萬盛學電腦網 >> 腳本專題 >> javascript >> jquery利用命名空間移除綁定事件的方法
jquery利用命名空間移除綁定事件的方法
這篇文章主要介紹了jquery利用命名空間移除綁定事件的方法,實例分析了jQuery命名空間及事件綁定的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
本文實例講述了jquery利用命名空間移除綁定事件的方法。分享給大家供大家參考。具體分析如下:
最近研究jquery,發現了一個簡單移除綁定事件的方法,命名空間。
例子很簡單。
這裡我綁定了三個事件,分別是click,mouseover和dblclick事件
其中click和mouseover事件我加入了命名空間,而dblclick沒有加入命名空間。
利用一個button移除了綁定的事件。
這樣避免了重復的使用bind和unbind方法,讓你的代碼看起來更簡潔明了。
<script type="text/javascript">
$(function (){
$("div").bind("click.plugin",function(){
$("body").append("<p>click事件</p>");
});
$("div").bind("mouseover.plugin",function(){
$("body").append("<p>mouseover事件</p>");
});
$("div").bind("dblclick",function(){
$("body").append("<p>dblclick事件</p>");
});
$("#but").click(function(){
alert("remove");
$("div").unbind(".plugin");
});
})
</script>
<div style="border: 1px solid red;height: 100px;width:300px;">已經綁定了<br/>click,mouseover,dblclick事件的層</div>
<input id="but" type="button" value="remove"></input>
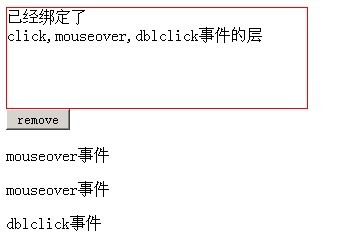
運行效果如下:

希望本文所述對大家的jQuery程序設計有所幫助。
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



