萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何讓你的網頁設計人見人愛
如何讓你的網頁設計人見人愛
滿足客戶的需求是設計師們需要履行的首要任務,但客戶們的“高要求”總是讓設計稿一再被淪為飛機稿,這是很多設計師無法解決卻始終面臨的問題。既然無法滿足客戶捉摸不透的需求,不如直接用你的理由說服他!
接下來,AnyForWeb會用案例教你在設計中可以融入哪些內容來提升網頁的用戶體驗,如何站在用戶體驗角度打動客戶,並且讓客戶認同你的設計。
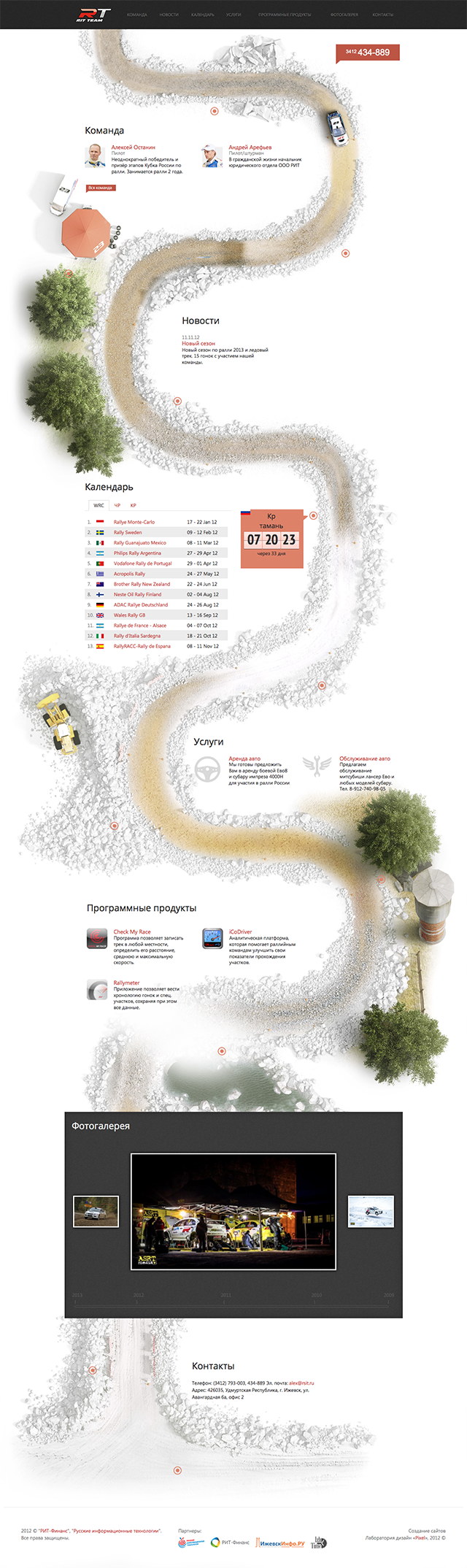
1.首先用AnyForWeb為愛思卡設計的網頁來舉例,愛思卡的網站用擁有視差滾動效果,作用不僅僅是讓用戶獲得更好的視覺享受,更要讓用戶產生與網頁互動的感覺,在浏覽每一屏的時候都像是與公司之間的對話,而不是一個人冷冰冰的對著網頁而已。

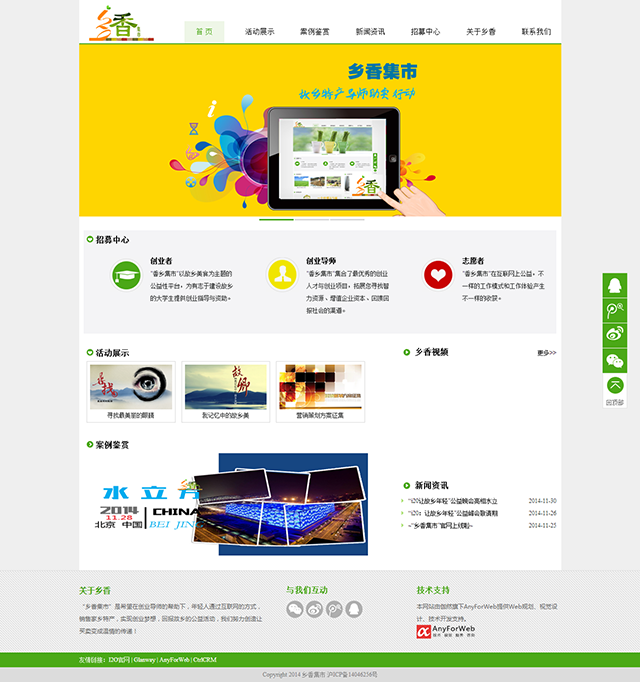
2. AnyForWeb作為“i20”公益活動的信息技術服務商之一,為活動中的專題項目“鄉香集市”特別定制了一個活動官方網站。該網站實現頁面自適應,讓用戶在不同的設備上享受同樣的視覺效果。在移動端越來越普及的時代中,這種設計能很大程度的提升用戶體驗,讓用戶從網站上直接感受到企業貼心的服務。

