萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 超實用的網頁動畫終極指南
超實用的網頁動畫終極指南
今天這篇重磅推薦一下,全文近6000字,從網頁動畫的簡史、種類到實現都有特別細致的講述,附大量原生教程,幫你徹徹底底掌握這個點。特別感謝譯者@十萬個為什麽 的辛勤付出,同學們記得給他點贊喲 >>>
動畫是人類畢生的理想之一(如果像某些歷史學家相信的那樣)。這個理論源起於洞穴壁畫:在某些洞穴壁畫中,經常見到一些生物被畫上遠多於正常數量的肢體。
這背後有很多套理論。有些指出這很簡單,因為藝術家們並沒有方法可以擦除這些肢體,於是將他們的錯誤留在壁畫上,傳給了子孫。還有理論相信,這些是最早的試圖在靜止圖像中捕捉動態的方法。我選擇相信後者。
還有比捕捉動態更加自然的願望了嗎?自然界的一切都在運動。人在行走,水在流動,植物開枝散葉,自然界唯一不變的就是變化,以一種運動的形式。有些在模糊中一閃而過,有些則慢到難以察覺,但這些都在發生。
動畫對於網頁設計師已經不再新奇……它正在成為最基礎的交互設計效果。

動畫就是變化,是一種運動。它是我們藝術創作中最接近真實反映生活的東西。這就是為什麼人們總是說“動畫使我們的網站(或是演講,諸如此類)鮮活起來。”這可能是陳詞濫調了,但這個詞很優美地呈現了動畫在網頁設計中的目的。
正確使用運動感,可以告訴用戶他們完成了某些操作。他們成功地與界面進行了交互,引發了某些變化。
人們與真實物體互動時,也會觸發並體驗到相同的感覺(至少是類似的感覺)。就某種程度而言,動畫是擬物的。沒錯,我說的就是擬物。
使用得當時,動畫可以被設計成模仿真實世界的交互。我們似乎在原地打轉。可能我們不會再過多使用復雜的皮革紋理,但我們仍然在嘗試效仿現實世界。
網頁動畫簡史
在進入實用部分之前,我們看看互聯網上的動畫是如何發展到今天(這麼酷)的。最初一切都誕生於gif圖……
原來.gif文件年齡甚至比我還大2歲。它們在1987年被創造,正是早年我們剛知道(或多或少)互聯網的時候。因此開創了跳舞嬰兒的紀元,那些東西太可怕了,還是忘了好。
如果gif圖的流行告訴了我們什麼,那就是人們想要將動畫引入網頁中。在此提醒一下,多數人可能並沒有從改善可用性的方式考慮動畫。一切都只是為了產生一點個性,表現一點生機,與其他靜止的網頁區分開。
現在正是關注網頁動畫與App動畫的最佳時機。
當.gif文件的能力耗盡後,人們想要一種更好的方式,來向網站中添加動畫。對,聲音!聲音太棒了。如果人們打開你的網頁,開始播放你最喜歡的歌曲,這得有多棒啊?要像真正的歌曲……而不是那種破爛電腦音樂,對吧?
