萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計師如何與他人合作?
交互設計師如何與他人合作?
作為一名交互設計師,如何更好地與項目裡的其他人合作?如何更好地利用大家的時間?團隊經理用畫圖的方式跟我解釋了一下,有些問題並沒有直接的答案,但是我覺得解釋的方式很有趣,我憑著記憶把它們重新畫了一下,和大家聊聊合作的問題。
今天和我的經理聊了一下最近工作上發生的事:上周做了什麼,這周和下周准備要做什麼。剛剛結束了設計階段(Design Sprint)1,和客戶開了遠程會議,收到了許多的反饋意見,各個方面的都有。
現在項目正處於一種(我覺得)特別尴尬的階段:視覺設計師只出了初步的幾個概念圖,程序員還在准備框架,尚未開始寫代碼,但是根據原先的計劃,這周就要開始開發了。作為交互設計師,一方面留著一大堆反饋意見還沒有反映到線框圖中,另一方面設計階段2的任務已經要來了。雖然還沒有開始設計,但從可能的流程上來看,任務量巨大,是一個特別復雜的系統,不光是設計一個新的交互方式,還是新的工作方式和商業模式,心裡真沒底。
我把自己的困惑告訴了經理:作為一名交互設計師,如何更好地與項目裡的其他人合作?如何更好地利用大家的時間?他用了畫圖的方式跟我解釋了一下,有些問題並沒有直接的答案,但是我覺得解釋的方式很有趣,我憑著記憶把它們重新畫了一下,和大家聊聊合作的問題。
什麼是敏捷開發(Agile)
先說一下總體的合作方式,我們用的是敏捷開發(Agile)的方式。維基百科上是這麼解釋的:
敏捷軟件開發(英語:Agile software development),又稱敏捷開發,是一種從1990年代開始逐漸引起廣泛關注的一些新型軟件開發方法,是一種應對快速變化的需求的一種軟件開發能力。它們的具體名稱、理念、過程、術語都不盡相同,相對於“非敏捷”,更強調程序員團隊與業務專家之間的緊密協作、面對面的溝通(認為比書面的文檔更有效)、頻繁交付新的軟件版本、緊湊而自我組織型的團隊、能夠很好地適應需求變化的代碼編寫和團隊組織方法,也更注重軟件開發過程中人的作用。
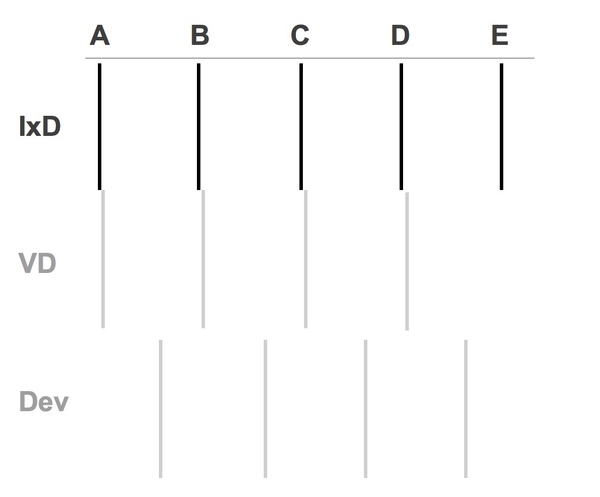
如果把這種方法簡單視覺化一下,就如下圖:

IxD指的是交互設計(Interaction Design),VD指的是視覺設計(Visual Design),Dev指的是開發(Development)。ABCDE在這裡代表的是不同的階段或任務,在frog我們叫做設計階段(直接翻譯可能是設計沖刺Design Sprint)。
這個圖的意思就是:當一個設計階段A結束時,交互設計師就會把工作移交給視覺設計師進行A的設計,同時開始B的交互設計;視覺設計師隨後對A進行視覺設計,然後交給程序員進行A的開發;當程序員進行A的開發的時候,交互設計師的B也做好了,然後轉交給視覺設計師……如此往復,敏捷開發的最大的特點就是不需要設計師把ABCDE全部設計完後才開始設計,而是在某個階段結束後就開始進行軟件開發。
什麼是瀑布式開發(Waterfall Model)
與之相悖的方法叫做瀑布式開發(Waterfall Model),維基百科解釋如下:
瀑布模型(或稱瀑布式開發流程)是由W.W.Royce在1970年首次提出的軟體開發模型,在瀑布模型中,軟件開發被分為需求分析,設計,實現,測試(確認),集成,和維護這樣的步驟依序進行。
糾結的交互設計師
敏捷開發現在運用得越來越廣,但是據(經理)說卻讓設計師更加糾結,這一點我確實有體會到。因為任務被劃分成了一個一個小階段,時間又很緊。我覺得任務A還沒做完時,就必須開始做B,把A移交給其他人去做他們該做的事了。而隨著任務BCD的進行,可能是需求變了,可能是視覺或開發遇到了問題,經常還要回頭去改A,一旦交互改了,後面的視覺設計、開發也要跟著改。因為沒有足夠的時間去思考透徹A甚至全局,導致回頭修改之前的設計的幾率大大增加。
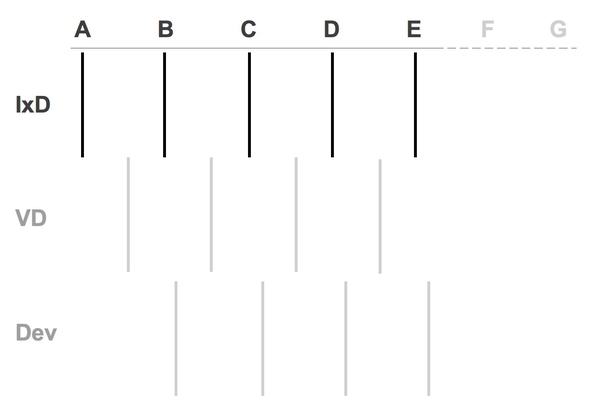
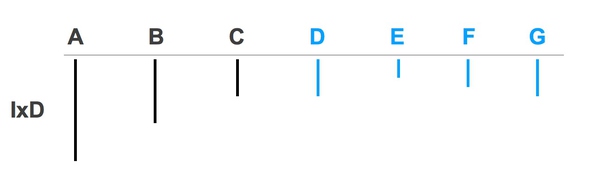
更糟糕的情況可能是當你做完了ABCDE,卻發現事情遠遠沒有那麼簡單,其實還需要做FG等等才能把整個流程設計完畢(如下圖)。怎麼辦?

可惜,並沒有直接的解決辦法!有兩種可能解決的方法:
1. 交互設計師早一點開始,先把ABC都設計得差不多了,才移交給視覺和開發。這樣做的原因是,給交互設計師更多的時間去理解問題,嘗試解決多個方案,把整個的設計概念調整得差不多了,才交給視覺開始做更高保真的界面圖(comps)。
2.交互設計師和視覺設計師更緊密地在一起工作,減少交互和視覺之間的時間間隔。更早地看到高保真(high fidelity)的界面圖,有問題可以立即調整,然後再把已經比較成熟的方案移交給程序員。

切忌走得太深
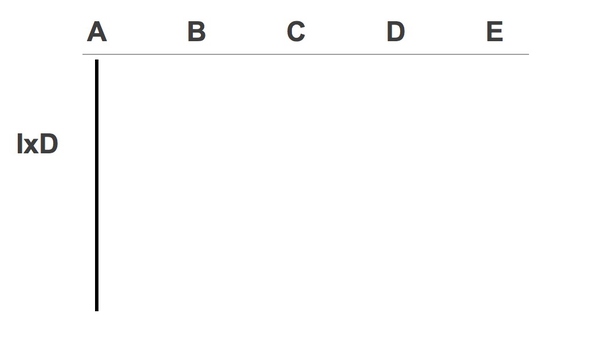
再談談我糾結的“還沒設計完善就就要進入下一步”的感覺。之前在我的心目中,交互設計師把線框圖畫完,整個設計的基本框架就定下來了,包括信息架構、交互模型(interaction model)、主要的模板,視覺設計師只是在線框之上錦上添花,表達更多的東西。而現在我移交給視覺設計師的線框圖非常地低保真(low fidelity)。有些交互模型還不是最佳的選擇,有些頁面的非主要信息還沒加上去,排版也不是特別好看,總之許多細節沒有敲定。而之前在學校做項目基本上是一人全部操辦,做完了線框圖馬上就做視覺稿了,甚至直接作出的線框圖就挺簡單好看了。我的經理給我的建議是,不要在一個小流程裡做得太深入。打個比方,假設這是你作為一名設計師可以做出的深度:

