萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 不言而喻的網頁設計
不言而喻的網頁設計

在人與人交流的方式當中,語言交流是最為初級的,如果懂,一個眼神足以。
設計亦如此。
一個優秀的設計師究竟應該以怎樣的設計語言與你的“聽眾、觀眾”交流呢?
其實,好的設計是會自己說話的,我稱之為“不言而喻的設計”!
【Accessibility】
可及性,無障礙的,可訪問的。
設計內容比設計頁面本身更重要,可視性的設計僅僅是成功的一半。
我提倡簡約之上。簡單的東西也可以有驚人的爆發力。
這是一個信息爆炸的時代,僅僅一分鐘就會有各種信息撲面而來,怎樣能快速的讓你想要傳達的信息第一眼就能被大家注意到,不光是靠“光鮮亮麗”的外表來吸引眼球呢?
僅僅在視覺上下足功夫是不夠的,那是花拳繡腿,不足以去吸引大眾。先理解用戶再考慮合適的設計,這是首要的。也就是說,長期堅持理解用戶的世界,理解他們的偏好和行為,才會讓你的設計“經久不衰”。當然,不是不在視覺上下功夫,而是,我們應該先懂得何為“設計”。設計的最終還是要[用]的,讓你的設計適應各種干擾。
對於用戶,請不要讓他們花費時間去思考,尤其是一些很低級的問題,但這卻是是設計師很容易因為一味的追求頁面效果而忽視了最“原始的設計”。
1.這是什麼網站?
2.我在什麼位置?
3.我從哪裡開始?
4.他們把%……&*%……放在哪裡了?
5.頁面最重要的信息是?
6.我怎麼知道我的一些信息,是否吻合這個網站,從而斷定我是不是他的目標群?
… …
諸如此類。
如果你讓用戶花過多的時間思考這些,
那麼,即便你用”華麗的包裝“吸引了他們的眼球也無法對你設計的網站建立信任。
最基本的原則:去掉【 ?】
如果你理解了這個原則,你就會開始注意到網頁上所有你思考的東西,
最後,你將學會如何識別並在你的頁面上避免它們。
是的,用戶是上帝。
但不是所有的上帝都是阿凡提。
讓每一個頁面都不言而喻,讓普通的用戶知道是什麼內容,知道如何使用。
退一步講,如果你不能做到不言而喻,那麼至少應該讓頁面自我解釋。
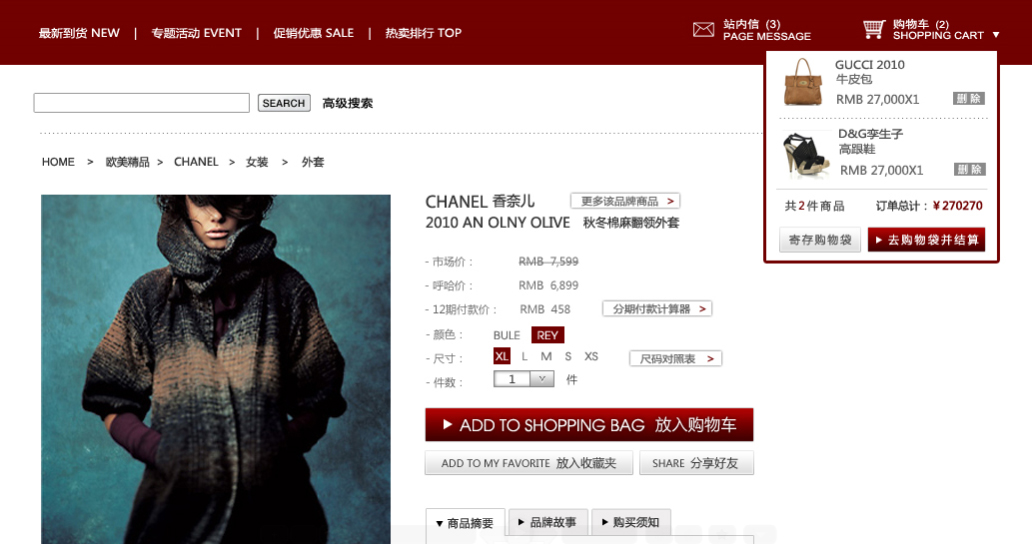
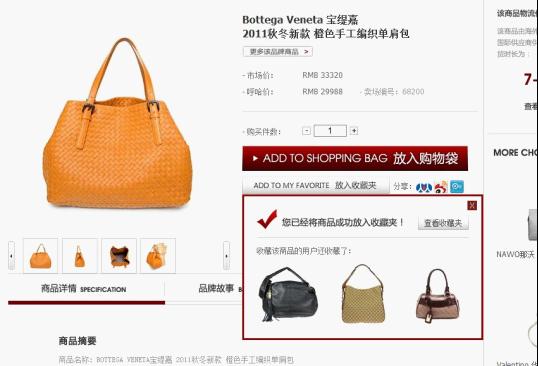
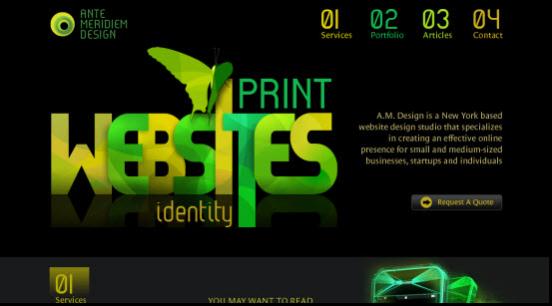
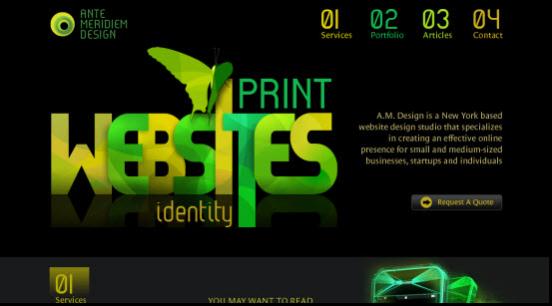
如圖(A01,A02),很簡單的例子:
比如很常見的“放入購物車的功能”,當我們點擊按鈕時,自我解釋應該提示:已加入購物車或者如果有迷你購物車的功能可有提示。
收藏夾也是如此,當然在保證了有此功能的前提下,是不是我們應該創新一下呢?
創新,愚以為,不是從無到有而是從有變花。


