萬盛學電腦網 >> 網頁制作 >> 交互設計 >> SKETCH超實用插件MAGIC MIRROR幫你一鍵展示作品
SKETCH超實用插件MAGIC MIRROR幫你一鍵展示作品
如果說Sketch是萬能的你一定不信,不過今天這款Magic Mirror會讓你完美感受Sketch中智能對象的魅力,不到10KB的大小,一鍵完美展示設計作品,神器已打包微盤,來收!
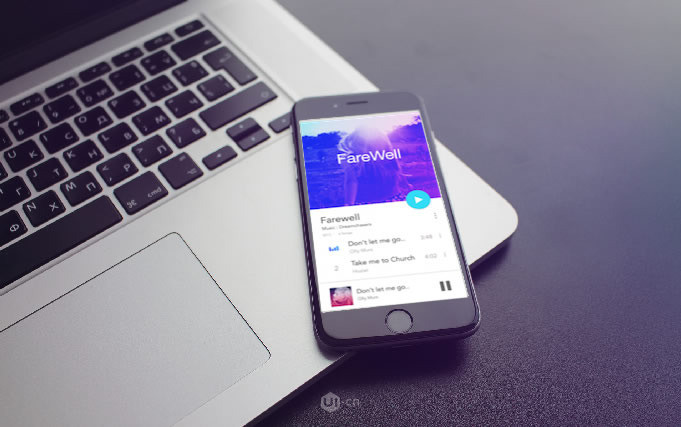
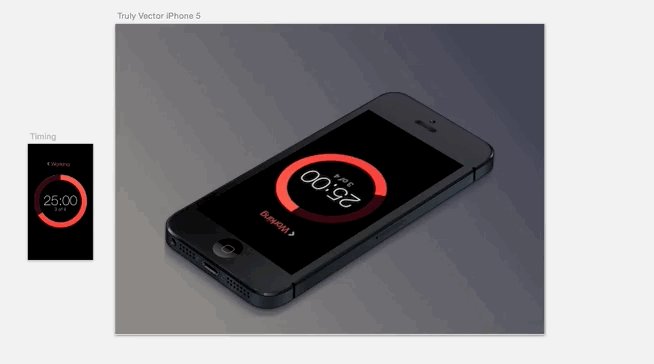
Sketch的插件總是給我們無限驚喜,昨天晚上Sketch measure的插件作者Utom向我推薦了一款名為Magic Mirror的插件,那翻譯過來就是“魔鏡”。魔鏡魔鏡誰是最好用的移動端UI設計軟件呢? 魔鏡:“主人,那必須是Sketch好麼?”是的,今天為大家安利這款Magic Mirror,通過這個插件,我們可以輕松把自己的artboard中的界面變成如下的樣子。


