萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 電影網站的那些事兒
電影網站的那些事兒

說點兒什麼
電影對於我們來說並不陌生,回顧2014年各種大片不斷上映,科幻的,動作的,懸疑的,恐怖的等等,我們在觀看完影片之後往往會和小小伙伴兒們一起討論影片的劇情,人物,音樂,海報等等,今兒我們來扒一扒電影網站的那些事兒。
電影網站其實在早期並沒有被重視,除了一些特別牛的電影可能會在宣傳期會一些官方網站,隨著互聯網媒體的迅速發展,電影廠商近幾年對網站設計開始重視起來,網站形式也從以前比較單一以視覺為重心向注重用戶體驗過度。
一、全視頻/全景展示
這一類網站最能直觀展示內容,用戶參與度高。我們如何設計才能抓住用戶,接下來我們來看一下這個網站如如何做到的
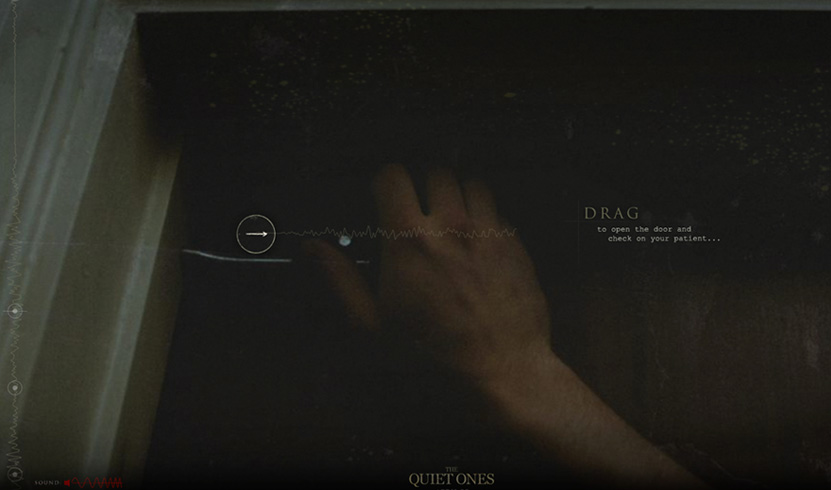
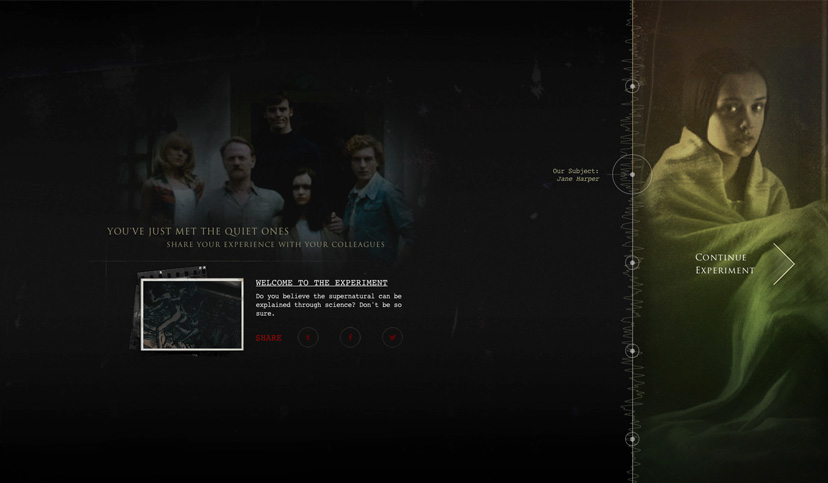
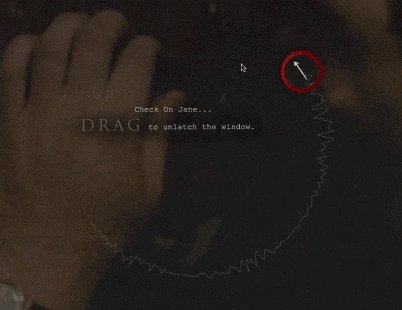
案例:the quiet ones(死祭亡靈)點擊查看
電影講述了一位大學教授和他的學生助手們以一名年輕的女子為對象,希望醫治她的精神疾病,並且證明世界上並沒有超自然力量的存在然而在這過程中,他們遭遇了難以想象的恐懼的黑暗力量。
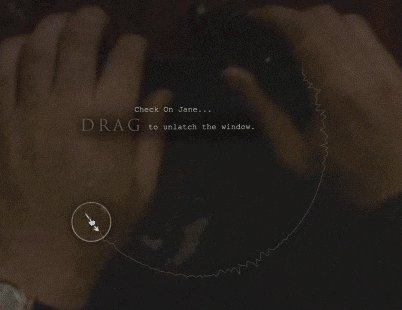
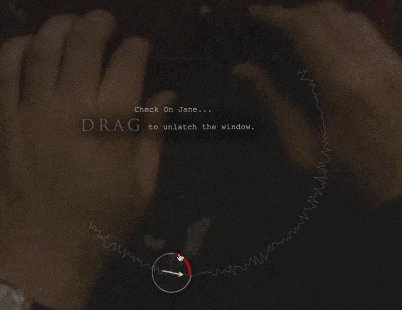
作為一部恐怖電影,網站采用了全視頻得展現方式,展示了幾段故事情節,通過視頻中的交互點,讓用戶身臨其境的感受電影情節。網站風格以復古為主,背景音樂用膠片的聲音穿插整站,視頻的進度條聲波的形式,體現恐怖感。



