萬盛學電腦網 >> 網頁制作 >> 交互設計 >> “無限滾動加載”適用於你的產品嗎?
“無限滾動加載”適用於你的產品嗎?
在家一天天宅著,倒仍然能對周六周日有清晰的概念,也真是個奇跡。
今天帶來一篇關於無限滾動加載的簡短譯文。其實這事兒,以前在微博上也吐過一陣的槽,印象最深的就是有次在一個什麼網站上想點頁腳裡的“關於我們”,真心點不著,每每要點的時候上面自動加載的內容就頂下來,沒完沒了...當時就憤恨的琢磨著你們要這頁腳有毛用啊?這次看到這篇文章,覺得裡面有不少能引起自己共鳴的內容,所以拿過來做,希望也能給各位朋友帶來些有用的東西吧。走著。
這裡進入譯文。怎樣通過更友好的方式來呈現一系列的數據內容,包括文章、鏈接、圖片、搜索結果等等——對於設計師來說,這不是一件很輕松的事。在這方面,頁碼導航(pagination)是一種經過時間驗證的、還算值得信賴的解決方案。
不過最近幾年,我們可以發現越來越多的網站開始使用無限滾動(infinite scrolling)的方式來呈現內容了——當用戶浏覽到頁面底部時,傳統意義上的“下一頁”數據會自動加載,並輸出到當前頁面中。
對於某些類型的網站或移動應用來說,無限滾動確實是一種不錯的模式;但在在某些情況下,它也會造成災難性的後果。
我們先來看一下無限滾動加載的優缺點。
優點
有效的降低了界面復雜度,節省了空間:我們不再需要臃腫復雜的頁碼導航鏈接或按鈕了。
對觸屏設備來說,交互方式更符合直覺:在移動應用的交互環境當中,通過向上滑動進行滾屏的操作已經成為最基本的用戶習慣,而且所需要的操作精准程度遠遠低於點擊鏈接或按鈕。
更高的參與度:以上兩點所帶來的交互便捷性可以使用戶將注意力更多的集中在內容而不是操作上,從而讓他們更樂於沉浸在探索與浏覽當中。
缺點
有限的用例:無限滾動的方式只適用於某些特定類型產品當中一部分特定類型的內容。例如,在電商網站當中,用戶時常需要在商品列表與詳情頁面之間切換,這種情況下,傳統的、帶有頁碼導航的方式可以幫助用戶更穩妥和准確的回到某個特定的列表頁面當中。
額外的復雜度:那些用來打造無限滾動的JS庫雖然都自稱很容易使用,但你總會需要在自己的產品中進行不同程度的定制化處理,以滿足你們自己的需求;另外這些JS庫在浏覽器和設備兼容性等方面的表現也參差不齊,你必須做好充分的測試與調整工作。
再見了,頁腳:如果使用了比較典型的無限滾動加載模式,這就意味著你可以和頁腳說拜拜了。最好考慮一下頁腳對於你的網站,特別是用戶的重要性;如果其中確實有比較重要的內容或鏈接,那麼最好換一種更傳統和穩妥的方式。千萬不要耍弄你的用戶,當他們一次次的浏覽到頁面底部,看到頁腳,卻因為自動加載的內容突然出現而無論如何都無法點擊頁腳中的鏈接時,他們會變的越發憤怒。
SEO:集中在一頁當中動態加載數據,與一頁一頁的輸出相比,究竟那種方式更利於SEO,這是你必須考慮的問題。對於某些以類型網站來說,在這方面進行冒險是很不劃算的。
關於頁面數量的印象:其實站在用戶的角度來看,這一點並非負面;不過,如果對於你的網站來說,通過更多的內容頁面展示更多的相關信息(包括廣告)是很重要的策略,那麼單頁無限滾動的方式對你並不適用。
了解了相關的優缺點,接下來我們看一看我個人認為在無限滾動的運用方面比較到位的兩個網站。
Twitter適合采用無限滾動加載的一個重要原因,就是每個內容單元都很短小精煉,其本身就是內容整體,用戶不需要在“列表索引”與“內容詳情” 之間切換就可以獲取全部信息,而且當鼠標懸停在某個內容條目范圍內的時候,對應的操作(回復、刪除、收藏等)就會呈現;所有內容與功能全部集中在當前的上下文環境中。

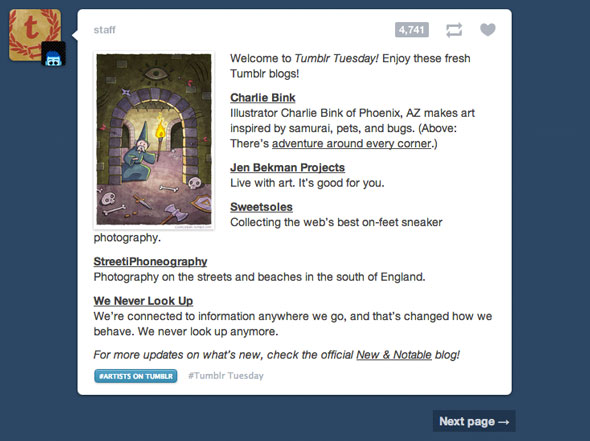
Tumblr
默認情況下,Tumblr是通過無限滾動的方式加載內容的,但他們在設置當中為用戶提供了禁用無限滾動的選項,這種做法非常體貼。Tumblr的產品特色決定了其內容類型的廣泛性,不同類型的用戶所關注的內容在形式方面可能有很大的區別;允許用戶自主設置內容加載方式的做法可以照顧到不同的用戶群體。

