萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS教你打造一個七彩虹文字掛鏈
PS教你打造一個七彩虹文字掛鏈
最終效果:

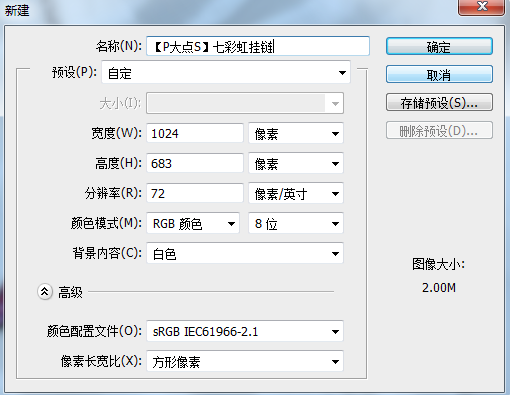
新建個1024*683像素大小的文件,分辨率72,顏色模式RGB 8位。

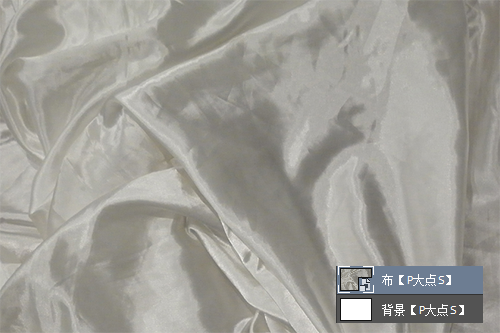
將素材包裡的“綢布”素材置入,調整大小和位置。

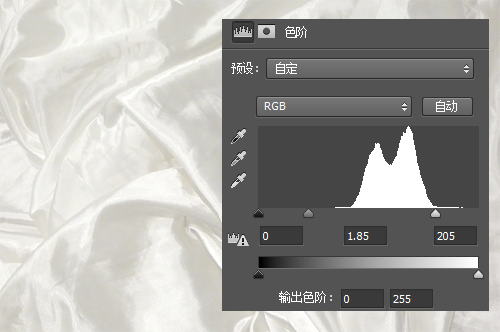
創建一個“色階”調整層,調整參數,使綢布看下來亮一些,平和一些,照亮質感。

安裝我們素材包中所提供的“SedonaScriptFLF”字體,打上我們的文字,設置文字顏色為#f062b2,字體為“SedonaScriptFLF”。原教程用的字是“Lovely”,這是一個刺激人的單詞,在這裡我用的是pddser,什麼意思呢,我們是P大點S,我們的縮寫是PDDS,er你懂的。

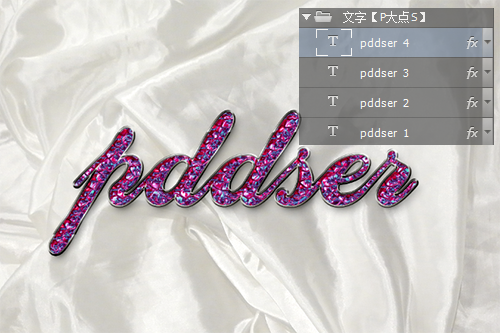
我們復制pddser文字圖層三層,並給其重命名,以pddser 1 2 3 4 命名,方便等會更為直觀的觀看教程,原作者用的CC2015,圖層樣式強大過低版本的這些好多,考慮到也許現在用CC2015的人並不會太多,我們修改了原作者的做法。選擇住四個文字圖層,CTRL+G創建一個圖層組,將pddser 2 3 4三個文字圖層的填充設置為0。

