萬盛學電腦網 >> 網頁制作 >> 交互設計 >> WEB表單設計
WEB表單設計
設計師不再只是為互聯網創造漂亮美觀的圖形那麼簡單了,作為一個WEB設計師,我們還需要考慮一些其他的問題,比如用戶體驗,算法,代碼等等。如今用戶體驗設計越來越重要,對於WEB表單的設計尤其如此。
WEB表單設計的目標是設計出一套讓用戶能夠從填表到點擊提交按鈕的最簡單的流程。這個過程中不需要太多的炫目效果,雖然jQuery的表單插件一直都很受歡迎。在這片文章中我們只關注於表單的用戶體驗和交互過程。這裡的概念也能夠有效的幫助你減少用戶在填表過程中的挫折感。
保持醒目和簡潔
我聽過不計其數的用戶抱怨注冊表單需要太多的信息。如果你正在想辦法增加注冊用戶數量,那麼你必須保證你的表單盡可能的易於填寫。這點同樣適用於其他地方的數據輸入。
根據項目的不同,用戶需要填寫的信息數量也有所不同。注冊表格可能會要求用戶輸入用戶名,電子郵件地址,然後兩次輸入密碼,這樣當然很合理並且是用戶所期待的注冊方式。但是也有特殊情況,看看WordPress的默認注冊頁面。

這裡用戶只需要填寫用戶名和電子郵件地址,之後系統會自動生成一個密碼並發到你所填寫的電子郵件地址當中,這樣做減少了原始表格的數量,並且將惡意注冊者擋在了門外。你不需要去郵箱點擊激活鏈接,但是你必須在你的郵箱中取得新的登陸密碼。
始終與用戶的期待保持同步
用戶們最討厭的事情就是頁面有出乎他們意料的跳轉。你絕對希望你的表單行為保持自然,並且將額外的JavaScript代碼減到最少,彈出氣泡和Ajax都是很有用的東西。好用的表單不應該被劃分成許多小的項目,用隔斷將他們彼此分離,那不是好辦法。

另一個我們經常犯的錯誤是錯過了HTML的tabindex屬性。這個屬性從可用性角度來說真是棒極了,因為通過它用戶不使用鼠標就能填寫完整個表格。但是如果你沒有保持tabindex屬性的有序性,或者只在某些輸入框中使用了這個屬性,而另外一些沒有使用,那麼整個系統一定會出亂子。這一點適用於所有的注冊表單,而且同樣適用於其他的輸入頁面,特別是網上購物的信息輸入頁面。
保密性是最重要的
不論用戶輸入的是他們的信用卡號碼還是電子郵件地址,你都應該將保證這些數據的安全放在第一位。用戶信任你的網站和後端代碼正確的收集了他們的信息並將之保存在一個安全的地方。
如果可能的話我建議在你的整個網站中都使用SSL認證,這不僅僅保護了用戶的注冊信息,用戶浏覽網站的整個過程都被HTTPS保護了。這可能會有點麻煩,但是有些WEB主機會輔助你安裝這些功能。當然並不是每個網站都必須這麼做,但是你只需要多費一點兒時間和精力就能保護用戶數據的安全,你的用戶會因此而覺得安全,你和用戶之間也能建立起一種相互信任的紐帶,何樂而不為呢?

另外,不要使用那些很容易被探測的信息。除非信息是完全非“個人”的,都需要使用POST數據類型。只有在URL結構能夠從數據中獲益的時候(比如說搜索頁面中的search.php?q=my+search+terms)才使用Ajax的GET requests。
更大的輸入框
我聽過很多關於WEB表單輸入框大小的爭論。vBulletin,Joomla!和Drupal使用的都是相當小的輸入框,大都是10px-12px的文字和很小的內邊距。
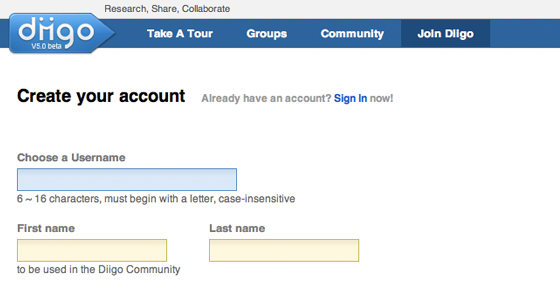
Diigo的注冊表單結構就很大氣!你需要緩和不同輸入元素之間的沖突。加粗的文字提示你哪些區域已經填寫了,哪些區域還空著,當激活某一輸入框時,它會變成淡藍色,提示你光標現在所處的位置。

傳統的Digg注冊表單就是用很相似的方法來設計的。Twitter的注冊表單同樣都很大,你不會錯過任何東西。他們不會吝啬於用大量白色的空間來突出輸入區域。他們的標簽系統也很獨特,空的輸入框中會有預先設置的占位文字,通過顏色的變換,你也可以清楚的將用戶輸入的文字和系統預設文字區分開來。
結論
現在的WEB設計出現了許多新的設計趨勢。最新的CSS3正在越來越多的被設計師們所采用,表單設計也不例外的需要設計師們投入更多的關注和思考。
我希望這些用戶體驗背後的指導原則能夠指引你創造更好的WEB表單。對於後端數據來說,即使是PHP這樣簡單的語言也能夠很好的處理。但是通過一到兩個星期的時間,你應該能創造出一套你自己的系統。網絡開發者們,不論是前端還是後端,都應該盡力去理解這些設計原則和范例。
本文編譯自,原文地址。
譯文出處:uedreamer.com



