萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 聊聊打造優質WEB表單的9個方法
聊聊打造優質WEB表單的9個方法
這篇文章算是筆者交的一份讀書筆記,與 CRM 系統打交道了這麼久,表單天天見。如果表單有感情的話,我猜它應該都不想再看見我了。也是有緣,老板推薦了一本表單設計的書——《Web Form Design – Filling the blanks》by Luke Wroblewski,得此書如獲至寶。該書對表單描述詳盡,案例充分,解決了許多筆者多年未解決的問題。接下來進入正題,我們來聊一聊如何打造優質 Web 表單。黑喂狗!
1. 標簽推薦使用右對齊方式

(圖示1:淘寶網注冊頁面)
馬泰奧·彭佐在2006年7月的眼動研究發現,標簽如果采用頂對齊方式,用戶的視線從標簽移動到輸入框只需要50毫秒,右對齊方式需要240毫秒,左對齊方式需要500毫秒。如果從高效上講,應該是優先考慮標簽頂部對齊。
我們再看淘寶注冊頁的表單采用了右對齊方式,是考慮到頂部對齊會占用過多的垂直空間,一旦表單項過多,對表單頁的操作也會造成不便,所以采用了右對齊方式。
所以筆者在此建議,如果表單項不多,有限考慮標簽頂部對齊;而同時要兼顧高效和頁面的垂直空間,則選擇右對齊方式吧。那是不是左對齊標簽無用呢?其實並不是,研究也有表明,在涉及到專業性過強,用戶不熟悉的表單,需要更長時間理解的標簽項時,則可以考慮左對齊方式。
2. 必填和選填

(圖示2:必填VS選填)
本書裡提出一個觀點,如果必填字段比較多,把選填項標記出來則足夠;如果選填字段比較多,則標記必填字段。
這的確能最高效率區分出來必填字段和選填字段,然而現在大部分互聯網用戶對於「*」就代表必填這都已領會,所以筆者還是推薦在表單中盡可能用「*」去區分必填和選填,畢竟這屬於最通用的方案。不過登錄表單可以不遵循這個規則,大家都知道登錄表單中的標簽項都為必填,同時也可以根據標簽項是否輸入的狀態來激活「登錄」按鈕。
3. 即時反饋
早期的表單裡面對標簽項的說明文字都直接放置在標簽旁邊,但很多用戶不會去看這些文字,或者直接忽略掉。其實可以結合用戶操作表單行為來動態顯示幫助信息,例如用戶聚焦在哪一個標簽項,則顯示哪一項對應的解釋文案。騰訊微博注冊頁有一個細節做的比較好:

(圖示3:騰訊微博注冊頁面)
當用戶輸入郵箱已經被注冊過,則會即時給出相應的提示,節省用戶輸入額外注冊信息的成本,而不是讓用戶填寫完再點擊「提交」按鈕交給服務器去做一次判斷。
當然除了這條,還有密碼強度和密碼要求的即時校驗,旨在節省用戶輸入時的思考時間,讓用戶更高效率地填寫表單。
4. 錯誤消息
表單中的錯誤提示信息,或者一些不合規的提示信息展示也是表單設計中影響比較大的元素。

(圖示4:Error Message)
上圖中的表單項就比較多,可能在小尺寸屏幕中需要滾動頁面才能看到完整表單信息,而因為采用了點擊「提交」按鈕之後交給服務器校驗數據,所以在多個表單項出現錯誤的情況下,則需要統一在表單頭部提示出來錯誤信息,並且最好要有錨點,點擊之後能夠直接到錯誤的位置,節省用戶尋找的時間。
然而如之前所說,如果能夠在前台即時校驗的信息,就盡量交給前台校驗,除了可以節省用戶的表單操作時間,可以保證體驗的一致。
5. 智能默認

