萬盛學電腦網 >> 腳本專題 >> javascript >> jQuery表單域選擇器用法分析
jQuery表單域選擇器用法分析
這篇文章主要介紹了jQuery表單域選擇器用法,實例分析了常見的表單元素選擇器的使用技巧,並給出了一個完整的實例總結,需要的朋友可以參考下
本文實例分析了jQuery表單域選擇器用法。分享給大家供大家參考。具體如下:
表單域是指網頁中的input,textarea, select和button元素。
1. :input選擇器
代碼如下: $(":input")
2. :text選擇器
代碼如下: $(":text")
3. :password選擇器
代碼如下: $(":password")
4. :radio選擇器
代碼如下: $(":radio")
5. :checkbox選擇器
代碼如下: $(":checkbox")
6. :file選擇器
代碼如下: $(":file")
7. :image選擇器
代碼如下: $(":image")
8. :hidden選擇器
代碼如下: $(":hidden") 用於選擇所有不可見元素(css display 屬性值為none)以及隱藏域(<input type="hidden">)
9. :submit選擇器
代碼如下: $(":submit")
10. :reset選擇器
代碼如下: $(":reset")
簡單實例:
代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表單域選擇器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(":text").attr("value", "文本框");
$(":password").attr("value", "密碼框");
$(":radio:eq(0)").attr("checked", "true");
$(":checkbox").attr("checked", "true");
$(":image").attr("src", "ICO.ICO");
$(":file").css("width", "200px");
$(":hidden").attr("value", "已保存的值");
$("select").css("background", "#FCF"); //注意沒有冒號
$(":submit").attr("id", "btn1");
$(":reset").attr("name", "btn");
$("textarea").attr("value", "文本域"); //注意沒有冒號
});
</script>
</head>
<body>
<table width="730" height="145" border="1">
<tr>
<td width="113" height="23">文本框</td>
<td width="209"><input type="text"/></td>
<td width="93">密碼框</td>
<td width="287"><input type="password" /></td>
</tr>
<tr>
<td height="24">單選按鈕</td>
<td><input type="radio" /><input type="radio" /></td>
<td>復選框</td>
<td><input type="checkbox" /><input type="checkbox" /></td>
</tr>
<tr>
<td height="36">圖像</td>
<td><input type="image" /></td>
<td>文件域</td>
<td><input type="file" /></td>
</tr>
<tr>
<td height="23">隱藏域</td>
<td><input type="hidden" />(不可見)</td>
<td>下拉列表</td>
<td><select><option>選項一</option><option>選項二</option><option>選項三</option></select></td>
</tr>
<tr>
<td height="25">提交按鈕</td>
<td><input type="submit" /></td>
<td>重置按鈕</td>
<td><input type="reset" /></td>
</tr>
<tr>
<td valign="top">文本區域:</td>
<td colspan="3"><textarea cols="70" rows="3"></textarea></td>
</tr>
</table>
</body>
</html>
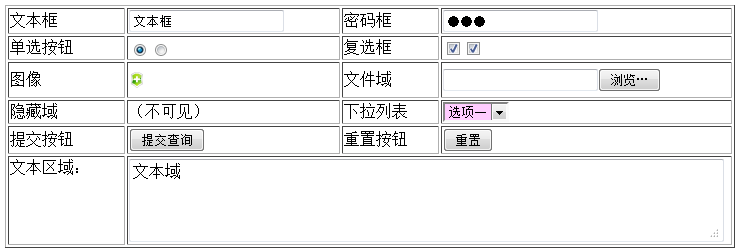
效果圖如下所示:

希望本文所述對大家的jQuery程序設計有所幫助。
- 上一頁:JS操作HTML自定義屬性的方法
- 下一頁:jQuery過濾選擇器用法分析
javascript排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



