萬盛學電腦網 >> 網頁制作 >> 交互設計 >> App加載交互的2種方式:當前窗口進入新窗
App加載交互的2種方式:當前窗口進入新窗

App窗口的加載(如:列表窗口進入詳情頁的loading方式)是一個容易被忽略的問題。為什麼呢?原因很多:1.大家(包括設計師)都習慣了 Web端先進入新頁面,後等待加載的方式,app直接沿用了;2.網速好的情況下,兩種加載方式使用體驗沒太大差別。3.設計師、產品經理通常覺得加載是工程師該考慮的,可是除非項目時間充裕,且遇到非常有sense工程師才會有考慮提前加載。
然而,很多情況下提前加載的好處非常明顯,gmail,alipay、ios Native SMS也都在默默的使用。下面我們就來解析下兩種加載方式:
通常兩種方式
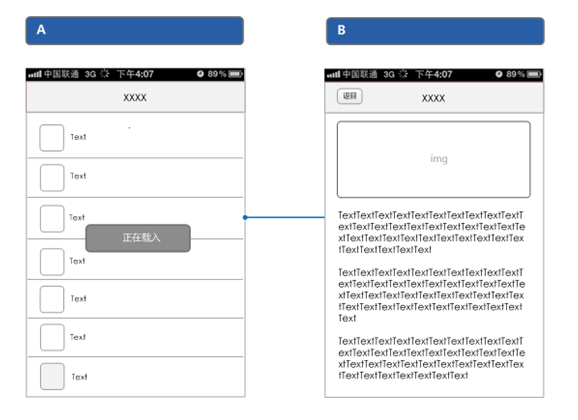
方式一:在新窗口載入。(A到B,在B窗口載入)

這種方式沿用了傳統互聯網的頁面載入方式,也很常用。
優點:窗口即時切換。
適用:B窗口信息量大,如長篇圖文混排信息頁。
建議:
1.進入B時不要使用空白窗口,采用預置的格式化信息(圖片的占位符,信息分隔樣式等);
2.帶入A窗口面已加載過的的部分信息,
3.對B窗口的信息進行分段載入。(這樣用戶邊閱讀提前載入的信息,邊等待,減少焦躁情緒)
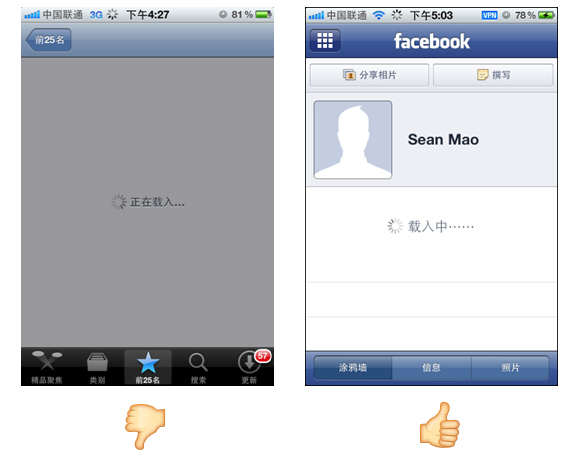
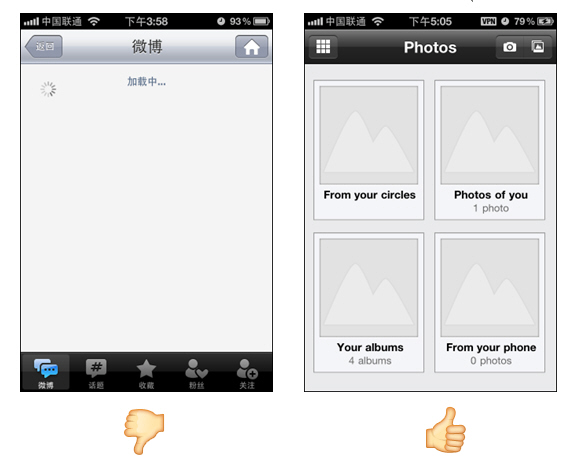
范例:圖02&圖04載入中頁面采用了預置格式化,在信息載入前已經把信息框架傳遞給了用戶。用戶對將要載入的信息有了預見。
圖01 圖02

圖03 圖04

方式二:在當前窗口載入完成後,再切換下一窗口。(A到B,在A窗口載入完成,再進入B)

這種方式相對使用的較少
優點:不會出現空白頁面,切換頁面完整性好。
適用:B窗口信息少,載入時間快,以文字為主的頁面。或者A窗口已在執行某個任務,且有延續性。比如A窗口為一個音頻播放頁,用戶在進入B頁前可以繼續收聽。
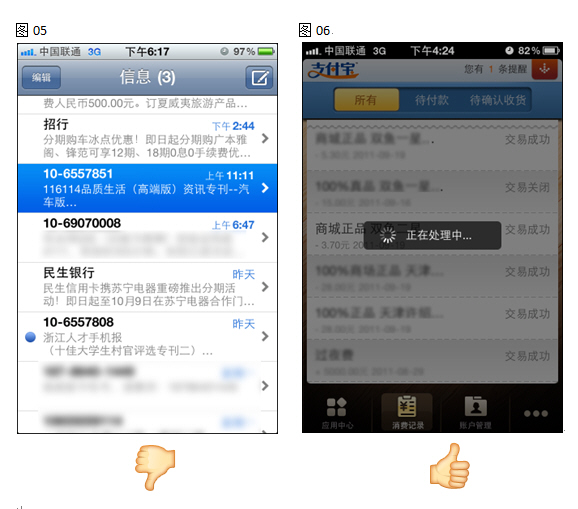
建議:需要考慮網絡極端不好的情況,載入信息極少時使用,如圖05,ios原生短信應用采用的就是當前頁載入,當遇到手機報之類的大量信息,就感覺界面卡上一小會。不過介於大部分短信都是文字為主,這樣設計無可厚非,如果加載時間長的情況下如圖06一樣提供狀態就更完美。
范例:

另外提交信息(如注冊、登錄等)一般都在當前窗口返回狀態並處理加載。
提醒:加載方式是死的,上面提到的兩種方式其實也可以根據具體情況結合靈活使用。
比如:在A窗口載入的列表數據前幾條拉取完整的數據信息,用戶切換到詳情B的情況下就直接可以看了。然後後台預讀取余下的信息。減少用戶切換延遲。(gmail就是這麼干滴。前面5封郵件先預取。)這樣做對服務器來說,要求高了些,但體驗Smooth很多,大家具體用的時候自己權衡。
另外提一句,進入前務必保存A當前的狀態,B返回A時回到進入前狀態(如在第15條進入,返回時第15條信息在原來位置,並且配合原高亮消失效果)。
文章來源:百度用戶體驗部