是Flash讓我們艱難地學到了這個教訓。但是別忘了Flash在它所處的年代是相當驚艷的。實際上它是一種革新。它是一種進步。它非常酷。
無論後來它被如何濫用,要知道Flash讓我們在互聯網中做一些從沒想過的事情。它拓寬了創意的視野,為人們在一個嶄新的行業創造了工作機會,帶來了“網頁動畫”和90年代最棒的東西(除了天堂):Flash游戲。甚至直到現在,我都覺得那些游戲使人入迷。
隨著時間推移,很多設計師轉移到基於Javascript的動畫上,用於創造一些小東西,比如下拉菜單和其他導航元素。畢竟如果做得恰當的話,這更有利於SEO。其他人只用Javascript是因為,那正是FrontPage和DreamWeaver調用按鈕圖片的方式。微小的進步仍然是進步。
00年代中旬,W3C已經在努力將動畫加入到CSS規范中。2009年,首份公開的CSS動畫規范初稿就發布了。
如今呢?我們探索出了強制硬件渲染、CSS動畫結合SVG文件、延伸基本動畫功能的JavaScript庫,等等。
現在我們正在探尋各種方式,不僅僅是為網站增添風格。我們在試圖改善可用性,告知並教育用戶,讓用戶更容易了解他們在做什麼。
對於網頁設計師,動畫不再是新奇事物。它成為了影視行業的基礎,一種全新的敘事方式。對我們而言,它成為了有效交互設計的基礎。

現在正是關注網頁動畫與App動畫的最佳時機。科技尚沒有完全成熟(什麼時候會呢),也無法提供全方位支持(何時能夠呢),但我們在探尋新的方式將它呈現在世人面前,無需通過插件或是專用代碼。
我們越是以開放的動畫標准為基礎,越多的人就能首先看到。近年來人們專注於運用動畫驅動交互,這是一件非常非常好的事情。
是時候成為先行者了。
網頁動畫的種類
回到正題。我們在談論的是哪種動畫?我的意思是,我說了很多關於使用動畫改善用戶界面的言論,那些究竟是什麼意思?
很顯然,我們不能將動畫效果隨手加於網頁元素之上,然後期盼它能提升轉化率。那太傻了。就像設計的所有其他方面,使用哪種動畫,何時使用,這都需要仔細考慮。

實際細節與實現也是必須考慮的。如果你的動畫過於耗費資源,拖慢用戶的移動設備,或者更糟的是拖慢他們的桌面設備,這就有問題了。很多問題。