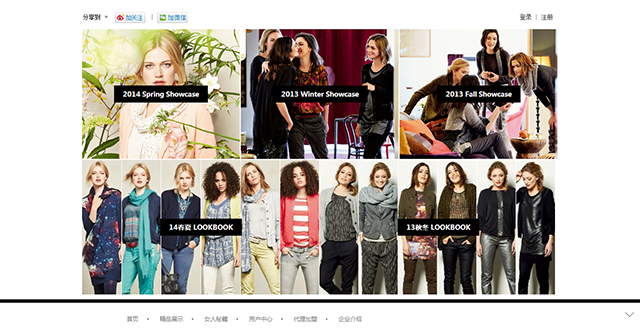
3.久楓服飾的網站由AnyForWeb設計開發。雖然該網站主要以圖片為主,但是網站的打開和浏覽速度並沒有因此受到影響。AnyForWeb的設計師建議,盡量在網頁中使用輕量級的圖片,比如矢量圖。矢量圖可以任意的調整大小,並且能適應任何屏幕的分辨率,這也更利於頁面自適應的設計。

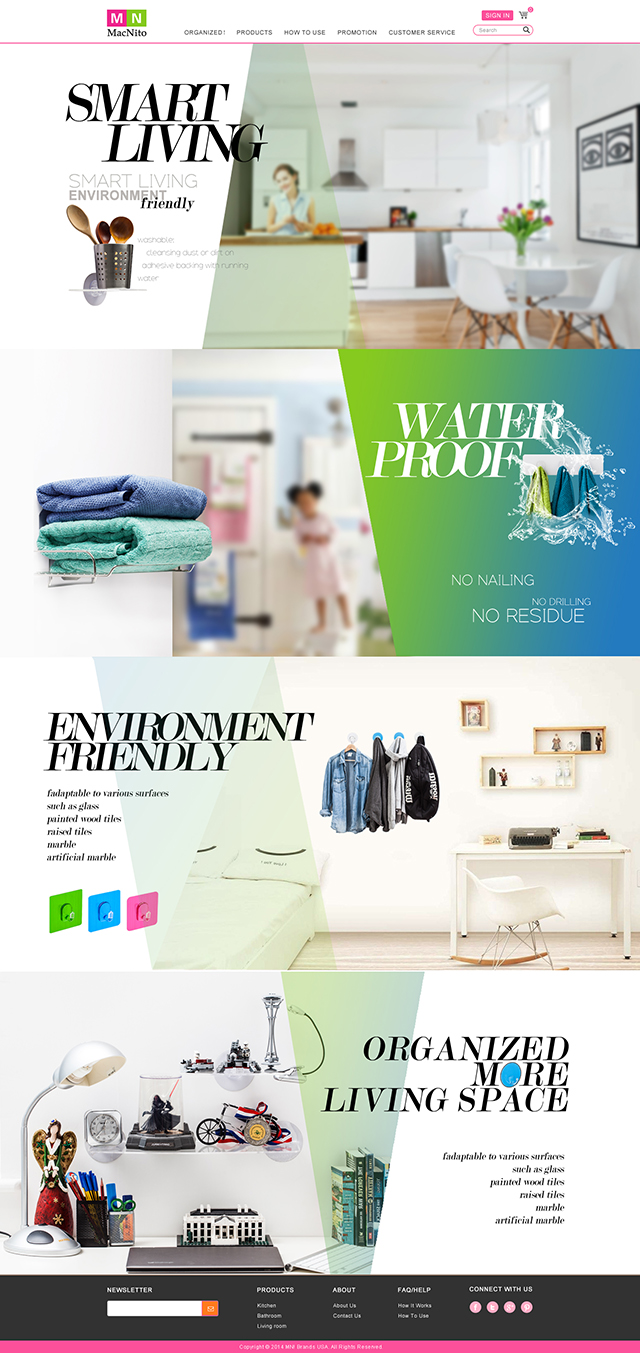
4. 由AnyForWeb設計的MN電子商務官方網站受到了很多網頁設計師的好評。圖片風的網頁設計在美觀度上很有優勢,但網頁的打開速度卻會令用戶等不及。在上一個案例中提到,使用輕量級的圖片能有效的避免這類問題的發生,但如果不能轉換成矢量圖,那就嘗試著用縮小原圖來提升網站的速度。

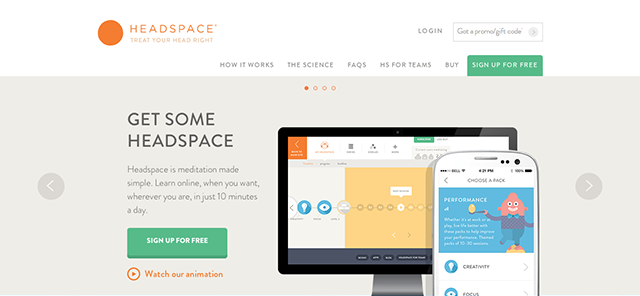
5.想要在第一時間吸引用戶繼續浏覽,視覺上的沖擊力也許是最直接有效的方法。如下案例所示,設計師用強烈的對比效果激起用戶繼續浏覽的興趣,其實有時用戶很簡單,只要把握住一些關鍵點,他們會心甘情願的為之後的內容買單。