交互點:網站通過幾處交互點的設計,讓用戶在了解故事的同時,參與進來,提高用戶體驗


隨著網絡的迅速提升,硬件設備的不斷升級,全視頻的設計方式,無疑是一種設計方向,但是如何把握網站節奏,怎麼樣在提高用戶的參與感,以及視頻的加載問題就變得尤為重要了。
還有兩個電影網站也是以全視頻設計形式,大家有興趣可以看看:
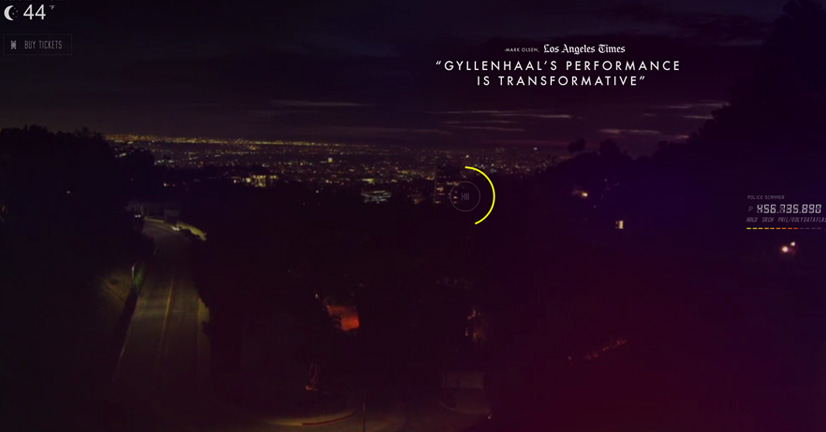
《夜行者》點擊查看