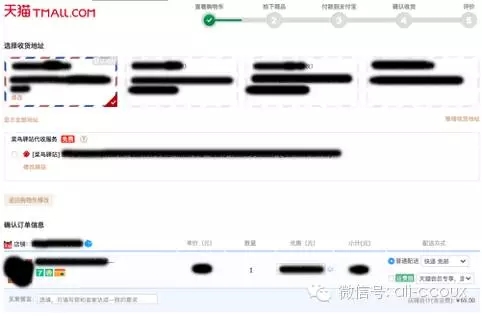
(圖示5:淘寶/天貓購物車頁面,圖中敏感數據已經抹去)
表單設計中可以通過智能默認的方式幫助用戶填寫一些需要重復填寫的表單,這樣可以節省大量的時間。例如圖中的淘寶/天貓購物車頁面,用戶在每次購買之後都需要經過收貨地址填寫環節,如果說將填寫過的地址幫助用戶保存起來並設置成默認,在後來的每次購買過程,可以直接進入到下一個環節,省去了這一步的時間。
6. 設置 Tab 鍵跳轉
筆者認為 Tab 鍵跳轉也是一個能夠提高用戶操作表單效率的一個方式,也是設計師在表單設計中必須要考慮到的一個細節,Tab 鍵的跳轉和表單項視覺先後順序保持一致。
這個細節很小,但是影響面卻很大。很多網站並沒有在這個細節上做的很好。舉個反面例子:

(圖示6:支付寶收銀台界面,圖中敏感數據已經抹去)
上圖是支付寶收銀台的頁面,分別來自於兩個不同的電商網站。按照表單設計邏輯,在用戶輸入賬戶名按 Tab 鍵後,光標會自動聚焦到支付密碼輸入框中,然而左右兩個界面卻存在完全不一樣的邏輯。左邊頁面在輸入賬戶名之後按 Tab 鍵會直接跳到「忘記賬戶名?」這個鏈接上,而右邊則一切正常。
7. 同意&提交
在很多注冊表單的最後一項表單項是讓用戶勾選同意***協議,很多情況下完全是廢話。所以這一步與提交按鈕可以合並在一起,省去一步操作。

(圖示7:網易郵箱的注冊頁面)
8. 正在進行的動作
表單填寫完成,最後一步就是提交了,這一步至關重要。不僅僅是說在提交之後要將後面的結果反饋給用戶(上面說到的即時反饋),如果網絡條件比較慢,或者信息量比較大,導致等待時間過長(很多情況下會這樣),那麼我們應該告訴用戶這一切,讓用戶並不會覺得等待時間很長。同時也減少了用戶重復點擊「提交」按鈕的情況。

(圖示8:提交按鈕小動畫)
9. 對話形式表單

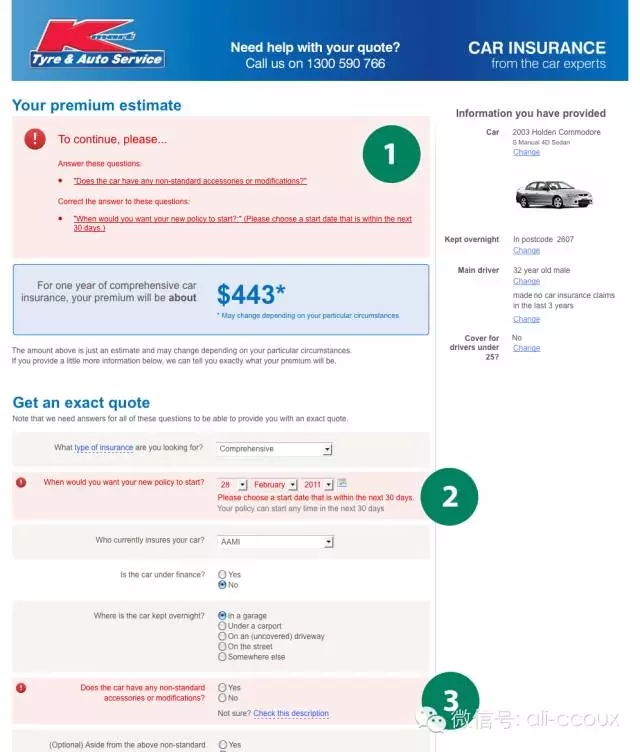
(圖示9:對話式表單)
這算是一些附加信息。一個個表單項其實可以轉化成一條條問題,讓用戶覺得像是在和互聯網的另一邊聊天,從而以最輕松愉悅的心情來進行表單填寫。
總結
互聯網在進化,表單也是如此,進化的同時,帶給用戶的是更高效的輸入方式,更加輕松愉悅的使用體驗。而設計師在設計過程中,應當將效率放在第一位,然後才是在效率至上的基礎上去完善交互視覺的體驗細節。
歡迎關注阿裡37.2度體驗的微信公眾號:




