萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver MX實例:Flash個性播放界面制作
Dreamweaver MX實例:Flash個性播放界面制作
前大部分 Flash 播放器都是在 Flash 軟件中制作完成的,雖然用戶可以利用 Flash 提供的播放器模板輕松制作播放器,但是對於大型 Flash 網站來說,這種方法顯然不能滿足其更新數據的要求。要想解決這個問題,就需要制作一個網頁播放器模板,這樣在插入 Flash 之後,便可以實現對 Flash 的播放控制了。
效果說明 打開網頁時,會出現類似 Flash 播放器的界面,該界面有 4 個按鈕,分別是“播放”、“暫停”、“快進”和“後退”。用戶只要單擊某個按鈕,就可以實現相應的功能。本例效果如圖 51-1 所示。

創作思想 利用 Dreamweaver MX 2004 行為面板提供的“控制 Shockwave 或 Flash ”功能,來控制 Flash 的播放。
操作步驟
( 1 )插入 Flash 文件。新建一個 HTML 文件,然後插入已經制作好的播放器界面圖片。依次單擊主菜單中的【插入】 【媒體】 【 Flash 】命令,然後在彈出的【選擇文件】窗口中選中 Flash 文件,單擊【確定】按鈕,如圖 51-2 所示。

( 2 )設置 Flash 文件。插入 Flash 文件後,按下 Ctrl+F3 鍵打開【屬性】面板,然後在【 Flash 】名稱輸入框中鍵入“ Flash ”,最後設置 Flash 文件的寬和高,如圖 51-3 所示。

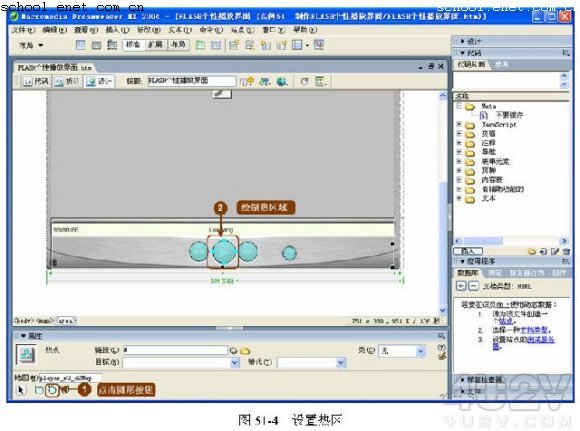
( 3 )切換到設計視圖,選中底部的播放控制圖片,然後在屬性面板中單擊【地圖】項裡的 按鈕,分別對准播放控制圖片進行勾繪。為了使勾繪更加精確,單擊屬性面板中的 按鈕,對熱區進行調整,結果如圖 51-4 所示。

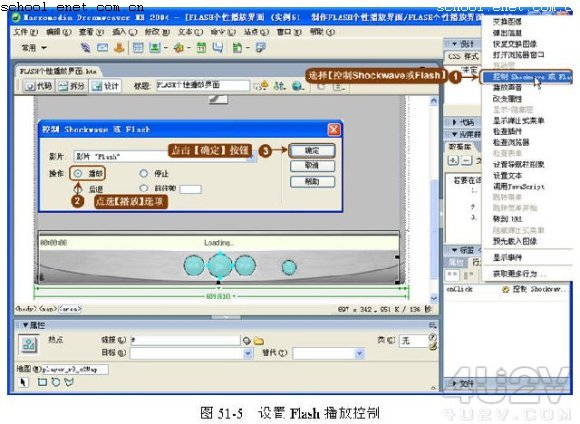
( 4 )設置 Flash 播放控制。選中“播放”圖片,然後同時按下 Shift+F4 鍵打開行為面板。單擊 按鈕,在彈出的快捷菜單中選擇【控制 Shockwave 或 Flash 】選項,接著在彈出的【控制 Shockwave 或 Flash 】設置窗口中單擊選擇【播放】選項,具體操作如圖 51-5 所示。

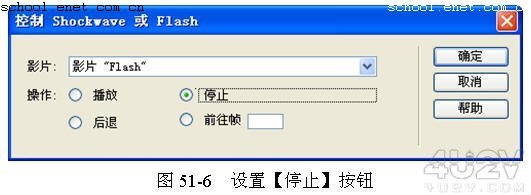
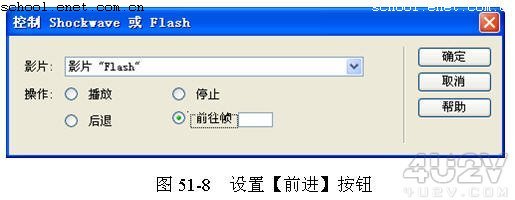
( 5 )設置操作按鈕。同樣,在【控制 Shockwave 或 Flash 】窗口中分別設置【停止】、【後退】和【快進】 3 個按鈕的行為,具體設置如圖 51-6 、圖 51-7 和圖 51-8 所示。



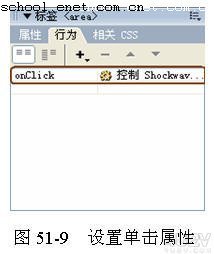
( 6 )設置單擊屬性。按下 F9 鍵打開【屬性】面板。由於行為默認的鼠標屬性是“ OnMouseOver ”,因此這裡要將單擊屬性更改為【 OnClick 】,如圖 51-9 所示。

( 7 )至此,本實例操作完畢。
在這個案例中,只用了幾個簡單的按鈕來控制 Flash 的播放,在熟悉了這幾個按鈕的使用後,讀者可以自行加入更多的控制按鈕,從而使得播放器的功能更加強大。