6.信封式樣的小設計充滿創意,用戶滑動鼠標仿佛就在打開信封。這樣的小效果增強了網站的互動性,讓用戶對接下來的內容更有興趣,並且在無形中產生了一種引導作用。

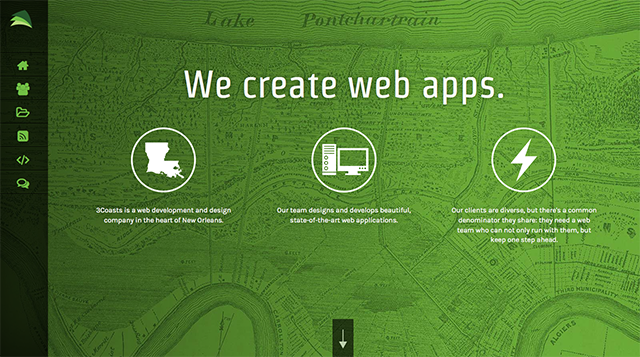
7.小標識在網頁中的應用是非常普遍的,它們通常以最佳配角的形式出現。該網站的特別之處在於,標識在首頁中起到了挑大梁的作用,而且效果出人意料。用戶對於網頁一向以走馬觀花為主,因此,大段的文字內容成了禁忌,圖標符號的設計形式反而更能勾起用戶的興趣,也更利於閱讀。

8.明確的用戶視線引導就好比有一條隱秘的網站線索讓浏覽者自行摸索,這種形式能間接的給用戶帶來“接下來的內容更精彩”的感覺。

9.用戶對於清新簡潔的網頁設計會降低抵抗力。扁平化的設計風格雖然並不是百搭款,但在網頁中偶爾融入也能為用戶帶來小驚喜。

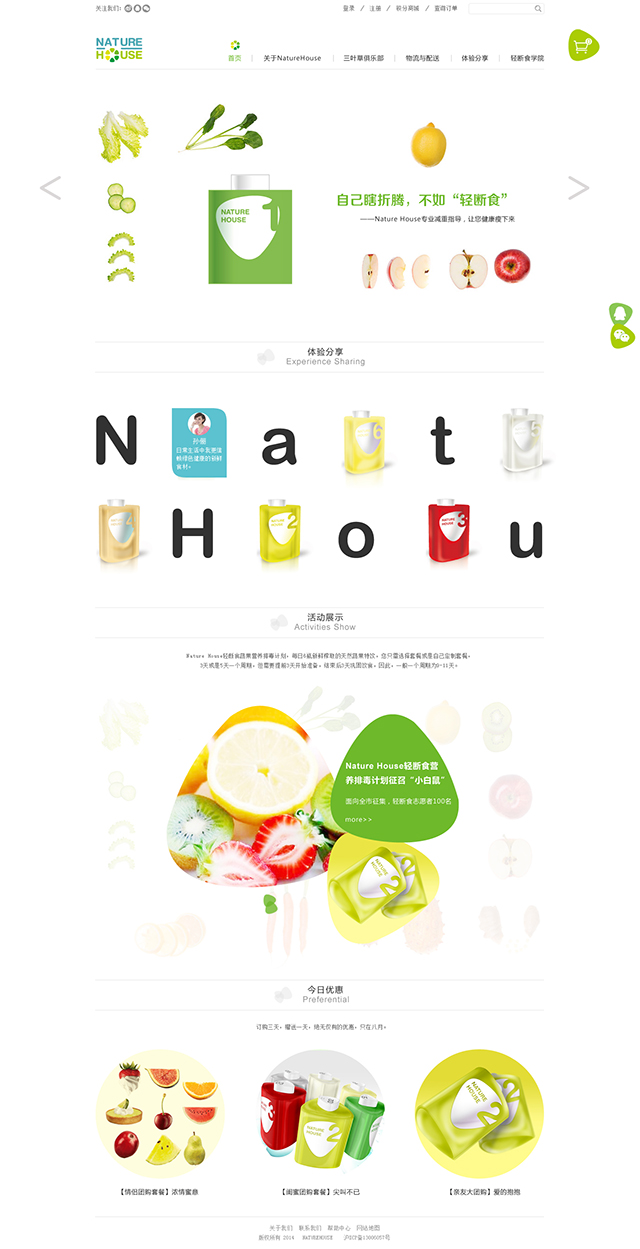
10.AnyForWeb為Nature House設計的電子商務網站與普通的電商網站在視覺設計上就有很大的區別。該網站集結了很多提升用戶興趣的關鍵點,比如視差滾動、用標識代替了大段文字內容,以及用縮小圖片大小來加快網站打開速度等,這些看似細節化的問題卻為用戶的浏覽體驗加分不少。

所有的客戶都會對自己的網站很挑剔,但他們的挑剔可能只停留在表面的外觀設計上,所以,讓用戶體驗來打動客戶是一個很正確的選擇。
- 上一頁:帶你展望2015年最重要的網頁設計趨勢
- 下一頁:項目為什麼要做線框圖