默認的無限滾動方式

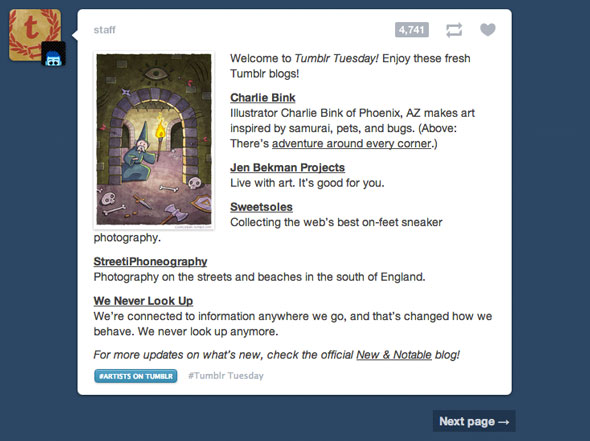
用戶可以選擇是否啟用無限滾動

禁用後,回到頁碼導航的傳統方式
下面是我個人認為不大適合采用無限滾動的例子。
Bing的圖片搜索
與Google相仿,Bing在圖片與視頻的搜索結果頁面當中采用了無限滾動加載的做法。不過當用戶點擊某張縮略圖從而進入圖片詳情頁面後,再回到搜索結果列表時會失去之前的定位,這使得用戶必須重新滾動頁面,尋找點擊之前的位置。如果你的關鍵詞會產生大量的搜索結果,這種方式將給你帶來極大的不便。(現在Bing已經改變了這一做法,當用戶點擊了搜索結果中的縮略圖時,會直接在當前頁面輸出包含大圖及相關信息在內的彈出層;新的流程使用戶不會再脫離當前環境 - 譯者C7210小注)
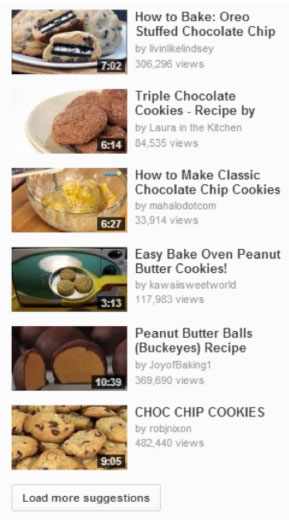
YouTube
我愛YouTube的整體設計,同時也理解他們不斷修改和調整設計方案的初衷,不過他們最近將首頁的頁碼導航改為無限滾動的做法還是讓我有些不爽。和Bing的問題類似,YouTube的實際內容(視頻)是在一個獨立的頁面中的,用戶顯然不希望在看過一個視頻後回到列表頁面卻發現列表重新加載了。
另外有些尴尬的是,YouTube的無限滾動加載不是那麼的“自動”,用戶需要點擊一個按鈕來使列表加載更多的視頻內容;從某種角度上講這不算壞,因為它確實是將控制權交給了用戶,實現了類似前面提到的Tumblr的做法,但直接將無限滾動與手動觸發結合在一起的形式多少有些不倫不類。

最佳實踐
希望你能通過以上這些內容了解到自己的產品是否適合采用無限滾動加載的方式。如果答案是肯定的,那麼下面這些要點也許可以幫助你避免掉實踐當中的一些關鍵問題:
提供降級方案:前端開發人員要考慮到在特殊環境下JavaScrit無法正常運行的狀況,提供平穩降級的解決方案。
可設置:如果可能的話,考慮向用戶提供設置選項,方便他們選擇最適合自己的浏覽方式。這會讓用戶感到貼心,從而提升對你的產品的滿意度與忠誠度。
視覺反饋提示:在自動加載新內容的時候,要向用戶提供必要的視覺反饋,例如各種能夠表達“加載中”的動畫效果,否則用戶將無法了解當前的狀況;在沒有視覺提示的情況下,如果加載時間過長,會讓用戶誤以為接下來不再有內容了。
幫用戶定位:不要因為用戶訪問內容詳情並點擊了浏覽器上的回退按鈕就失去掉之前的列表位置。如果確實沒有辦法做到,而這一點對你的產品又很重要,那麼還是考慮傳統方式為好。
測試:使用目標用戶群有可能用到的各種設備進行測試,檢驗無限滾動加載方案的實際表現。
如需轉載,請注明:本文來自Be For Web
英文原文: http://uxmastery.com/infinite-scrolling-fad-or-fab
- 上一頁:產品設計:如何提醒用戶更新應用?
- 下一頁:交互設計:手機上的長列表



