萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扁平化設計終極指南
扁平化設計終極指南
蘋果iOS 7將扁平化設計風格推向了一個頂點。目前,扁平化設計是當下最流行的設計風格。不少設計師或許都想要嘗試一下扁平化設計,但卻不知道該要如何開始。這裡,我們就為大家搜集了一些扁平化資源,從UI套件到調色工具,再到字體選擇和WP主題,從理論文章再到創意圖庫。我們將為大家呈現出體系化的扁平化資源,一起來看看:

不收藏都不好意思的扁平化設計終極指南
扁平化設計
對於設計師來說,扁平化設計是一種實打實的設計風格,不要花招,不要粉飾。從整體的角度來講,扁平化設計是一種極簡主義美學,附以明亮柔和的色彩,最後配上粗重醒目,而風格又復古的字體。扁平化設計簡化了諸如按鈕、圖標一類的界面元素。
扁平化設計要求盡量避免使用凹凸、陰影、斜角、漸變、材質等裝飾手段。對於那些頁面不多或者用以推廣移動應用的簡單網站來說,扁平化設計非常符合他們的需求,因此廣泛流行。扁平化設計同時也遭到了一些非議,批評者認為這種全面簡化的風格無法更好的引導用戶,用戶界面太過簡單,可能一些用戶無法理解。
大圖片取代了動效。在極簡主義風格的設計中,設計師通常給予內容充足的空間以供傳達,這樣就能夠簡單、直接的講述內容。從扁平化設計中又衍生出幾個不同的小流派:“似扁平化設計”和“長投影設計”就是最近被反復強調的兩個概念。
“似扁平化設計”(Almost Flat Design)是以扁平化設計為基礎,但是添加了一些簡單的效果,比如簡單的投影,基本的漸變。“長投影設計”圖標設計中使用較多,一般是一道45度角的陰影從圖標中延伸而出,最近的圖標設計,大部分都采用“長投影設計”。
扁平化設計強調了極簡主義,提倡功能大於形式。提倡了一種少即是多,留白大於填充的美學。僅僅具有色彩、形狀、線條等基本元素。字體選擇上也務求簡單、基本。
UI Kits
通過UI套件,我們可以初步了解扁平化設計。套件非常的節省時間——可以自由選擇套件中的元素,然後進行自己的實驗。大多數UI套件的格式是PSD,非常易於編輯。下面推薦的UI套件種類不一,從簡單免費的到復雜收費的,扁平化的UI套件可真是越來越多了;這裡我們提供了一個推薦列表。
在選擇UI套件時,不要對顏色太較真。大多數的套件都支持改變顏色主題,只需點擊幾下,就能全面修改,這樣就不用一個一個手動修改了。
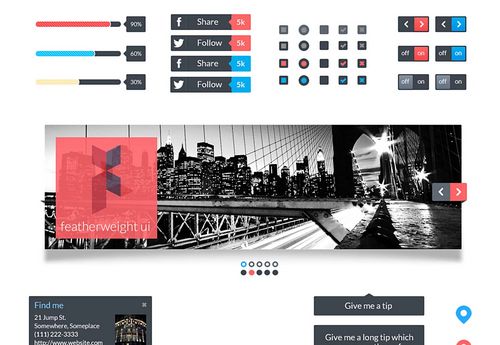
Featherweight UI (free)
Featherweight UI簡約、支持視網膜(Retina),照片滾動箭頭、按鈕、簡單的圖標,什麼都有。大小適中,顏色復古。

圖01
Polaris UI kit (free)
Polaris UI kit (free)由Designmodo出品,黑暗風格,包含了多種按鈕和面板,有點Win8的風格。而且扁平之中帶點擬物風格。

圖02
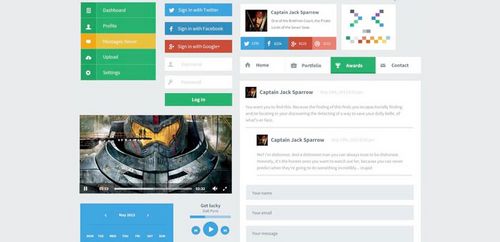
Erste UI kit (free)
This simple UI kit包含了一些非常實用的基本元素,比如社交網絡登錄按鈕,菜單、媒體播放器,配色非常扁平化。

圖03
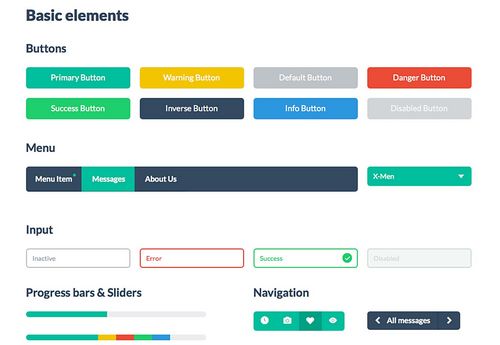
FlatUI kit (free)
The kit designed by Freepik.com for WebdesignerDepot 包含了從下拉菜單到導航條再到社交分享工具在內的大量元素。

