萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20組賦予絕佳用戶體驗的高素質動畫圖標
20組賦予絕佳用戶體驗的高素質動畫圖標
雖然早期的GIF動畫不論是從技術層面還是從應用范疇來看,都和界面設計並無特別直接的關系,但是近幾年,動畫圖標開始在界面設計中大量運用,並有流行開來的趨勢。
坦率的講,讓圖標動起來,或者通過動態圖表達一些有趣的場景並非什麼新鮮的東西,但是它們在很長的一段時間裡都玩兒的比較簡單,居於次席,或者純是拿來搞笑。但是現在不一樣了,通過精巧的後期處理,這些動態的圖標成為了界面上令人流連忘返的重要組成部分,成為了提升用戶體驗不可或缺的元素。如此一來,Gif圖所構建的動畫圖標開始“大規模入侵”網頁設計和UI設計領域就不是什麼難以理解的事情了。
當然,空洞的概念描述都不如圖片來的直觀清晰。我想下面的20個案例會讓你更清晰的了解動畫圖標的使用。
KickMaterial

KickMaterial 是Kickstarter的Material風格APP的動態圖標,這個令人討喜的設計是源於Material Design,柔和的色彩和平整的形態賦予圖標精致而時尚的外觀,流暢的動畫令賦予圖標以動感,強化用戶對於它功能的理解。
Animated Android Webview by Jovie Brett