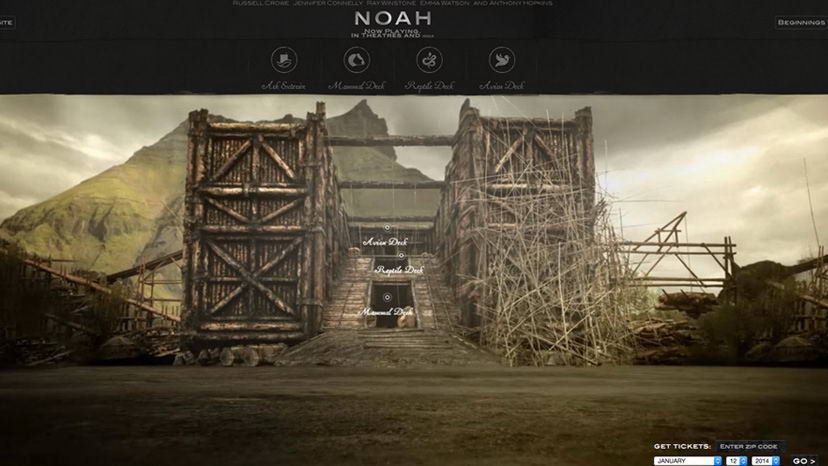
《諾亞方舟noah》點擊查看

二:簡約風格網站/細節還是細節
簡約不代表簡單,這類網站更注重細節的設計,層級的設計,頁面動態效果,讓頁面有一種高大上的感覺。
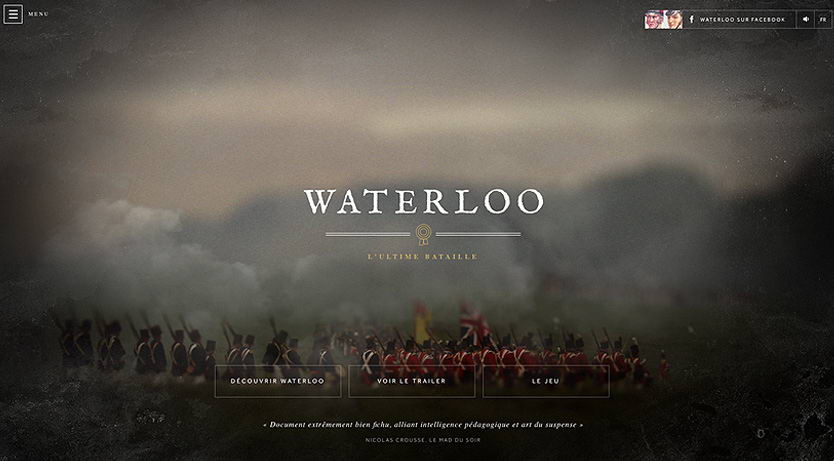
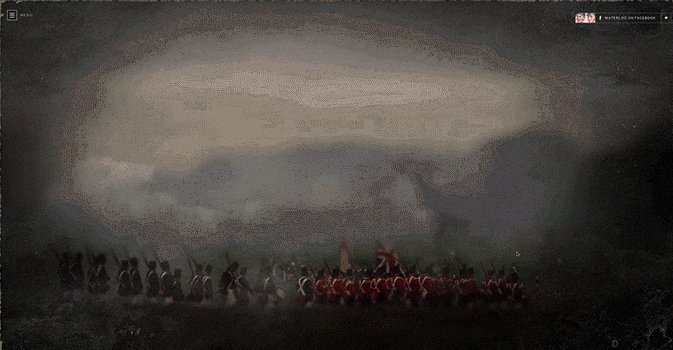
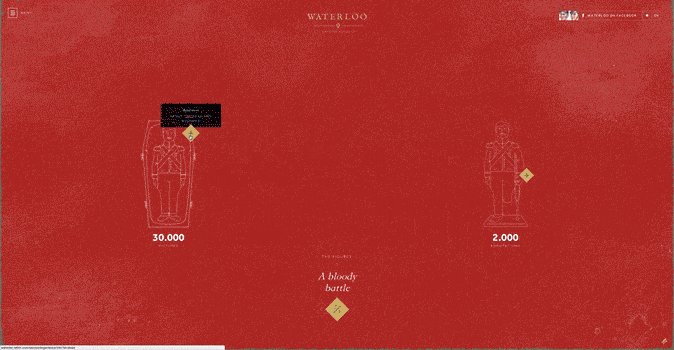
案例:《waterloo滑鐵盧》點擊查看
因為沒有找到電影的簡介,所以在這先介紹下相關的歷史背景:滑鐵盧戰役(歐洲史上著名戰役)1815年6月18日,由法軍對反法聯軍在比利時小鎮滑鐵盧進行的決戰。戰役結局是反法聯軍獲得了決定性勝利。這次戰役結束了拿破侖帝國。此戰役也是拿破侖一世的最後一戰。拿破侖戰敗後被放逐,自此退出歷史舞台。
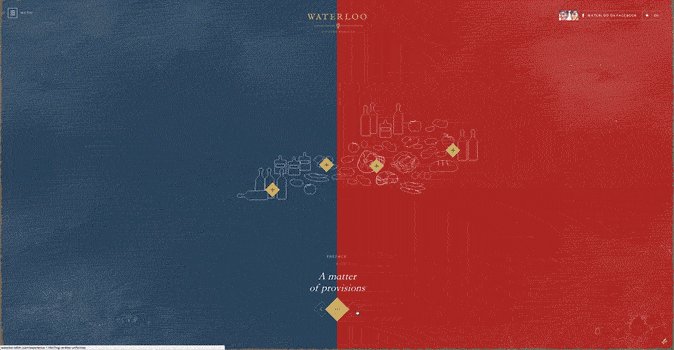
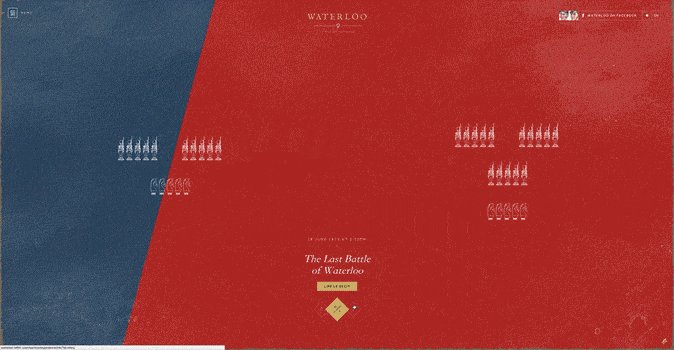
雖然故事背景發生在歐洲,但是網站設計上並沒有使用厚重的歐式花紋材質來體現歷史感,而是對於做了減法,提煉出關鍵元素,運用飽和度較低的顏色,為了突出歷史感頁面上添加了一層舊紙的紋理,文字顏色以白色和土黃色為主。按鈕的形式也是比較簡約的。網站給人的感覺是簡約但歷史感十足。