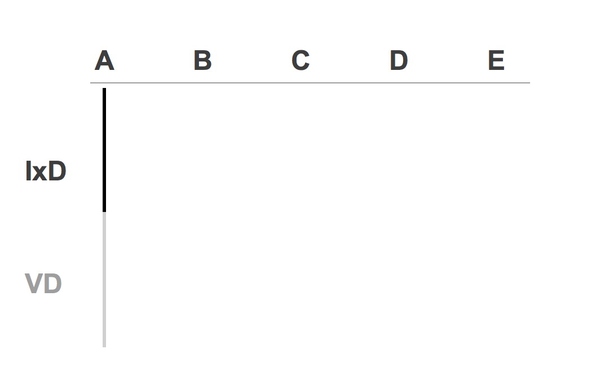
現在,作為一名交互設計師,要想辦法把一部分工作讓出來,給視覺設計師,自己只做到這麼深就夠了:

交互設計師只負責低保真的線框圖,讓視覺設計師自己去操心怎麼做出高保真的圖來。這麼做的原因有二:
1. 這體現了交互設計師對視覺設計師的尊重。讓視覺做自己擅長的事去,不必要越俎代庖,把別人的活也干了。
2. 交互設計師節省了糾結細節的時間,把主要的精力放在“解決問題”上面去。讓自己的頭腦一直處於“解決問題”的模式。有利於項目整體的效率和成功。
初級交互設計師應走得寬
公司對於初高級設計師的期待是不同的。初級設計師應在同一個問題上走得更寬。假設下圖反映的是同一個問題的不同解決方案ABC:

假設現在有一個問題要解決,隨便舉個例子吧:如何讓用戶把商品放入購物車?一般來說,初級交互設計師會給出1-3個解決方案,這三個方案可能有的非常直接,可以做得很深入,有些比較麻煩,做得比較淺。有個幾個方案後,會選出一個來更深入地探索。然而,如果是更優秀的初級設計師,應走得更寬一些。同一個問題,可能會想出ABCDEFG7個方案,這當中肯定會有一些看起來很荒謬或者行不通的方案,比如E。但是方案E中的某一個點很好,最後選中繼續發展的方案可能是A中的一部分,加上了E中的一點,一個有突破性的好設計就這麼誕生了。這一切的根基則在於能夠產生足夠多的點子來挑選。
我身陷泥淖,你放心飛吧
關於為什麼要把交互設計和視覺設計分開,讓不同的人負責,經理打了個比喻,我覺得很有意思:
交互設計師生活在重力加速度g等於地球的10倍的地方,處理的是那些的最沉重最糾結的問題(heavy things)。視覺設計師則生活在加速度g等於地球1/6的地方,他們輕得可以飛起來。只有我們(交互設計師)竭盡全力在g等於10倍的地方把問題處理好了,他們(視覺設計師)才能夠飛得更高、更自由。(我:那我可以理解為,我們使用的是不同的大腦半球嗎?)部分是這樣,但是在交互設計師在對解決方案進行發散分析的時候(所謂“走得寬”),也會用到右腦。
畫了個簡單的示意圖表示如下:

那麼,就讓我專心地在泥淖中越陷越深,而你放心飛吧!:)