這麼炫酷的效果在Sketch中只需一分鐘即可搞定,小伙伴一定會問,你是怎麼在Sketch中做到的?別著急,很簡單,首先我們先來下載這款Sketch Mirror的插件吧
如何下載和安裝:
插件下載地址位於本文末尾。下載解壓後,雙擊插件即可安裝成功。這裡要注意一點,請不要使用Sketchtoolbox安裝這款插件,因為靜電在安裝過程中始終無法正確使用此插件,因此推薦使用手工下載安裝的方法。
插件使用方法:
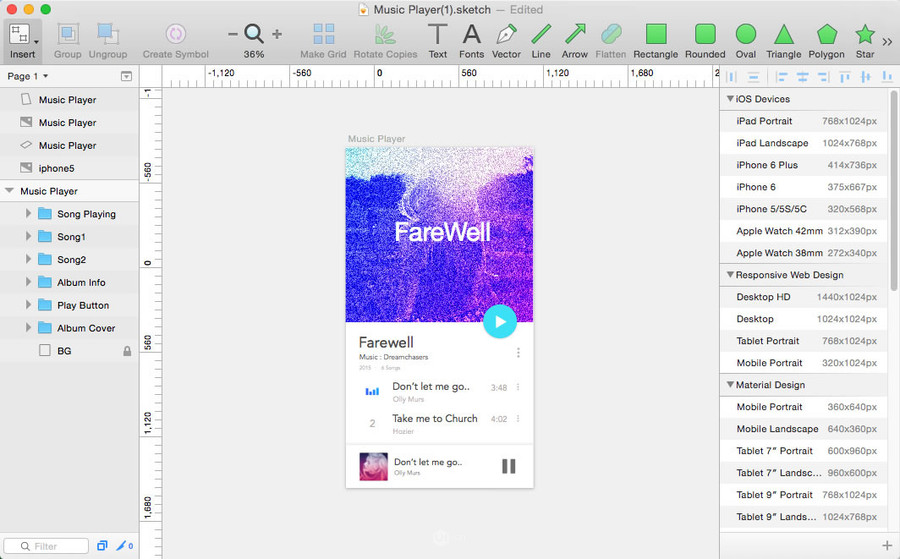
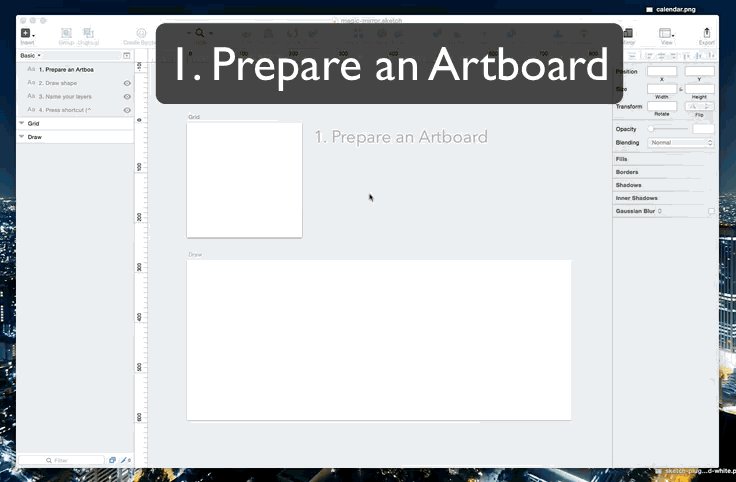
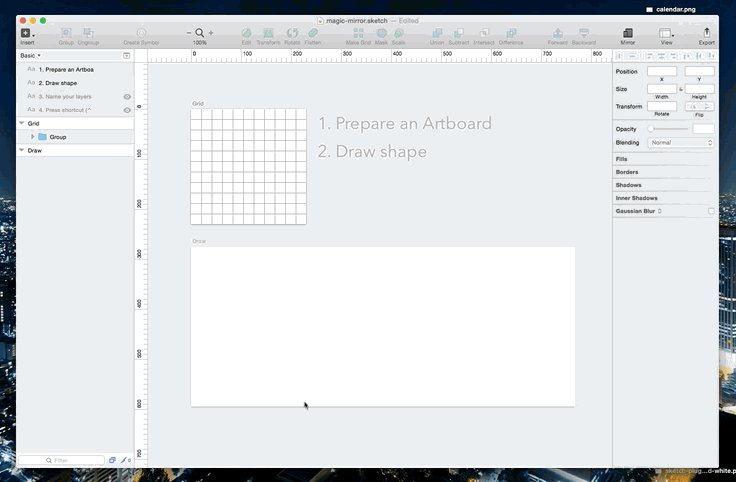
1.在Sketch中准備好一張你已經設計好的Artboard界面。

