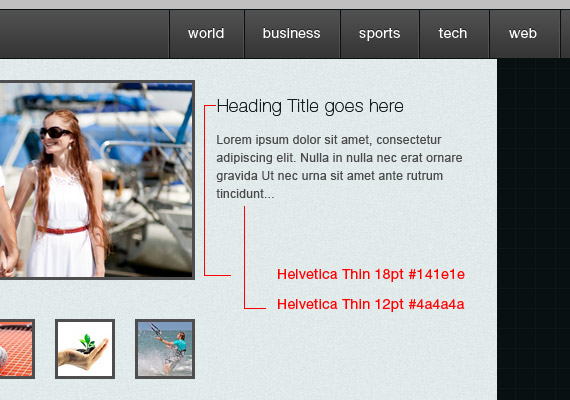
在下圖所示位置分別放上大小為300像素 x 200像素的預覽樣圖和60像素 x 60像素的縮略樣圖。(圖片的擺放距離如圖上的紅體字所示)

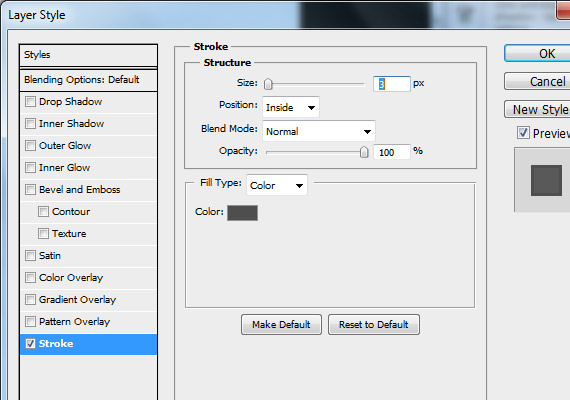
應用圖層樣式
· 描邊(顏色): #4e4e4e


接下來,我們為預覽圖和縮略圖分別添加標題,內容以及read more 按鈕。文字的字體參數參見下圖的紅體字部分。

制作一個80像素 x 25像素的矩形作為read more按鈕,放在下圖所示位置。

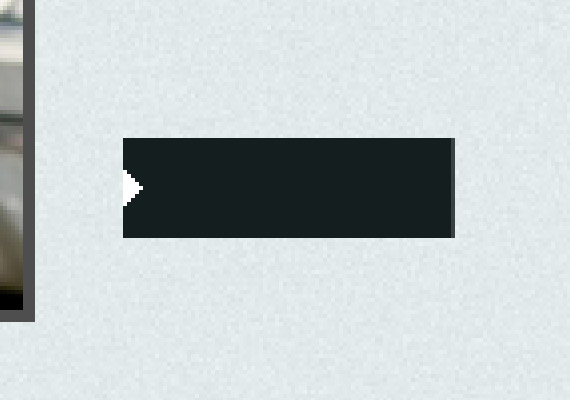
新建圖層,用鉛筆工具(Pencil Tool)在該圖層上描出下圖所示的箭頭形狀。

在上一步的箭頭圖層中使用蒙版工具,在箭頭圖層載入選區。然後適用快捷鍵Ctrl + Shift + I 進行反選(Inverse),選中矩形圖層,然後點擊下圖中fx圖標前的蒙版圖標。完成之後,隱藏箭頭圖層或是刪掉。