我們由此入手,看看網頁上幾種典型的動畫:
界面元素動畫
我不知道這是不是最普遍的一類動畫,不過我猜是的。它應該獲此殊榮。在我的觀念中,這是最有用的動畫類型。
正如我在介紹中說的,這是一種讓用戶了解他們的操作(比如點擊)被記錄的動畫。變化的發生需要他們的點擊來催化,無論是轉向另一個頁面,打開側邊欄或模態窗口,還是在客服窗口中發送電子郵件。
不是說有反饋更好,而是如今反饋是必須的,這是個扁平化設計的世界。人們需要了解界面與裝飾物之間的區別。讓元素運動起來,是簡單微妙的交互方式,給予用戶他們所需的反饋。
它就像改變按鈕背景色或讓它跳動那麼簡單。這個類型也包含了側邊欄菜單“滑入”頁面的動畫,還有模態窗口放大顯現的動畫。
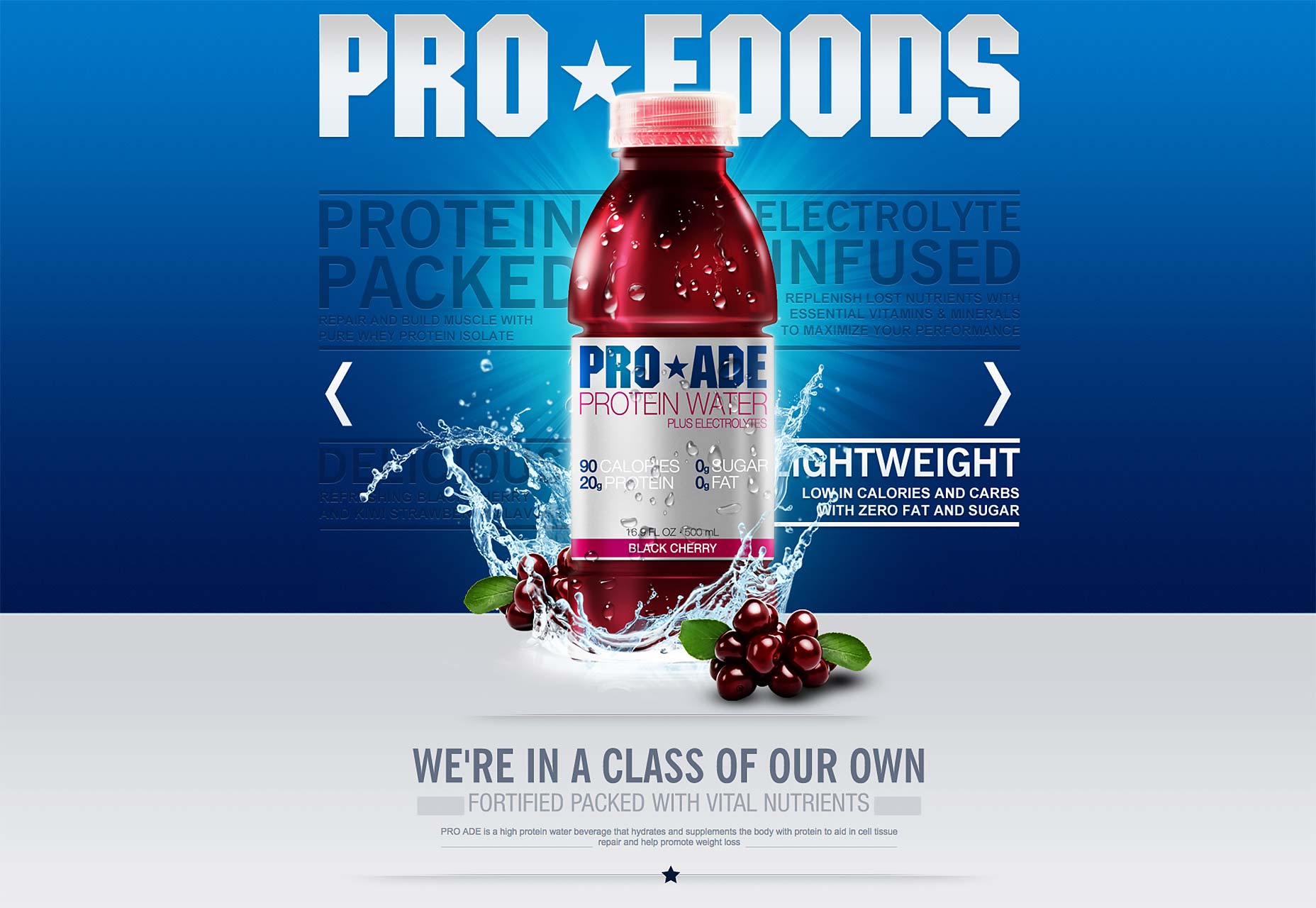
Pro-foods

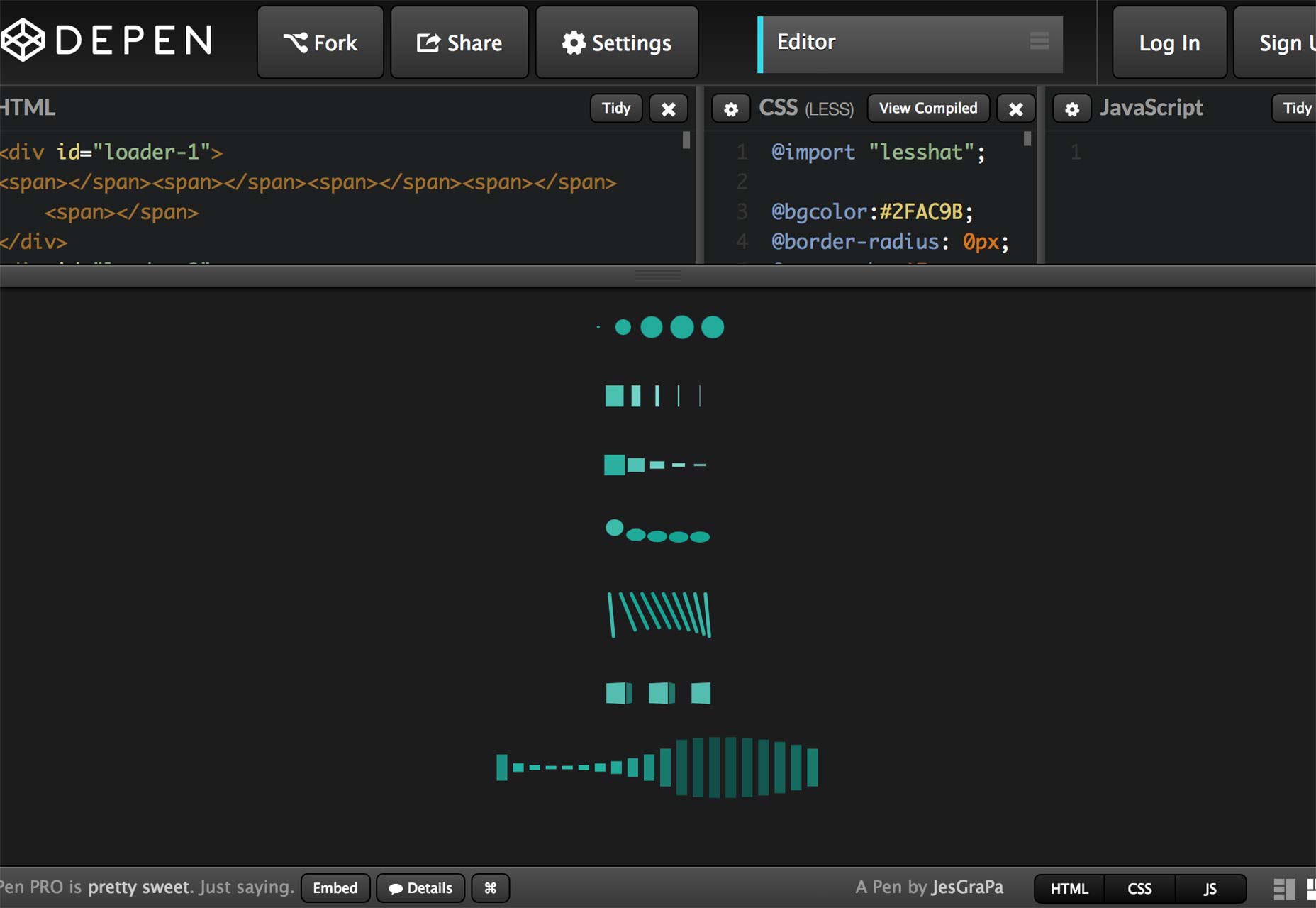
等待動畫