提示功能,查看功能,推薦功能…
那麼,可不可以有別的想法呢?
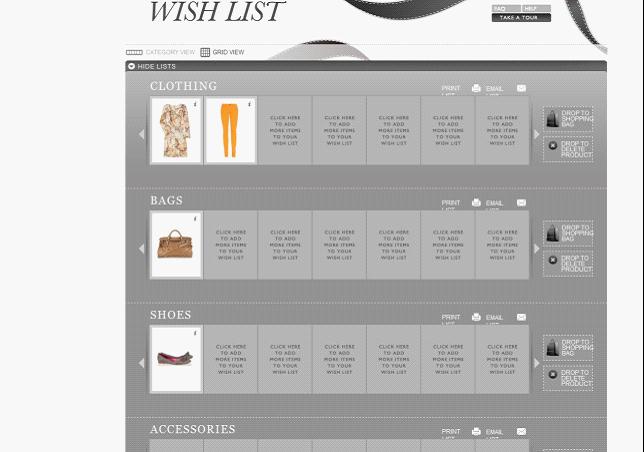
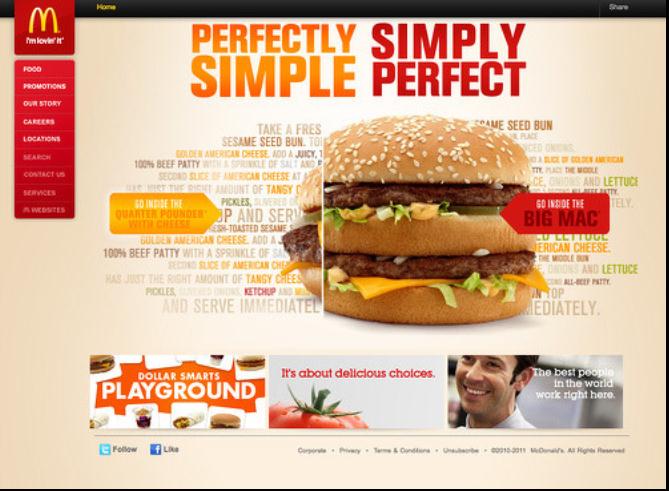
比如:許願清單 如圖A03

