萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 你應掌握的11個創新布局技法
你應掌握的11個創新布局技法

左圖: 瑞士風格海報 by Josef Müller-Brockmann。右圖: 後現代主義風格海報 by Wolfgang Weingart
現代布局柵格線系統是由瑞士設計(又名國際主義平面設計風格)在20世紀早期確立的。
到了70年代,後現代風格影響了瑞士設計風格,瑞士風格一改過去僵化的柵格線系統,換之以更加靈活的柵格線布局。以完成更復雜、裝飾更華麗的設計。後現代主義設計師從未抵制過柵格線系統,但是他們打破了限制。

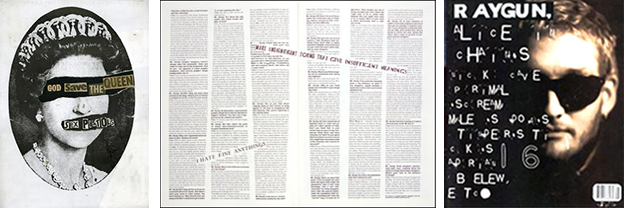
左起:Sex Pistol Album cover by Jamie Reid,。Magazine, ‘Emigre’ Spread, ‘Ray Gun’ Magazine cover
還有一些平面設計師以新式風格繼續推動著柵格線系統的發展,形成了諸如朋克、新浪潮、數字表現主義等新風格。一些設計師,比如David Carson,完全摒棄了柵格線。更多的是對柵格線系統理解基礎上的改良、突破。
時至今日,柵格線系統依然重要。但是不要那麼死板,腦子要活一點兒,還有很多設計的技法,尤其是以自由開放而著稱的網頁設計。

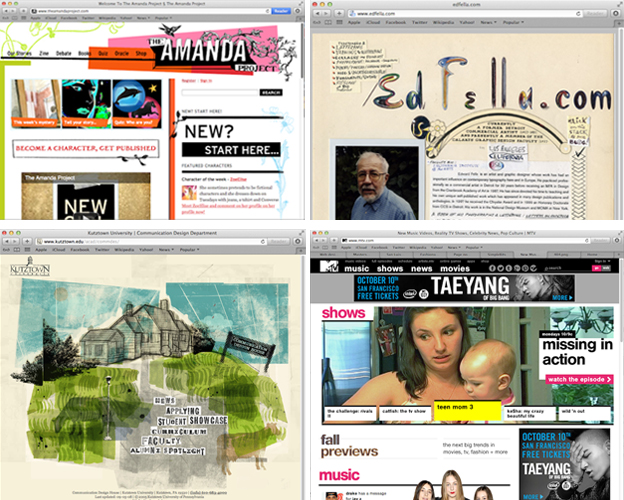
如圖: The Amanda Project website, Ed Fella’s website, Kutztown Communications department website,MTV‘s website
你看上面這些網頁設計,都使用了柵格線系統,設計師”玩”的比誰都”溜”,他們會根據現有的情況,突破柵格線的限制,在不犧牲可用性的前提下,達到出色的視覺效果。
因此,要想掌握本文的技法,必須要有扎實的基本功,要對柵格線有充分的了解和心得。本文可不是新手向的文章,”要想跑,先會走”。同理,要想改造柵格線,必須先要掌握柵格線基礎。什麼叫做偉大的設計師?偉大的設計師便是:心中對基礎和原則了如指掌,但又不墨守成規,根據實際情況與個人經驗,打破規則,完成更美的設計。
廢話不多說,看看這些設計師們是如何打破規則的吧。
1. 階梯狀布局

