萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> 單頁Web設計優秀案例
單頁Web設計優秀案例
單頁面應用是指用戶通過浏覽器加載獨立的HTML頁面並且無需離開此導航頁面,這也是其獨特的優勢所在。對用戶操作來說,一旦加載和執行單個頁面應用程序通常會有更多的響應,這就需要返回到後端Web服務器,而單頁面應用為用戶提供了更接近一個本地移動或桌面應用程序的體驗。
那麼,如何做出優美的單頁設計呢?如果你想從事這一方面的設計,那麼文中例舉的這些案例或許能帶給你一絲靈感。
一、單頁設計之無導航
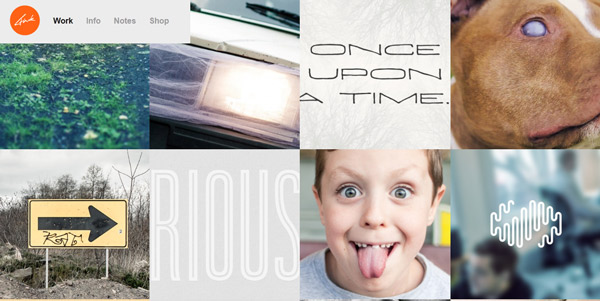
Wearefokus

Movietweets

很多時候單頁設計就能滿足你的信息需求。那麼為什麼我們要將其復雜化呢?
單頁工具——無導航,點擊或者滾動在網頁創建中是常用的步驟或者占位符。越來越多的創意人員(設計師、攝影師、藝術家)開始在網站構建中使用這種類型的設計,並且還令其更富有創意。
設計師/開發者與用戶進行互動,比如通過回執信,填寫表單或參加一個活動,了解用戶想要構建什麼樣的網站類型。
二、單頁設計之點擊導航
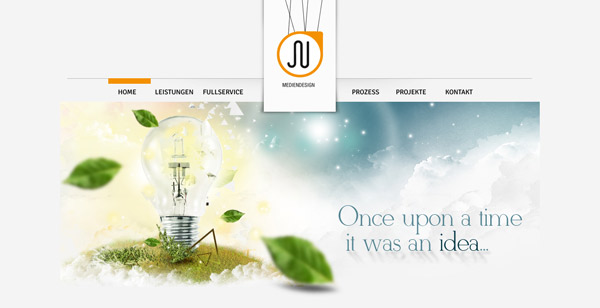
Jessica-neitzel

riotindustries

tylerfinck

常見的單頁設計形式包括導航、用戶點擊,這種技術可輕易賺取用戶眼球,促使他/她花更多的時間來探索網站。
把導航系統和點擊處設置在明顯區域,這樣用戶就不會因長時間找不到而懊惱,從而避免用戶快速離開網站。
三、單頁設計之——滾動導航
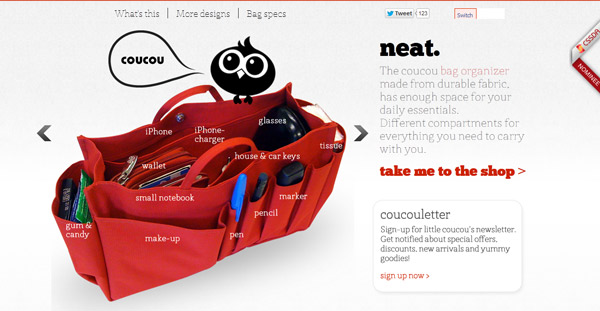
coucoushop

saratusar

在單頁設計中滾動導航是單頁最時髦的技術之一。設計師們創建多個頁面,用戶通過滾動頁面只需在同一個屏幕上查看。滾動頁面只能上下查看,無法從左至右(或從右至左)進行滾動,但卻有著較強的視覺沖擊力。
為了讓用戶通過滾動獲得視覺效果,設計師/開發者可以使用可視化工具或者關鍵字來提醒用戶如何操作。
四、單頁設計之——添加效果
pigspotter

basilgloo

在單頁設計中有時還需要畫龍點睛之筆,使頁面整體效果看起來更優質。比如增添一些動畫或者懸停效果,在你的網站上展示自定義文字或者藝術品,讓你的網站看起來是如此的獨特。
但是請記住,別添加太多東西。
五、成功秘訣:
保持簡單。不要瘋狂的使用顏色和字體。要知道太多的東西擠壓在一個小空間裡,勢必會帶來反效果。明確你的網站想傳達什麼樣信息並圍繞這個做下去。
思考比例。如果你有大量的內容,那麼換一種方式。頁面上承載太多東西,以致無法達到預期效果。
創建層次結構和導航功能。向用戶推薦,在哪點擊或者滾動(在可能的情況下)。確保用戶通過網站能獲取到什麼;確保導航工具包括菜單、點擊按鈕或者滾動、網站內容和聯系方式等能輕易被找到、使用。
展示。展示網頁設計優勢,給用戶帶來額外的驚喜——動畫、懸停效果、偉大的藝術或者排版。把設計發揮到淋漓盡致。
網頁設計師所做的不是一項簡單的工作,需要不斷學習和適應行業的最新潮流,因為新的很快就會變成舊的,而現在正在變成過去。



