萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動端的時代要如何重塑網頁設計流程?
移動端的時代要如何重塑網頁設計流程?
隨著時代和技術的發展,網頁設計的流程正悄無聲息地發生著巨大的變化。精准具體的設計交付列表不再是網頁設計的唯一標准,靜態頁面設計在整個設計流程中所占的比重也逐步降低,正如同Stephen Hay所說,我們所設計的不再是單純的頁面,而是包含諸多組件的一整個系統。
瞬息萬變的不僅僅是內容和信息,用戶所用的設備和內容呈現的模式也在快速改變著,這些都與網頁設計息息相關,也沒有任何跡象表明這種改變會變緩。而我們的設計作為載體和呈現的載體,理應走在它們的前面。
之前的網頁設計流程在今天看來已經無法應付這一切了,修整刻不容緩。敏捷開發、團隊協作和適應性調整都已經是設計過程的最前沿,設計和開發之間的界限越來越模糊了。
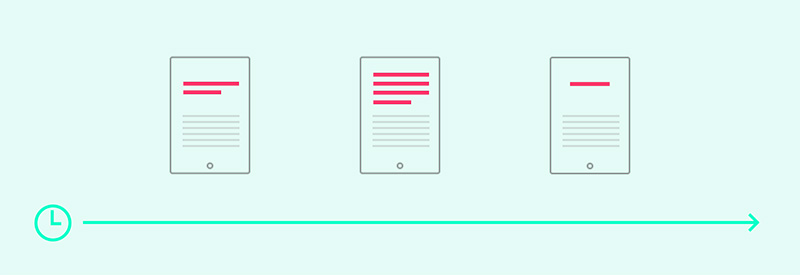
移動端優先

移動端優先,這句口號已經喊了好幾年了,真正有遠見卓識的網頁設計師應該很清楚這句話遠不止於口號那麼簡單。移動端優先必然會牽涉到設計流程,我們應當從小屏幕著手,先設計簡單的布局,然後為其增加復雜度,以其為基礎,為更大的屏幕來進行設計。
隨著移動端設備的用量超越PC,移動端的網頁浏覽無疑已經成為用戶獲取信息的主要渠道,移動端優先的設計自然應該成為常態。
除非你的網站情況非常特殊,或者你擁有極具說服力和特殊的數據支撐你的想法,移動端優先的設計符合邏輯也有道理。
相比於為小屏幕去降低整個設計的復雜性,為移動端先做好適配再提升其復雜度,是更容易的。回想一下按照之前的流程來設計網頁吧,我們總是疲於應對客戶的要求,在後期還要來回調整設計和代碼。未完成的頁面和不夠易用的移動端頁面,填不完的坑。
桌面端的頁面總是先做完,而在此基礎上修改出來的移動端頁面,似乎總有點粗制濫造的感覺。
那麼我們就不要將”移動端優先”當作一句簡單的口號好了!從現在開始真正意義上為移動端的小屏幕開始做設計!
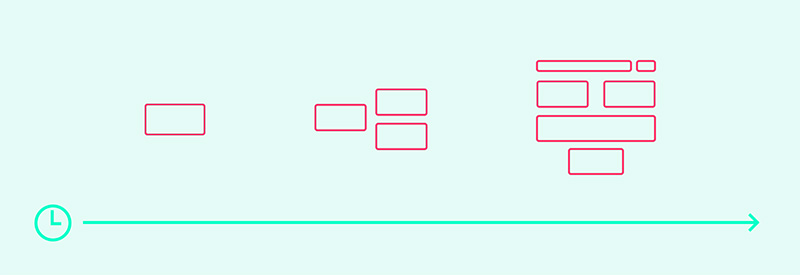
搭建而非拆卸

設計是一個積累的過程,每一個進步都是在前一步的完成和勝利的基礎上,逐步建立起來的。
基於小屏幕的設計規劃是符合邏輯的。我更傾向於一磚一瓦地搭建,而非做好了再一點一滴地拆卸下來。
我能想到最好的類比是“原子設計”,這種設計方法是通過逐步提升復雜度來構建事物。簡而言之,借助這種思路是這樣做設計的:
確定基本的排版組合、尺寸大小和色彩使用
基於這些基本的設定,確定諸如表單字段和標簽等小元素的設計
基於以上的設計,完善諸如完整的聯系人表單的大的元素的設計
將這些已經構建好的網頁元素搭建成為頁面(諸如聯系我們頁面)
重復以上過程
就是這些不起眼的元素構建起了你的頁面,也正是這樣簡單的方式,同樣可以完成之前看起來復雜無比的頁面設計。只要你用好這個設計流程,它所帶來的可能性是無限的。
比起一開始就操刀設計頁面,完成 這些“磚瓦”的設計更容易上手也更便捷,整個設計流程從移動端過度到桌面端也更加完美流暢。想想在這個過程中,你和你的客戶所需要專注的事情吧,無非是持續不斷地添加細節就好了。
不要局限於斷點

在探討響應式網頁設計的設計過程之時,我們花費了大量的時間在斷點的媒體查詢和為現有硬件設備做設計的平衡之上。造成這個局面的主要症結,就是網站的內容。
如果可能的話,盡量在設計後期的時候,同內容和營銷團隊密切合作,在內容的結構和劃分上多花心思,防止最終在這個問題上影響網頁的設計,出現意外。
即便是如此,從設計之初到設計後期乃至整個頁面上線,網頁內容都可能是一直處於變動當中。標題越來越長,圖片更換,區塊被替換,等等等等。
“如果可能的話,盡量使用真實的內容來進行設計。”
一個真正精心設計的系統應該是可以收放自如的。所以,如果真的將營銷和內容團隊提供的Word文檔轉化成為一個可靠的頁面,這樣的事情不應該令你頭疼。
雖然有些細節的處理上確實需要多加注意,但是我的經驗告訴我,其實並不要想復雜了,也不要想多了。絕大多數時候,一個緊湊而聰明的設計風格指南(Style Guide)能讓所有的事情水到渠成。
測試和實現

進行原型設計確實很不錯,但是原型設計的問題也在於,它還是一種“閉門造車”的設計,並沒有在真正的用戶那裡得到驗證。
在真實的設備上同用戶分享設計,借此可以獲得最好的設計反饋。即使你僅僅只是畫了線框圖,也能在真實的設備上同用戶進行測試溝通。
測試響應式的設計,應該是一個寬泛而多樣的過程。找台智能手機,把你的設計稿放進去,問問不做設計的同事和朋友,讓他們看看這樣的設計是否可行。接下來再換上iPad和桌面端設備,一步一步來。
全新的世界
從一個全新的角度來看待復雜的問題,我們所要面臨的一切似乎都是新的。提升團隊成員的合作緊密度,模糊團隊界限可以讓整個設計過程都快起來。我們的設計應該不斷適應新的需求和新的狀況,因為我們的內容、業務和這個世界的變化更快。
- 上一頁:用戶體驗設計師必備的4種UX文檔
- 下一頁:13個高逼格,高質量的GIF網站