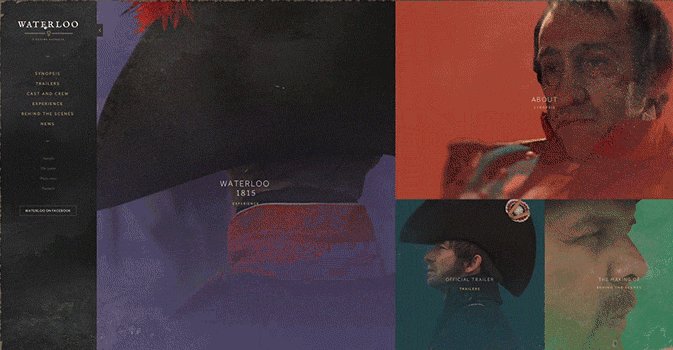
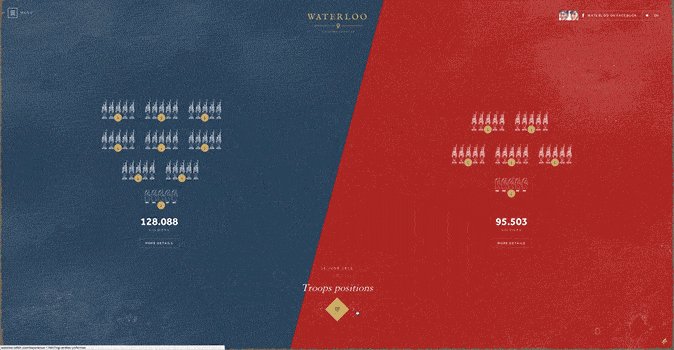
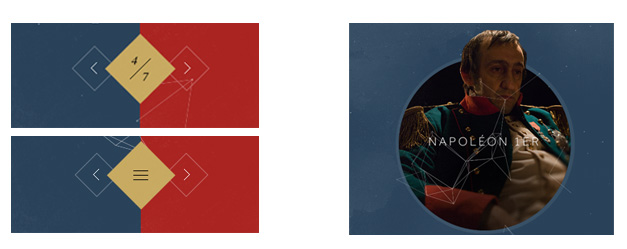
值得一提的是,這個導航的設計,網站把導航做成了一個完整的頁面,然後對導航內容進行了分類,把幾個重要的版塊單獨提取出來進行二次設計以便用戶快速浏覽想要的內容。


