萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 20款素質過硬的響應式CSS柵格系統
20款素質過硬的響應式CSS柵格系統
柵格系統 這種東西和許多同類工具/素材一樣,“系統”二字讓它看起來無比高大上,而實際上大多數的柵格系統 只是一系列縱橫交錯的細線構成。很簡單?看起來確實如此。不過它之所以被冠以“系統”二字,主要還是因為這些線條所涉及的內容管理方式、梳理頁面結構的功能。柵格系統 的運用會促使你的網頁內容逐步走向規則化,實現一致性的設計。下面的20款CSS柵格 可以更好地運用到網頁開發實踐中去,賦予你的網站以調理性。
1. ChewingGrid

ChewingGrid 是一款卡片列表風的CSS柵格 ,通常可以用於視頻、磁貼、文本等各種類型的網頁元素。在使用ChewingGrid的時候無需媒體查詢,你需要控制的是列的數量,最大和最小寬度。設定的時候可以直接使用默認的柵格 ,也可以自定義。
2. Motherplate

Mother plate 是一款基於HTML5、CSS3和SCSS的響應式模板,它不包含視覺組件,僅在CSS中幫你控制一切。
3. Lemonade

Lemonade 是一款簡單靈活且易於定制的柵格系統,它是為設計師和開發者而設計的,便於他們定制屬於自己的新項目。目前這套柵格系統兼容Chrome、Firefox、Safari、Opera和IE9+。其中預制了12欄,當然你可以定制並增加更多。
4. Reverie

Reverie 框架是一款基於ZUBR Foundation 的強大的HTML5 WordPress 框架。ZUBR Foundation 是一個強大的原型工具,以它為基礎來制作框架自然不會差,而Reverie 本身確實從中繼承了不少強大的功能。
5. Jeet

Jeet 是一款市面上相對先進、設計直觀的柵格系統,你可以將它視作為Semantic.gs 的理念繼承者。借助強大的預處理功能,你可有使用真正意義上的百分比來設計柵格系統,這也意味著你可以按照客戶的描述直觀快速地設定柵格,沒有嚴格的12列柵格的限制,你可以更加快速的設計,使用更少的代碼來搞定一切。
6. 1KB Grid

1KB Grid的設計靈感來自於1KB CSS柵格系統,這套基於SASS的柵格系統移除了HTML中多余的類,讓它更靈活也更加易於定制。當然,1KB Grid 並非嚴格意義上的1KB大小,新版的1KB Grid已經可以制作流動性更強的柵格。
7. Unsemantic

Unsemantic 是一款流態柵格系統,基於960柵格系統演化而來。它們的工作原理很接近,但是Unsemantic 更加靈活,可以基於百分比來設定。
8. Bourbon Neat

Neat 是一款在Sass和Bourbon的基礎上建立的語義柵格系統。它足夠簡單又功能強大,能在幾分鐘內配置好運行起來,足以應付任何響應式布局。
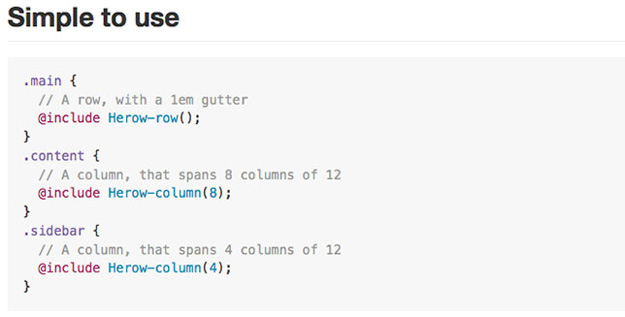
9. Herow

Herow 是一款省時省力的柵格系統,內置混入組件易於定制,可以處理各種各樣的響應式的問題,並且能夠和CSS輕松聯動。
10. Rebar

Rebar 希望能讓響應式開發更加簡單有效,並且讓CSS樣式保持條理。為了實現這些功能,開發者設定了一個斷點列表,並且為每個斷點設定了一個單獨的柵格設置和容器類,這樣可以更便捷地填充間隔,實際上BootStrap 3 的柵格系統也是這麼做的。
11. Sassline