2.另外准備一張Sketch圖片,比如靜電准備的這張。

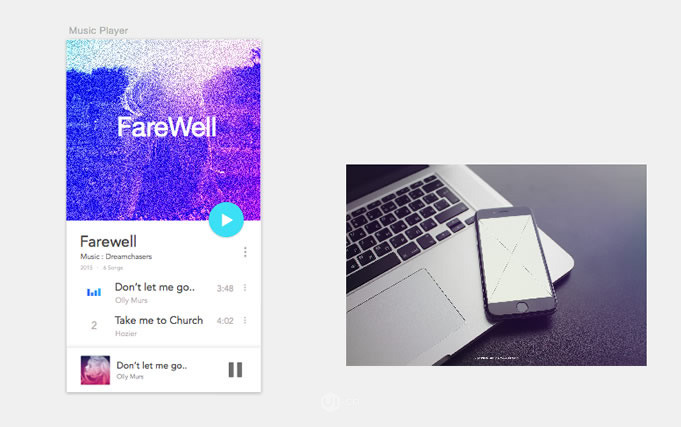
3.將這張Sketch圖拖到Sketch中,請確保這張圖和你剛才准備的設計稿不在一個artboard中。你可以將它拖動到工作區的其他位置即可。

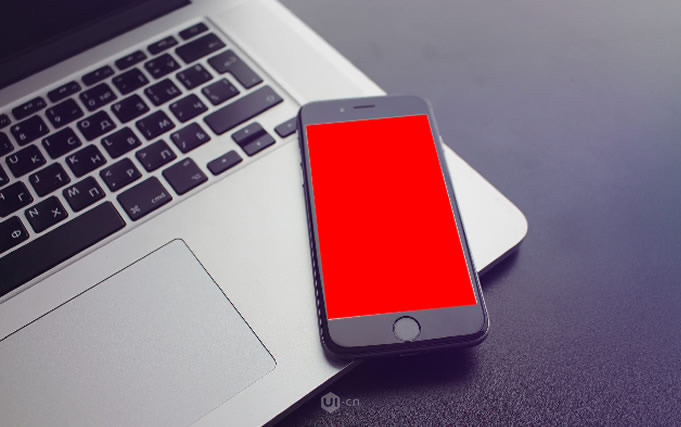
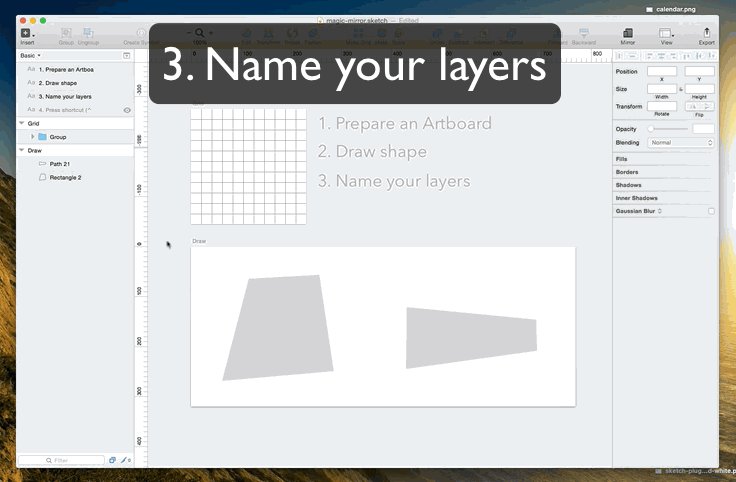
4.接下來在這張Sketch需要展示界面的位置使用鋼筆繪制不規則矩形(必須確保只有四個點,另外請不要使用圓角矩形工具,這將導致插件失效。)繪制後如下圖紅色區域。

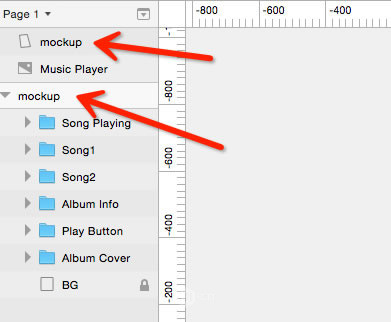
5.接下來的這步很重要,選中這個紅色的圖形,將此圖層的名稱命名為與你准備好的artboard的命名一樣,比如靜電的命名為Sketch。則artboard的名字也需要為Sketch。