微妙的色調讓簡單的齒輪擁有了立體感,加上旋轉效果之後,整個圖標開始擁有了真實的質感。
Contacts by Jovie Brett

這個聯系人圖標同樣采用了樸素的藍白配色,色調營造出擬真的質感,名片反轉的動畫不僅暗示出了圖標的含義,而且確保了設計的識別度。
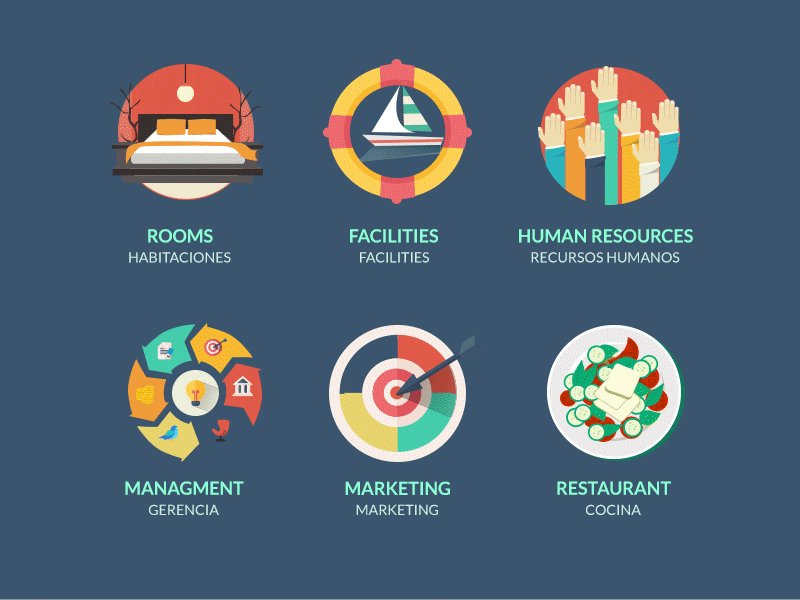
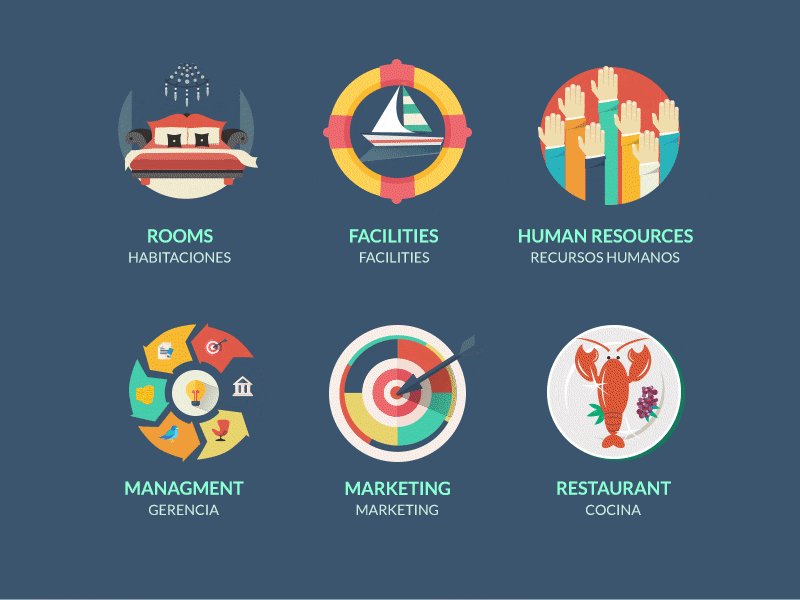
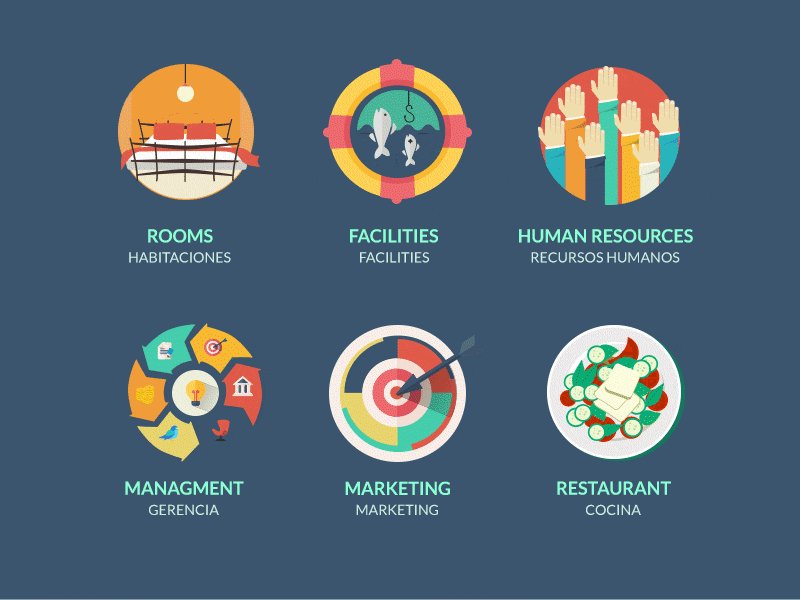
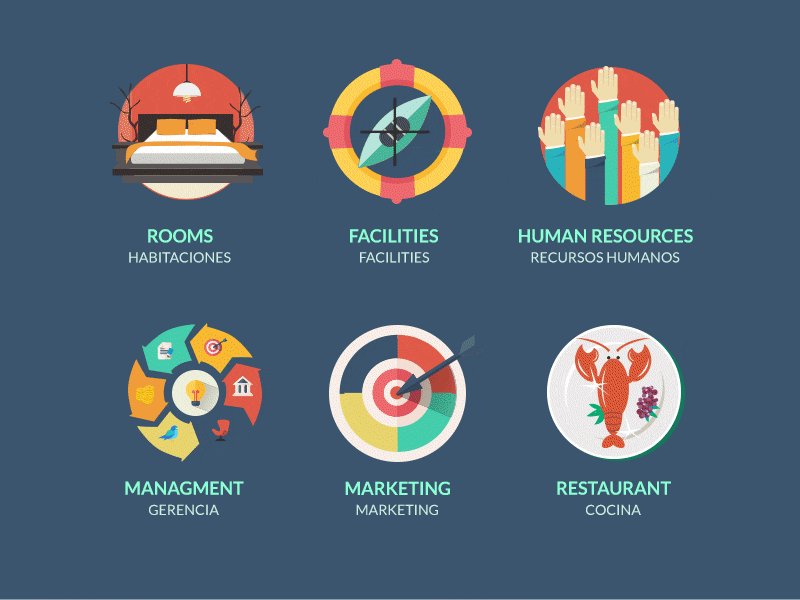
Icons for Business School Strategy Simulator by Valeria Ruiz-Schulze

設計師展示了一組充滿活力的扁平風圓形動畫圖標,每個圖標都包含一個類別,圖片中的信息量比傳統的圖標要大很多,能更好的傳達信息。
Icon Animation | Immersus Media by James Prola

