萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 頁面設計有哪些暖到心窩裡的情感化設計?
頁面設計有哪些暖到心窩裡的情感化設計?
究竟這麼高逼格的一個詞是什麼意思呢?
我們先看看官方的說法:
情感化設計是指旨在抓住用戶注意、誘發情緒反應(有意識的或無意識的)以提高執行特定行為的可能性的設計。
一下沒看懂是吧?(再看50遍)或者,看看這兩個栗子:

想象一下在偉大的國慶節,你帶著親愛的女票和未來丈母娘&丈母爹一起來到大京城游玩,想瞻仰一下大故宮的雄偉壯麗,借此來表達未來女婿的一點心意。可到了故宮門口,卻看到了這幅景象…好不容易排了幾個小時隊買了票,又排了幾個小時隊進了門,發現已經大下午了,匆匆忙忙轉了一圈,又排了幾個小時隊出了門,“美好的”故宮之旅就這樣結束了(一段愛情也就這樣結束了)。
在當今這個生活節奏極快的社會,等待通常伴隨著焦慮、抱怨、憤怒,甚至是絕望等負面情緒,人們都不願意等待。要是辛辛苦苦的等待能夠換來一個自己期待的結局還好,要是等完之後才發現等到的是個鬼,那心情就可想而知了。等待有時是不可避免的,否則一定會造成不同程度的混亂。那麼,是不是就沒有一個好的辦法能夠減輕大家對等待的抱怨呢?

國內知名火鍋餐飲行業“某撈”在這方面就做得非常成功。他們會為等餐的用戶提供各種免費的飲料和小吃,還有上網、擦皮鞋、按摩、做指甲等服務。面對這些優質的服務,再漫長的等待客人們往往都能夠接受,甚至有些消費者把這種等待也當做消費的一部分。
對於上面兩個例子,同樣是面臨等待的問題,人們在旅游景區的等待是純粹的干等,這種等待無疑隨著時間的推移,引發的焦慮躁動情緒會越來越明顯,最後可能導致的是很多人放棄等待而離開。而某撈針對類似的等待問題,提供了一系列在消費者等待過程中可以消遣打磨等待時間的活動,而且這些活動多多少少對消費者還是有利可圖的,而且這些利是“免費”的。這樣會給消費者一種撿了小便宜的感覺,同時在無意之中,等待時間已經悄然度過,等待你的是服務員熱情的呼喚:“XXX號客人請用餐!”
通過上面兩個生活中的常見例子,大家有沒有對情感化設計有個初步的了解呢?其實通俗一點講(以下說法僅代表個人觀點,本人最高學歷初中畢業):我們有一個目標,為了達成這個目標我們需要用戶去幫忙,但是有的時候用戶並不買賬,這時我們需要探測用戶的情感,嘗試著去理解他們想要什麼、需要什麼,從而找到一種方法打動用戶,讓用戶心甘情願地參與到我們的目標中去。
為何需要情感化設計呢?
1、隨著社會的發展,情感的訴求愈發強烈
科學技術的發展,使得消費者和制造商對產品滿足人的心理需求方面提出了更高的要求。隨著人們消費需求的提高以及市場競爭的日益激烈,人的感性心理需求得到了前所未有的關注,人們已經不在滿足單純的物質需求,人的需求正向著情感互動層面的方向發展。

每一天都有很多南亞勞動力來到迪拜工作賺錢以獲得更好的生活。他們平均一天只有6美元的收入,可打電話給家裡卻不得不花每分鐘0.91美元的費用。為了節省每一分錢,這些外來務工人員都不捨得打電話回家。
所謂幸福,對他們而言,就是能聽到孩子的叫聲,能聽到家人的聲音。了解到這批人的實際情況後,迪拜可口可樂聯合揚羅必凱廣告公司開發了一款可以用可樂瓶蓋當通話費的“hello happiness“電話亭裝置,把這些電話亭放到工人們生活的地區,每一個可口可樂瓶蓋都可以免費使用三分鐘的國際通話費。
2、我們喜歡和人交流,而不是機器
人性化是人機交互學科中很重要的研究,充分考慮到用戶的心理感受,將產品化身成一個有個性、有脾氣的人,相比冷冰冰的機器更能得到用戶的好感和共鳴。

為自己的小孩量體溫是每一個媽媽都會有的經驗。每次小朋友發燒的時候,媽媽們總是時時刻刻關心寶貝的體溫,可是體溫計長得那麼不親切,就會讓某些生病中的小朋友產生排斥感。那怎麼辦呢?
來自韓國的設計師Duck-Young將充滿距離感的溫度計和最自然的手結合在一起,讓我們用最自然的方式來替自己的小孩量體溫。雖然這個溫度計外形看起來簡單,但這可是設計師經過不斷地研究使用者行為之後才誕生出來的符合人體工學的溫度計。
3、一切的一切都是為了打動你
產品真正的價值是可以滿足人們的情感需要,最重要的一個需要是建立其自我形象和其在社會中的地位需要。當以物品的特殊品質使他成為我們日常生活的一部分時,當它加深了我們的滿意度時,愛就產生了。