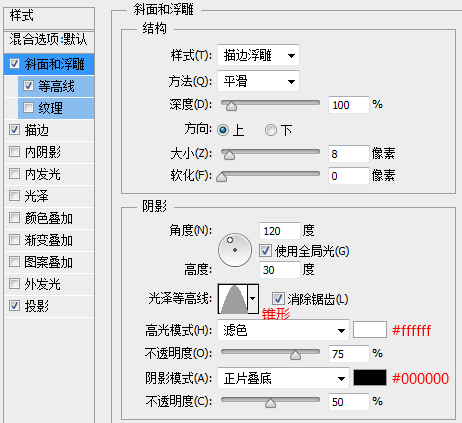
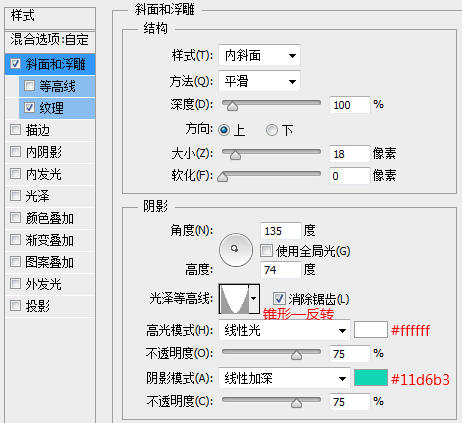
下面,我們為 pddser 1文字圖層設置一個圖層樣式。具體參數請參見下圖,光澤等高線為錐形,自帶的。

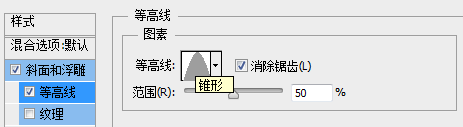
勾選等高線,同樣這裡的等高線設置也是“錐形”,記得勾選“消除鋸齒”。

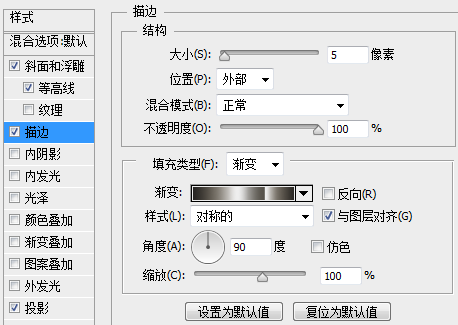
設置一個5像素大小的外部漸變描邊,描邊的漸變這裡不再標注顏色了,我導出了一個漸變,各位直接在素材包中找到“stove pipe 80.grd”這個漸變,導入PS中並應用就可以了。

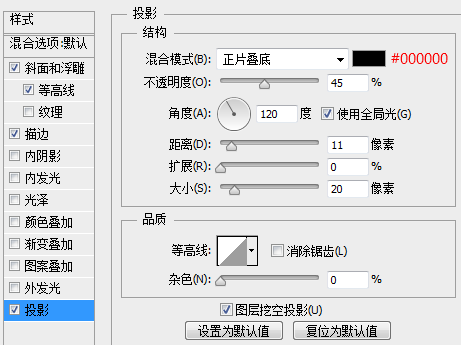
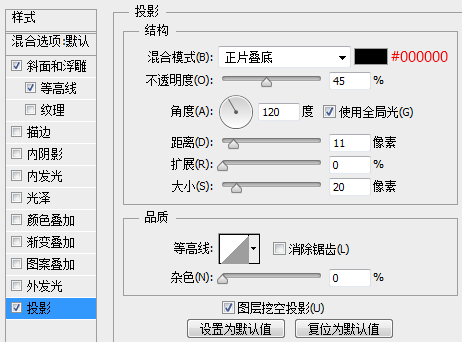
最後,我們添加一個投影。

設置完pddser 1文字圖層,我們得到如下的效果:

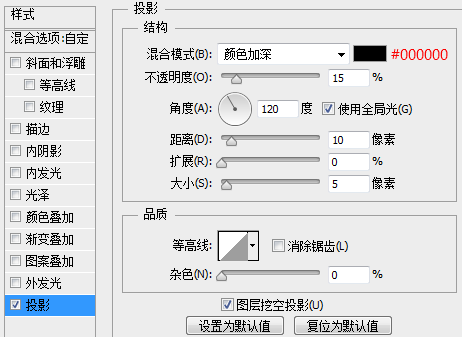
下面,我們設置下pddser 2文字圖層的圖層樣式,為了讓文字的陰影更為真實一些,pddser 2這個文字圖層的作用就是增強陰影效果,所以這裡只添加了一個投影。強調一下,這個文字圖層的填充應該為0