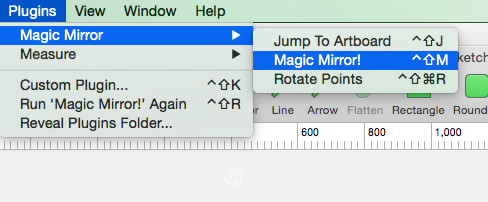
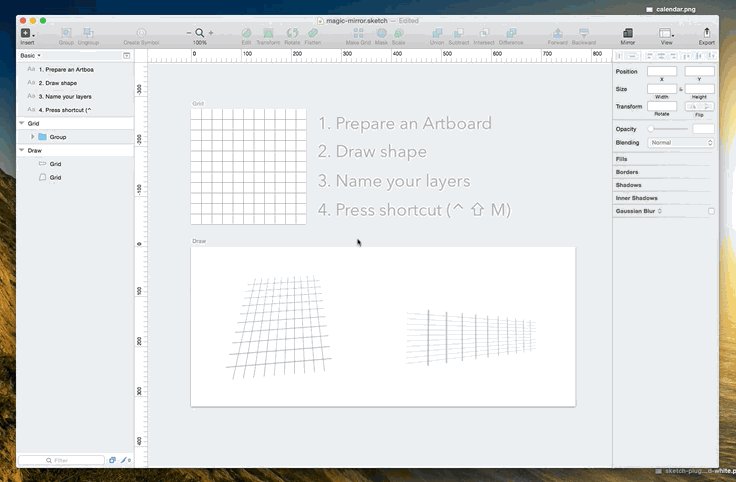
6.選中紅色的矩形,然後執行菜單plugin>Magic Mirror>Magic Mirror!

7.見證奇跡的時刻到來了!怎麼樣,足夠簡單吧?

更重要的是,如果這時我更改了artboard中的設計稿,則只需再次執行插件命令,則這張Sketch也會隨之變化,簡直方便到爆有木有?
Magic Mirror插件菜單的其他功能
細心的同學還會發現插件菜單中的另外兩項功能,他們是:
Jump to artboard-選中Sketch中的圖形,可以迅速定位到它調用的artboard位置。
Rotate Points-有時候使用Magic Mirror會導致Sketch上下左右顛倒,這個時候就需要使用這個功能來調整方向。
接下來,讓我們看看官方網站的演示動畫(gif)。
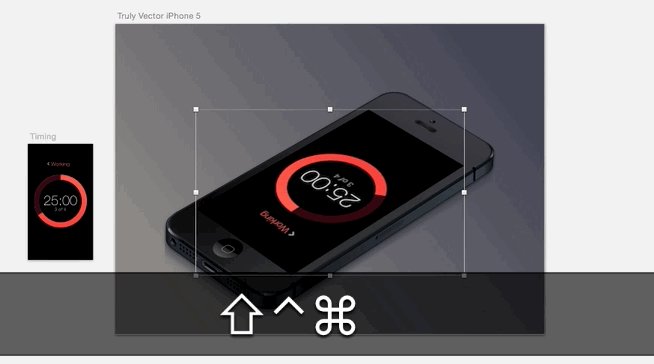
下圖演示的是如何使用Magic Mirror功能

下圖演示的是如何使用Rotate Points功能

下圖演示的是如何使用Jump to artboard功能

心動了?就趕緊下載Magic Mirror插件吧。
另外感謝Sketch measure插件的作者utom友情推薦此款插件,大家也不要忘記支持Utom的Measure插件哈
- 上一頁:5個嚴重影響用戶體驗的設計問題
- 下一頁:如何用微文案改善網站的用戶體驗?