細節設計:按鈕的動態設計,鼠標跟隨動態設計以及導航的動態效果

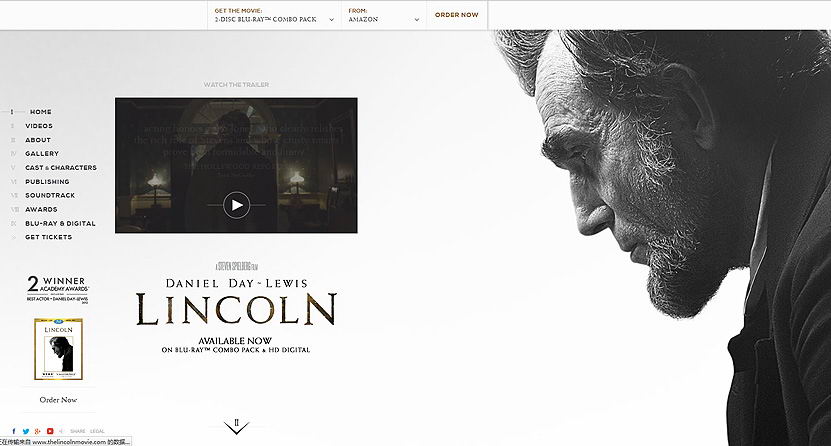
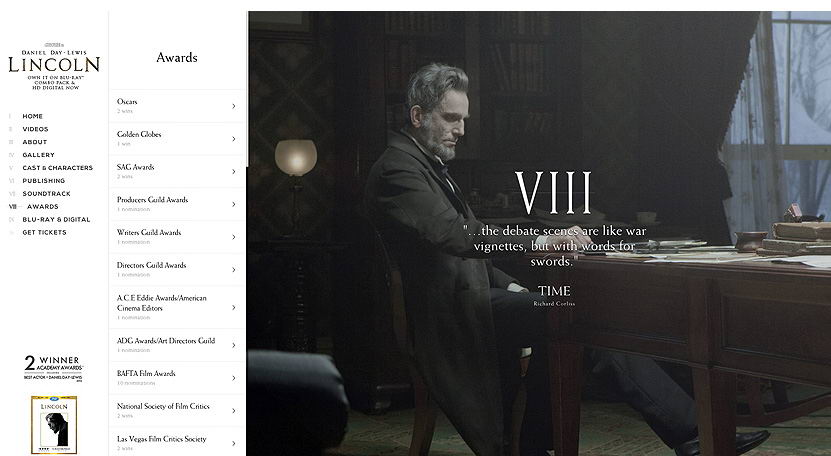
案例:《林肯》點擊查看
黑白色調使頁面有一種安靜的感覺,簡約的背景,左中右的排版方式,以及頁面的留白讓頁面瞬間格調提升,版塊之間過渡流暢,為了讓用戶浏覽起來更方便,頁面也支持鼠標滾動切換效果。並且在切換的時候二級內容會有一個漸出的效果,避免切換生硬。


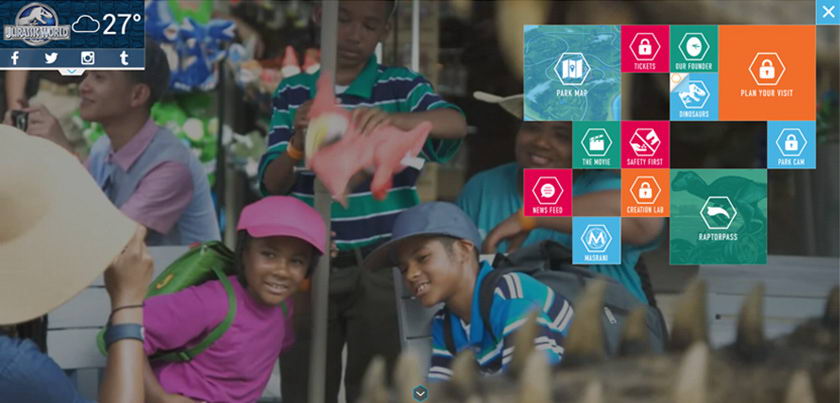
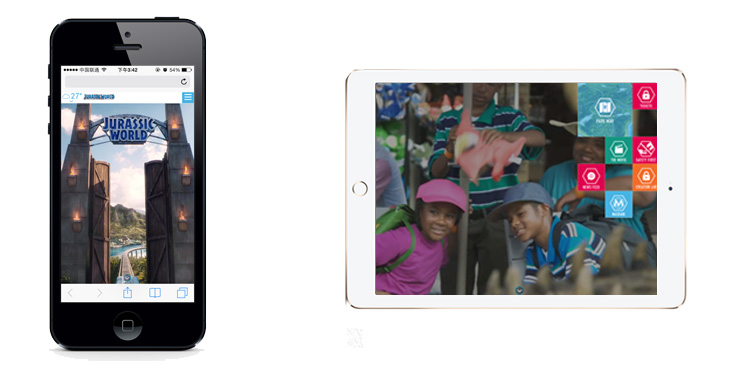
《侏羅紀世界》點擊查看
《侏羅紀世界》是經典電影侏羅紀公園的第四部,雖然電影還沒有上映,但是從官網的設計風格我們可以看出,影片有一些未來科幻的感覺,整站運用的全終端自適應的表現形式,從PC、平板、手機全適應,頁面UI風格已扁平化為主,六邊形邊框體現現代感。


