萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 用CSS3繪制三角形的簡單方法
用CSS3繪制三角形的簡單方法
利用CSS的border以及它的屬性值transparent來實現三角形,其中最主要的是要明白由於div的高度跟寬度都為0,margin,padding也為0,所以元素框的大小就是他的border的疊加,由於相鄰boder會重疊,故存在內容寬高時其實任意一邊存在的border都是梯形的,當div內容寬高為0時,border就表現為三角形,將四個border的顏色設置為transparent表示邊框透明,而將右邊框顏色再設置為紅色就發現三角形出現了,其實這個三角形是右邊框。
CSS Code復制內容到剪貼板
- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid transparent;
- border-right: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>
圖解
正常的框模型,div的內容width以及height均為50px.黑線劃出來的區域就是它的右邊框,呈現為一個梯形
CSS Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 50px;
- height: 50px;
- border: 100px solid red;
- border-bottom: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

當div的內容width以及height均為0.黑線劃出來的區域就是它的右邊框,呈現為一個三角形
CSS Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

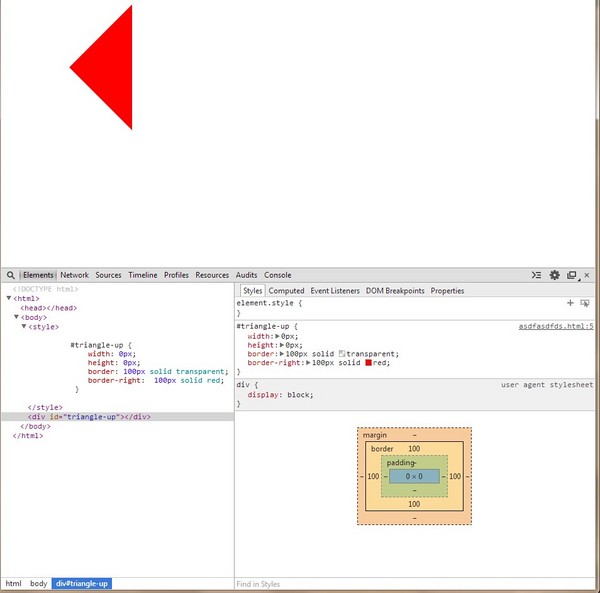
當div的內容width以及height均為0.上下左邊框都為透明的時候,只有右邊框顯示為紅色,三角形就看到了
CSS Code復制內容到剪貼板- <!DOCTYPE html>
- <html>
- <body>
- <style>
- #triangle-up {
- width: 0px;
- height: 0px;
- border: 100px solid transparent;
- border-right: 100px solid red;
- }
- </style>
- <div id="triangle-up"></div>
- </body>
- </html>

結合css其他特性定能做出更有趣的一些效果!
DivCSS教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



