萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 3秒即滅,APP引導頁如何閃亮
3秒即滅,APP引導頁如何閃亮

大家原諒我健忘的大腦,一直想寫App經驗總結,卻不知道從何說起,真是對不起群眾,對不起組織,對不起俺的一個好腎。這也不能完全怪俺,小學的時候語文就沒考過100分,害怕寫的淺了不疼不癢,浪費看官們 陪女朋友的時間;寫的太深了吧,咱又不是大老粗搞學術研究。
看官不要著急,鹹淡結束,這就進入正題。
今天主講:如何做App安裝引導頁(心急的同學可以直接跳轉到第二部分)
一個好的App引導頁,能夠最迅速地抓住使用者的眼球,讓他們快速了解App的價值和功能,起到很好地潤滑和引導作用。一句話說的好,好的ui可以造就App的點擊率。點擊率是啥——是錢呀!
在做引導頁之前,首先要學會定位,知道這個app屬於哪個圈子,在當下這個時代,站錯隊是要吃大虧的(謹記)。 (別著急,下面有怎麼設計攻略)
簡單的說,引導頁無外乎三種:
1.功能介紹型
2.情感帶入型
3.搞笑耍寶賣萌型
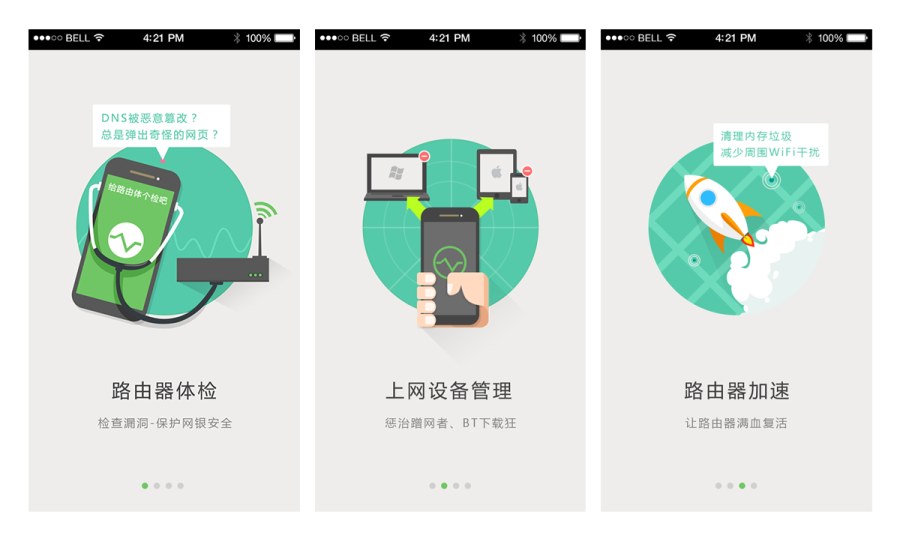
1.功能介紹型(基初期)
是最基礎的,就是有啥說啥。誤區是,說話羅嗦,表達不清。
用戶需要的一針見血,在這樣一個網絡化、碎片化的時代,人們停留的時間越來越短,浏覽你app界面的時間不會超過3秒,在這寶貴的3秒裡,你要用簡要明白、通俗易懂的文案和界面來呈現,突出重點就可以了。
記住這句話:用戶需求就是你的文案。
功能型的例子比比皆是。

原創實例:360家庭網管
2.情感帶入型(上升期)
走腎還是走心是個問題,得要用戶順著你走。
通過文案和配圖,引導用於去思考這個App的價值,把用戶需求透過某種情感表現出來,更加形象化、生動化、立體化,加強產品的預熱,讓用戶有種驚喜感,我在這套設計主題色為黑色,凸顯產品的穩重和安全性,直接用圖標來表達我想闡述的情景,用更為纖細的線來體現產品推出的內容的精致性。
說的有點理論化哈,下面看個例子,體會體會。

原創實例:錢生錢
3.搞笑耍寶賣萌型
化腐朽為神奇,綜合運用擬人化、交互化表達方式,要學會扮角色、講故事,根據目標用戶特點來選擇。讓用戶身臨其境,最後使用戶心情愉悅,這種類型的閱讀量最高,拼的是設計效果(或動畫效果),屬於高級階段。