這個也是,同樣是為了給用戶提供反饋。這類動畫,會在某些操作正在後台進行時呈現給用戶,你可不想讓他們等到崩潰。
這類動畫的作用很久以前就得到了印證,就在圖形化用戶界面首次發明的時候。最早的方式是鼠標指針變成沙漏,還有進度條也是。Apple在某時刻采用了“旋轉的沙灘排球”,而windows則呈現了文件優雅地從一個文件夾飛向另一個。

這些慣例第一時間就被網頁采用了,理由很充分。當用戶開始疑惑正在發生什麼時,他們會一直點擊或點按。這是沮喪的一種表現。他們認為這樣會讓進度加快一點。
無論哪種方式,告訴用戶正在發生的事情,哪怕通過一個簡單的進度條,也能極大減輕精神負擔……即使對於我們這些使用電腦很久的用戶也是一樣。
Beegit 是一款寫作應用,我用它來撰寫和編輯這篇文章。它提供了一個便捷的“進度圈”,告訴我圖片何時會上傳完成,在模態窗口的左上角可以看到:

講故事的動畫
如今,用動畫來講故事已經超越了卡通。實際上,我要講的完全不是那些動畫。而是那些被設計出來與用戶互動(比如向下滾動)的網站,操作引發了動畫,講述了故事。