階梯狀的字體布局富有後現代主義氣息,配合相關的圖像,能夠達成與眾不同的視覺效果。
2. 適度傾斜

性感的翹臀?性感的翹字?個性十足,遐想連篇。
3. 環繞形布局

更好的圖文結合、打造視覺焦點、充分利用空間,挖掘柵格線系統的潛力。
4. 插畫元素

柵格式布局太呆板?試著加入一點插畫元素吧。讓頁面看起來更具娛樂性,更好的平衡美學與功能。
5. 重疊

在Frank Chimero的動態個人網站中,他采用了圖像重疊的手段,而非傳統的柵格線布局。令人印象深刻。
6. 利用頁面邊緣

不要為了留邊距而留邊距——可以做點小實驗,讓文本超出頁面邊緣,然後用成沓的印刷品來呈遞作品。
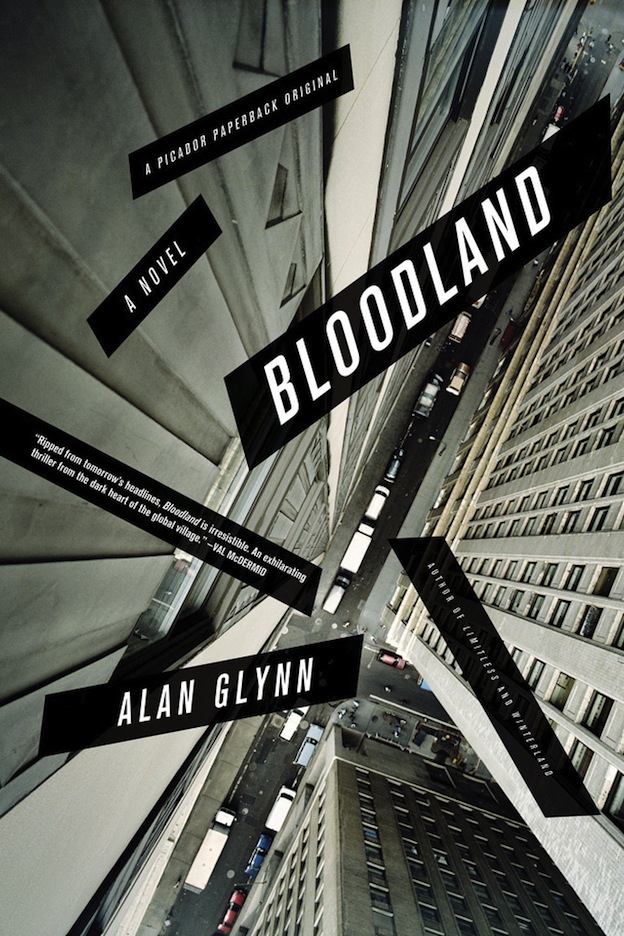
7. 妙用形狀

銳利的矩形配合以文本,看起來像是玻璃碎片,暗含一種暴力、興奮的因素。
8. 不對稱設計

不對稱設計讓人感覺非常自然、淳樸、無修飾。比如說這罐蜂蜜,感覺就很天然。
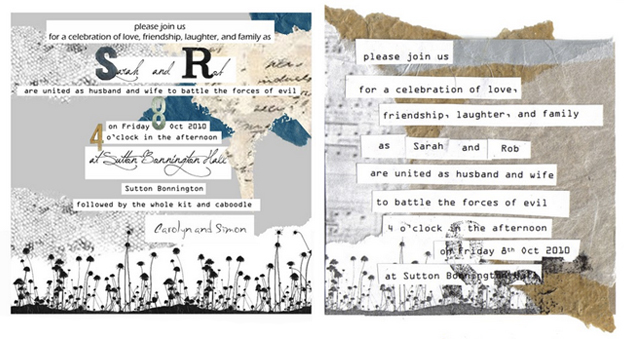
9. 拼貼畫

這則可愛的婚禮邀請函感覺非常人性化、有手工質感,濃厚的拼貼風格。
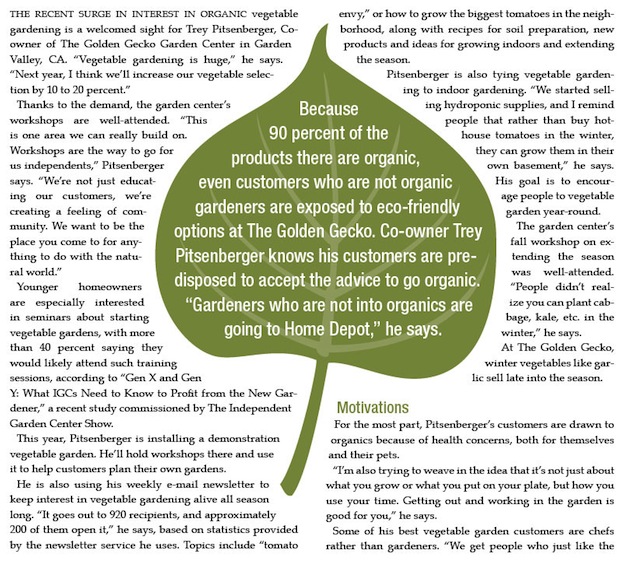
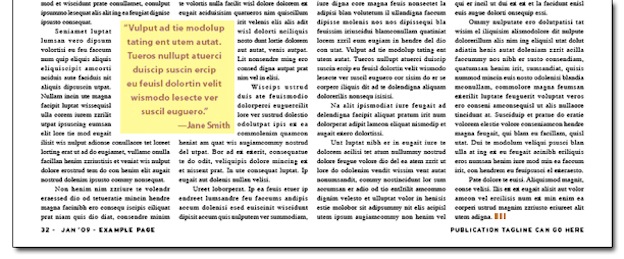
10. 加入引用

用戶對一成不變的閱讀節奏感到厭倦怎麼辦?那就試著打破節奏,給用戶一點驚喜,引用就是一個好方法。尤其是在大塊大塊的文本信息中,加入引用可以適度緩解多欄布局的閱讀節奏感,讓用戶讀起來更舒心。
11. 手繪字體

適度添加手繪風格的字體,讓你的設計更加有趣,別有風味,而不是一本正經。
這就是突破柵格線布局設計的一些技法,大家可以舉一反三,在熟悉基礎的前提下,突破原則,也突破自我!