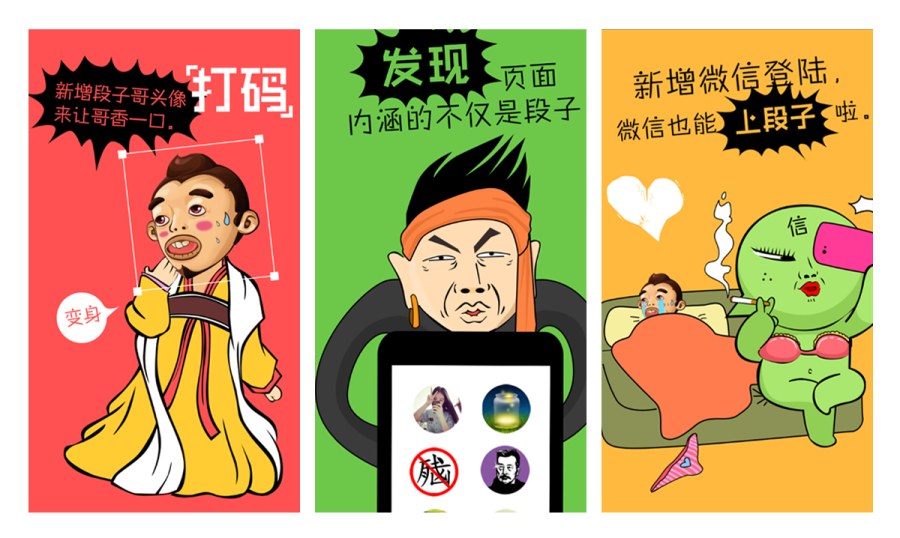
原創實例:內涵段子
能耐著性子看到這裡,不知道你有沒有這樣的疑問:
那個嘀咕一下,引導頁有那麼重要嗎?
有些人說沒人看沒啥用,有些人覺得有比沒有好,有產品覺得很重要,那是產品的面子。哈哈~其實做好了還是有點用的,我感覺有兩個目的,預熱和好玩開心。我們設計師就是要做到用戶真正去看,不然要我們還有何用啊。
第二部分
怎麼設計一個能讓用戶停留3秒的引導頁?
我就以最近做的這套內涵段子引導為列吧,屬於有趣點加暴走點的設計。這樣看著可能輕松點。創作背景:這次任務是在內涵段子3.1版基礎之上的升級,要求在3.12新版中呈現出三個新增功能。
最開始,我會努力體會目標用戶的需求,把需求引導點列出來,根據產品定位想出不同的文案,到設計這邊已經是定下來的文案了。
預計整個設計的周期為一天半,屬於正常加急的需求。時間不多,拿到文案後,我們怎麼去理解和定位呢?
在設計過程中首先考慮風格,本身就是娛樂性的產品,所以我選擇了講故事。在之前3.1版本的引導中也是用的比較誇張的表現但缺乏娛樂性,這次希望把故事的場景做的更濃重些,更有趣,大叔蘿莉都來吧!
具體設計過程:
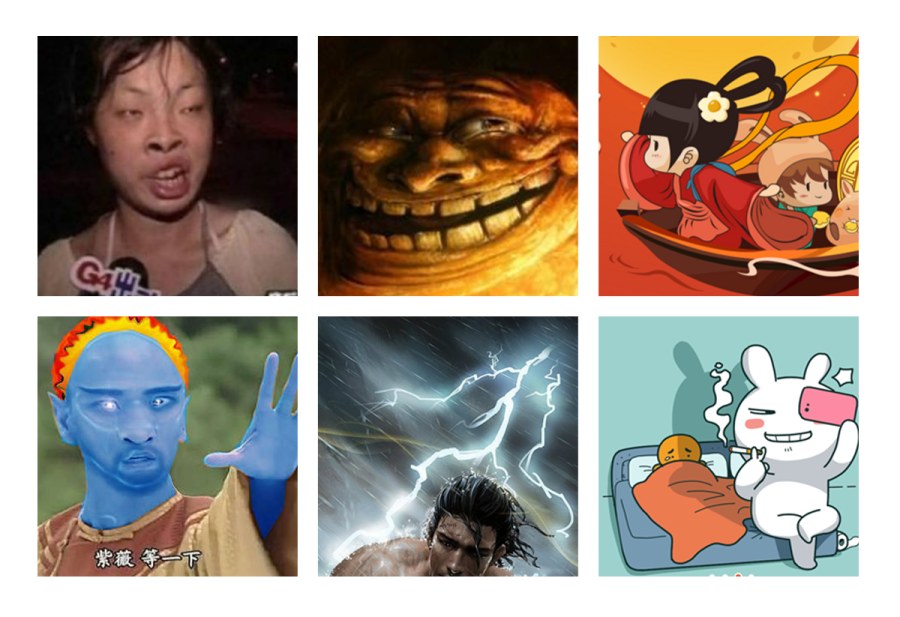
1.找素材
這是最為重要的一步,時間緊急,想清楚了再做。
找對是關鍵,做一個設計的搬運工,融到自己的故事中。你也可以說這是抄,但我只想毫無保留的把我做圖的過程告訴大家,怎麼做一個靈活的設計師。

從花瓣來的素材很全,畫面已經清晰的浮現在我的眼前。畫面中的場景,人物動態,表情已經都全了,現在可以開始制作了。
2.構圖+排版
在設計中我采用了描線的表現方法,這樣感覺漫畫感腳更強,人物表情能更誇張。
第一步構好圖,保證這套引導的統一,文字的大小。重點文字的區分形式等。
初學者我建議建立三個psd,把需要突出的點講出來。這樣好一起打開進行對比,保證風格的統一性。

第二步將需要畫的場景已線圖的方式勾出來,在這我直接用鼠標繪制路徑,個人習慣這樣制作,這樣處理出來的線條會比較順暢。手繪能力強的可以直接用數位板畫。

3.後期處理
首先是處理色彩關系,整體顏色選擇了比較鮮明的顏色,每張的顏色飽和度一直,切換的時候對比強烈。

其次,加強畫面氛圍感,第一張我用了閃電來突出瞬間變段子哥的感覺,並用縱深的黑線條加強了畫面的空間感。以此類推我也把這寫元素翻到了另外兩張圖中,加強了一致性。

大功告成,展示一下。

小結:
設計方法很重要,靈活很重要。不同的需求不同的玩法,時間緊急一樣有辦法做出好的東西,水來土掩兵來將擋,UI沒有想象那麼難。
- 上一頁:如何挑選美國設計院校?
- 下一頁:幾個做交互設計的誤區



