萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS創建第三次世界大戰的裂紋文字效果
PS創建第三次世界大戰的裂紋文字效果
在此過程中,我將向你展示如何使用默認的筆刷 ,為你的設計工作,創造引人注目的效果。會用到一些技術,例如圖層混合模式,遮罩,還有圖像調整。讓我們開始吧!
這個是最終的效果。

另外的版本

Step 1
創建一個新的文檔,大小在1200px*800px,填充背景圖層顏色為黑色,創建一個新層,名叫“banckground texture”,在背景圖層上面,然後我們開始畫一些紋理背景,用我們剛剛下載的筆刷“grunge brush”
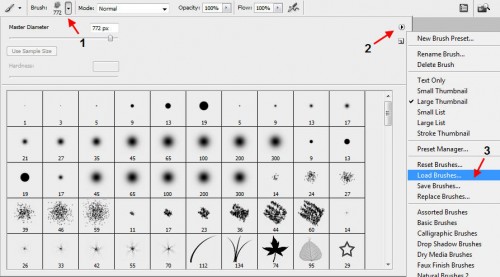
首先,我們想加載筆刷到Photoshop中,按下鍵盤上面的“B”鍵,選擇畫筆工具,並且按照下面截圖所示的步驟。
1. 點擊旁邊的向下箭頭畫筆形狀/大小
2. 點擊右邊的“畫筆”調板右上角的箭
3.點擊“加載畫筆”的按鈕

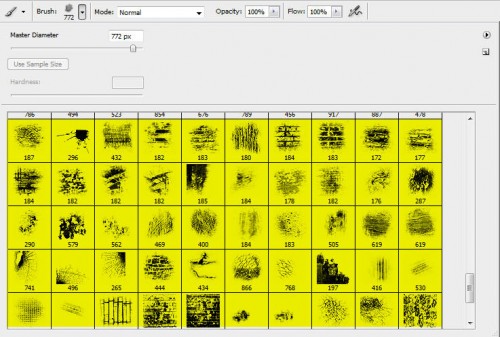
在此之後,你會看到一個彈出的窗口,這個窗口中將會顯示你所加載的筆刷,如下圖所示。

(黃亮部分則是我們剛剛加載的)
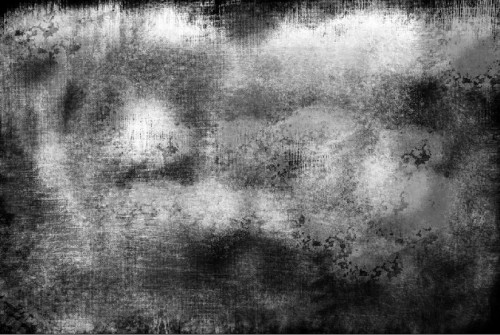
現在我們有了一套破舊紋理的筆刷,去創建我們的背景質地。在 “background texture” 層,我麼使用這些加載的筆刷,並且繪制一些不規則的圖案在上面。
(提示:不要堅持一個筆刷,試試它們的組合和調整不同的筆刷設置,如流量和不透明度,也許你會得到不一樣的效果)
這個就是我使用破舊紋理所畫出的效果。

