萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015年一月設計圈干貨大合集
2015年一月設計圈干貨大合集
資源庫就是設計師挑戰世界的底氣,實用靠譜的工具是設計師攻城略地的利器,每一個成功的設計項目背後,都有在這些素材和工具的一份功勞。於是,時常更新素材庫,發掘新工具,成了設計師的必修課。
新年新開端,移動端設計風起雲湧,網頁設計也呈現新趨勢。為此,我們也專門整理了一下設計圈最新的干貨,有新鮮出爐的字體,有可靠的排版工具,也有上手易用的模板,還有便捷的Web應用,實用的UI Kits。不管你是設計師,還是前端開發者,總有你需要的工具。
1. Apple Watch UI Kit

這是一套扁平化的Apple Watch UI Kit,源自TheDesignBlog。雖然UI Kit主色調采用了紅色,但是你也可以換成任何你喜歡的色彩。
2. CSS Content Filter

這是Codyhouse所設計的一套易於定制、便於集成的CSS內容過濾工具。
3. Type Connection

Type Connection是一個小游戲,讓你在字體配對的過程中對字體有更多的了解。
4. Material Design Icons

1400個符合Material Design 風格的小圖標,內置了SVG和AI兩種格式,絕對是干貨中的干貨。
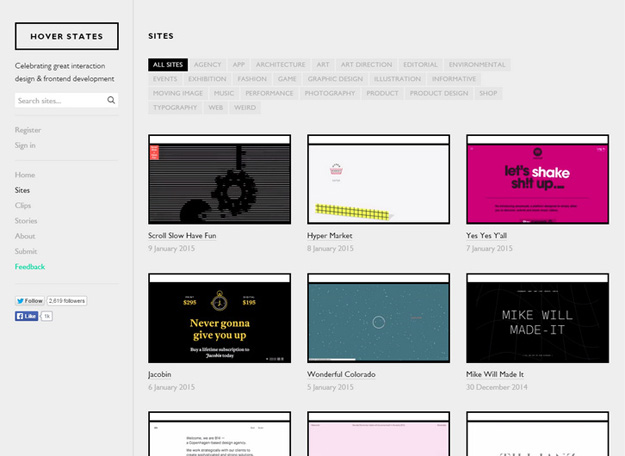
5. Hover States

Hover States 是一個新鮮有趣的用戶界面和交互設計的合集。Hover States 旨在幫助設計師和網站開發者獲取靈感,制作效果經驗的設計作品。
6. Evil Icons

Evil Icons是一組開源的SVG圖標合集,其中還包括用來支持圖標的各種代碼,包括Rails、Sinatra、Node.js、Gulp 和 Gunt。
7. Write the Docs

Write the Docs 是一個頗為不錯的文檔社區,在這裡你可以了解更多書寫文檔的藝術和技巧。
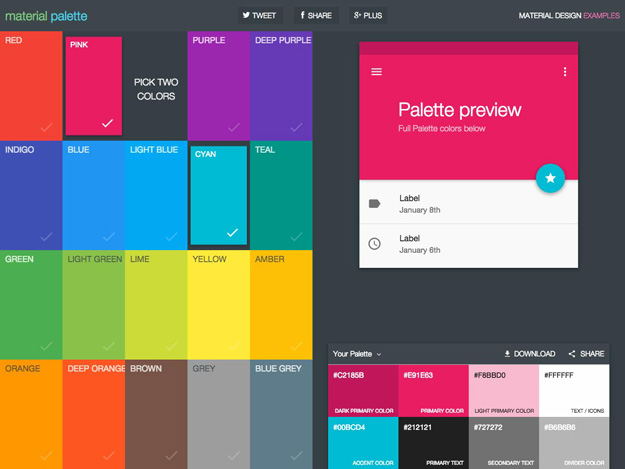
8. Material Palete

Material Palette 是一個Material Design 配色工具生成器,非常好用。
9. Carved Wood Logo Mockup PSD

這是雕刻木質紋理Logo的原型PSD素材,其中包含2種不同的材質。
10. Typography Boilerplate

Tpesettings.css 是一個極簡博客項目的樣板樣式,所有的排版樣式均是基於傳統的平面設計。
11. Dark Metallic Logo Mockup

這是一個頗為不錯的LOGO模板,擬物化的設計讓整個LOGO具有立體感,紋理的使用使得整個LOGO富有質感。你可以借助這個PSD文件修改成自己喜歡的樣子。
12. IOS 8 GUI for Sketch

這是來自Teehan&Lax團隊為Sketch所制作的iOS8 GUI 源文件。
13. MMXIV

MMXIV是一個2014年優秀設計的大合集,你不僅可以看到2014年每月前三名的設計,還能看到候選的名單。
14. Skyline

Skyline 可以幫你為網站設計出一整套體系,不僅是一整套完備的CSS架構,而是一整套可重用可維護的代碼庫。
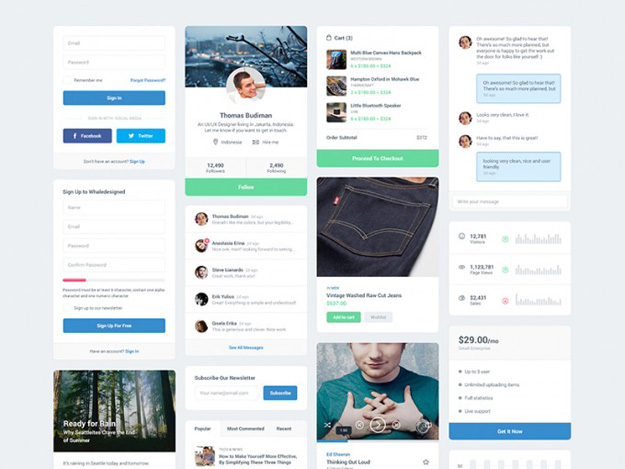
15. MFD UI Kit