女人的物欲是無止境的,給她一個許願清單,以類別做分,試想,如果你有一個家,家裡有很多小格格,是不是有沖動去把它們填滿呢?換一種方式來刺激消費,這就是我們的設計手法之一。誠然,這裡也涉及到了一些設計心理學的東西。所以,設計不單單是設計。
【Beautiful】
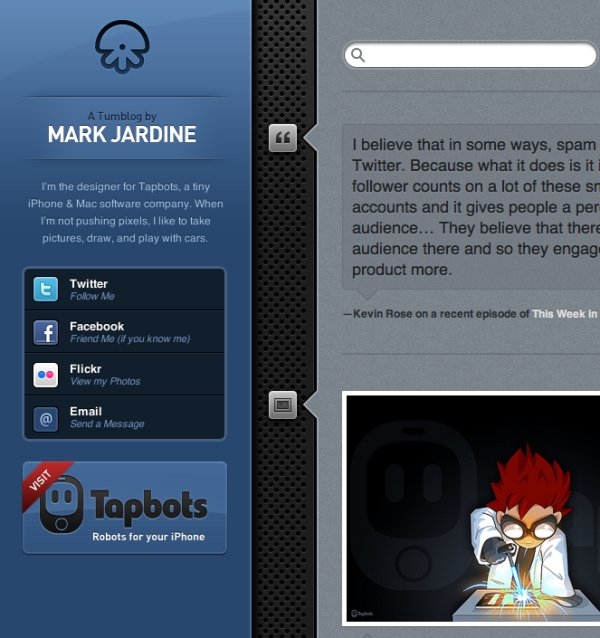
用細節征服所有的人。
1.親,合理利用漸變呦!
好的漸變可以豐富畫面,但也沒有必要一定要變個沒完,搞的跟彩虹一樣炫,這樣真的就外行了。
如果真的沒有把握,其實純色的運用也絕對能撐起設計。

2.親,今天你留白了嗎?
關於空白,很多人都有闡釋,在此不多廢話,但親們一定要記住:讓你的作品呼吸起來!
但切記“散”!

3.親,字體使我們的好伙伴哦!
不妨可以把字圖形話,或者各種變形,你會發現妙趣橫生。
其實在設計的過程中,我們往往專注於圖形、圖像的整合而忽略了字體,
字體也可以是主角,也可以輔佐主體。
PS:對於大篇幅的
字體排版,字體選擇和間距就顯的格外重要了!




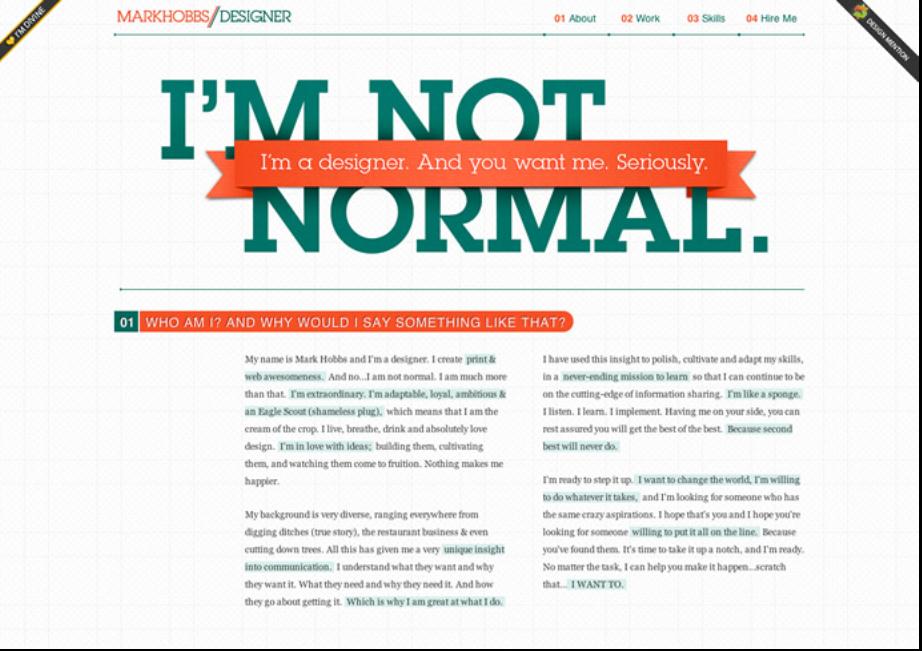
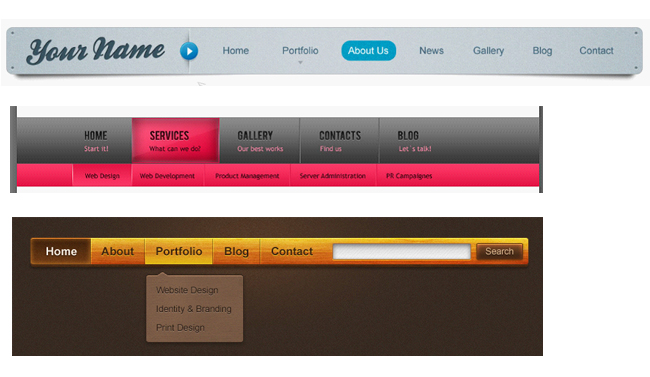
4.明確醒目的導航!
可以不花哨,但是一定要明確!如果浏覽者不能快速、便捷的找到它,他們就很有可能去別的網站了。
關於切換效果,千萬別喧賓奪主了,簡單明了即可!
切記:導航的作用是引導,而不是自high。

