萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 人眼如何浏覽網站
人眼如何浏覽網站
要創造正確的視覺層次,你就要理解我們的眼睛如何處理信息,UXPin的Chris Bank說。
Chris Bank,來自UXPin——一款線框圖、原型圖app,在本文中闡釋了網頁UI設計中創造視覺層次的原理和慣例。可以在這本免費電子書網頁UI最佳實戰中,看到超過33家公司的UI案例分析報告。
一個藝術大師除了要具備創造力,還要考慮一些細節問題,比如寫作、用色、尺寸、包含哪些內容,可能更重要的是捨棄哪些。這可不是容易的事,所以我們才會對達芬奇和梵高這樣的大師推崇備至。
網頁UI設計師也應該如此。這本免費電子書網頁UI最佳實戰中討論過,網站也是視覺藝術的一種形式,以它獨有的方式,它要遵循很多傳統藝術形式的規則。這是審美的科學,摻雜了一些商業准則,非比尋常的網站界面,必須讓人感覺毫無壓力、引人入勝。
本文中,我們首先看看視覺層次是什麼,如何創造,然後我們再了解它如何在視線的自然運動中發揮作用。
組織視覺
Luke Wroblewski,專欄作家兼雅虎產品設計高級主管,在他的的文章通過視覺層次溝通中闡釋了網站界面的視覺表現在以下方面的重要性:
通知用戶——像一只無形的手,界面應該引導用戶一步步采取行動,卻不會讓用戶感到壓迫。比如當你向下滾動,支付服務商Square引導你了解它的價值所在,每一步都有相關的引導號召你采取行動。
傳達內容之間的關聯——界面展現內容的方式,應該符合用戶對信息的優先級理解。例如,人氣設計網站Abduzeedo在頂部包含了清晰的分類,推薦內容在中間,底部則是詳細的分類。
影響情緒——人們去餐館可不只是為了食物果腹。他們要的是口味、質感、外觀,還有令人難忘的環境。界面設計也一樣,而且假如你建立了積極的情緒響應,人們可能更容易諒解網站的缺點。比如Wufoo就是個完美案例,界面非常實用且令人愉悅。
你的UI設計,最終目標是要解答以下三個問題:
這是什麼?(有用)
如何使用?(易用)
關我什麼事?(渴望)
人眼的可預見性
不論是角落的匆匆一瞥,還是對某個路人的仔細打量,人的視線總是自動聚集在某些特定的興趣點上。雖然這點因人而異,多數人還是容易遵循某種明確的走向——也包括如何浏覽網站。

來源:Nielson Norman Group;www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
在一篇關於視覺原則的文章中,99Designs的設計專欄作家,Alex Bigman,談到了在左向右閱讀的民族中,兩種占據主導地位的閱讀模式。我們依次來看看。
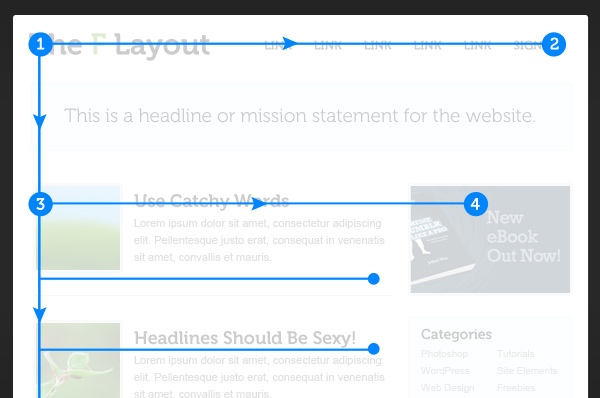
01. F模式
通常體現在文字密集的網站中,比如博客,讀者首先沿著左側的文字垂直向下浏覽,從每段的前幾句尋找他感興趣的關鍵詞或要點,F模式由此得來。
當讀者找到了喜歡的東西,他們就開始正常閱讀,構成了水平線。結果就導致了看似字母F或E的路徑。CNN和NYTtimes兩者都使用了F模式。
Nielson Norman Group的Jakob Nielson進行了一次易讀性研究,基於232名用戶浏覽上千個網站,還有F模式涉及實踐的詳盡說明
用戶很少逐字逐句閱讀。
前兩段最重要,應該包含你的營銷妙語。
起始段、副標題、重點列表中要帶有誘人的關鍵詞。
它會如何影響網站的界面設計?請看下圖。

來源:理解F型布局;www.webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-de...
圖中可以看到,數秒鐘內就能看到最重要的內容,下方立馬接上更詳細的內容(還有行動號召),方便快速浏覽。
對於想要嵌入廣告和行動號召,又不希望內容被淹沒的網站,F模式非常有幫助。切記,永遠是內容為王,側邊欄的存在是加深用戶的參與。和其他所有模式一樣,F模式是一套指導方針——而非模版——因為讀過F中的頭幾行之後,F模式可能會讓人感覺枯燥。
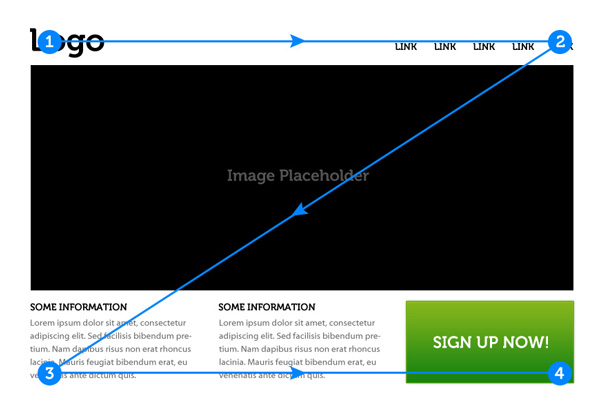
02. Z模式
Z模式浏覽發生在不以文字為核心的網站中。讀者首先浏覽頁面頂部的一條橫線,不論是因為菜單欄,還是出於在頂部從左至右浏覽一遍的習慣。當視線到達盡頭,它會飛速向左下移動(這也是出於閱讀習慣),在頁面下方部分重復水平方向上的搜尋。

來源:理解Z型布局;http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web...
Z模式幾乎可以運用於任何網站界面,因為它滿足了網站的核心需要,比如層級、品牌、行動號召。Z模式對於簡潔至上、核心是行動號召的界面效果最佳。
在一個內容復雜的網站中強行使用Z模式,或許不如F模式來得奏效,但Z模式有助於帶來一些秩序,導致布局的簡化(還有轉化率的上升)。牢記以下幾則要點:
背景——分離背景,讓用戶的視線停留在網站結構內。
1號點——這是你logo的最佳位置。
2號點——增加一個彩色的次要行動號召,有助於順著Z模式引導用戶。
頁面中央——頁面中央的焦點輪播圖能把頂部與底部區域分離開,引導視線順著Z模式流動。
3號點——增加圖標,從此處開始,順著橫軸移動,能將用戶引導至4號點的最終行動號召。
4號點——這裡就是終點了,是你主要行動號召的最理想位置。
預測用戶的視線如何移動能帶來巨大的優勢。在頁面上排布元素之前,通過優先級找出最重要和最無關緊要的元素。一旦你知道要給用戶看什麼,將它們置於各種模式的“熱點區”,創造正確的交互,簡直易如反掌。
你甚至還能在整個頁面中貫穿和延伸Z模式,如果你覺得在行動號召之前還有更多有價值的主張,可以重復運用1-4號點。