這真不是啤酒,這是一款用易拉罐封裝的大米,名叫“旬米新缶”(ShunmaiShinkanRice),日本CTC公司的產品。旬米新缶定位為緊急情況下的食物,普通易拉罐大小,每罐300克,經過嚴格的密封包裝,防米蟲,免洗,裡面的米可以保存5年!它內部充有高壓氣體,能經受海水的長期浸泡而飄在水面,同時又具有一定強度,能經受外力敲擊而無凹陷不破裂。
看到這些就不難理解,為什麼在2012年日本一項地震防災品調查的排行榜上,旬米新缶能夠排名第二了吧。
情感化設計在網頁設計中有哪些應用呢?
以上所說的都是體現在產品方面的情感化設計的應用,那麼針對網頁設計這塊,隨著大家對用戶體驗關注度的逐漸提高,情感化設計也在網頁設計中越來越受到重視。

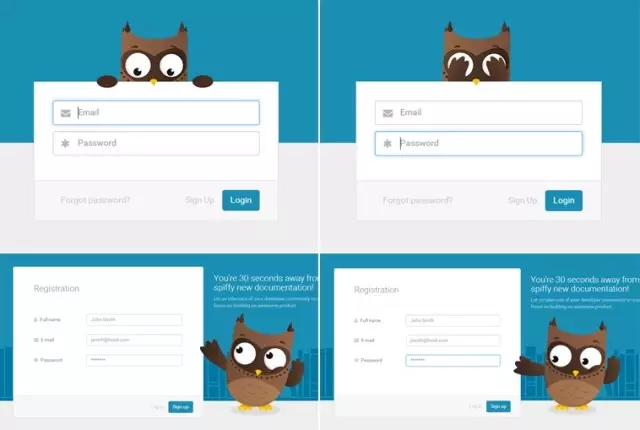
在Readme的登陸頁面上,當你輸入密碼時,上面萌萌的貓頭鷹會遮住自己的眼睛,在輸入密碼的過程中給用戶傳遞了安全感。在注冊時,貓頭鷹的手和眼睛還會一同指向你所選中的輸入框,呆萌的形象給本身枯燥乏味的登錄注冊界面增添了一絲趣味,從而也減少了用戶在登錄注冊時的負面情緒。
地址:https://dash.readme.io/login (請用PC端體驗)

這裡有兩個loading頁面,第一個頁面只給出“加載中”三個字,然後不停的閃。對於這種加載無疑是令人抓狂的,既不知道會等待多久,也無法想象迎接等待的是什麼鬼…相比之下,第二個頁面的形式就要好很多,用戶可以很清楚地知道當葫蘆加載滿頁面即可打開,下方的數字也交代了當前的進度,而且通過宣紙和葫蘆的形象也多多少少給用戶帶來了一些關於頁面的信息。

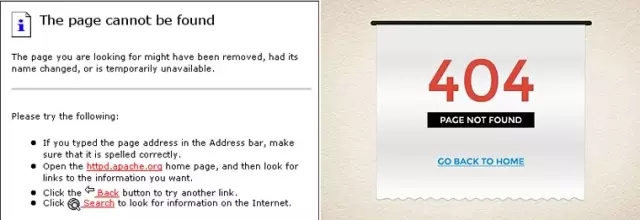
第一個頁面想必大家不陌生吧,毫無疑問,浏覽網站的時候遭遇404是最讓人沮喪的事情之一。你費時費力地研究,在信息冗雜的網頁之間搜索有用的信息,好不容易找到一個接近目標的鏈接,點進去卻是一個坑爹的404頁面,憤怒與沮喪在心中膨脹的感覺的確不好受。盡管開發者想盡量避免用戶遭遇404,但是當用戶不可避免地一頭扎入錯誤頁的時候,也希望用戶盡量在網頁中多待一會兒。所以,在設計404頁面的時候,做好情感化設計是首要任務。

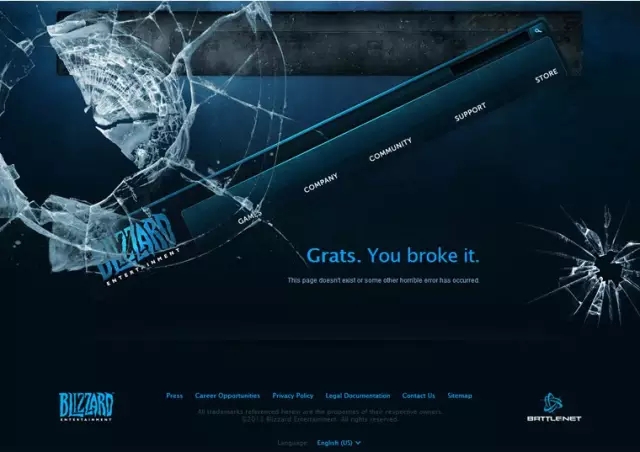
暴雪告訴我們404也可以做成這樣,他們並沒有讓用戶感覺自己立刻脫離整體網站的大環境,而是打造了一個被破壞的場景,一句簡單的“Grats.You broke it”反而告訴用戶是你搞砸了網站,看到這,是不是還有點沾沾自喜呢…
地址:http://us.blizzard.com/en-us/games/war1/ (請用PC端體驗)

Blue Daniel告訴我們404還可以做成這樣,我會告訴你我玩了好幾遍這個404麼?自己去體驗吧。
地址:http://www.bluedaniel.com/404 (請用PC端體驗)
作為一名菜鳥級游戲網(mei)頁(gong)設(kou)計(tu)師,我深深地意識到,如果我再不說點跟游戲頁面設計相關的,可能我下個月就吃不了灌餅了…主管大大,你別出來,我這就編…
情感化設計在游戲網頁設計的應用
1、盡可能地打造一個偏真實的場景
用戶往往對真實的場景有一種親近感,因此,如果能將真實場景融入網站的設計中,很容易讓用戶產生一種願意自我帶