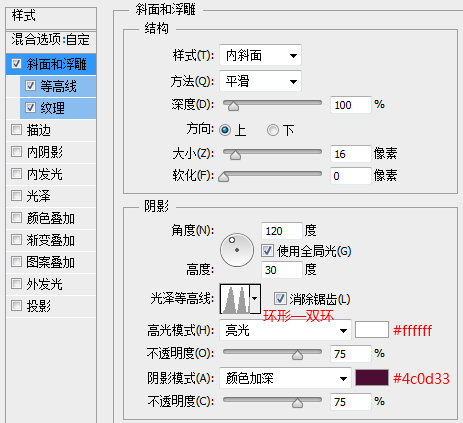
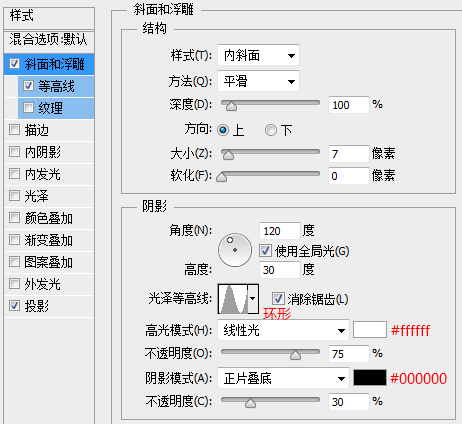
下面,我們接著為pddser 3文字圖層添加一個圖層樣式。這裡,我們添加了一個斜面和浮雕,為其添加一個紋理效果。斜面浮雕中的光澤等高線是“環形—雙環”,同樣的這個等高線也是自帶的。再次強調,這個圖層的填充為0

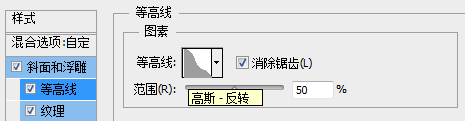
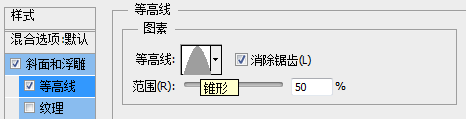
等高線選項中的等高線是“高斯—反轉”,也是自帶的。記得這裡要勾選“消除鋸齒”選項。

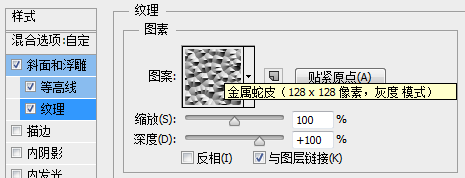
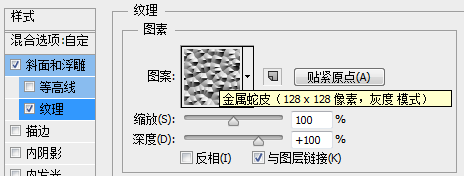
設置紋理。這個金屬蛇皮的紋理是PS自帶的,為免有的人找不到,我同樣導出了一個在素材包裡,“金屬蛇皮.pat”這東西就是了。

下面,我們設置pddser 4文字圖層的圖層樣式,這個圖層是為了增強紋理效果的,這裡我們添加了一個“斜面浮雕”,設置參數如下圖,這裡的光澤等高線為“錐形—反轉”,同樣是PS自帶的。再次啰嗦一下,圖層的填充設置為0

勾選“紋理”選項,這個紋理圖案就是剛才的那個“金屬蛇皮”圖案。

OK,文字的圖層樣式就算是搞定了,現在我們已經得到了初步的結果,目前的效果如下圖:

下面,我們開始繪制文字掛鏈文字與鏈子相連接的圓環。設置前景色為#a5a5a5,畫一個25X25像素的圓形,並使這個圓形居於文字圖層組的下層位置。

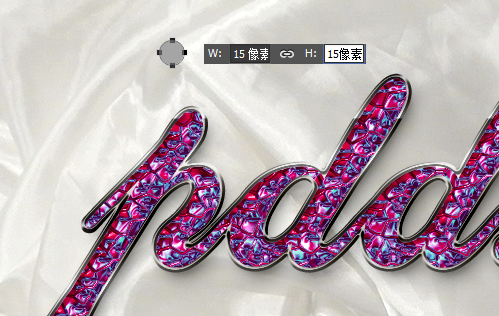
選擇“路徑選擇工具”,選擇住這個圓形,按住ALT拖動,復制出一個圓的路徑來,將這個圓大小更改為15X15像素,設置兩個圓“水平居中”,“垂直居中”,將路徑模式改為“減去”。

復制這個圓形兩層,得到總共三層的圓形圖層,並將這三個圓形重命名為“圓形 1 2 3 ”,選擇這三個圖層CTRL+G,創建圖層組,命名為“圓形左”,並將“圓形 2 3”兩個圖層的填充更改為0

為“圓形1”圖層設置一個圖層樣式,我們首先添加一個斜面和浮雕樣式,其中光澤等高線為“環形”,這個是PS自帶的等高線樣式,其他參數設置請看下圖:

勾選“等高線”選項,這裡的等高線設置為“錐形”,同樣是PS自帶的等高線樣式。

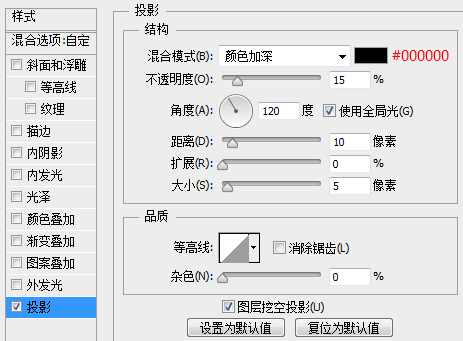
添加一個投影,這裡的這個投影的參數需要與前面我們設置文字的投影參數保持一致,確保整體效果是一致的。

設置完這個圓形的圖層樣式,我們暫時得到如下的效果:

下面,我們為“圓形2”圖層設置一個圖層樣式,同樣的道理,跟前面的文字一樣,增加投影效果,也設置成一樣,保持整體的一致,強調下,這個圖層的填充設置為0。

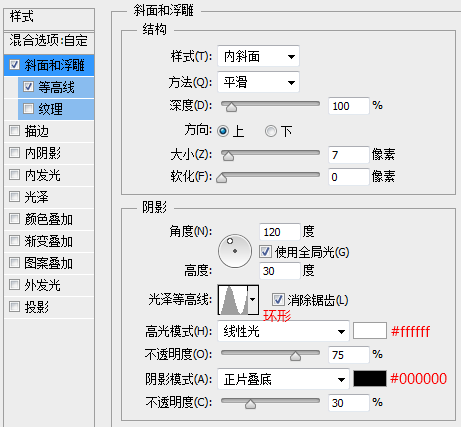
接下來,我們給“圓形3”圖層添加一個圖層樣式。首先,我們添加一個“斜面和浮雕”。這裡的光澤等高線設置為“環形”。

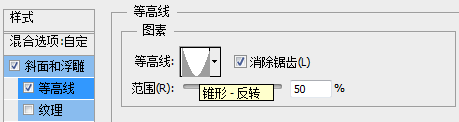
勾選“等高線”選項,等高線設置為“錐形—反轉”,記得勾選“消除鋸齒”選項。

現在,我們將“圓形左”圖層組,復制一層,放置到右邊,並重命名為“圓形右”。
- 上一頁:PS繪制大氣的墨跡字體效果
- 下一頁:PS制作簡潔清爽的藍色描邊浮雕字