《星際穿越》點擊查看
《星際穿越》官網運用了比較常規的左右排期版的方式,乍看起來比較平常,但是頁面切換效果很特別,背景縮小變暗,往上移除畫面下一張背景緊隨其後,從屏幕下方移動到中間,放大變亮, 在動態速度上也十分考究,先慢後快,讓整個頁面有節奏感。

這一類的簡約設計網站會給我們帶來哪些靈感?比如在設計游戲官網設計的時候能否全終端適應設計?能否改變導航的表現形式?能否對按鈕進行動態化設計?能否對頁面切換效果進行設計等等,哪怕是一個小元素的創新都能提升頁面整體的設計質量。
三:視差表現形式
這一類網站是最常見的表現形式,講究視覺沖擊力,主要表現電影中的人物和故事,來看看這一類的電影網站我們能借鑒到哪些思路呢?
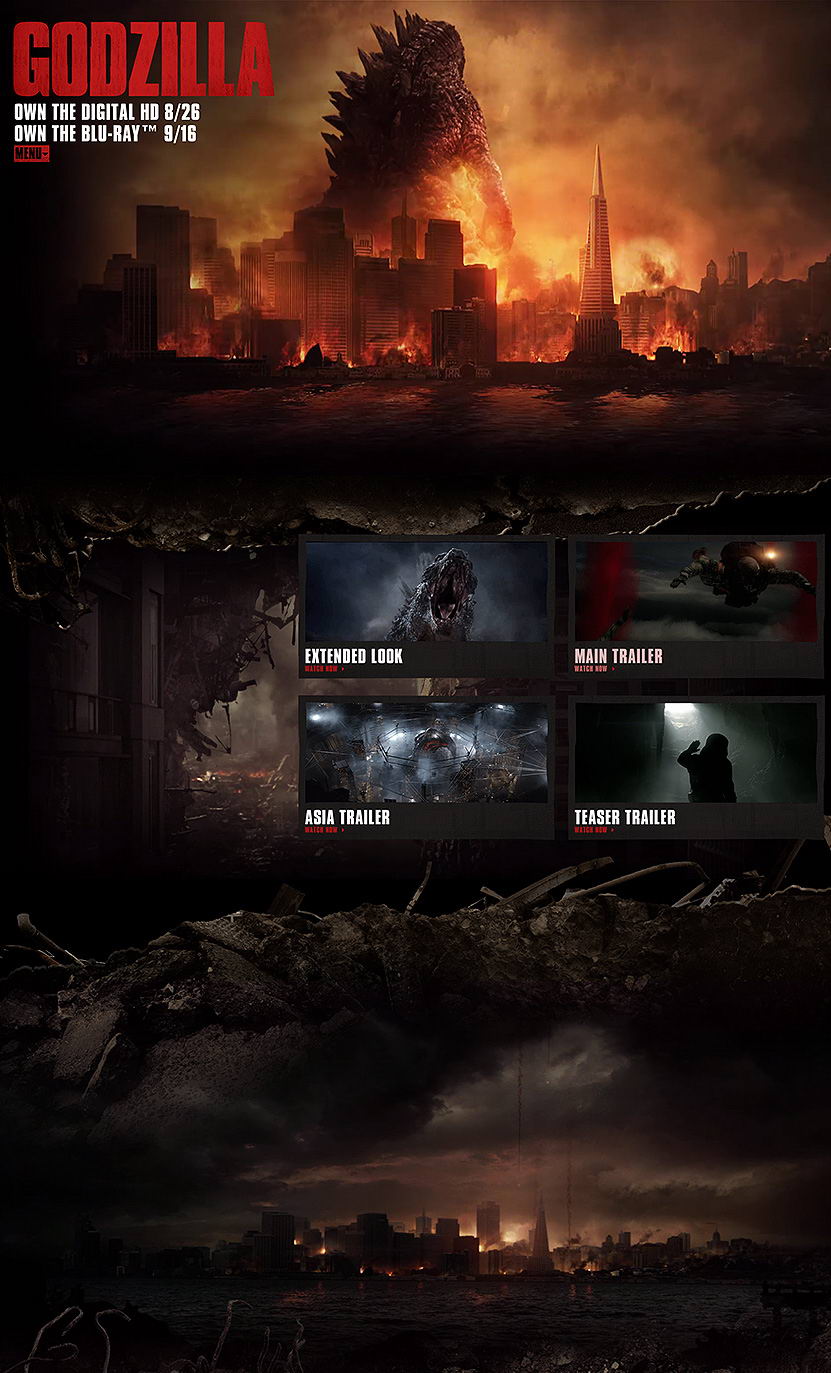
案例《哥斯拉》點擊查看
電影《哥斯拉》網站運用視差的形式把電影場景拼接起來,配合視頻特效,使網站的視覺沖擊力更強。

