萬盛學電腦網 >> 網頁制作 >> Html5 >> 10款最佳HTML5繪圖工具
10款最佳HTML5繪圖工具
HTML5無疑是當前最受寵的一項技術,每個web設計者都在熱烈的討論這種神奇的標記語言的興起。HTML5是一種學起來毫不費力的標記語言,但它卻能提供迷人的、富有藝術性的特征,幫助web設計人員完成他們的構思想象。HTML5對於一個設計人員來說能毫不費力的理解,輕松的掌握。
草繪和制圖是設計工作者工作中一個重要的特征。HTML5將會這方面顯露出不可限量的前途。
今天,我給web設計人員收集了幾款最好的HTML5繪圖或塗鴉工具。這些繪圖工具大多數是用HTML5畫布(Canvas)實現的,部分輔以Javascript。我想,對每個web設計者來說,制圖和草繪是他們工作中最喜歡的一件事情了。
1. Zwibbler

這款工具提供了各種圖形的快捷方式,有點像Photoshop的工具面板。你可以從工具欄上拖著想要的圖形形狀,然後在畫布上修改。方的,圓的,點、線等。這款神奇的HTML5繪圖工具還能讓你給圖形配置陰影效果。拷貝,粘貼,重做,恢復等功能應有盡有。
2. 塗鴉壁

這是一款用純HTML5實現的強大繪圖工具。它的界面看起來很復雜,因為它提供了很多預設定的特殊繪圖效果,比如氣泡,變形文字,镂空,編織線等,非常的漂亮。如果說這不是用flash實現的,可能有很多人不相信。
3. 游絲定長儀

這是一個非常有趣的繪圖工具,它不是由你來使用畫筆,而是讓設定繪圖參數,這個工具能根據你的參數繪制有規律的數學圖案,這些圖案如果用手繪制可能非常的復雜,但通過自動設定的條件讓它重復變換的一遍一遍的重復執行,你會得到各種很神奇的圖案。你可以設定它的繪畫速度——慢,中,快。設定畫筆的顏色,寬度。
4. 多人畫板

這是一個谷歌浏覽器實驗項目,你需要用谷歌浏覽器才能獲得最佳效果。這個工具是開源的,它使用了node.js,websocket, three.js等先進技術,這款工具的特點是它支持多人分布式繪畫,互聯網上不認識的幾個人可以通過它共同創作一幅畫。
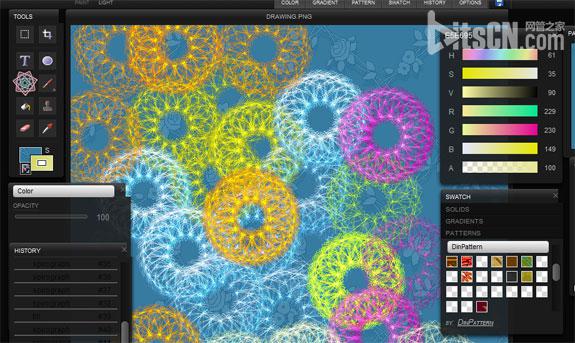
5. Bomomo

Bomomo更像是一個塗鴉工具,娛樂性很強,用它可以畫出色彩缤紛的各種奇異圖案、紋飾,它提供了很多種預設的塗鴉工具。每種工具都具有動畫效果,讓你快樂的畫出賞心悅目的美麗圖案。
6. 草繪板

這款繪圖工具看起來就更像是Photoshop了,它的工具欄,畫筆,配色工具,歷史記錄都有點Photoshop的味道,當然了,只是像是沒有價值的,它的確提供了很多可以替代Photoship的繪畫功能,不信你就試一試。
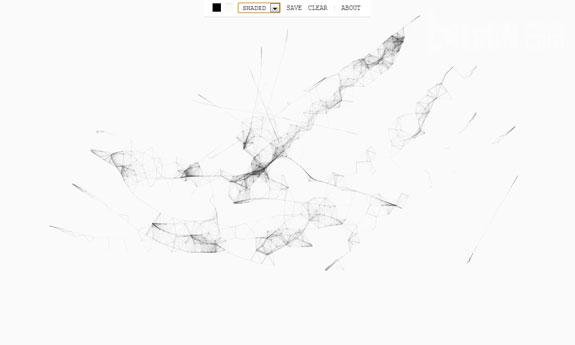
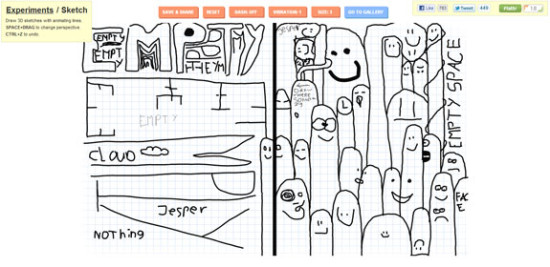
7. Sketchy Structures
這個工具能讓會繪制出復雜的由線條組成的各種結構,你可以設置線條的密度以達到不同的效果。
8. Mr. Doob’s Harmony

這個工具的畫筆有點像鉛筆,但有毛邊,而且是不規則的細毛,在我這個不懂繪畫的人來說,它更適合畫抽象畫。但如果放在高人的手中,我想它能創造出驚人的鉛筆風格的圖案。
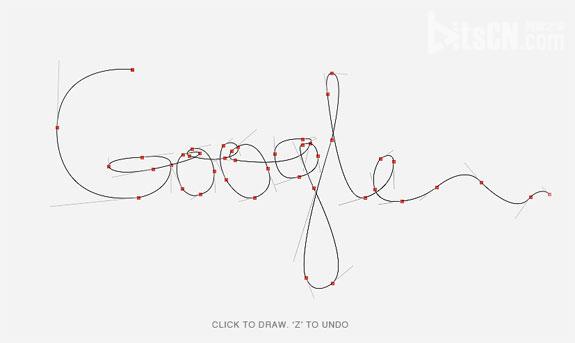
9. 貝齊爾畫筆

這是一種能非常漂亮的畫出貝齊爾線條的繪制工具。你只需要點幾下,拖拽幾下,再加上你的想象力,你就能畫出如上圖那樣有創意的圖案。
10. 繪圖玩具

這是一個出色的HTML5傑作。你能用它繪制出迷人的作品時而又不失樂趣。你甚至能用它畫出3D作品。
注:更多精彩教程請關注三聯設計教程 欄目,
- 上一頁:詳解HTML5中的template標簽
- 下一頁:其實你的H5可以活更久