這是一款包含12個控件的UI Kit,可以個人使用,也可以商用。
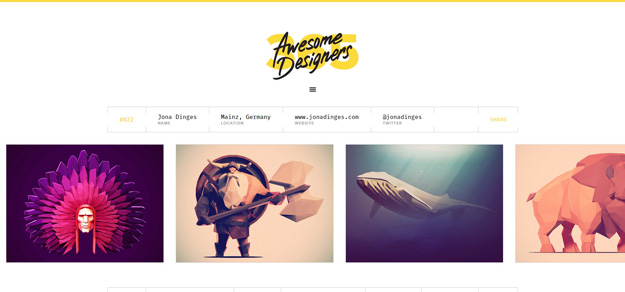
16. 365 Awesome Designers

在365 Awesome Designers 你可以看到設計師們每天的設計作品,還可以關注他們的Twitter和Facebook。(請自備梯子)
17. Designer.IO

在Designer.IO你可以按照自己的節奏和需求來學習APP設計。
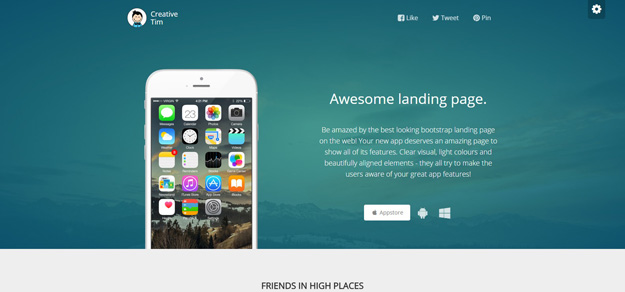
18. Landing Page

這是一款免費、多用途的Bootstrap著陸頁模板,你可以用在自己的網站和Web APP中。
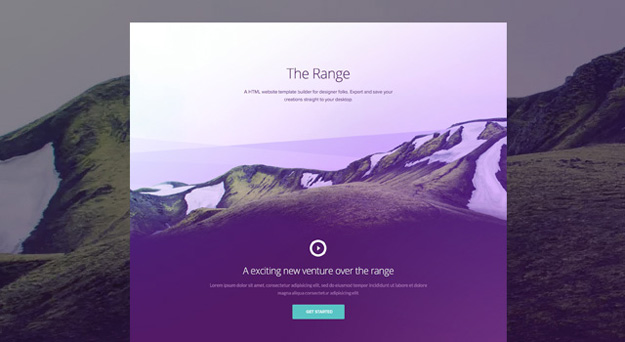
19. The Range

這是一個漂亮的單頁式PSD模板,時尚的紫色色調非常能抓住用戶的眼球哦。
20. UI Tiles

UI Tiles 是一個內置72屏、用來構建網站地圖和視覺流程的Web項目。整個項目的設計優雅,也便於定制。
21. Rafale Free Font

Rafale是一款頗為有趣的西文字體,用來作為標題非常不錯。
22. Retro

作為一款充滿20世紀風格的復古字體,用來排版設計頗為不錯,可以免費使用。
23. Libre Caslon

這是一款面向Web的出色字體,擁有頗為不錯的可讀性,尤其是在小屏幕上。字體可以免費下載使用。
24. Vigneta

Vigneta 是一款富有女性氣息的手寫字體。
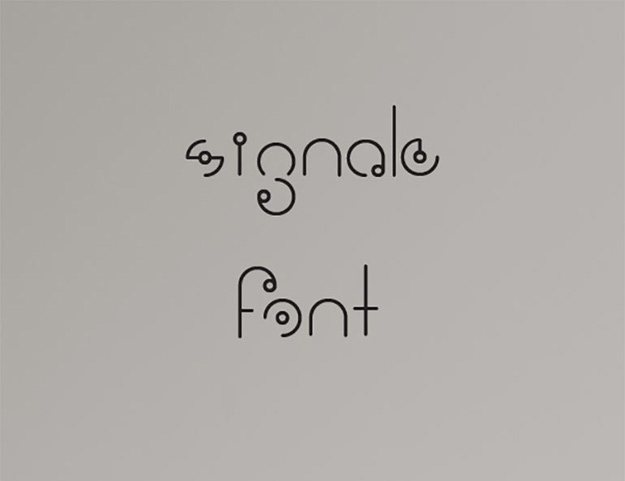
25. Signale

Signale 是一款具有時髦幾何外觀的免費字體。
- 上一頁:手機APP模糊背景設計的優雅
- 下一頁:交互文檔的三個階段
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