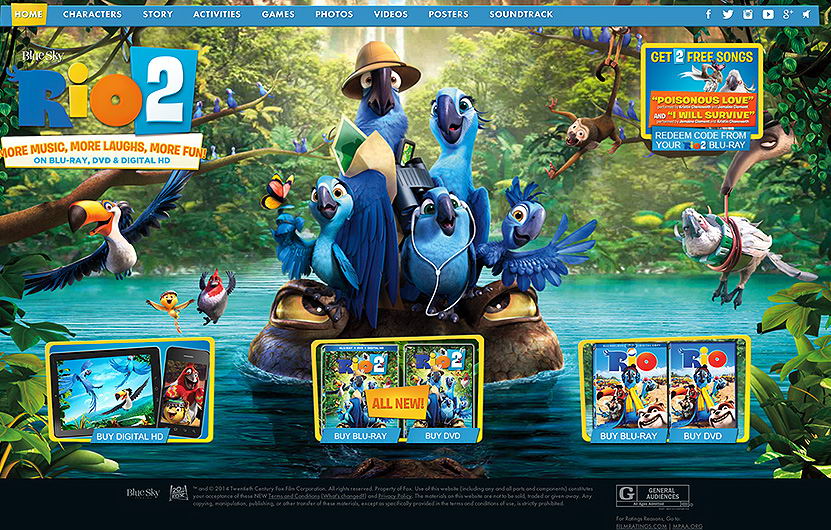
《裡約大冒險》點擊查看
《裡約大冒險》網站也是通過視差表現形式把場景做成了一個假3D的效果。

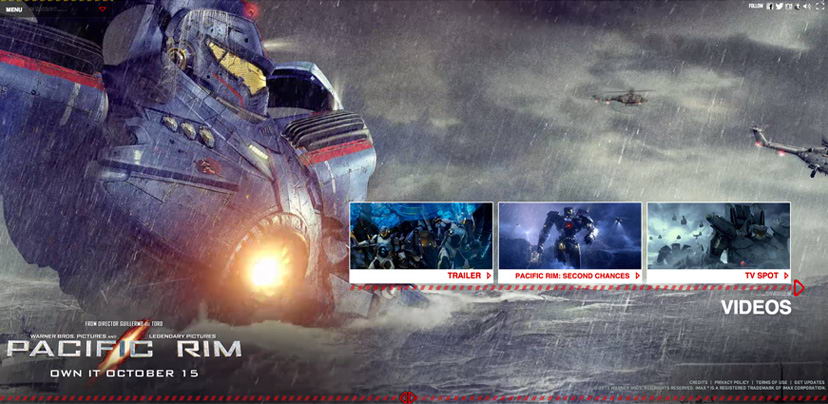
《環太平洋》點擊查看
網站采用了橫屏滾動形式來展現內容,這裡值得一提的是,當我們滾動鼠標的時候,背景的動態效果則不會出現,而我們通過導航去浏覽的版塊時,背景的動態效果才會出現。這樣做的好處是避免了加載時間過長的問題。


《少年派的奇幻漂流》點擊查看
超酷的表現形勢,技術和創意的完美結合。頁面運用了視差技術,鼠標向下滑動的同時層層揭秘影片的制作過程。頁面中穿插的視頻讓用戶在浏覽過程中體驗影片情節。



以上給大家提供一個思路,接下來咱們來看一看游戲官網是如何應用到以上的思路的:
《蝙蝠俠》游戲網站點擊查看
網站采用簡約的設計手法,應用大量的動態效果,四張輪播圖切換後會有緩慢放大的效
- 上一頁:FEEDLY創始人再聊改版實戰經驗
- 下一頁:UI實戰指南之可偷懶的圖層樣式