這個設計項目中,三個動畫圖標的設計細致平整,其中各種元素的運動速率變化極為自然,使得整個圖標的視覺體驗非常優秀。
UX Camp Proposals by Tim Walsh

單色的動畫圖標是否會讓人感到單調?並不是這樣,這個項目中,設計師融合了喇叭和地圖兩個不同的元素,通過快速的變動呈現出圖標演進變化的過程,體現出和靜態圖標截然不同的功能和體驗。
Twitter Canada by Al Boardman

扁平化設計趨勢的一個重要的影響就是讓動畫圖標更易於制作也更富有生命力。這組活動相關的圓形圖標用色鮮明,但是效果足夠專業,其中的動作設計節奏感很強,看起來亮眼而獨特。
Animated icons by Tommaso Dal Poz

這是一組動畫圖標的設計能在第一時間吸引你的眼球,它的視覺設計堪稱典范,它最突出的地方有兩個,一個是開頭的色彩切換,一個是圖標出現後微妙的運動效果。
Animated Icons by Zach Murphy

這組圖標同樣是扁平風,動畫式的展示手法讓它可以在一個過程中包含三個不同類型的圖標,三個獨立的動效無縫地融為一體。
Concept Icon Animation 2 by ReignDesign

動畫圖標有一種流行的玩法,就是展示圖標的制作過程,而這個Concept Icon 就是這麼玩的,這個看起來漂亮的對話圖標最開始就是這麼簡單,但是簡單幾步之後,就是一個精致的扁平風圖標。
Houston, We Have a Problem by Mike Russo

這是兩個簡單明了的醫療類的動畫圖標,動畫展示呈現出了圖標中各個元素構成的過程,包含了不少醫療相關的元素,有趣好玩,又包含隱喻。
Thumbs Down by Mike Russo

這個Thumbs Down 圖標相比其他更富有藝術感,雖然它也接近於扁平風,但是細致而復古的紋理和靈動的運動過程讓它脫穎而出,雖然拇指向下但是整個動畫的節奏卻是有趣而積極的。
Tiny Icon Animations: New & Fixed by Fabricio Rosa Marques

細致的勾勒和漂亮的色彩讓圖標養眼,而微妙擬真的動畫讓整個圖標活了過來。雖然它們的變化並不復雜,但是使得整個設計都生動了起來,這也就是所謂的點睛之筆吧。
Weather Icon by Miguel Natividad

這個動畫圖標展示了一組細膩有范兒的天氣圖標控件,由太陽轉為雨天的圖標不僅展示了圖標的轉變過程,而且非常適合於天氣切換的動效,這些簡單線條構成的天氣圖標本身更容易實現。
Google Express by Jason Zigrino

這個擬真又充滿活力的圖標是為谷歌快遞所設計的,整個動畫變化過程中,包裹從天而降,降落傘撐開,運動到中間構成一個圓形的圖標,自然而流暢。
B by Al Boardman

轉變是一個很有意思的是,動畫就是為了呈現轉變過程的。從復雜變為簡單和同簡單化為復雜是同樣有趣的,復雜的元素共同組成了大寫字母B的輪廓,然後化繁為簡,一個扁平直觀的B就出來了。
Sports Analytics Icons by Mike Mirandi

這組運動相關的圖標同樣也是走到額簡單直觀的路線,而它的突出之處和其他的幾個一樣,賦予節奏感而微妙的運動動畫讓它充滿了活力,個人耳目一新的感覺。
Concept Icon animation by ReignDesign

這個概念圖標設計同樣是展示從線框圖到最終圖標成型的繪制過程,看著這個明艷細膩的成品再對比之前簡單的框圖,非常有趣。
結語
許多設計師還是習慣與使用After Effect來制作動畫圖標,其實用JS也同樣可以。扁平風讓動畫圖標更加易於實現,但是你如果要讓它看起來不那麼生硬,就得深入了解物理世界的真實運動過程了。當然,最終的目標還是要讓這些飽含大量信息的圖標成為你的界面當中,引導用戶的重要組成部分。既然一圖勝千言,那麼動畫能夠省略多少文章呢?你可以腦補一下。
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