5.細節,永遠是細節!
可以多剖析一些好的設計,在同樣好的設計作品當中,細節絕對是PK的最終法寶!
不是把所有的視覺素材全部拼貼,而是如何能讓你的作品凹凸有致。




(關於視覺方面的東西,各位行家都有自己的一手,之前也分享了很多,在此我僅僅是重申不再作闡述了)
【Customer】
客戶。
對頭,是需求方,是衣食父母,是上帝。
隔行如隔山,
不是所有的上帝都能明白你設計傳達出的信息,
這樣以來,我們總會有無法“觸電”的悲哀,
所以理解萬歲,所以我們渴望“伯樂”。
但為什麼不能主動出擊去培養我們的“客戶”呢?
優秀的交互設計師說服能力很重要,其實在我看來,這正是他的專業體現。
正如我們設計師,優秀的網頁設計師,交互是應該懂的,
所以我們更能[l理直氣壯]的與你的需求方理論一二。
望望大人曾曰:
做的設計有理有據,其實在做的時候就想好的怎麼說服別人了,只不過當有人問的時候,你更加從容的回答了。
專業加熱情加真誠,終會金石為開!
【design】
回到最初,回歸設計的本真。
設計技法只是一個輔助的工具。當我們飽含熱情的投入到設計當中時,要適時的走出來看看是不是附加了很多干擾視覺的混亂元素。回到最初,給我們的用戶一個“干淨”的界面。加減法也適用於此。比如,我們可以用空白或者背景色來劃分頁面,而不使用線條,這樣可以使前景吸引更多的注意力;再者,不要過分強調,如果我們使用加粗,那麼就沒有必要放大,描邊,甚至非要給個紅色才罷休;再看看是不是應該控制信息的層次,減少元素的大小變化等等,相信,大家在設計當中都有自己的一些方法。那我們就共勉吧!
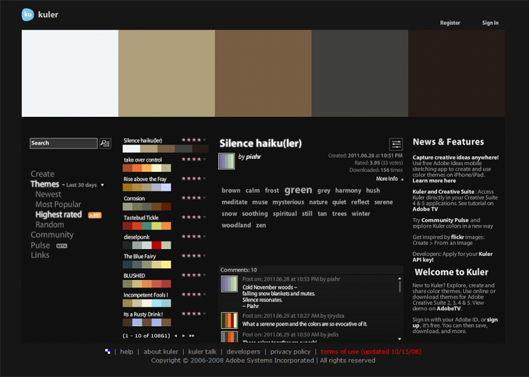
最後給大家一個ADOBE的顏色組合運用網站:http://kuler.adobe.com/

文章來源:網易用戶體驗設計中心 轉載請注明出處鏈接。
- 上一頁:平衡效率:為主流用戶設計
- 下一頁:用講故事的方式來做手機產品交互設計