有些普遍例子,那些頁面會在你眼前將產品“裝配”起來,以此展現新產品。其他則更像卡通片,有個小卡通形象跟隨你到頁面的每個地方。
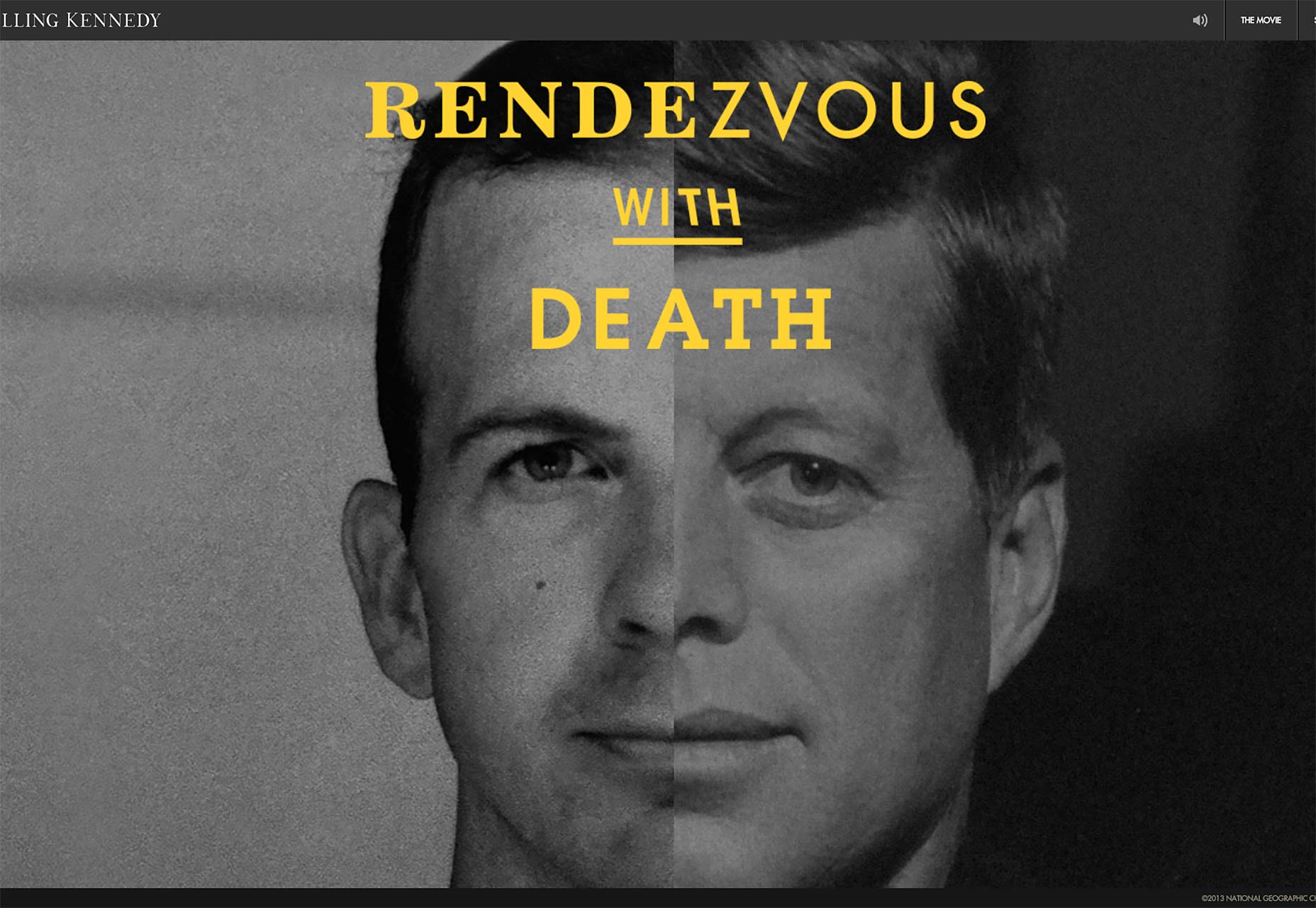
Kennedyandoswald

這些動畫的作用……存在爭議。通常它們並沒有提升可用性的意圖,只是為了讓用戶印象深刻,為他們提供頁面主題相應的環境。它們可能是在試圖呈現一件產品的工藝,或是分享打造這件創造物的經歷。
動畫能否做到這點,取決於它們本身的質量。是否過度影響了網站的性能,或是影響了頁面內容本身。如果用戶在網站上找不到自己要的東西,世上所有的動畫效果都救不了它。
有兩個案例我的確很喜歡,它們來自深谙此道品牌:Apple和Sony。
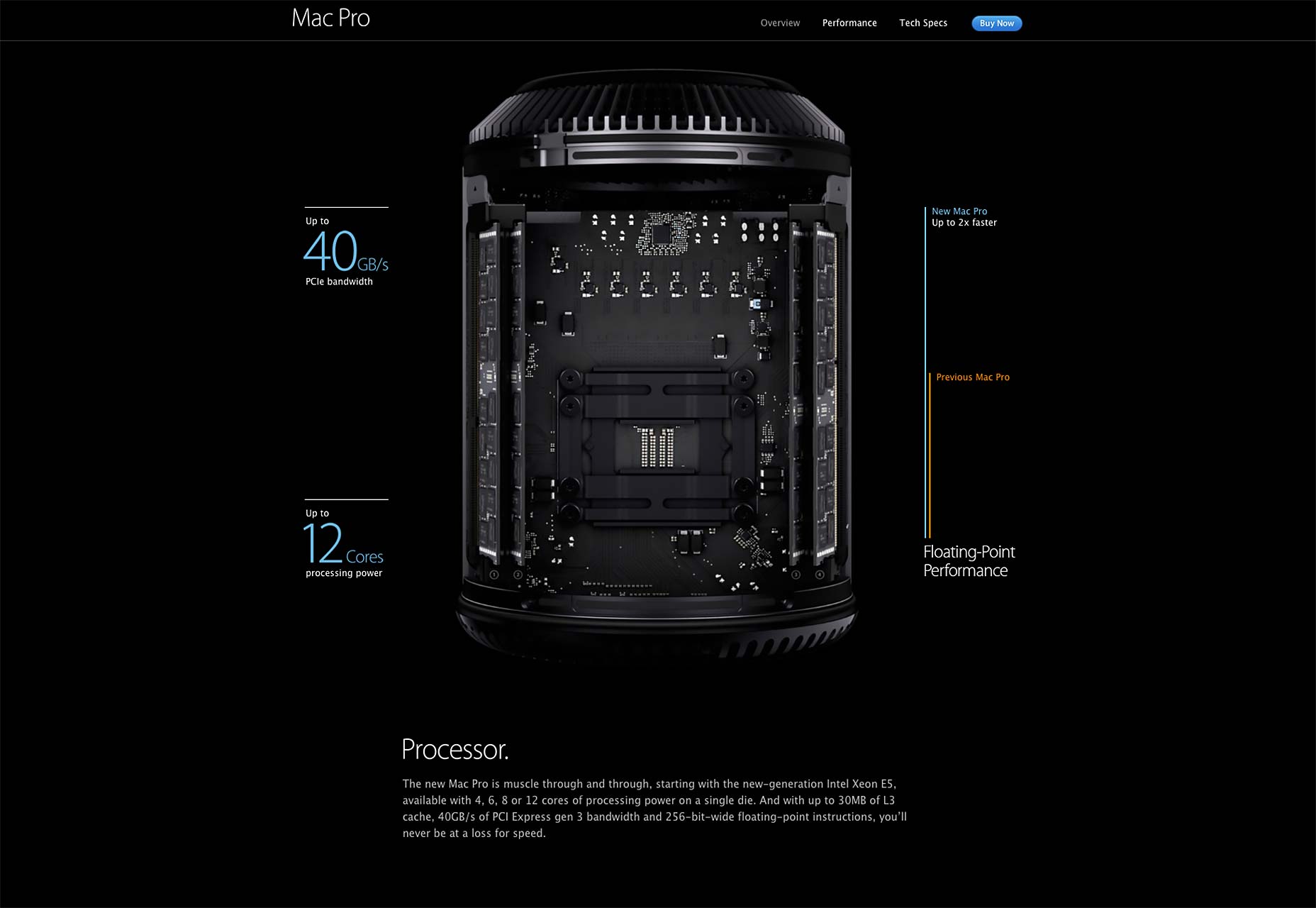
Mac Pro的頁面,致力於向下滾動時精確呈現內部構造:
Apple

- 上一頁:簡化密碼設計的三個小秘籍
- 下一頁:如何巧用色彩打造動人心弦的網頁設計