Sassline 使用Sass和Rems技術讓你更輕松地為文本內容制作柵格系統。Sassline 讓你可以為每個斷點設定模塊比例,配合不同類型的內容和布局。
12. Skelton

Skeleton 是一個小型的CSS文檔合集,可以幫你快速開發一個看起來不錯的網站,確保網站在17寸筆記本和iPhone上看起來都不錯,它的設計原則有三條:響應式柵格向下兼容移動端,快速上手和無風格關聯。
13. Gridism

Gridism 是一款簡單易用的柵格系統。在低於568px 的屏幕上,柵格會被堆疊起來,而在此以上,比如978px和1140px上布局會更加自由。
14. One % CSS Grid

One % CSS Grid 是一款基於百分比的12欄流態柵格系統,用來快速構建響應式網頁。作為初始設定,可以選用最低1280px 的屏幕,也可以選取更低的1024px 的屏幕。
15. Columnal

Columnal 是一款源自Cssgrid.net的柵格系統,而其中的一部分代碼和設計靈感則來自經典的960.gs。這款柵格系統和其他的同類差不多,兼容桌面端和移動端的設計。
16. Less Framework

Less Framework 是一款自適應的CSS柵格系統,內置了4種布局和3種排版,都是基於同一種柵格。Less Framework旨在高效直觀地建設網站。
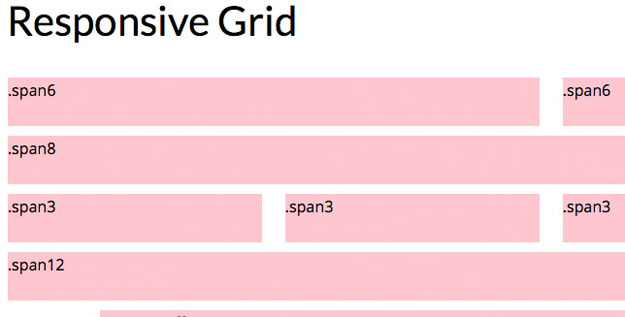
17. Responsive Grid System

Responsive Grid System 是一款流動性良好的CSS柵格框架,其中內置了12欄、16欄和24欄三種柵格模式,可為所有主流、標准設備屏幕進行媒體查詢。
18. Ingrid

Ingrid 是一款輕量級的流態CSS柵格布局 系統,開發者在設計這套系統的時候旨在減少針對獨立單元類的使用。相比於傳統的柵格系統,Ingrid 更加有趣也更加靈敏。作為一套可拓展的系統,它擁有著相當不錯的定制性。
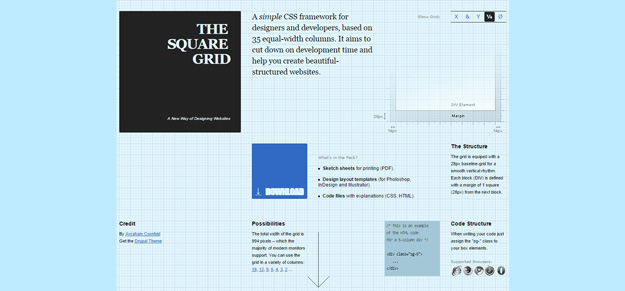
19. The Square Grid

The Square Grid 是一款基於36欄柵格的簡單CSS框架,這意味著你可以將它輕松等分成18、12、9、6、4、3、2等不同的欄數,它的總寬度是994px,兼容目前絕大多數的屏幕。
20. Fluid Baseline Grid

Fluid Baseline Grid 結合了流動性布局的設計思路和排版標准,融入了移動端優先的設計思想,這些東西促成了整個框架獨立且脫離分辨率限制的特征。它包含了規范的CSS樣式、漂亮的排版,確保了在常用浏覽器中一致的視覺效果和良好的可用性。
-
No
- 下一頁:CSS實現的中英文雙語菜單效果代碼
DivCSS教程排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