Step 2
現在我們有了一個很凌亂蹩腳感覺的背景。鍵入一些文字上在上面,使用我們在本教程開始下載的字體,

在這個文本層上中,請套用下列的圖層混合選項:
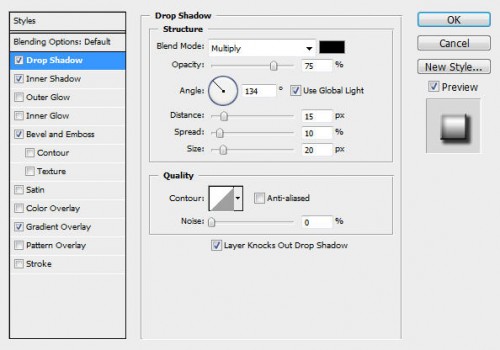
陰影

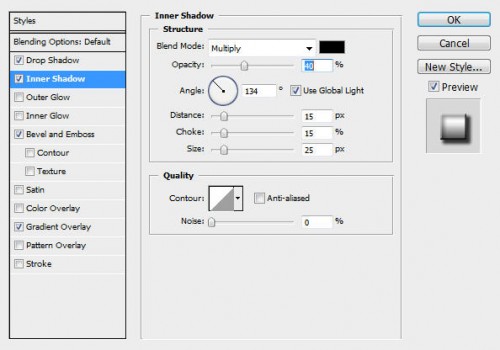
內陰影

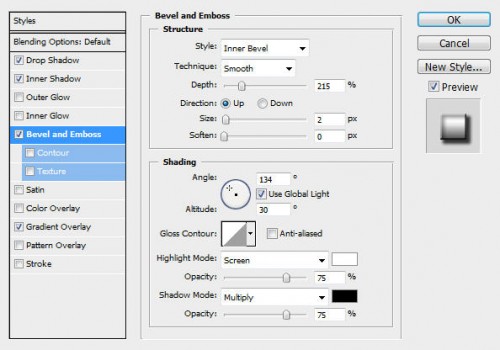
斜面和浮雕

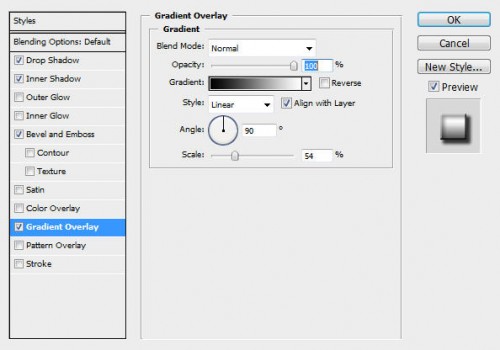
漸變疊加(提示:你可以調整漸變的位置,按住左鍵不放,便可拖動)

現在你得到的效果如下

復制這個文本層,使文字看起來更粗壯和渾厚:

Step 3
按住ctrl鍵,選擇文本圖層的選區, (如果你不知道如何操作, 可以看看以前的教程) ,創建一個新層,叫做“crack texture”. 保持選區螞蟻線的存在, 加載 “Crack brushset” 到 Photoshop ,在“crack texture” 層, 有選區的位置,筆刷一遍。
你會看到,因為我們選擇一部分選區,裂紋紋理只出現在選擇范圍內:

復制 “crack texture” 圖層然後改變此圖層的混合模式為正片疊底(加色模式,暗的更暗),裂紋的紋理將變暗。

給裂紋創造一些更多的變化,我們可以添加一些更多的層,每個層,從畫筆面板中使用不同的裂紋紋理,並設置圖層混合模式為“疊加”。
您可以添加許多層如你所願,在這裡我增加兩個層裂紋紋理之後的效果:

Step 4
現在我們可以添加一些顏色在文字上面,選擇文字的選區,創建一個新層在這些圖層的最頂層,叫做“colour overlay”層
這裡有點棘手,我想實現一些色彩的變換,所以我使用套索工具,並且設置10px的羽化,按住“alt”鍵,減去文字的上部。

保持螞蟻線,選擇一個顏色,然後使用一個軟筆刷,繪制顏色在選區裡面。

再次加載文本層,在以前的顏色疊加層之上創建一個新層,這時候選擇較淺的顏色和柔軟的刷子,畫在上部的文字,

Step 5
現在我們可以添加調整圖層,
整體效果帶來了一些色彩對比度和亮度的變換。我添加了以下兩個調整圖層(圖層>新建調整圖層> …)
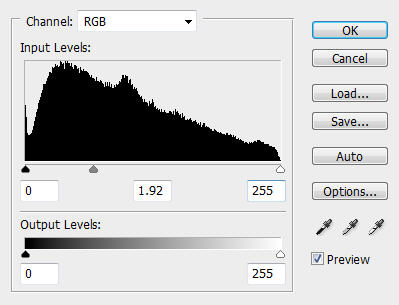
色階

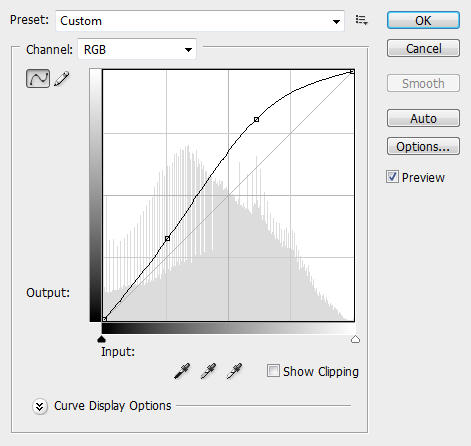
曲線

這裡是最後的文本效果:

ok了本教程基本結束,!當然,您也可以添加一些自己的質感效果,並看看有什麼樣最終結果!請記住要始終保持你的自己的的創造力!