萬盛學電腦網 >> 網頁制作 >> 腳本Html教程 >> HTML制作網頁體驗其中樂趣
HTML制作網頁體驗其中樂趣
眾所周知,網站制作涉及到了各個方面的知識,包括平面設計、HTML頁面制作、CSS樣式定義、客戶端腳本編寫(JavaScrfipt/VBScript)、服務器端腳本編寫(Asp/Asp.Net/PHP/JSP)等諸多內容。本期筆者從最基礎的講起,著重介紹怎樣制作一個簡單的HTML網站,初步體會一下其中的樂趣。
1.這裡筆者使用的網頁制作工具是Dreamweaver。首先運行Dreamweaver,選擇“文件”→“新建”菜單,此時會彈出如圖1所示的窗口。

圖1
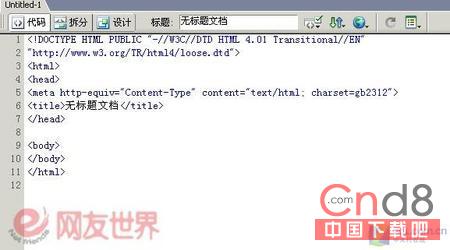
2.在此窗口中的“基本頁”標簽下有七個選項,我們選擇“HTML”項後單擊“創建”按鈕,創建工作區就會變成空白,這說明HTML頁面已經創建成功,單擊代碼視圖就會出現如圖2所示的內容。

圖2
3.先不要理會這些顯示出的HTML頁面代碼的具體含義,我們首先將“Title無標題文檔”改成“網頁處女秀”,然後再選擇設計視圖。點擊“菜單”→“插入”→“HTML”→“框架”→“上方”,即在網頁的上方插入了一個框架。此時網頁就分成了兩個框架,即上框架和下框架。我們選擇下框架後,選擇“菜單”→“插入”→“HTML”→“框架”→“左方”命令,即在網頁的左邊插入了一個框架。
4.單擊“Ctrl+S”保存各個框架(top.htm,left.htm,right.htm)。然後選擇左框架,點擊“菜單”→“插入”→“超鏈接”命令,會出現如圖3所示的對話框。在該對話框中輸入各個項,其中“文本”是鏈接顯示的文字,“鏈接”是單擊之後跳轉到的頁面地址,“目標”是在哪個框架裡顯示。在此我們選擇“目標”為mainFrame(即左邊框架),並按照此步驟繼續插入超鏈接。接下來進入右框架(right.htm)的代碼視圖,在裡輸入歡迎光臨我的網站!!!,這是一個文字特效,可以讓文字左右上下移動,其中把direction換成(UP,DOWN,Left,Right)就可以改變文字的移動方向了。

圖3
·深入淺出 用HTML制作網頁體驗其中樂趣(2)
5.至此已經做出了一個帶框架的HTML頁面,下面我們要在上框架(top.htm)上加入一個Banner。Banner可以做一些JavaScript動態效果,動態交換效果具體代碼可以去Top.Htm頁面的源碼裡查看,筆者在此只給出關鍵代碼:
bannerAD[0]="pic173.gif";
bannerADlink[0]="bannerAD[1]="pic1732.gif";
bannerADlink[1]="http://www.sohu.com";
代碼解釋:如上給出的是一個JavaScript數組,bannerAD存放的是圖片,bannerADlink存放的是單擊圖片後的鏈接,可以根據自己的需要加減圖片。
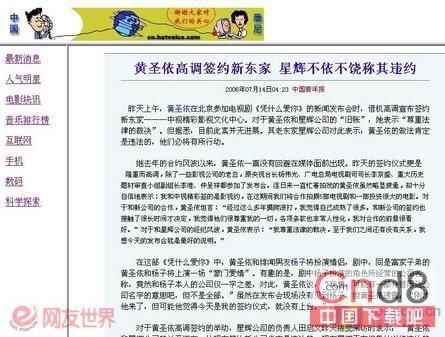
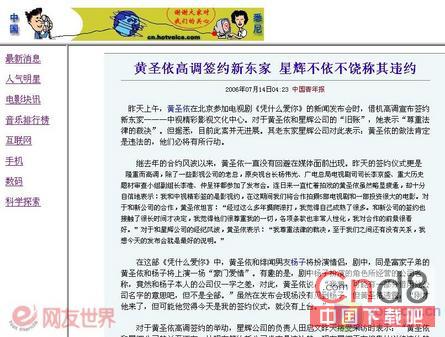
6.繼續為右框架的超鏈接做頁面,具體內容可以自己定。選擇“文件”菜單,單擊“新建”,選擇HTML創建一系列頁面,頁面的名稱要與在插入鏈接時寫的名稱一致。筆者在原文件裡做了兩個例子(最新消息和人氣明星),讀者朋友們可以自己嘗試加入更多內容。這樣,一個HTML網站的雛形就制作好了,如圖4所示是該頁面的最終效果。

圖4
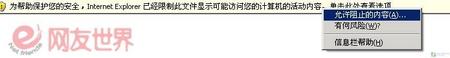
動態效果在截圖中體現不出來,讀者可以直接在IE打開源文件中的Index.htm,打開後會有提示,單擊右鍵就會彈出“允許阻止內容”的提示菜單(如圖5)。

圖5
總結:本期我們介紹的是如何用Dreamweaver做一個簡單的HTML站點,裡面用到了部分JavaScript、HTML框架、超鏈接等技術。另外上面我們所看到的出現阻止內容的提示,是因為沒有把網頁發布到站點上。在下期,筆者將帶給大家更精彩的內容。