圖04
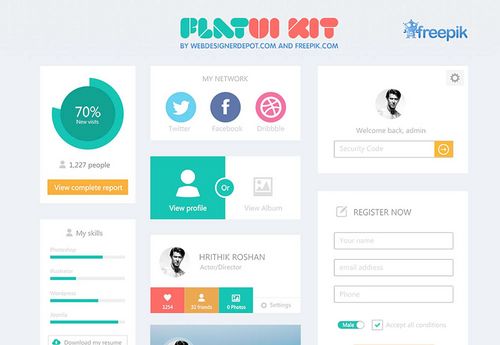
Flat UI (free)
free kit from Designmodo 色彩明亮,按鈕,圖標,菜單,什麼都有點。

圖05
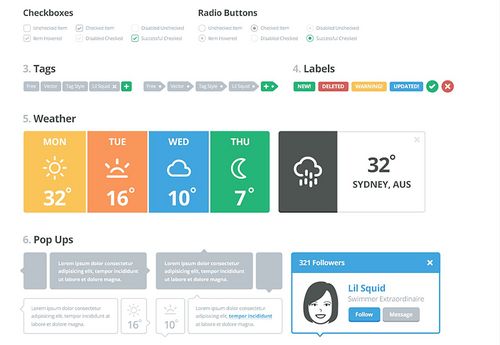
Flat UI kit (free)
flat user interface widgets饒有趣味的一款套件,圖標、播放器,計算器,任務轉盤。這個套件做出了很好的榜樣,教會我們如何將扁平化設計與復雜的元素相結合。

圖06
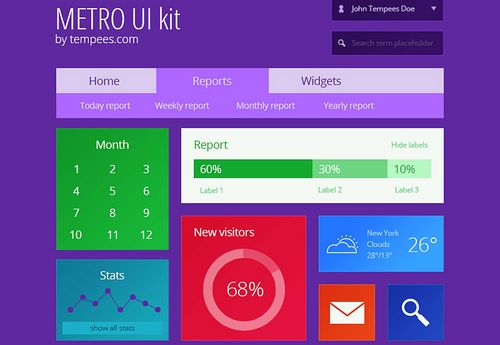
Metro UI kit (free)
Metro UI kit多姿多彩,被WP使用,顏色和風格與WP也有所聯系。多彩的區塊,簡單的字體。這款套件包括日歷、狀態欄、圖標、圖表、菜單和搜索欄等元素。

圖07
Monotone flat UI kit (free)
簡約的配色也可以非常出眾。Monotone flat UI kit (free),相比前面幾個,這款套件的用色算是一種進步。

圖08
Vertical Infinity (free)
Vertical Infinity, 適用於視網膜的套件中,內容最為豐富的一款。下拉菜單、窗口、表格、按鈕、社交網絡圖標。什麼都有點。正因為基本,所以適用面廣。

圖09
Lil UI kit ($6)
Lil UI kit ($6) 18種元素。這款矢量套件定制化很高,可以用來進行風格簡化、內容一致的設計。

圖10
Flat UI kit ($19)
flat UI kit 圖標,表格,按鈕。元素搭配完美,色彩明亮,適用於簡約風格的手機界面設計。

圖11
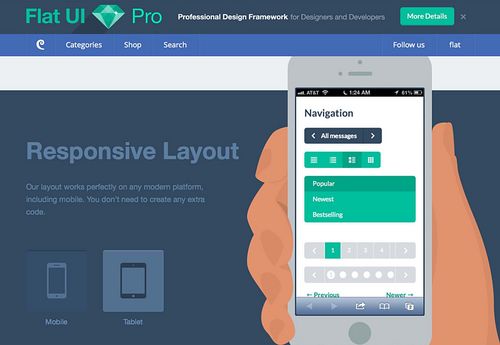
Flat UI pro (from $39)
Flat UI Pro is Designmodo出品,適用於Twitter Bootstrap,含有去全套的PSD文件以方便定制。完全響應式設計。

圖12
Flat UI PSD ($5)
Flat UI PSD ($5) 有點“似扁平化設計”的味道,你看按鈕中文本下的陰影,提供了更多的對比感

圖13
Square UI (from $39)
Square UI 應用廣泛,種類齊全,用色非常規。可定制化。支持視網膜。

- 上一頁:12個無版權限制的大圖特供網站
- 下一頁:幾何元素網頁設計是否合你口味?



